What does a UI designer actually do on a daily basis? What skills and responsibilities should they possess to excel in UI design roles? How can beginners become UI designers step by step?Here is a complete guide for beginners to gain a better understanding of UI design. We'll start this by defining UI design, discussing the essential skills and responsibilities of UI designers, exploring the tools they use, and providing a simple tutorial on how to embark on the journey to becoming a UI designer.
What is UI design?
UI design, short for user interface design, entails crafting user-friendly interfaces for digital products. Its goal is to ensure that visitors or users can effortlessly comprehend the text and interact with web or app interfaces to achieve their goals or resolve issues.In simpler terms, UI design involves designers utilizing various colors, components, UI patterns and interactions to enhance the clarity and visual appeal of web or app interfaces. It primarily focuses on refining the physical appearance and functionality of the final product.
What is a UI designer?
A UI designer is a professional responsible for designing the visual interfaces of future websites, apps, or desktop applications, ensuring that target users can navigate and interact with them effectively to address their needs.UI designers collaborate closely with UX (User Experience) designers, developers, and stakeholders to ensure that the design aligns with the overall user experience strategy and meets the requirements of the target audience. They possess expertise in design principles, typography, color theory, layout, and various design tools and software.
What does a UI designer do?
As a professional UI designer, your primary focus is on crafting the visual appearance and interactive functionality of websites or mobile apps. Here are some key tasks you should undertake when working on a project:
Conduct research to better understand user needs
Collaborate with product managers to know all design requirements, goals, and constraints
Create wireframes and prototypes to outline the layout, structure, and functionalities
Design interactive interfaces from low-fi to hi-fi
Collaborating with UX designers, development teams, and product teams
Test designs and collect feedback
Deliver all designs and specs to developers
And more
No matter what types of UI project you are working, it is essential to follow up on the entire design and development process to ensure that the final product meets design specifications and user needs.
Key skills and responsibilities of UI designers
A UI designer plays a critical role in translating user requirements and business goals into visually compelling and functional digital interfaces. Let's take a look at the core skills and responsibilities that a UI designer should possess:
Key skills of UI designers
User research - the ability to conduct user and market research to gather insights and translate findings into design decisions that meet user needs and preferences.
Visual design - the ability to create all possible visual designs, from raw wireframes, prototypes and interactive interfaces, by following design principles, color theories, typography, and layout and more.
Interaction design - the ability to design on the micro interactions, animations and more based on user behaviors and needs.
Responsive design - understand responsive design principles and apply them into interface designs to ensure interfaces adapt seamlessly across different devices and screen sizes.
Collaboration and communication - this skill helps UI designers to work closely with cross-functional teams including UX designers, developers, and stakeholders.
Problem-solving - analytical mindset and problem-solving skills help to identify user pain points, anticipate challenges, and iteratively improve designs based on feedback.
User-centric thinking - the target users are the one who will finally use your digital products. To ensure it is useful to users, you should also always stand in the shoes of users and make all decisions based on user's needs.
There are
far more hard and soft UI design skills that designers should always know and master.
Key responsibilities of UI designers
Understand user needs, behaviors and goals - every project starts with a good understanding of the target audience, user needs, pain points and goals. To have a better start, designers should always conduct research, user surveys or interviews to align the product’s design with user needs.
Design visual elements - UI designers are responsible for designing the visual elements of a product, including buttons, icons, spacing, typography, color schemes, and responsive design. These elements need to be both aesthetically pleasing and functional.
Creating interactive elements - to create a user-friendly user interfaces, apart from static visuals, UI designers also create interactive elements, like animations and transitions, that engage users and enhance the usability of the product.
Wireframing and prototyping - to quickly visualize, test and iterate early design ideas of the final website or mobile app, UI designers also create wireframes and prototypes, which has different level of interface details, to quickly discuss and finalize the macro design direction, including key pages, layout, structure, user flows and more.
Create and evolve design systems - to ensure the consistent brand impression, while designing a UI project, designers should also follow the brand design system guidelines to create consistent UI elements and also add new guidelines and design elements to evolve the brand design systems.
Test and iterate design drafts over and over again - to ensure that all design ideas are executable and useful to users, while creating the design drafts, like wireframes and prototypes or even fully functional design files, they are also supposed to quickly share and test them, and get other designers, UX designers, even real users involved to collect the first-hand feedback.
Collaborate with developers - even when design drafts are finalized, UI designers should also prepare all related deliverables, including design specs, assets, code snippets, prototypes and design files, for developers to conduct a smooth design handoff, accelerating the design developing process.
Follow up the UI project all the time - UI designers are also supposed to follow up the project to keep improving it according to user feedback, even after it has been released.
Document all design related resources - finally, UI designers are responsible for creating and maintaining design specifications and documentation. This documentation guides developers in implementing the design accurately and serves as a reference for future updates or projects.
The specific skills and responsibilities required of a UI designer can vary greatly depending on the specific team, company, and project they are involved in. However, we believe that understanding these core skills will provide you with insight into the primary tasks of a UI designer and help you evaluate whether pursuing a career in UI design aligns with your interests and aspirations.
What're the difference between UI designers and UX designers?
Even though both of UI designers and UX designers work together to create a better product design drafts, they do have different focuses and responsibilities:
UI designers focus on the visual appearance and the aesthetics of the final product while UX designers tend to work out a solution to deliver a better user experience.
UI designers are mainly responsible for adding visual elements and interactions to make the interfaces clear, functional and workable while UX designers are supposed to have a better user journey, flow or interaction solution to provide a more smooth and user-friendly experience.Simply put, while UI designers focus on the visual design of digital interfaces, UX designers focus on the overall user experience, including usability, accessibility, and emotional engagement. Both roles are essential for creating successful and user-centric digital products, and they often collaborate closely throughout the design process.
Indeed, UI designers may utilize different tools at the different phases of the design process. Here's a breakdown of tools commonly used at different stages:
Research stage
At this stage, UI designers are supposed to first do market and user research to decide on the target users, main competitors and analyze the research data to better understand the user needs, behaviors and goals. So, they will needs tools like:
User research tools for conducting user interviews, surveys, and usability testing, such as UserTesting, SurveyMonkey, and Optimal Workshop.
Data analytics tools for gathering data on user behavior and interactions with existing products, like Google Analytics and Hotjar.
Design stage
During this stage, UI designers tend to work with other partners to quickly discuss on the design details, iterate and test them for a better solution over and over again. And they will need tools like:
Wireframing and prototyping tools to quickly create all possible visuals, such as mindmap, user flows, wireframes and interactive prototypes to iterate initiate design ideas and determine the key design stuffs. And you may try tools like Mockplus RP, Balsamiq and Axure.
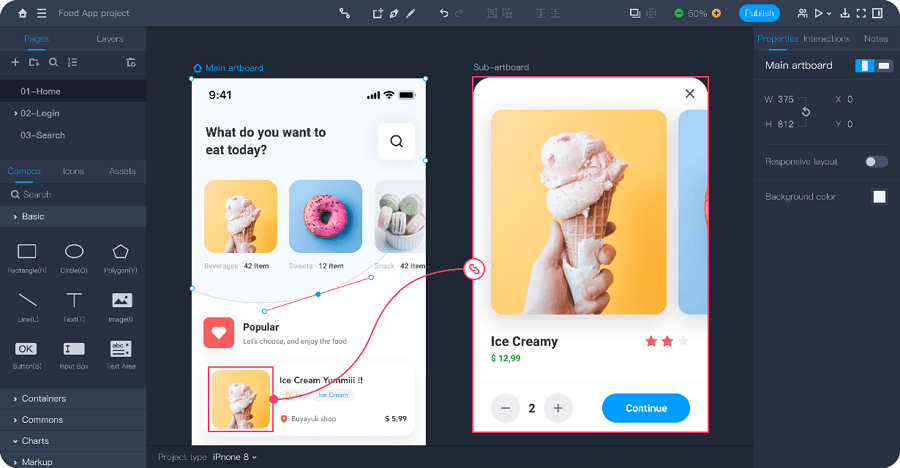
UI design tools to present all possible interface and interaction details to developers for a fast implement after deciding on the key design stuffs. And, tools like Adobe XD, Figma, Mockplus DT or Sketch would be good.
Design system tools to create, collect, share and maintain the brand design assets, such as InVision DSM and Mockplus DS.
Collaboration stage
At the stage, all of your design parties, including product managers, designers, developers, and other stakeholders, need to be gathered in one place, and better communicate to move the project forward.What you need is some:
Team collaboration tools that enables you to divide and assign design tasks, and keep them all under control, such as Trello, Asana, or Jira.
Team communication tools that help you to timely communicate with other teammates via messages, video or audio call, and share related files directly, including Slack and Microsoft Teams.
Design collaboration and handoff tools that helps you to gather designers and developers in one place, and hand over all design related specs, assets, code snippets and design files with ease. You may try tools like Mockplus Cloud or Zeplin.
Testing and feedback stage
In this stage, you and your team tend to do usability test to verify all designs and identify all potential problems before release. You will try:
Usability testing tools for conducting remote usability testing and gathering feedback from users, like UserTesting, Maze, or Lookback.
Feedback collection tools for collecting feedback directly from stakeholders and users, such as Surveys, feedback forms, and more.
You should always hear to the ideas of all parties involved and select the tool that best suits you and your team.
How to become a UI designer?
Here are some ways that you can choose to become a UI designer:
Take an online or offline design course
If you're serious about pursuing a career as a UI designer, the best and fastest way for you to build a solid foundation in design is take
UI/UX design courses. These courses always provide a comprehensive plans and guides for you to learn all design basics, principles, tools, methodologies, and more. Most importantly, they also provide flexibility, allowing you to choose a schedule that suits your needs.
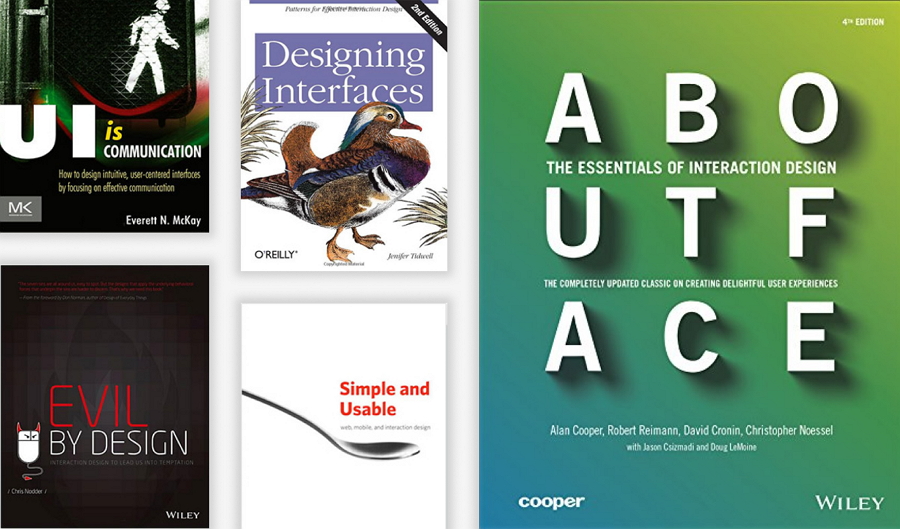
Read UI/UX design books
For those with a design foundation or the drive to learn independently, immersing oneself in UI/UX design books is paramount. Start by scouring through renowned design literature, a crucial initial step towards grasping the essentials of UI/UX.
Join some design communities
Whether on LinkedIn, Facebook, or other platforms, design communities serve as hubs where professionals convene to exchange the latest ideas, trends, techniques, and job opportunities. By becoming an active member of these communities, you not only stay informed about the latest design news but also have the opportunity to network with fellow designers and expand your knowledge base.
Harness the power of social media to connect with exceptional UI/UX designers who continually push boundaries in their field. By following these industry leaders on platforms like Instagram, Twitter, or LinkedIn, you'll gain invaluable insights, inspiration, and access to their latest projects and design methodologies. Elevate your own craft by learning from the best in the business and staying updated on cutting-edge trends and innovations.
Take real UI/UX design projects to practice design skills
Practice makes perfect! In order to build solid design skills, you should always take real design projects to practice more. But, that does not mean that you have to commit to a full- or part-time job to undertake these projects from start to finish.Instead, leverage the wealth of opportunities available online to find authentic design challenges that you can tackle independently. By immersing yourself in these projects, you'll refine your abilities, expand your portfolio, and gain valuable experience that will propel your career forward.And there are far more ways that you can follow to learn the basics and practice your design skills. You should always choose a combination of learning methods that cater to your learning style, schedule, and goals.
FAQs
1.Is UI design a good career path?
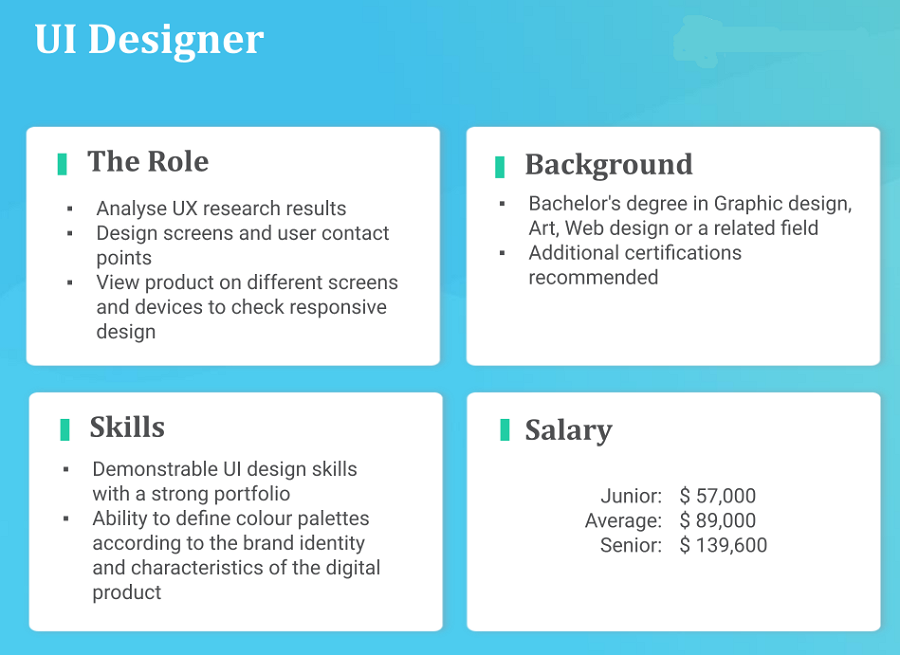
Yes, UI design is indeed a promising career path. According to the latest data from Glassdoor, UI designers can command salaries ranging from $83,000 to $136,000 per year, making it a lucrative field. Moreover, job opportunities for UI designers continue to grow steadily each year.Therefore, choosing UI design as a career, particularly for individuals with design experience and knowledge, can offer long-term prospects and financial stability.
2.What’s the best way to learn UI design?
If you're completely new to the UI design field, the best way to start is by taking an online or offline course. If you have the time, enrolling in an offline course near your home can be ideal.These courses provide expert guidance, hands-on projects, and networking opportunities, offering a fast-track to acquiring the skills and knowledge needed to excel in UI design.
3.Can I be a UI designer without coding?
Yes, you can absolutely become a UI designer without coding skills. UI/UX design primarily focuses on creating intuitive and visually appealing user interfaces, which doesn't require coding expertise.However, having coding or programming skills can certainly enhance your competitiveness in the job market. Understanding coding languages like HTML, CSS, and JavaScript can enable you to better collaborate with developers and implement your designs more effectively. While not mandatory, coding skills can be advantageous for UI designers.
4.Can I be a UI designer with no experience?
Yes. You can also become a UI designer even without any prior experience. While having a design background or qualifications can be beneficial, it's not a strict requirement. What matters most is your design ability, talent, and willingness to learn and improve.Many successful UI designers have transitioned from unrelated fields or started with no formal design experience.
5.Is it hard to be a UI designer?
Well, it depends. If you do have a design background or knowledge base, it is kind of much easier.
Conclusion
Whether you're already a UI designer or simply exploring the field, we hope this article has provided valuable insights into the world of UI design. By understanding the skills, responsibilities, and tools involved, you can make an informed decision about whether pursuing a career in UI design aligns with your interests and aspirations.