These days, online portfolio websites trump traditional resumes, opening doors to more potential job opportunities for designers and job hunters simply over the internet. However, creating a standout portfolio isn't a breeze, whether you are an entry-level or seasoned UI designers alike.
But fear not! We've got you covered with this guide to learn the essentials of UI design portfolios and explore 30 top examples and templates to create your own killer portfolio. Plus, do not forget to use our UI design tool to visualize and test your portfolio ideas.
What is UI design portfolio?
UI design portfolios, as their name implies, are some online websites that UI designers at all levels create to showcase their design career, skills, talents, and achievements using engaging visuals like images, videos, graphics and more.
There are no fixed patterns or styles for creating the best portfolios, but, the most effective portfolio is one that works for you and successfully engages hiring managers, HR professionals, and potential clients.
What should you include in a UI design portfolio?
To create a compelling showcase of your design career and talent, consider including the following elements in your portfolio website:
A brief intro - Provide a short section outlining your UI design experience.
Detailed case studies - Clearly illustrate your design projects, including the project process, challenges encountered, approaches taken, and results achieved.
Design visuals - Showcase your design skills with high-quality visuals, including sketches, wireframes, and final UI designs. Select your best work for display.
Skill showcase - list your technical skills, software proficiency, and any relevant certifications or awards, such as mentioning the design tools that you are familiar with.
Client feedback -If available, include real client feedback or testimonials to demonstrate your design capabilities.
Contact information - Ensure your portfolio includes contact information, such as your email address, phone number, or social media accounts, to make it easy for potential employers or clients to reach you.
Remember to tailor your portfolio to your target audience and showcase your unique style and personality as a UI designer. These key elements can be adjusted or expanded upon based on your specific case and preferences.
What makes a good UI design portfolio?
Here are key factors to consider for an effective UI portfolio:
Select only the best cases
Use high-quality visuals
Balance text and visuals
Ensure a clear navigation
Present varied projects to show your design skills in all aspects
Include real cases to demonstrate your problem-solving, communication and collaboration skills
Focus on user-centric design
Crafting your portfolio with these considerations will help to stand out your portfolio easily.
How to create a UI design portfolio?
Here are some common steps that you may take as references:
Step 1. Draw inspiration
Search for top UI design portfolio examples online and gather insights on what makes them effective.
Step 2. Pick the best cases and works
Review your design projects and select the best ones that showcase your skills and expertise.
Step 3. Wireframe and design your portfolio
Try to outline the key layouts, sections, pages and even interactions of your UI portfolio using wireframing or design tools.
Step 4. Test and refine details
Use design tools or portfolio website builders to visualize and refine your portfolio's details. Test its usability and make necessary adjustments.
Step 5. Publish and update frequently
Once satisfied, publish your portfolio website. Remember to keep it updated with your latest projects and skills.
30 best UI design portfolio examples and templates
20 best UI designer portfolio examples for 2024
1.Josie Allison

Alt: Josie Allison
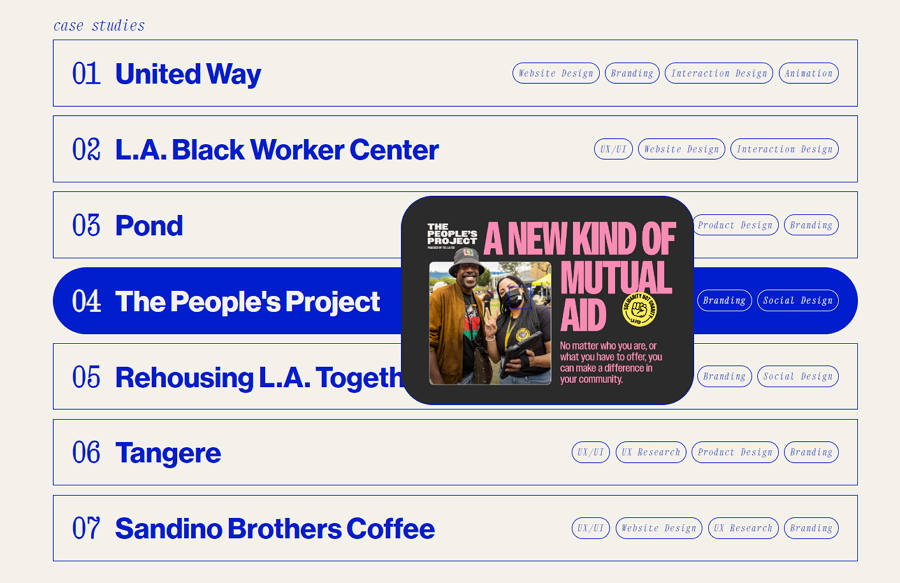
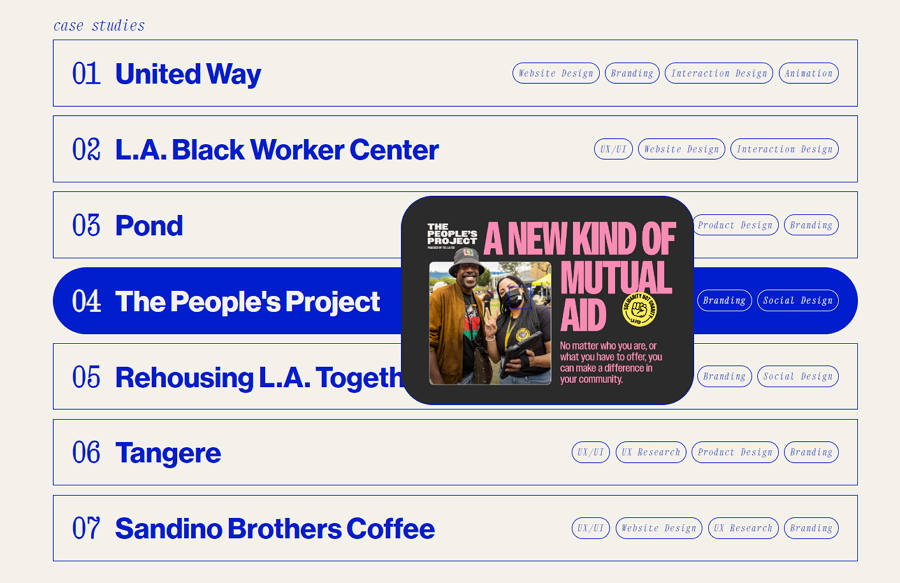
Let's start this with an awesome portfolio website created by Josie Allison, an experienced web and brand designer based in San Diego. What sets this site apart is its super clean and minimal design.
Josie keeps things neat by using lots of white space and limited words, colors, typographies, and images. This deliberate approach not only fosters a sense of elegance but also ensures ease of navigation for visitors.
One cool thing our team really loves is the interactive menu for case studies. With a simple hover, users can swiftly preview design cases, providing a seamless and engaging browsing experience. It's a feature that adds a touch of sophistication and enhances user interaction, making the website both functional and visually appealing.
2.Liz Well

Alt: Liz Well
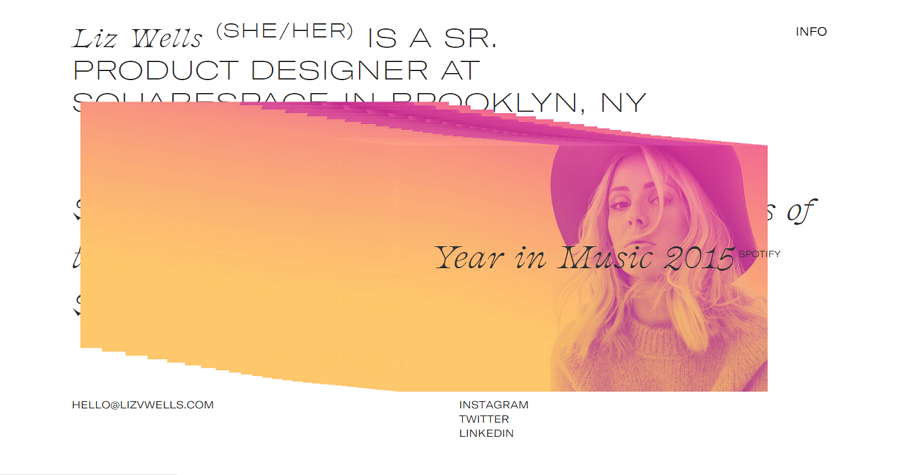
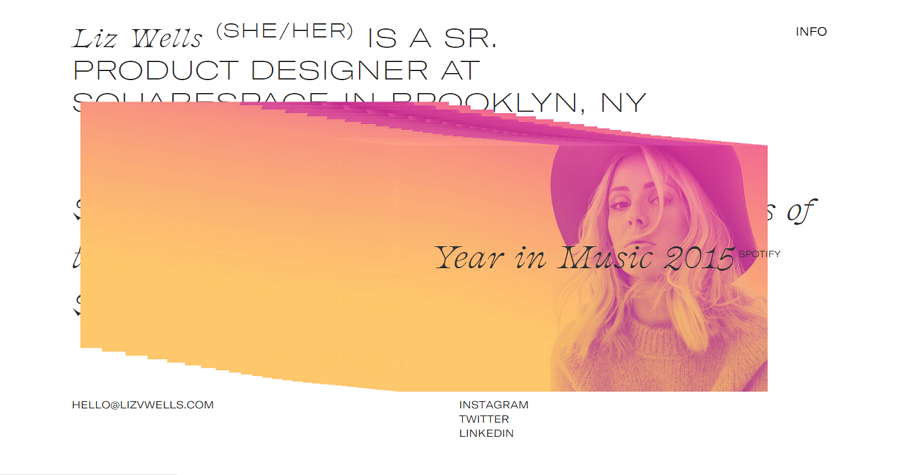
Liz Well's portfolio website is another gem in the realm of product design portfolios. What makes it stand out is its unique one-page layout that neatly houses all the content on a single screen.
One of the standout features of this website is its captivating brutal-style menus. These menus use plain words, but when you hover over them, they reveal a brief summary of the corresponding design projects with a playful Windows lag screen effect. It adds an element of fun and interactivity to the browsing experience, making it memorable for users.
3.Danial Lautry

Alt: Danial Lautry
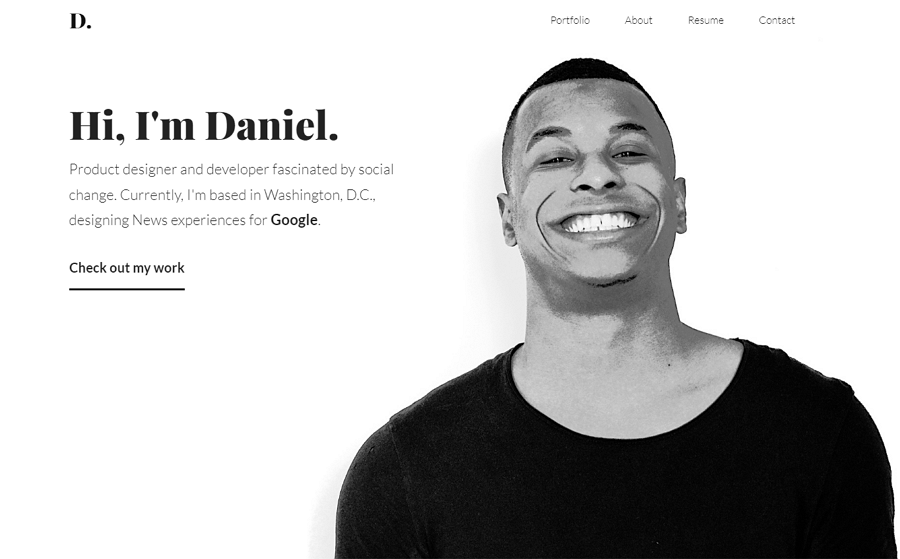
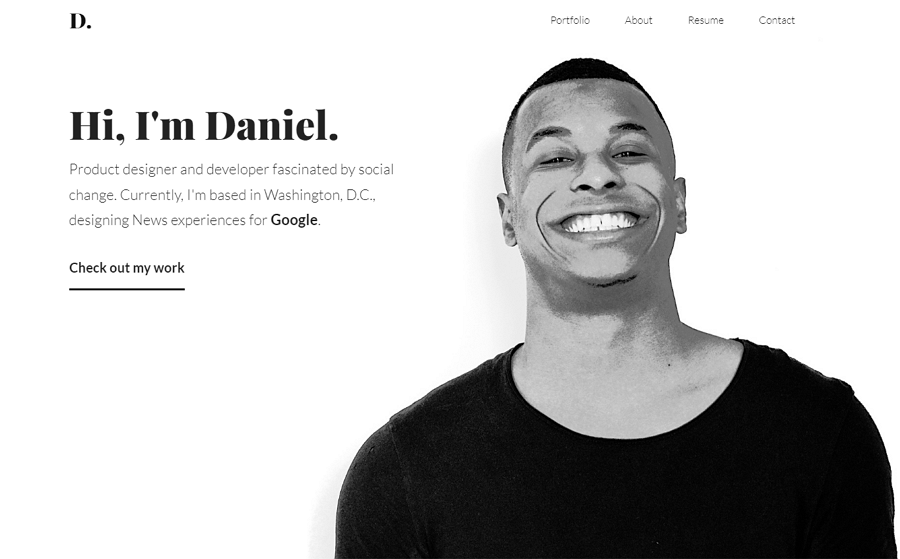
Well, sometimes it's the little things that catch our attention, like an irresistible smile!
It seems like the creator of this portfolio website, a talented product designer and developer from Washington, knew the power of a welcoming image. Nearly all of our teammates said they entered this portfolio due its infectious smile image on the landing page.
Beyond the smile, the website employs a smart use of parallax scrolling to showcase its design projects. Each project is presented in a dynamic and engaging way, with a combination of images, subtitles, and short descriptions. To maintain balance and visual interest, images are strategically placed on both the left and right sides.
See? having an engaging hero image on the landing page is indeed a key secret to making your website stand out. You must give it a try!!!
4.Jonas Welin

Alt: Jonas Welin
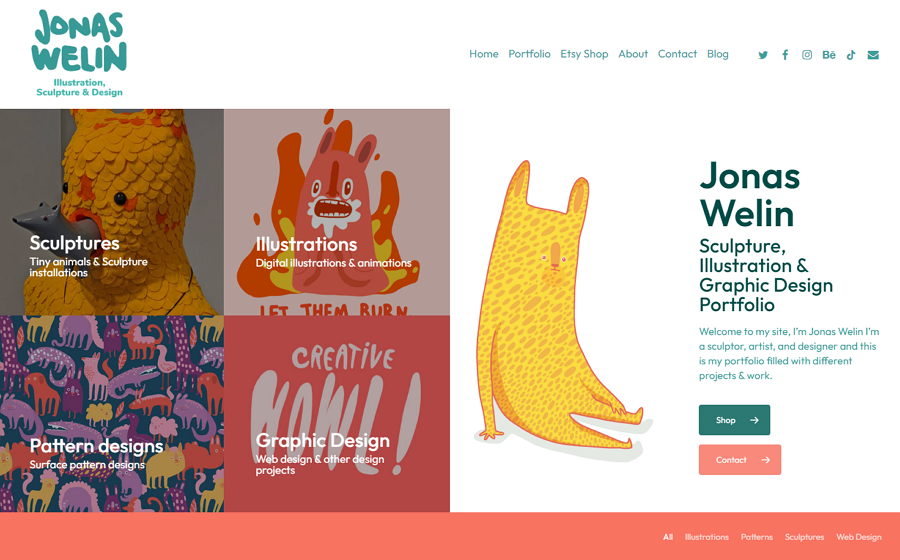
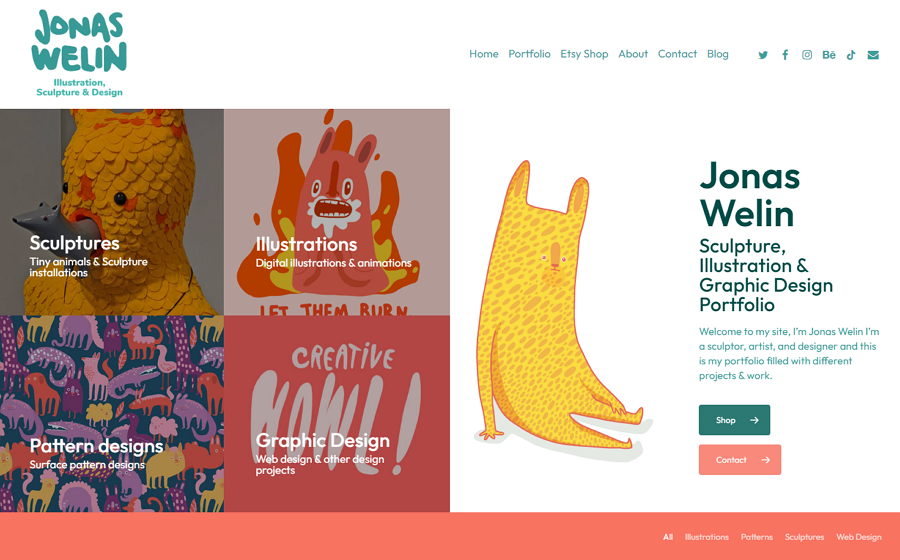
As a website designed for an artist and designer, this online portfolio stands out with its vibrant color scheme aimed at capturing users' attention right from the start. The bold and bright colors add a sense of energy and creativity to the website, reflecting the artistic nature of the designer's work.
The grid-style layout is another notable feature, as it allows the designer to showcase their design cases in a clean and organized manner, making it easy for visitors to browse through and find the projects they are interested in.
As a website design for an artist and designer, this online portfolio website uses very bring colors to catch users' attention. It's grid style layout to showcase all design cases in a clean and tidy way, making it easy for the visitors to browse and choose the one they are interested.
You may also go try the grid-layout design when you do need to present a full range of design cases.
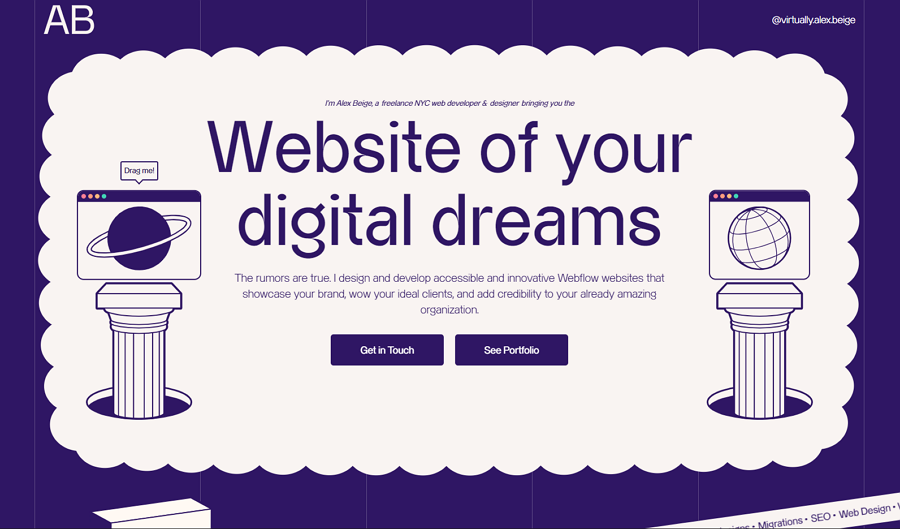
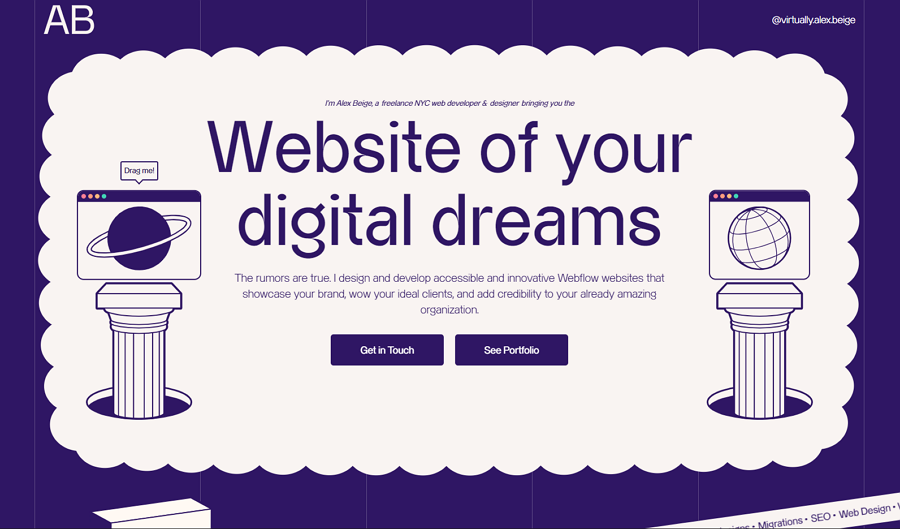
5.Alex Beige

Alt: Alex Beige
Alex Beige's portfolio website adopts a cool illustration style that introduces design cases with simple lines, drawings and illustrations. The grid layout design helps to present all design projects and teams in a clear and neat style, ensuring visitors can effortlessly explore and select their desired content.
Furthermore, rich animations and micro interactions that can be activated with just hovers are scattered nearly everywhere, adding depth to the web design and making it super fun to navigate around.
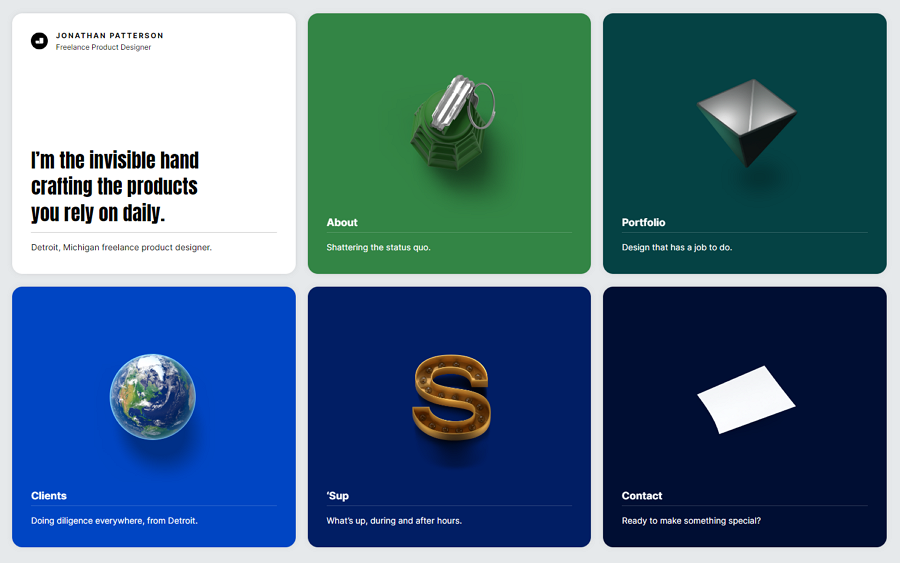
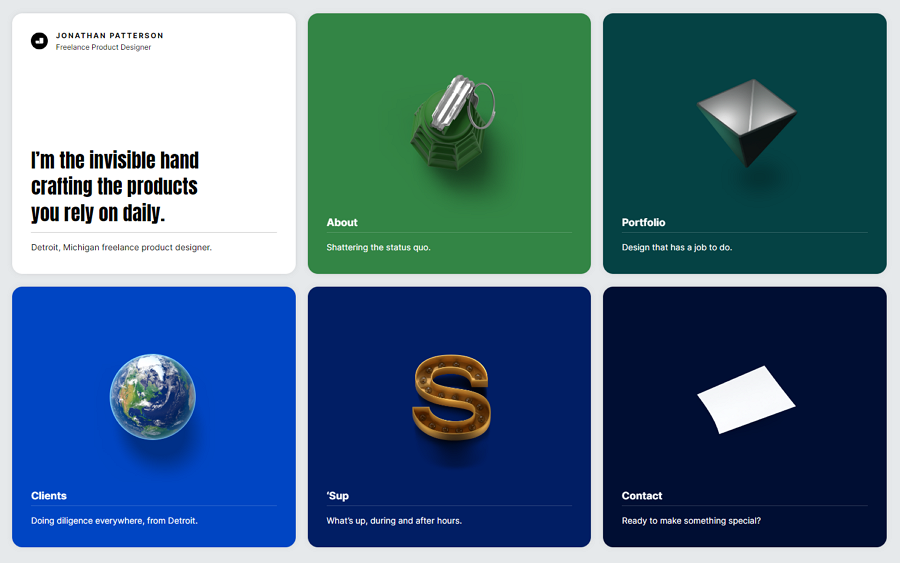
6.Jonathan Patterson

Alt: Jonathan Patterson
Unlike other portfolio websites that use tree or accordion-style menus, Jonathan Patterson's portfolio website features a user-friendly card-style menu. This menu showcases various options like About, Clients, Portfolios, and more. When you click to enter a project, the website employs parallax scrolling to narrate each design project's story.
Moreover, the inclusion of 3D-style images enhances the visual experience, making it much more immersive for visitors as they browse through the content.
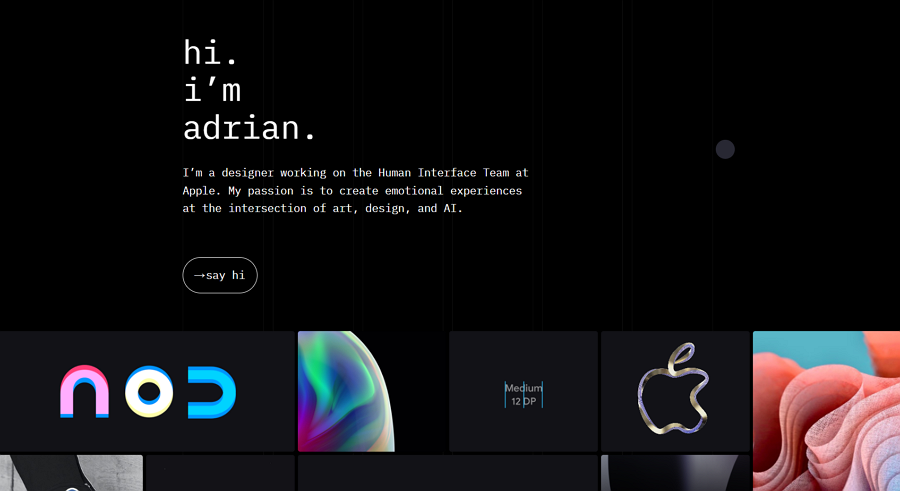
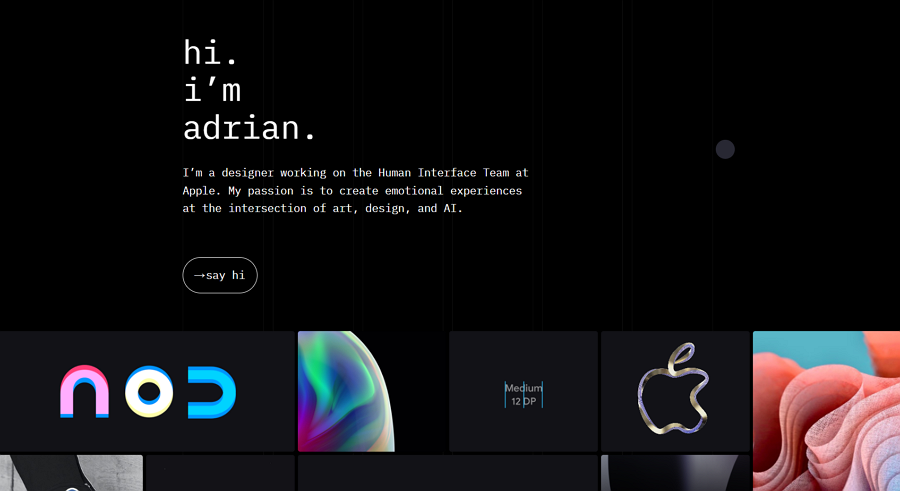
7.Adrian Brunne

Alt: Adrian Brunne
Adrian Brunne leverages his portfolio website to prominently display his design talents. The website as a whole adopts a trendy dark style, with vibrant red, blue, and white colors creating a striking contrast against the black background. This ensures that visitors can easily identify and focus on the key content.
Moreover, beyond the captivating visual designs, visitors are greeted with interactive elements from the moment they enter the website. They can engage directly by typing words to say hello to the designers and explore interactive features, adding an engaging and playful dimension to the user experience.
8.Tone Segurado

Alt: Tone Segurado
Tone Segurado's portfolio website is another great example of captivating visitors with its illustration-style interfaces, delightful animations, and engaging micro-interactions.
As you scroll through the site, you'll notice a dynamic interplay of colors, typography, and animations that continuously evolve, creating an immersive browsing experience akin to a captivating game.
This interactive approach not only keeps visitors intrigued but also showcases Tone's creativity and attention to detail. Each element, from the vibrant colors to the playful animations, adds depth and personality to the website, making it a joy to explore.
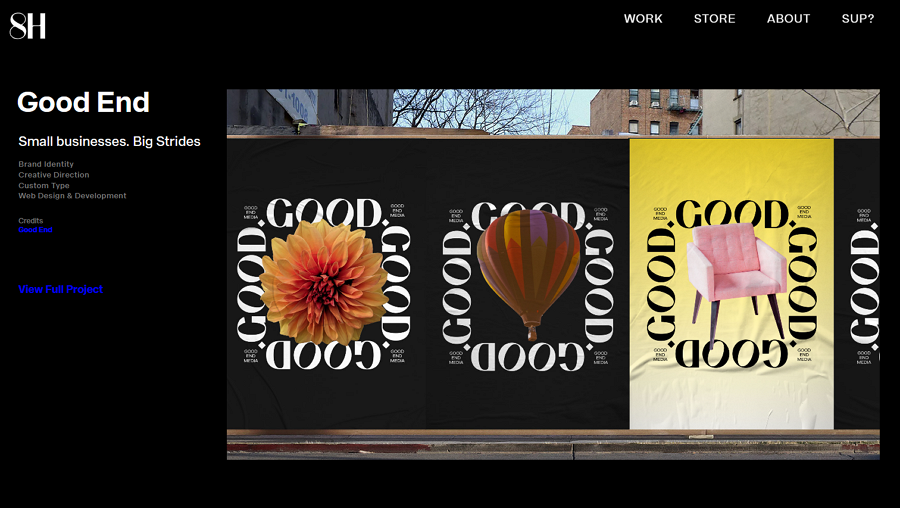
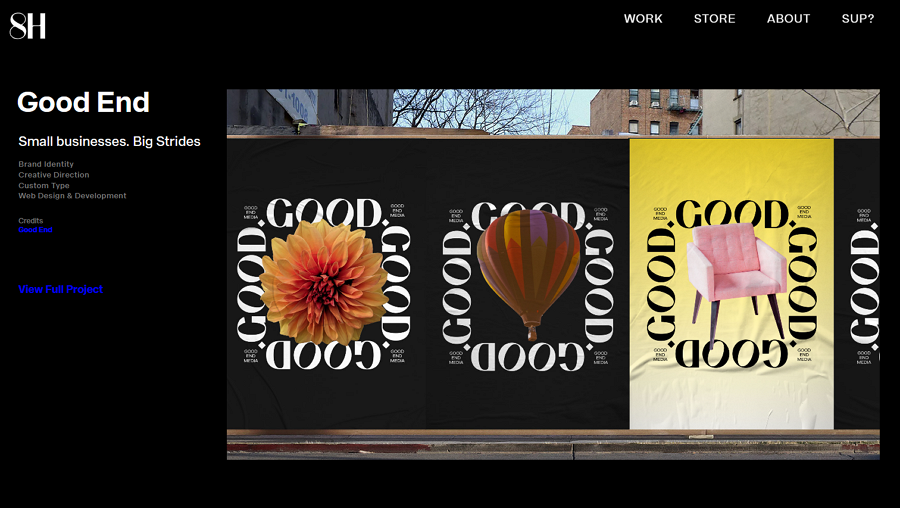
9.8H Collective

Alt: 8H Collective
8H Collective is another dark theme portfolio that stands out for its trendy poster-style case images. Though it uses the common layout to showcase the design projects —— putting key specifications of the design projects at the left side and case images at the right side, the stunning photography, style and colors catch the visitors' eyes easily.
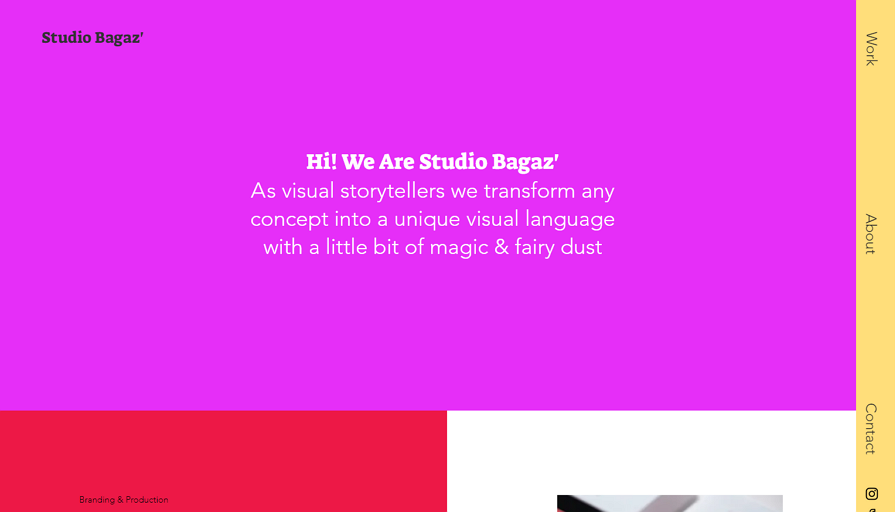
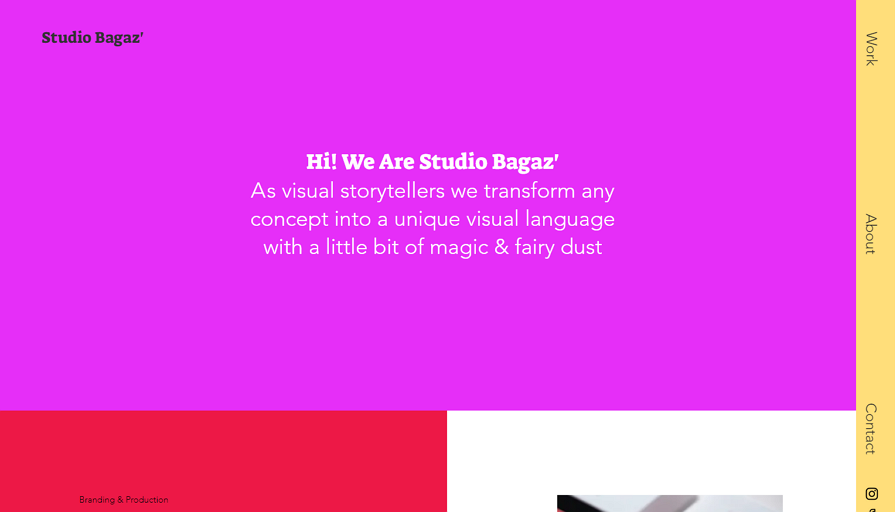
10.Studio Bagaz

Alt: Studio Bagaz
Studio Bagaz showcases the online portfolio of a graphic design studio in Tel Aviv, demonstrating adept use of vibrant colors to delineate functional website sections such as navigation, design case grids, and image layouts. The one-page layout and sliding drawer navigation further enhance the user experience, offering a seamless and distinctive browsing journey.
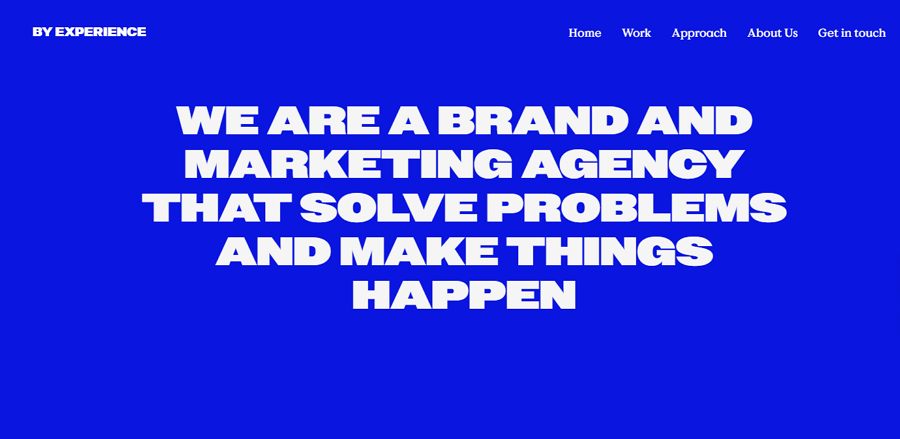
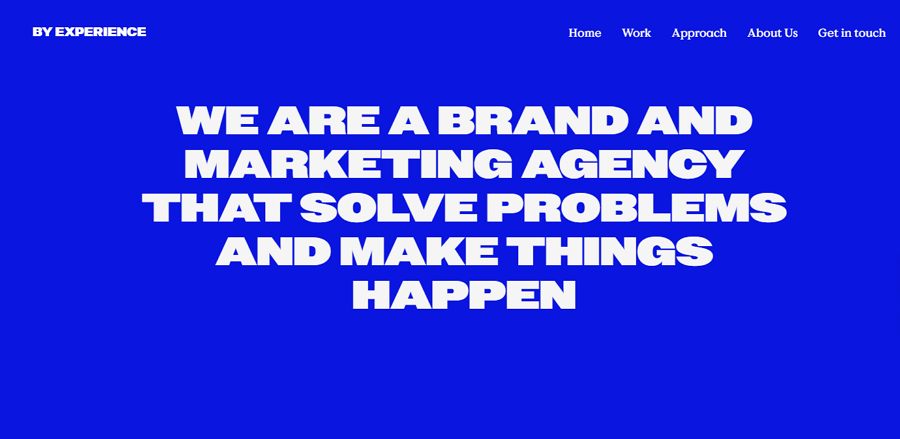
11.By Experience

Alt: By Experience
With an excellent blue and white color palette, By Experience is the online portfolio of a design agency with over 20 years of experience. Its webpages also capture visitors' attention with distinctive wide-stroke typography. A short video showcasing design work from various projects helps visitors quickly understand the agency's abilities and style, enabling them to evaluate whether it is the right choice for them.
You should also try to add some multimedia content, such as audios, videos, images and more to present your design works intuitively.
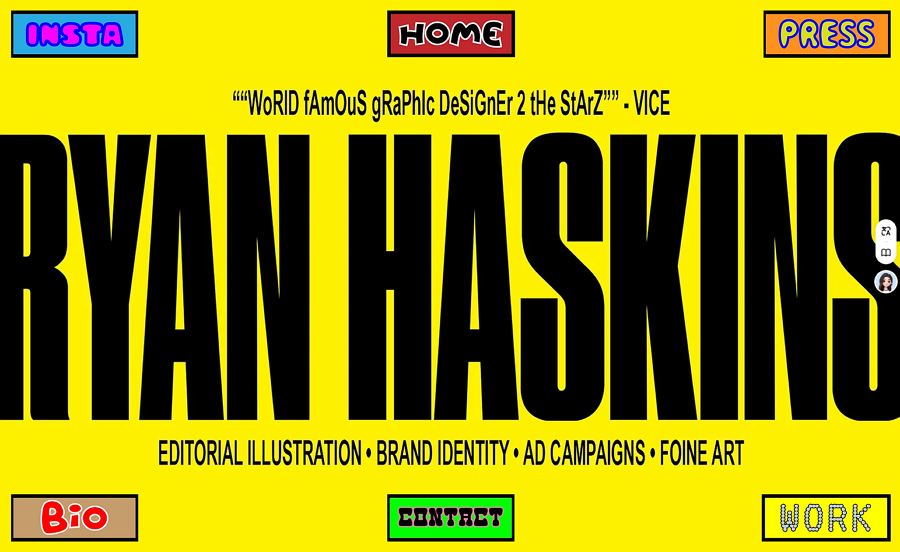
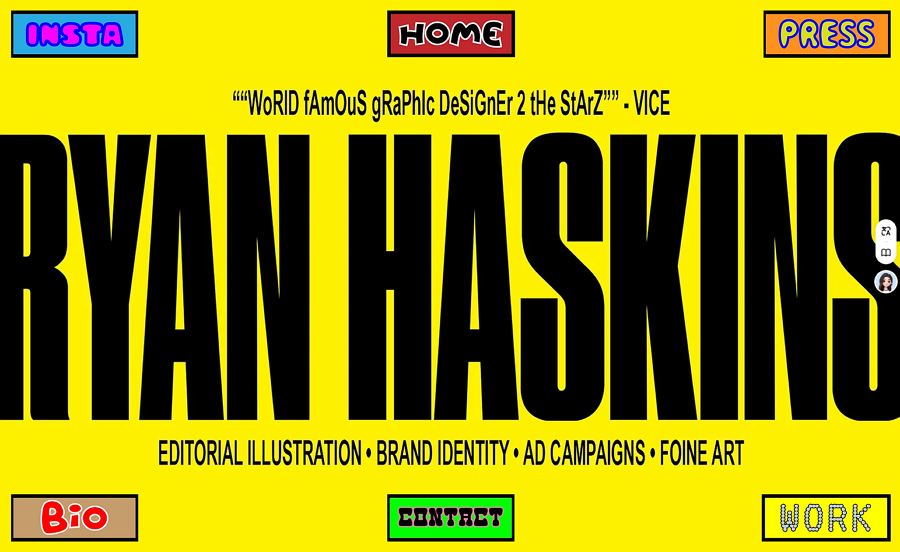
12.Ryan Haskins

Alt: Ryan Haskins
Ryan Haskins is notable for its brutalist design style, which typically draws users in by employing "raw" design elements such as large typography, images, unconventional color combinations, and subdued rotating, sharing, or even more eccentric animations.
The brutalist design style consistently delivers an unconventional experience for visitors, engaging users with its distinctive visuals and animations. While this unique style can sometimes help retain users, it may also scare away first-time visitors. Therefore, it's advisable to carefully consider the implications before incorporating it into your portfolio.
13.Lena Steinkühler

Alt: Lena Steinkühler
Images speak louder than words! This portfolio website relies heavily on captivating hero images to showcase the diverse design projects. A dynamic image slider on the landing page highlights the best projects, while a grid layout further presents all projects on a single screen, enabling users to easily select those of interest.
The clean and eye-catching web design enhances the visual appeal, making it an engaging experience for visitors.
14.Axelle Pasquier

Alt: Axelle Pasquier
Axelle Pasquier's portfolio website is a must-see for design enthusiasts and beginners. It stands for its top-notch design techniques like 3D interactions, hover effects, and asymmetric grid layouts. Its landing page slider lets you smoothly navigate through different design projects with screen-wide hero images. Plus, it offers both light and dark mode options with stunning visual effects that make you immersive in the dark and light themes.
So, no matter what style you will finally select, before making the decision, make sure to first check this website to get some inspiration.
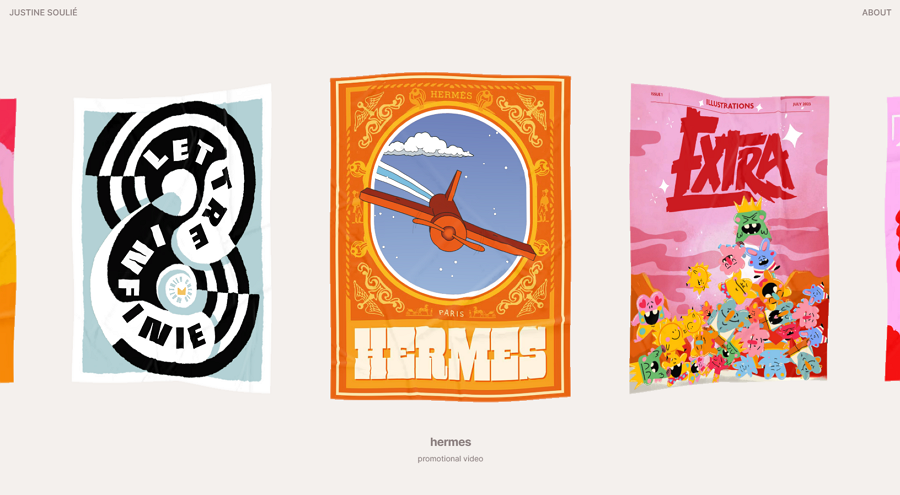
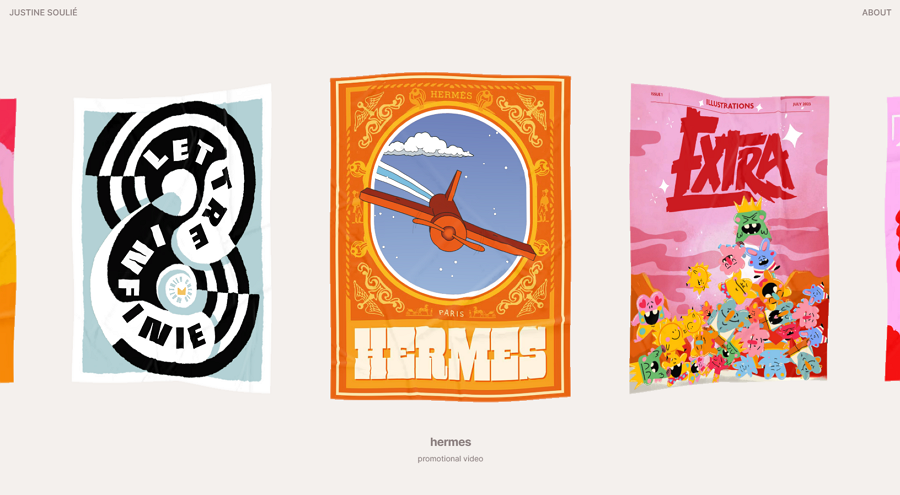
15.Justine Soulie

Alt: Justine Soulie
Justine Soulie's portfolio is a standout example of creativity. It showcases a unique image-gallery style design, letting users browse design projects and images with a horizontal scroll. Playful typography and icons add to the fun, making the scrolling process engaging and enjoyable.
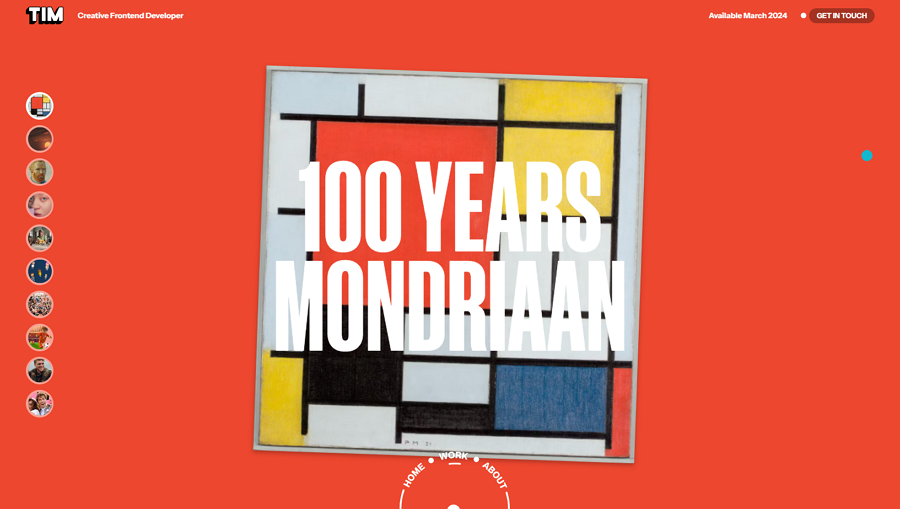
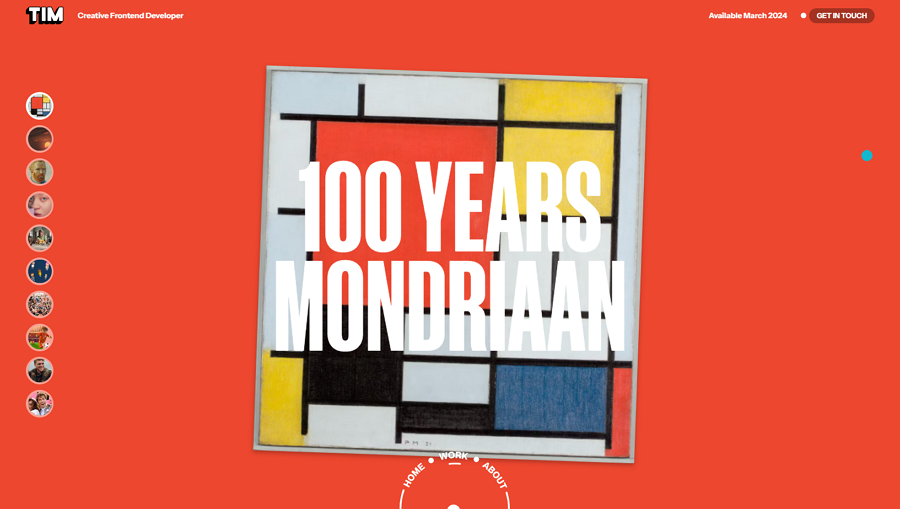
16.Tim Van Wolfswinkel

Alt: Tim Van Wolfswinkel
Tim Van Wolfswinkel's portfolio is a great example of effectively presenting design projects using screen-wide image sliders. It utilizes various types of content such as images, videos, and more to clearly illustrate the design cases. It also has clean layouts, minimalist design style and more key points worth checking out for inspiration.
17.Andreas Antonsson

Alt: Andreas Antonsson
Andreas Antonsson also presents the design projects with hero image slider, which presents project images at a special offset angel. Users can scroll up and down to browse the best projects and click the view more details. The minimal design style, parallax scrolling and clean typography helps to immerse users even at the moment they enter the website.
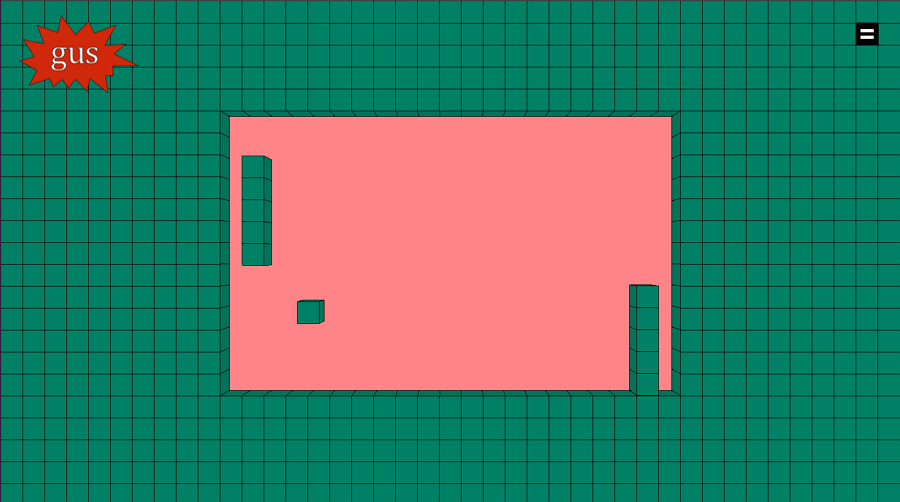
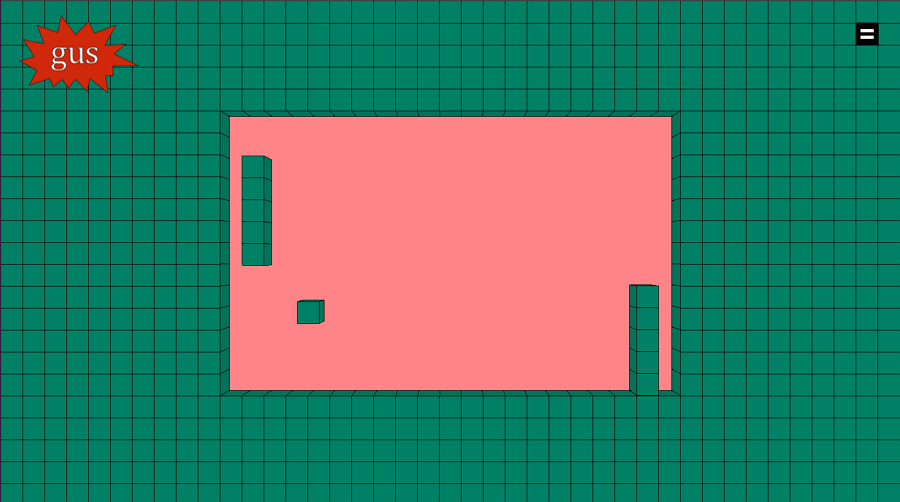
18.Gus Biz

Alt: Gus Biz
Gus Biz is another portfolio website design that you should never miss out. It boasts retro-style interfaces but distinguishes itself with a playful landing page. The landing page is comprised of numerous grids, allowing users to trigger diverse interactions by clicking on different grids. Navigating through the landing page feels like playing a game, which is quite cool.
Once you enter its work page, the parallax scrolling, card designs, eye-catching colors, and fun animations continue to captivate visitors effectively. I highly recommend checking it out to boost your creativity.
19.Our Revolution

Alt: Our Revolution
Don't be fooled by its minimal landing page! Despite its clean and minimal appearance, this portfolio's web pages are packed with top-notch techniques such as rich hover effects, image sliders, parallax scrolling, image galleries, and more.
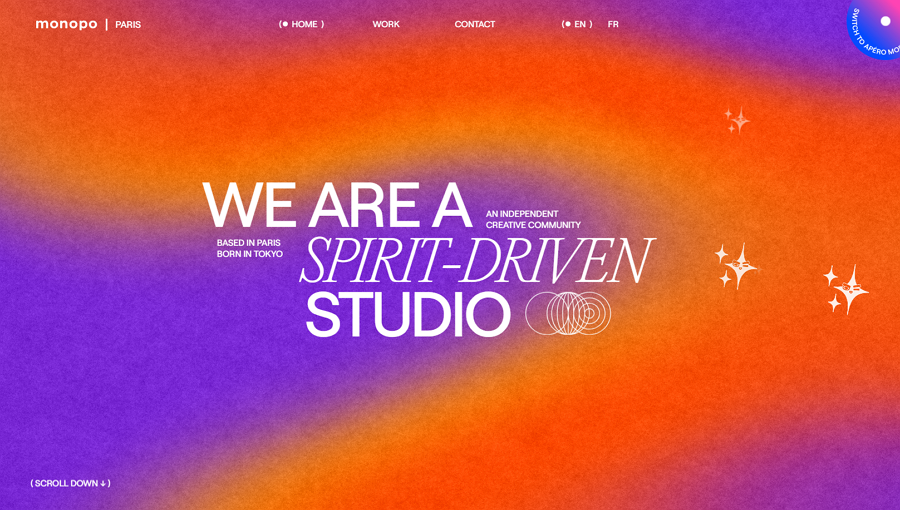
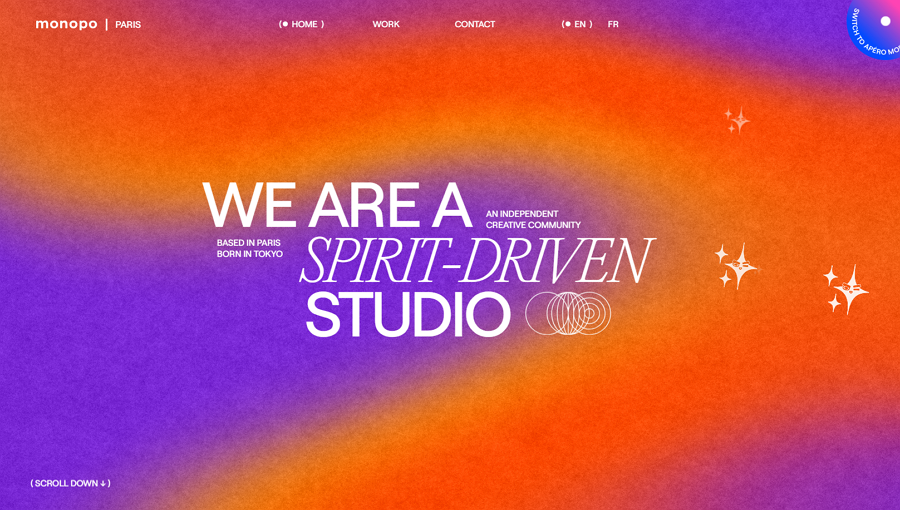
20.Monopo Paris

Alt: Monopo Paris
If you're seeking inspiration for a portfolio that utilizes colors effectively, look no further than Monopo Paris. Its landing page expertly integrates gradient colors of red, blue, and orange, captivating visitors from the moment they arrive. As users scroll down the page, design images, text, and videos seamlessly blend into the gradient background, creating a visually stunning experience to explore.
So, you should never skip this portfolio if you are planning to take advantage of colors, especially the gradient colors, in your portfolio website.
10 best free UI design design portfolio templates
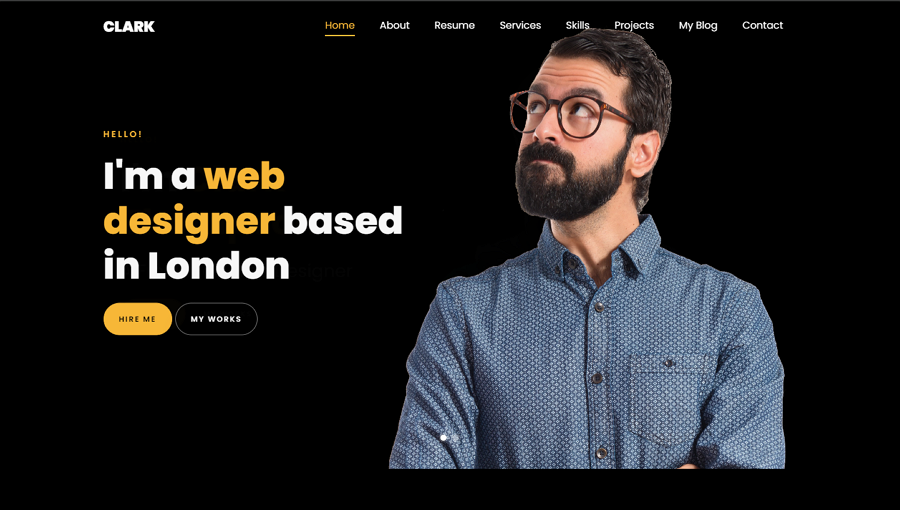
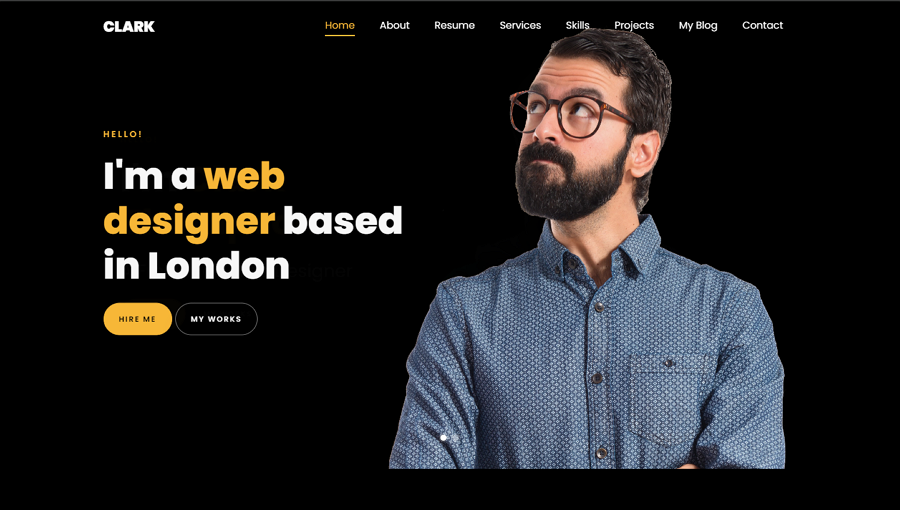
21.Free Clare Designer Portfolio Website Template

Alt: Free Clare Designer Portfolio Website Template
Claire is a free one page designer portfolio template that features amazing hero image slider, dark theme, clean card UI design, parralax scrolling, sticky navigation and more. It's fully responsive and customizable, making it an excellent choice for professional web designers, UI designers, or artists looking to create their own online portfolio website quickly.
Preview
Free download
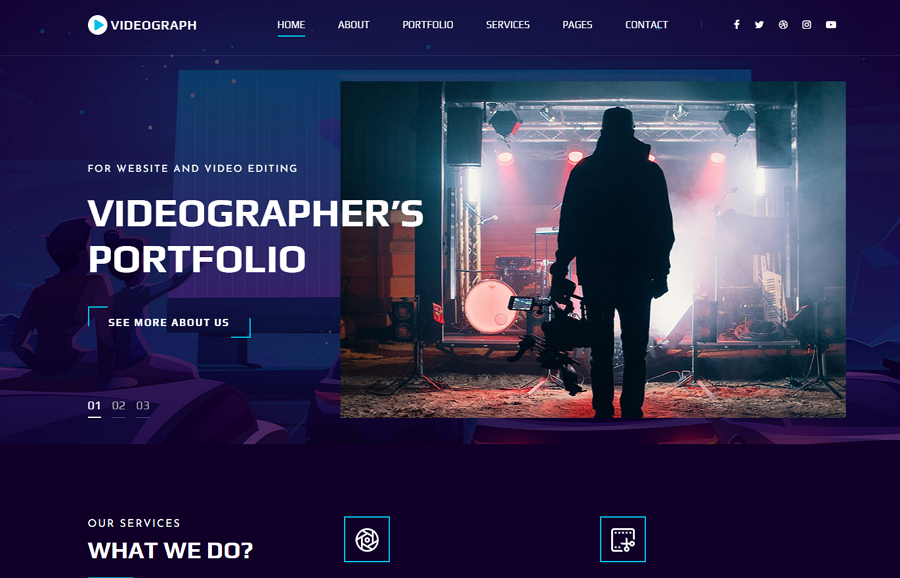
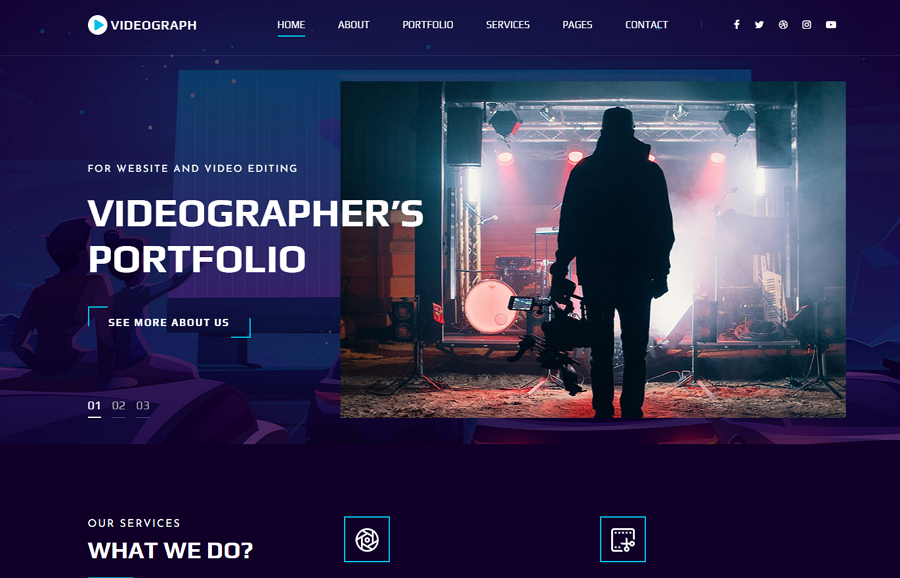
22.Free Videograph Bootstrap Portfolio Website Template

Alt: Free Videograph Bootstrap Portfolio Website Template
Videograph, true to its name, is an ideal template for designers aiming to showcase their talents through a plethora of videos and images. Its dark-theme style ensures that users can easily focus on the white content and words, creating a sleek and immersive experience for showcasing design skills and styles.
Preview
Free download
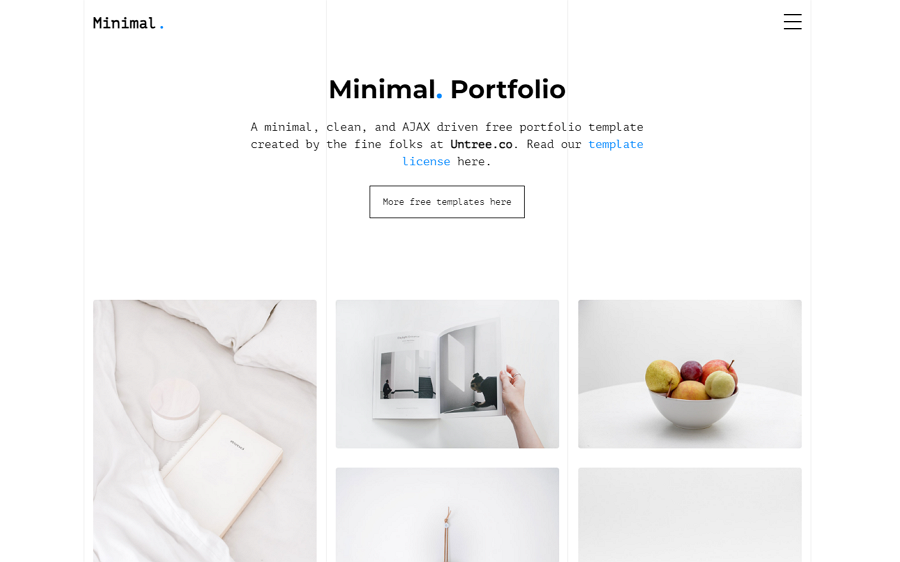
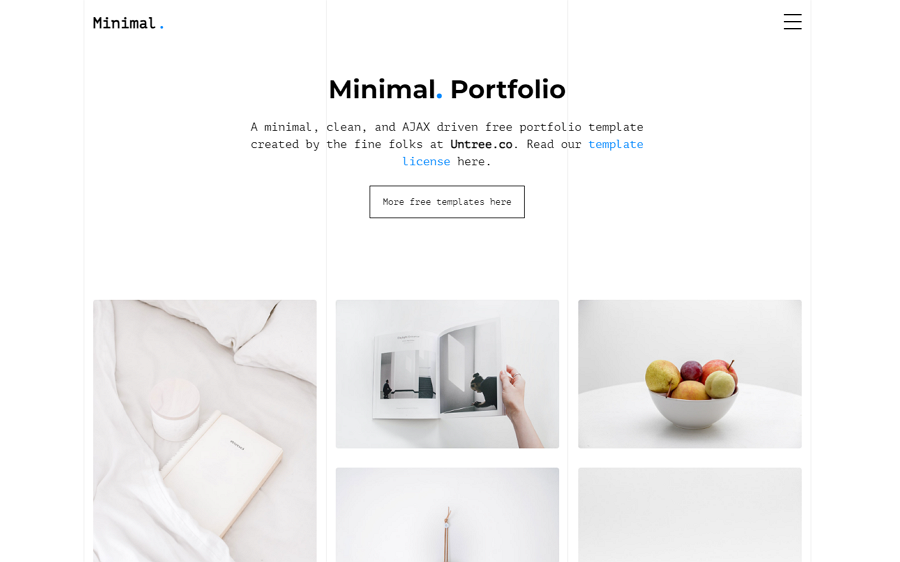
23.Free Minimal Portfolio Template

Alt: Free Minimal Portfolio Template
If you're in search of a minimal template to elegantly present your design cases and basic information, Free Minimal is the perfect choice. Its clean and well-organized grid layout provides an excellent pattern for showcasing both your design projects and details effectively.
Preview
Free download
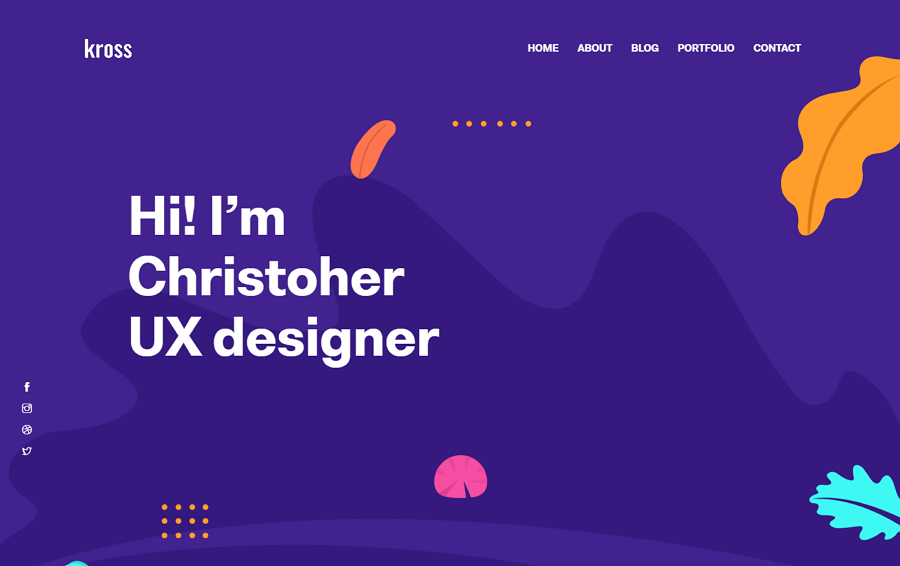
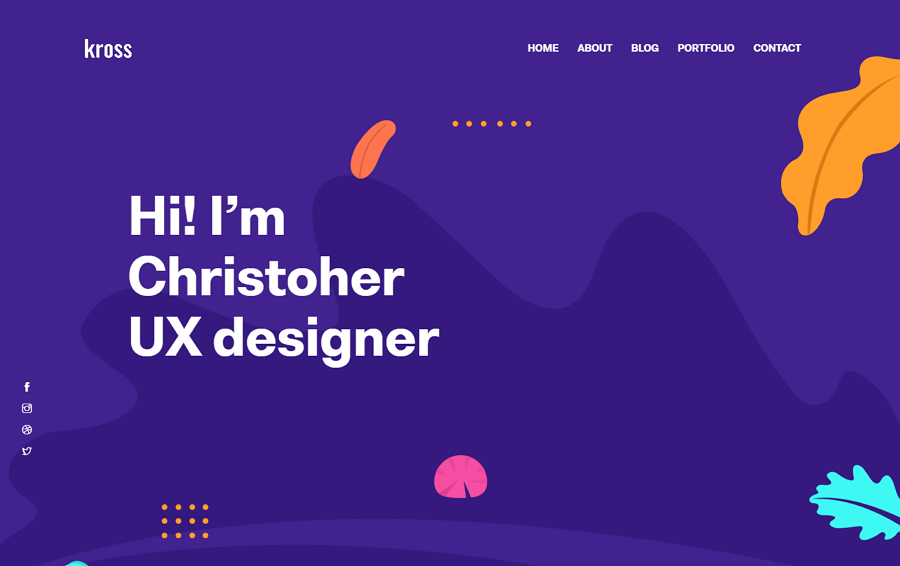
24.Free Kross Portfolio Website Template

Alt: Free Kross Portfolio Website Template
Kross is a sleek website template tailored for UI/UX designers. Its standout features include a modern flat design style, incorporating a hero header, sticky navigation bar, hover effects, grid layout, testimonial carousel, and more. You have the flexibility to freely edit these elements to align with your specific design requirements.
Preview
Free download
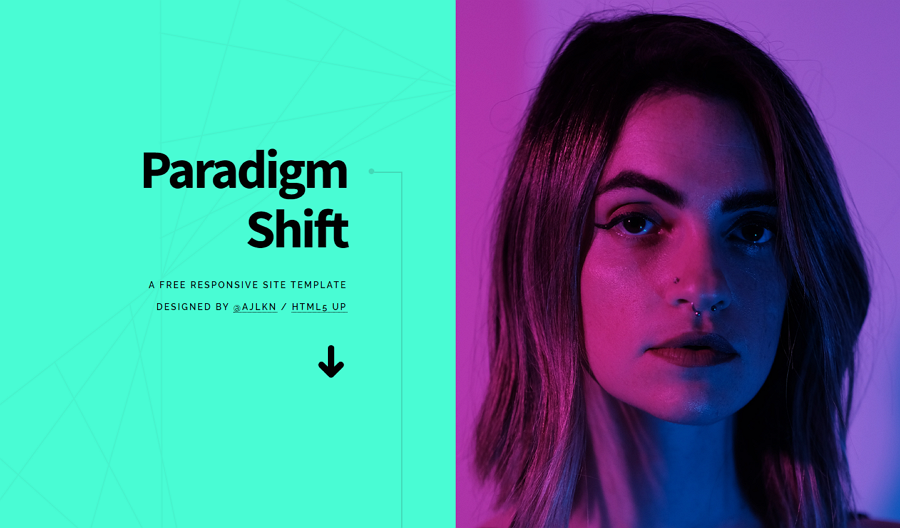
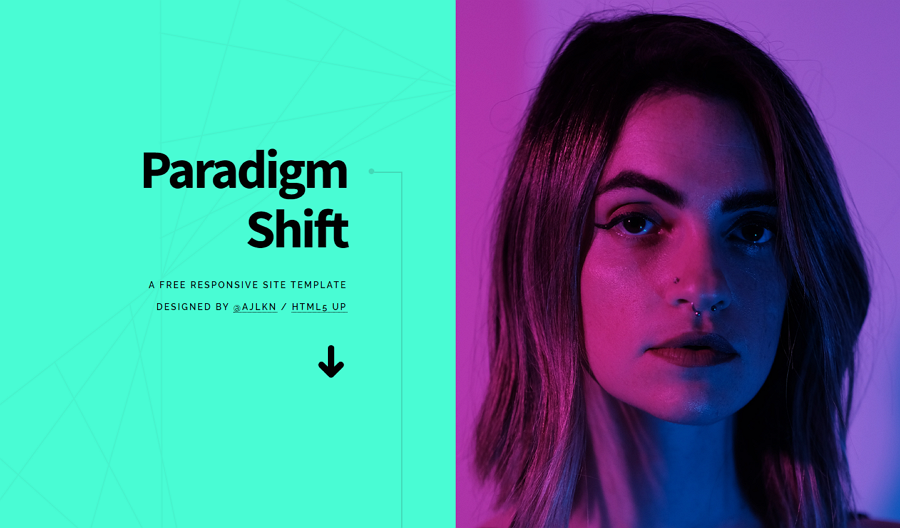
25.Free Paradigm Shift Portfolio Template

Alt: Free Paradigm Shift Portfolio Template
Paradigm Shift is an exceptional designer portfolio template distinguished by its captivating two-column layout. Visitors can seamlessly scroll up and down to explore all design stories, reminiscent of browsing through blogs or photography portfolios.
Preview
Free download
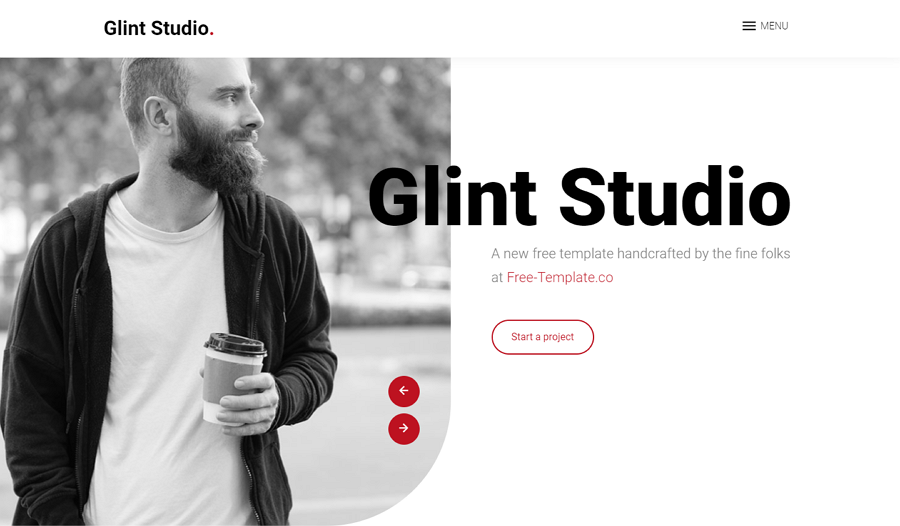
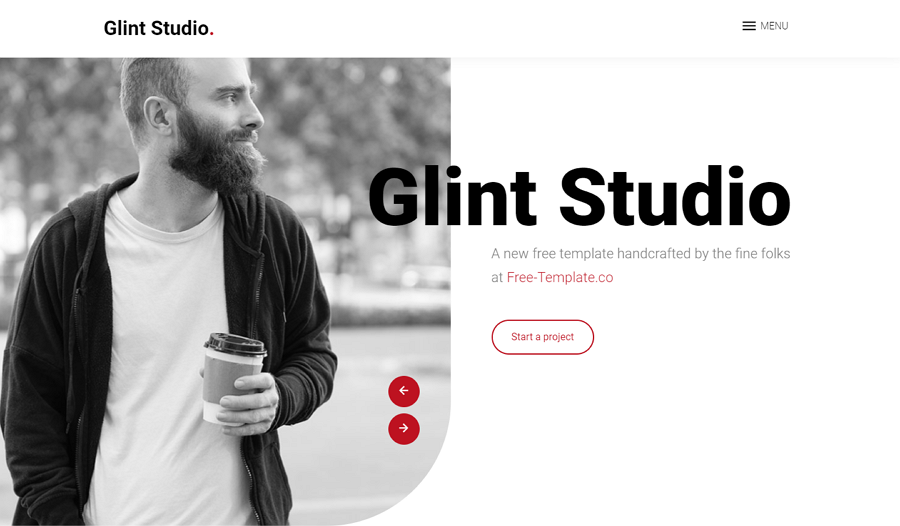
26.Free Glint Portfolio Website Template

Alt: Free Glint Portfolio Website Template
Glint is an excellent free portfolio template tailored for creative UI design agencies or studios. It boasts a unique hero image slider, modal video player, image gallery, and more, allowing you to effectively showcase your design stories and cases.
Preview
Free download
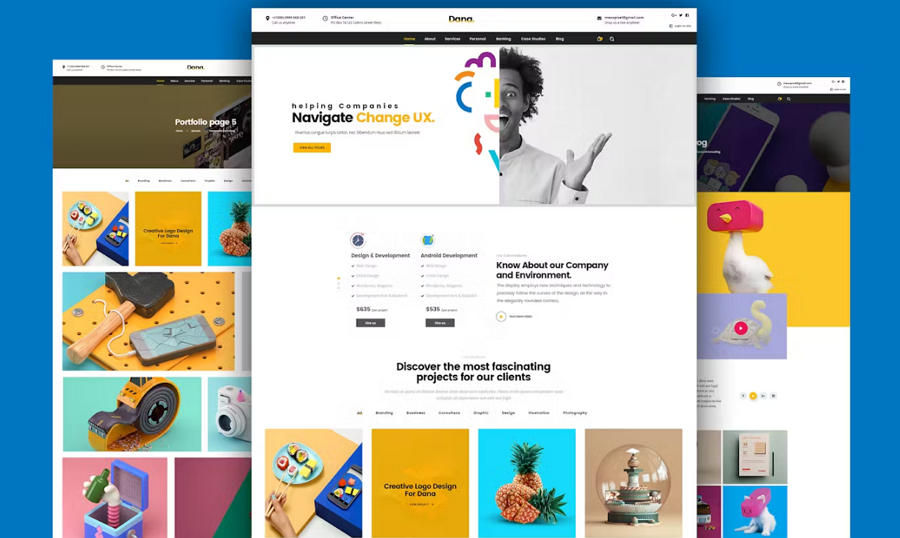
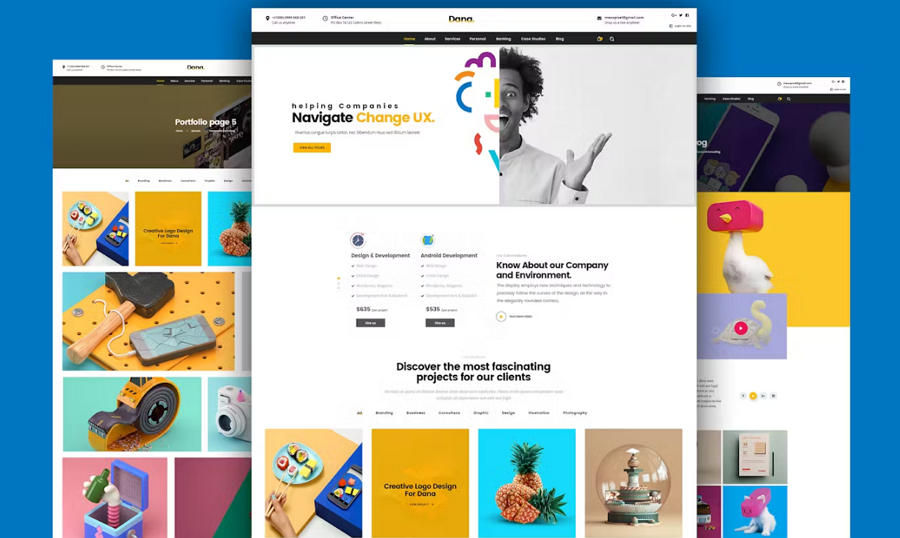
27.Dana Minimal Portfolio PSD Template

Alt: Dana Minimal Portfolio PSD Template
Dana is a versatile website template suitable for various purposes, including portfolios, landing pages, and even fashion stores. With over 12 home page options, it offers flexibility and choice. Its clean and well-organized grid layout ensures a sleek and professional presentation.
View more details
28.Fakra Portfolio Template

Alt: Fakra Portfolio Template
Fakra is a highly customizable portfolio template available in both Adobe XD and Photoshop file formats. You have the freedom to edit images, texts, and other elements to tailor it to your own needs and preferences.
View more details
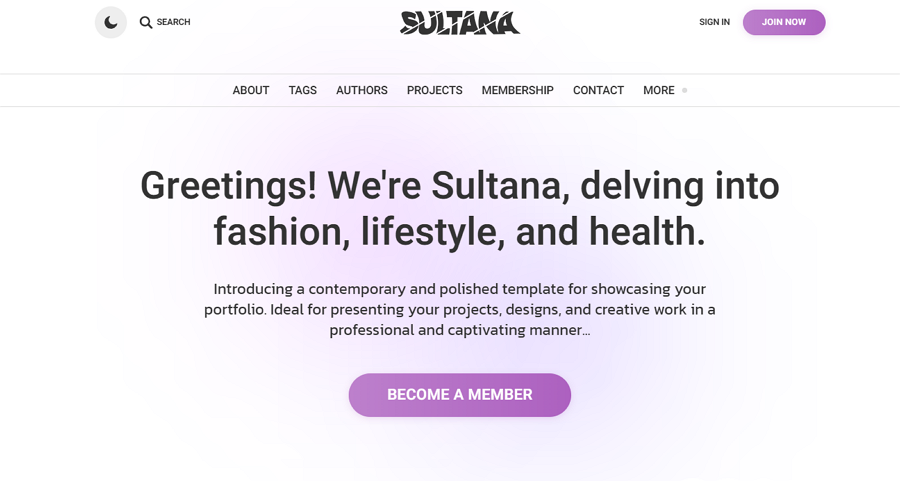
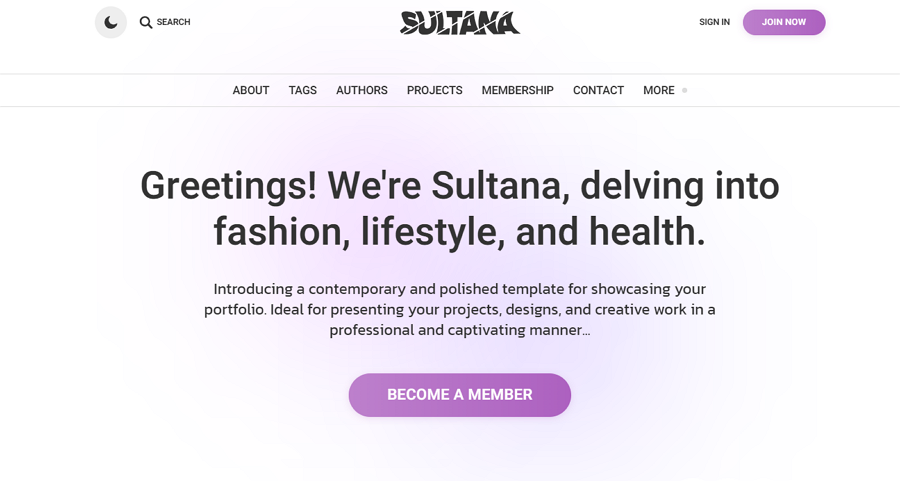
29.Sultana Minimal Personal Portfolio Template

Alt: Sultana Minimal Personal Portfolio Template
Sultana is a meticulously crafted portfolio template available in both dark and light themes. Its pixel-perfect design ensures precision and attention to detail. With fully editable card designs, it offers a seamless platform to showcase design projects impeccably.
View more details
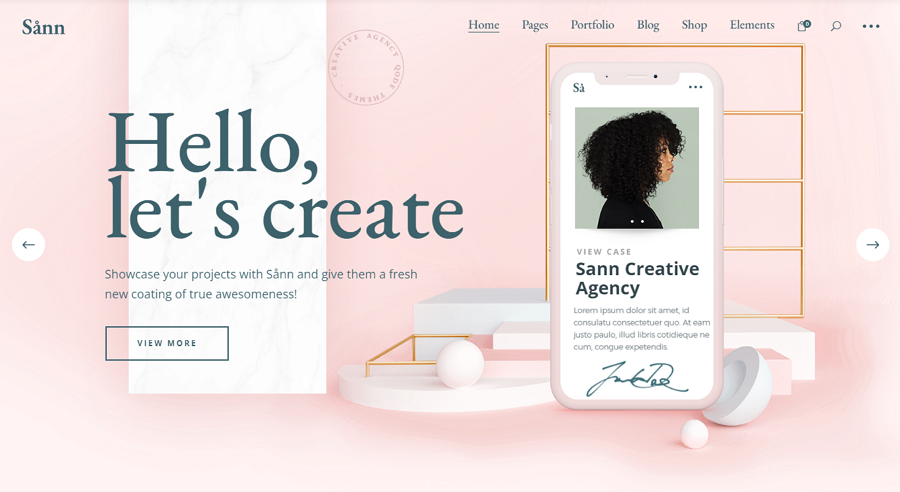
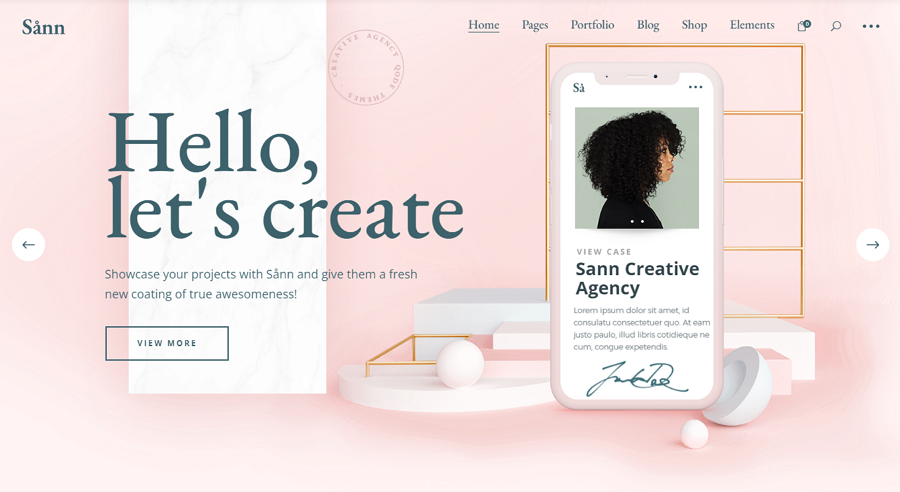
30.Sann Design Portfolio Template

Alt: Sann Design Portfolio Template
San is a versatile one-page portfolio template designed for both individual designers and design agencies. It offers various grid layout options, tender and soft color palettes, and a fully responsive design. Whether you're showcasing your own work or presenting your agency's projects, San provides a stylish and functional platform to do so effectively.
View more details
Conclusion
An online portfolio is essential for UI designers to connect with ideal clients and employers online. We hope these 30 best UI design portfolio examples and templates will inspire you to create your own standout portfolio with ease.