Apart from the online prototyping tool, Mockplus integrates with Sketch, Photoshop, Adobe XD and Sketch, allowing you to sync designs from those tools just like Zeplin. Axure prototypes can also be imported for futher collaboration.
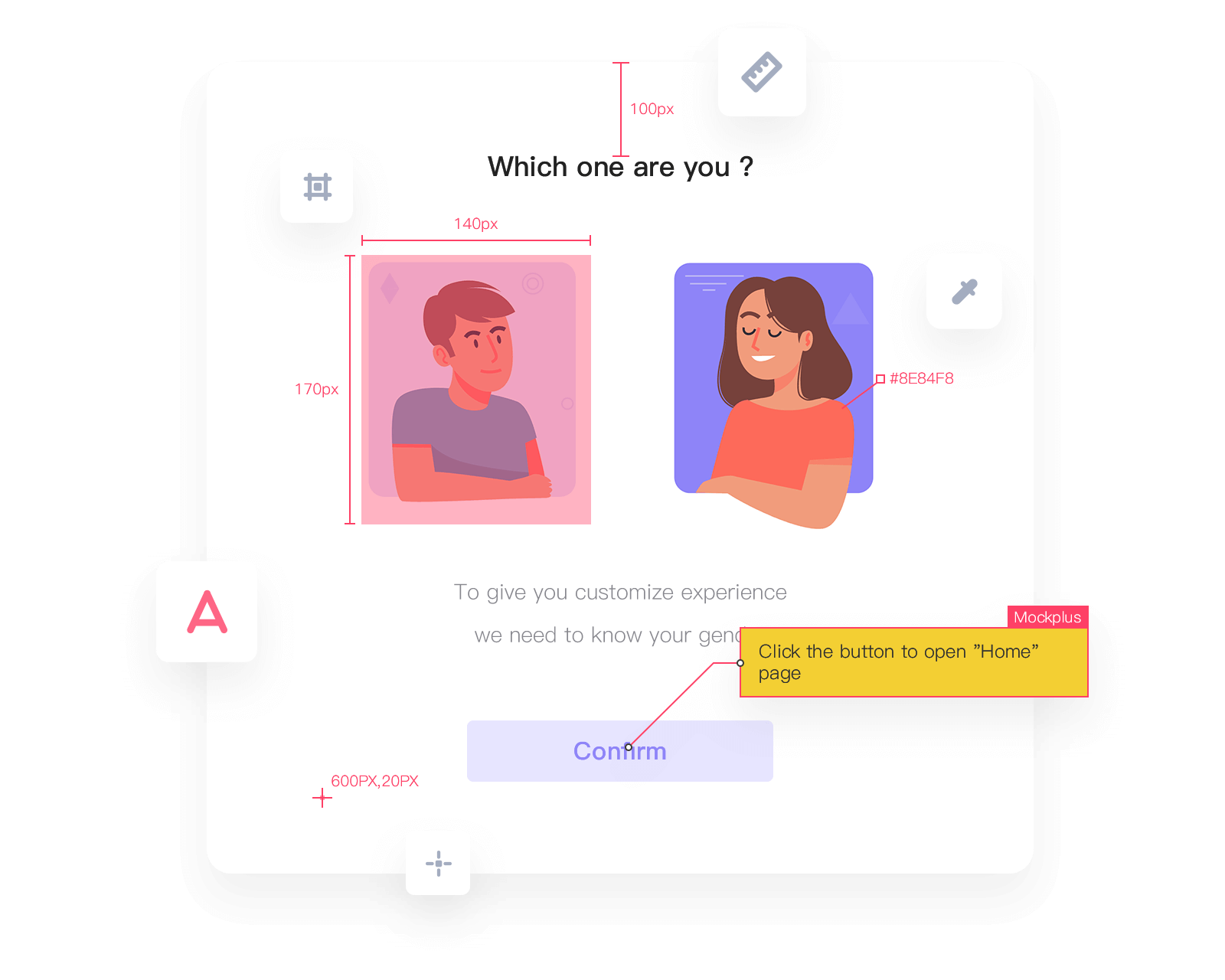
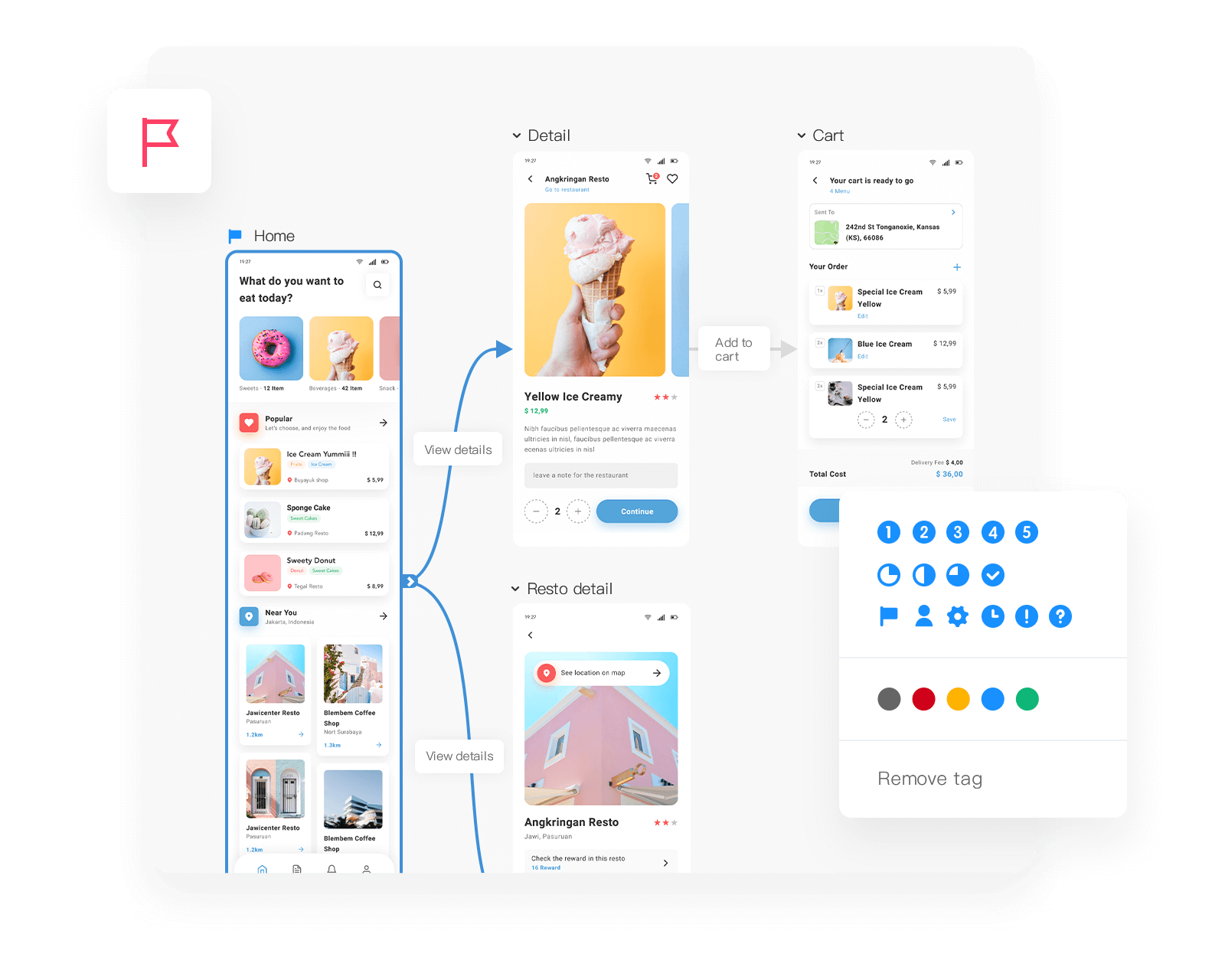
So, your entire team can gather designs from different tools, share and review together, leave comments and even hand off specs, assets and code snippets instantly in one place.