Work on mainstream platforms and compatible with file formats from your daily tools


Mockplus DT, as a web-based design tool, can be accessed on all mainstream platform like Windows, MacOS and Linux, allowing designers to co-edit on everything, from anywhere in real time.
Mockplus follows the same editing ways and shortcuts that you use in other design tools like Figma and Sketch, making it easy and fast to start everything in your way.
One click to import Sketch and Figma files, and all design assets, Libraries, interactions and interface details are perfectly converted and remain editable for you to pick up wherever you left off.
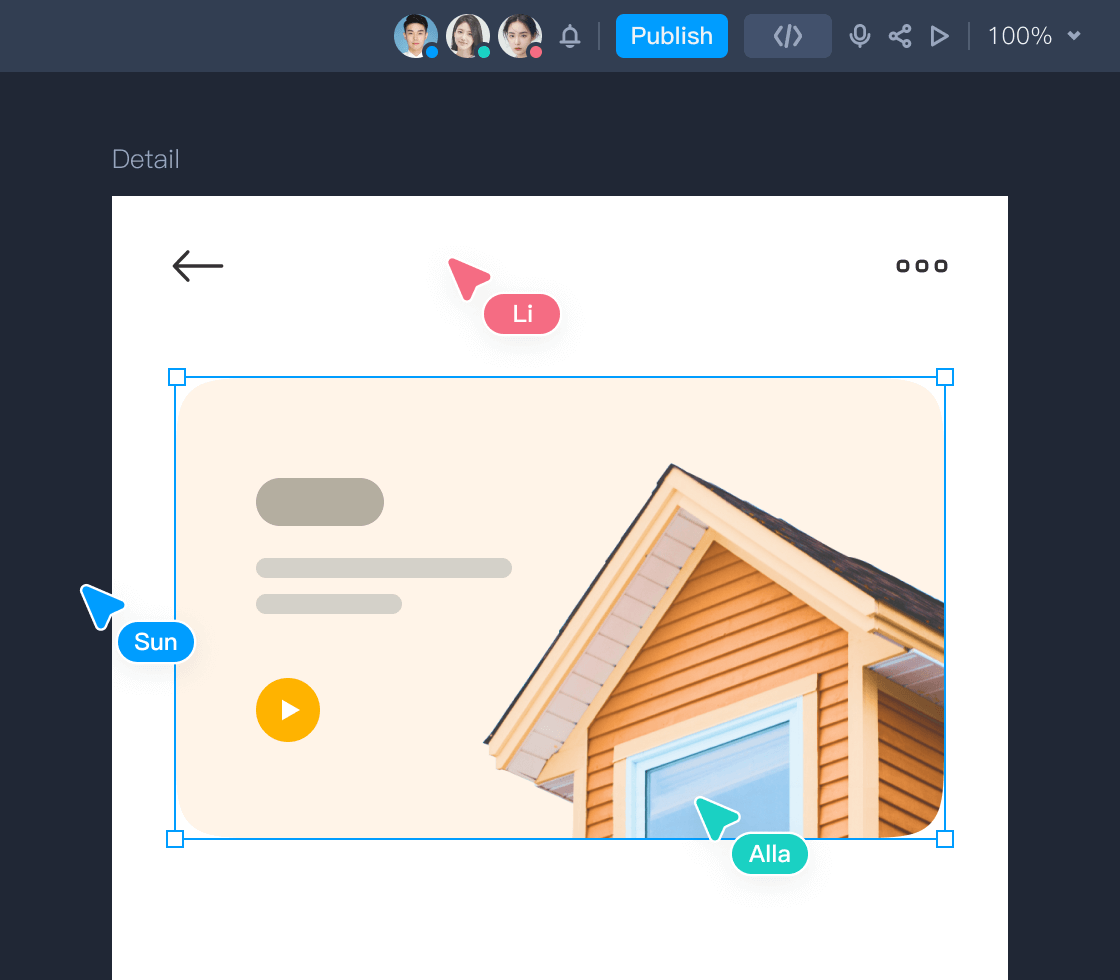
Everyone stays in the loop from design to review and handoff


Multiple users can co-work on the same project synchronously, and have a full control over the auto-generated design versions, access levels, team and project data.
Apart from powerful editing ability, a Comment mode is made easy to share, and collect feedback from others, and a Dev mode provides everything developers need to start coding, including the automated design specs, assets, CSS code snippets and more. Your whole workflow is streamlined in one central place.
Publish projects to Mockplus Cloud for in-depth collaboration and handoff, such as importing design files from tools like Figma, Sketch, and Axure, into just one project.
Supercharge your team with a dedicated Enterprise version - which is more secure, scalable and fully customizable


This Enterprise version is privately deployed on your internal serve, ensuring a secure, scalable and fully customizable experience to meet your specific demands.
We'll update your Enterprise version frequently, like on a monthly base, and take all possible customer feedback top priority. Always follow up and address any issues or suggestions in the quickest way.
Mockplus values user' input! Users can ask questions or share feedback in our Discord community. Our team of tech experts is ready to assist you.
Choose the tool that best suits you through a detailed comparison
 |
 |
||
|---|---|---|---|
| System | MacOS | ||
| Windows | |||
| Linux | |||
| Multi-user collaboration | Co-design in real-time | ||
| Autosave files | |||
| Project management | Create project folders | ||
| Project type settings | |||
| Project folder access settings | |||
| Essential operations | Layer editing | ||
| Copy & paste styles | |||
| Proportional scaling | |||
| Text outlining | |||
| Tidy | |||
| Distribution mode | |||
| Auto layer selector by properties | |||
| Property settings | Basic settings | ||
| Text style settings | |||
| Blend mode | |||
| Color picker | |||
| Calculable dimension input box | |||
| Font management | Local text | ||
| Variable font | |||
| Advanced text style(ligatures, baseline, bullet points) | |||
| Team fonts | |||
| Favorite fonts | |||
| Vector editing | Pen tool | ||
| Pencil tool | |||
| Boolean operations | |||
| Cut paths | |||
| Auto layout | Horizontal/vertical padding | ||
| Center alignment | |||
| Fixed height/width | |||
| Version histories | Auto generate version histories | ||
| View historical versions of pages or artboards | |||
| Restore historical versions | |||
| Auto show operators and dates | |||
| Importing & exporting | Import Sketch files | ||
| Export Sketch files | |||
| Import Figma files | |||
| Import DT files | |||
| Export DT files | |||
| Assets and exports | Add slice layers | ||
| Export slice layers | |||
| Export PDF files | |||
| Interactions & preview | Add interactions and change settings | ||
| Preview on mobile | |||
| Show link areas while previewing | |||
| Responsive display | |||
| Quick Actions | |||
| Grids & layouts | Grid view | ||
| Layout view | |||
| Rulers and guides | |||
| Asset libraries | Text styles | ||
| Layer styles | |||
| Color variables | |||
| Symbols | |||
| Save artbords as templates | |||
| Replac assets | |||
| Instance overrides & reset | |||
| Entire team sharing the same asset libraries | |||
| Key features | Spell checking | ||
| Find and replace colors | |||
| Replace missing fonts | |||
| Transform | |||
| Rotate copies | |||
| Auto layout | |||
| Plugins | |||
| Fill PNG with colors | |||
| Review | Pin to comment | ||
| Comment list | |||
| Add link reference to comment | |||
| Comment stauts | |||
| Automatically locate comment on design | |||
| Notification for comment | |||
| Show/hide comments | |||
| Development mode | Switch between design and develop mode | ||
| View specs | |||
| Switch units fit to different platforms | |||
| Box model | |||
| Auto-generate code snippets | |||
| Collaboration & handoff | Publish designs to collaborative platform (Mockplus CC) | ||






























A secure, agile customizable and scalable version that secures your data on your internal server.
Learn more
Send us questions or feedback, and also share, learn & grow with other designers.
Join now