Vector-based editing makes it easy for people at all levels to create shareable design assets and libraries with rich styles and variables.
Save most-used colors, styles and components, share and reuse for anything advanced, seamlessly scaling across different products and brands.
Rich customization features, from smart layouts to dedicated modes for designers and devs, offer full freedom to design anything you can envision.
Changes are automatically updated to all shared components and libraries. Even if instances are replaced, the changes are also inherited - no more hassle.
Automatically respond to dynamic changes in frames, UI elements and layouts for full responsiveness, freeing you to focus on ideas without manual settings with each change.
Automatically maintain the whole layout of your components when you edit, resize or remove elements inside - no more manual resizing and adjustments.
A special Comment mode lets you invite anyone necessary to review and feedback with powerful commenting:
You all can work on the same page effectively.
The Dev mode gives everything developers need to go from design to code faster, like automated design specs, assets, code snippets and more:
Speed up your development process at least 2x faster.
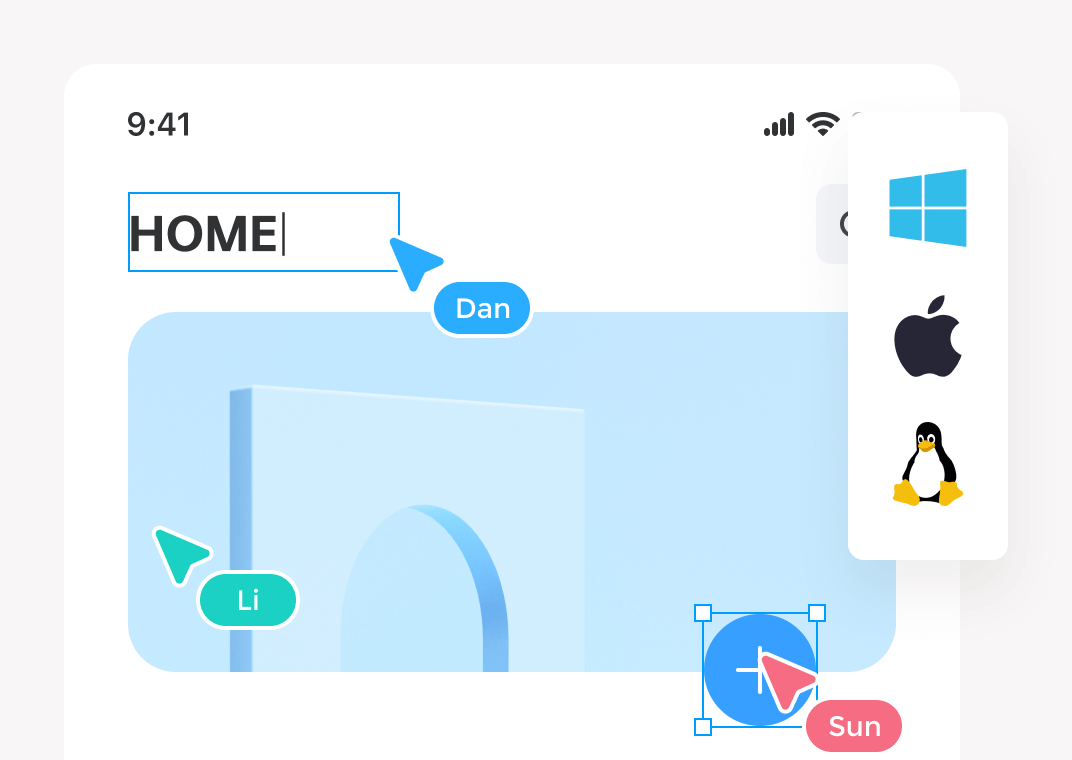
Get everyone work on the same page in real-time or asynchronously right in the browser, no more back-and-forth communication and waiting!

Multiple users can co-edit UI designs in real-time, track changes and always get to the latest version without any conflicts.

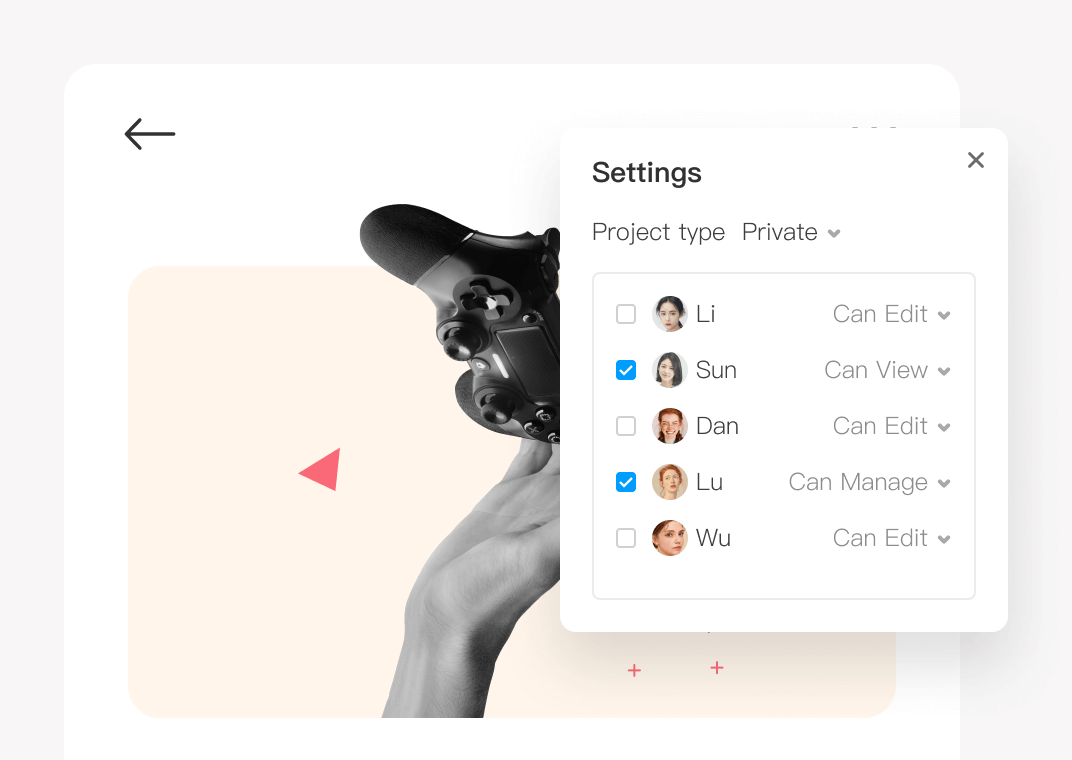
Invite your co-workers with different access levels and specify who can View, Manage, and Edit, ensuring secure collaboration right from the start.

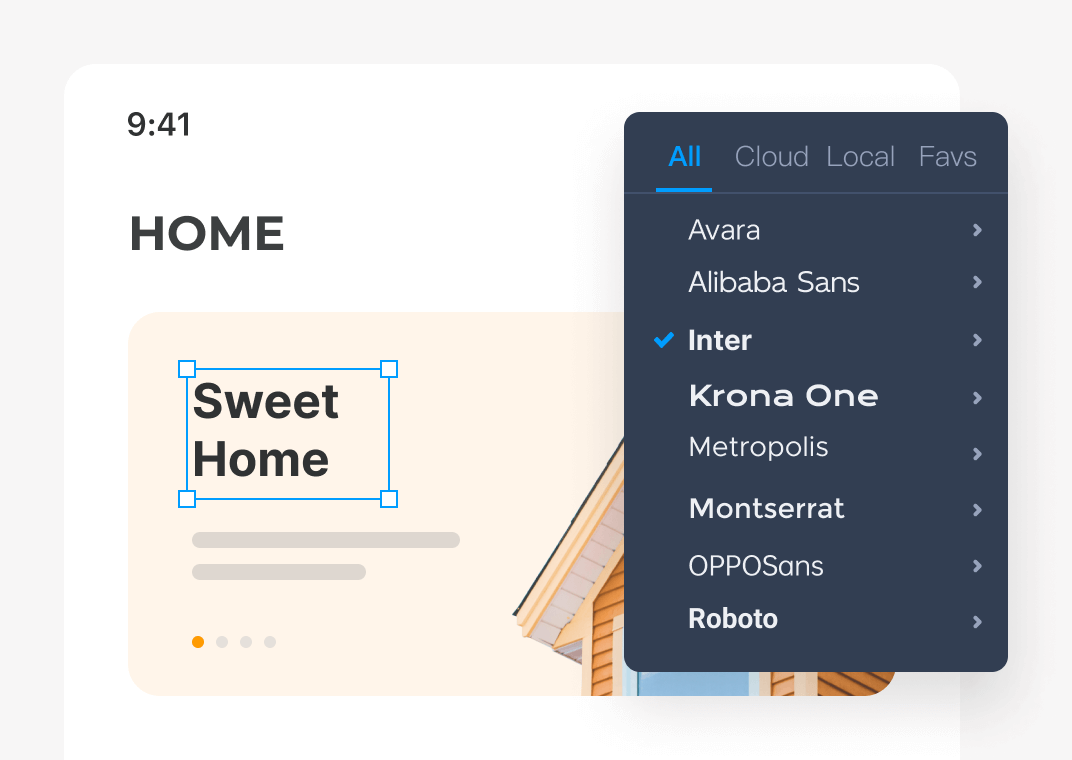
Everyone can easily access and favorite team fonts in their design files without the need to download, install, or update.

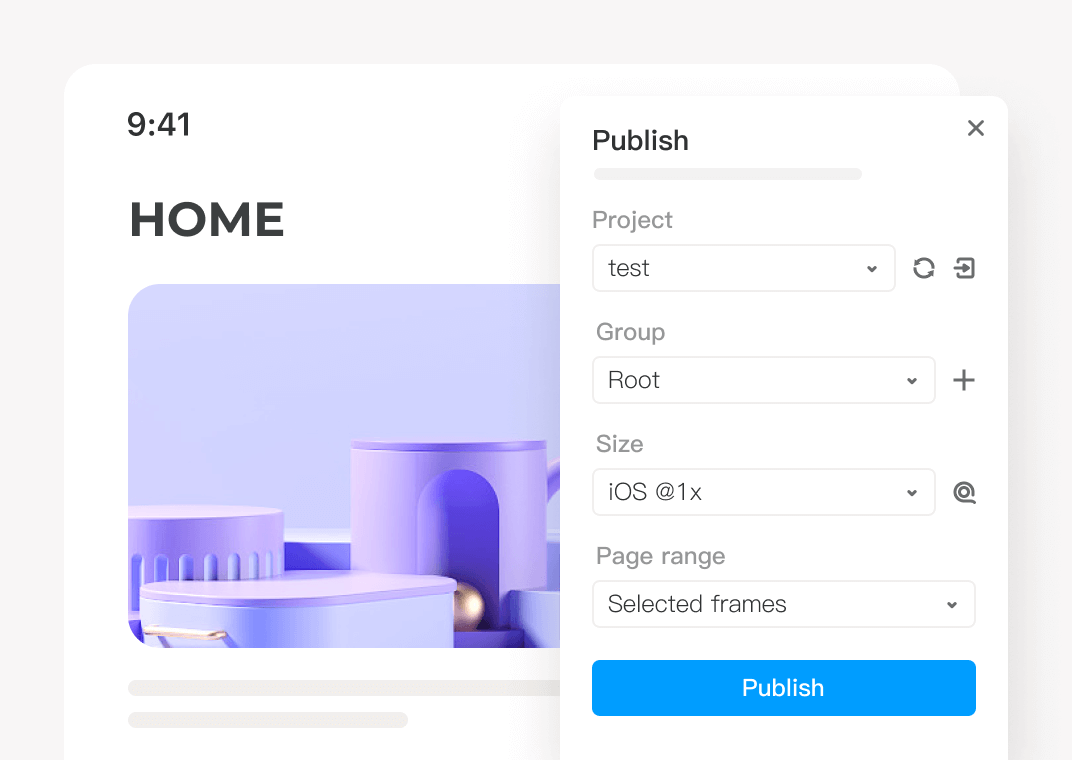
Publish projects to Mockplus Cloud for in-depth collaboration and handoff, such as importing design files from tools like Figma, Sketch, and Axure, into just one project.
Start a seamless design workflow with existing assets and files from your daily tools - no extra plugins required

Import Sketch files and Libraries for instant co-editing, discussion and handoff. Connect your entire product design workflow in just one platform.

Import your Figma files into Mockplus DT for further editing, collaboration, and handoff, while also enjoying swift file transformation and unbeatable prices.

Import Mockplus DT files or templates to create new projects faster simply by using inherited asset libraries and building blocks.
Try our Enterprise version that can be configured on your internal server - secure, scalable and fully customizable.
Read more