A prototype tests basic design and user experience ideas at the early stage of the product design and development process, while an MVP (minimum viable product) comes later, tests the core features only and aims to quickly know the user and market response at minimal cost.
Both of them are effective testing options for creating a better web or app product, and also have their own purposes and usages.
In this article, we'll delve into the definitions, advantages and differences between prototypes and MVPs, and learn how to use them to streamline your entire product design and development process.
What is a prototype?
A prototype is an early sketch or rough model of the future web or mobile app product that empowers designers, product managers or other design collaborators to quickly visualize, test and share their design ideas regarding the user interface, user experience and interactions.

Its primary aim is to explore a wide spectrum of design concepts to expedite the visualization of the final product's appearance and functionality.
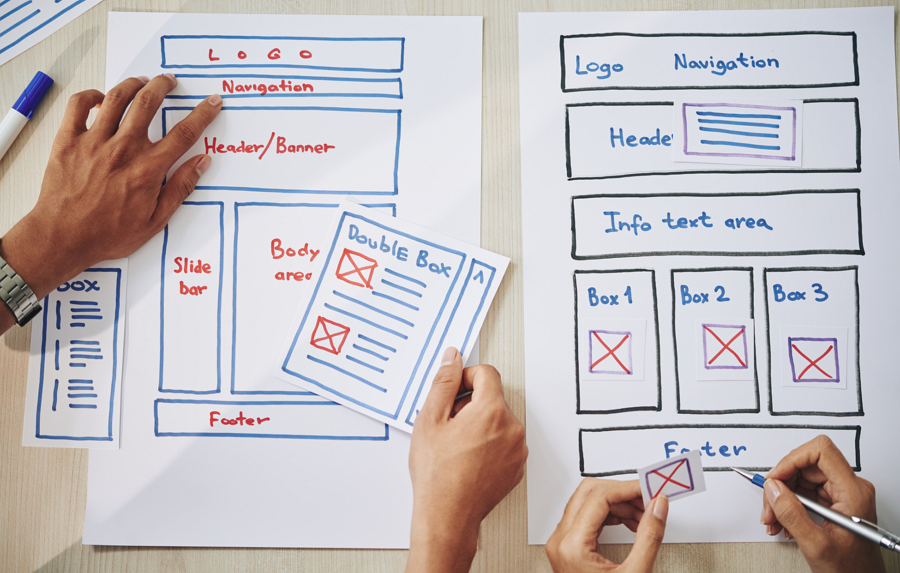
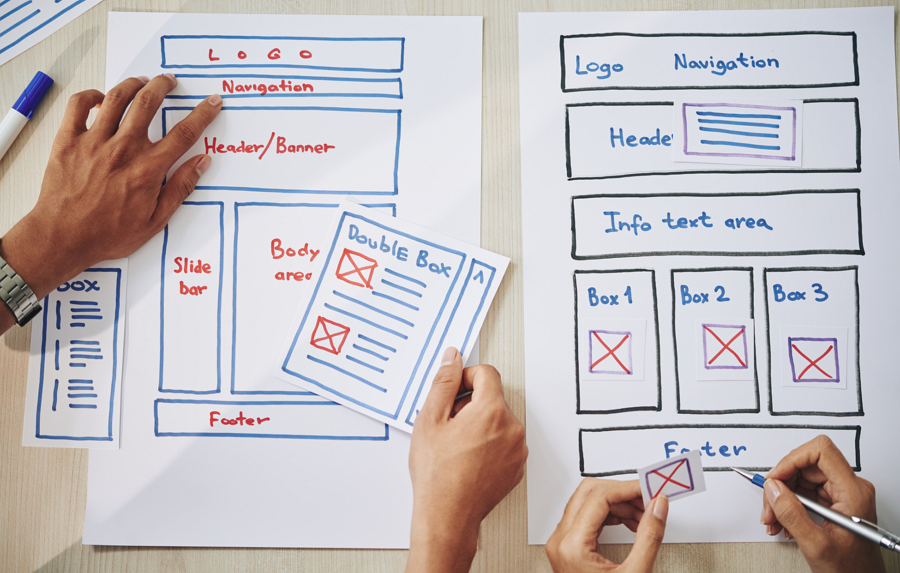
Depending on the chosen materials, prototypes are divided into two types, the paper prototypes and digital prototypes. And prototypes can also exhibit different levels of fidelity, including low-fi and high-fi prototypes, based on the intricacies of the interfaces they depict.
Advantages of using a prototype
Many designers and teams opt to create and utilize prototypes in the early design stages due to the numerous benefits they offer, including:
Swiftly capture and draw out all possible design ideas in your mind
Easily clarify and communicate initial design ideas with others
Effectively test and iterate ideas as quickly as possible
Clearly demonstrate concepts to stakeholders and get buy-in smoothly
Timely identify all possible UI, UX or usability issues in advance
Adopting prototypes to validate ideas using pen, paper or prototyping tool is also considerably faster and more cost-effective than developing everything and starting over again when issues arise during final testing.
Simply put, prototypes serve as a crucial tool in product design and development, helping teams reduce risk, improve communication, and create better products by allowing them to visualize ideas, gather feedback, and refine their details before committing to full-scale development.
Examples of a prototype
And now, let's take a look at some examples of prototypes for you to enhance your understanding:
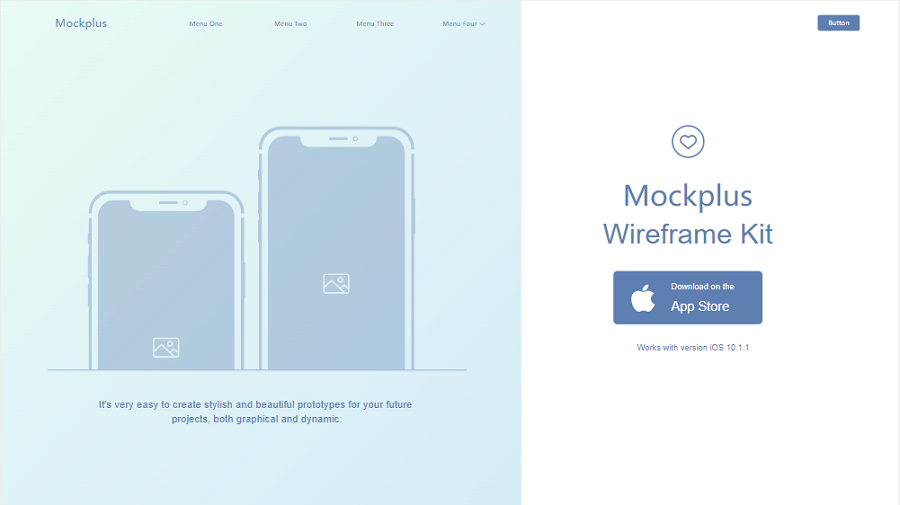
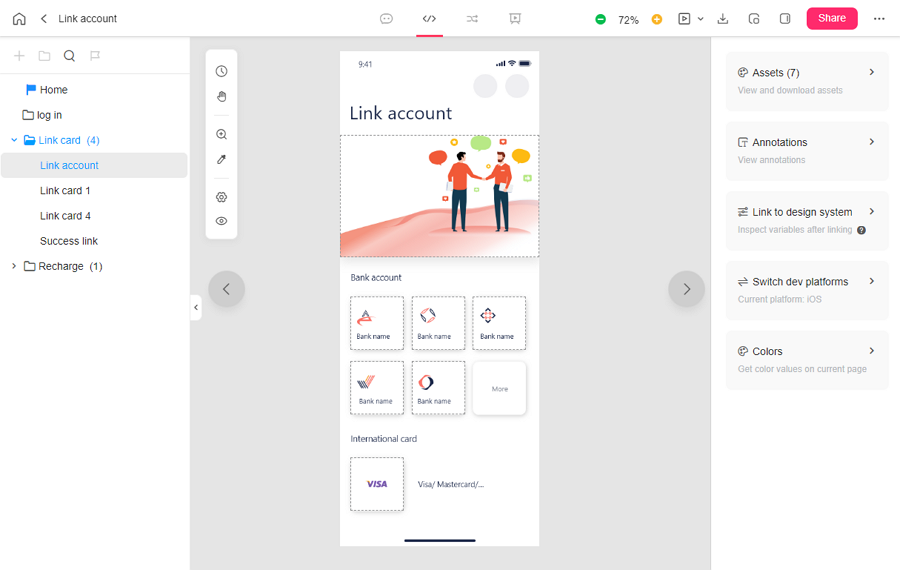
1. Website starter Kit

Website starter Kit is a free wireframe and prototype component kit made with Mockplus. As a low-fidelity prototype kit, it provides the basic interfaces and details so that users can easily edit to create their own websites simply by changing colors, fonts, texts and images.
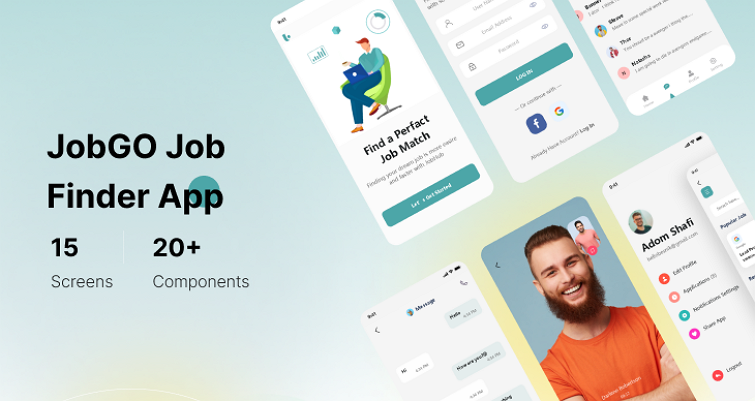
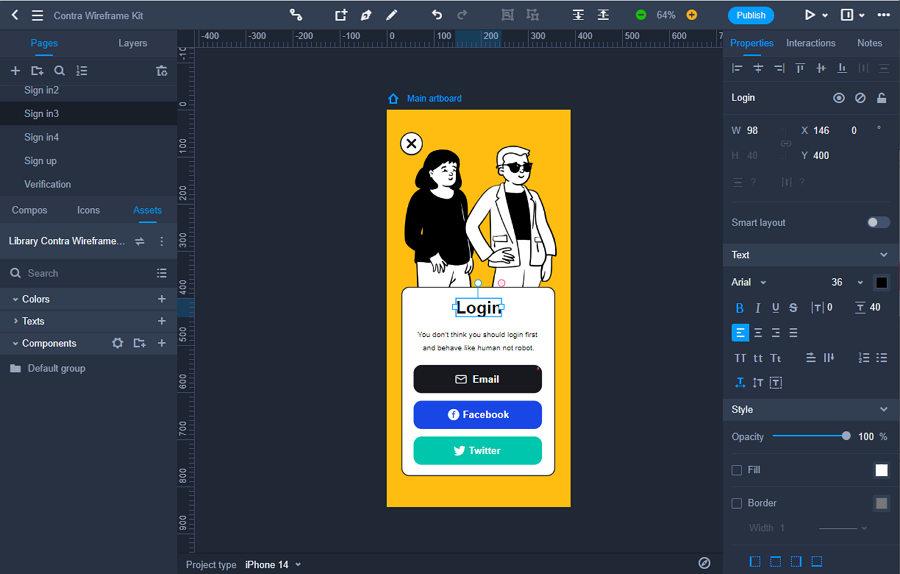
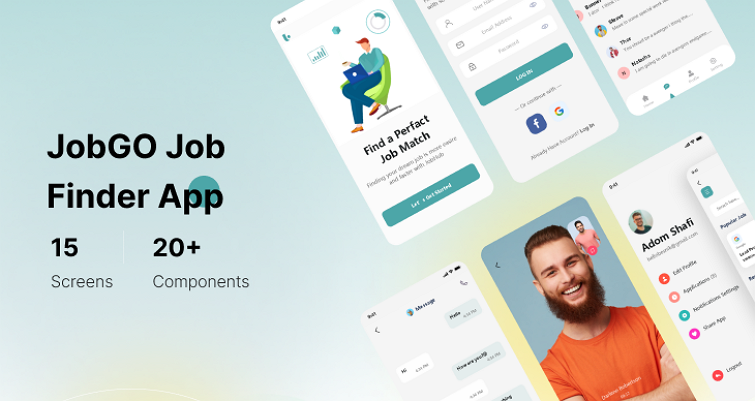
2. JobGo Job Finder App

JobGo Job Finder App is another free app prototype kit that mimics the interfaces of app that helps to find jobs nearby by search filter and also will notify users of exciting opportunities. As a high-fidelity prototype, it provides far more details for designers to showcase the feel, look and even functions of the future products, such as colors, images, texts, buttons and even interactions.
Absolutely, these two examples highlight how different fidelity prototypes can serve distinct purposes at various stages of the design and development process. They demonstrate that selecting the right level of fidelity and using prototypes strategically can help streamline the entire workflow, from concept validation to product refinement. You may make the right choice based on your needs and circumstances you are in.
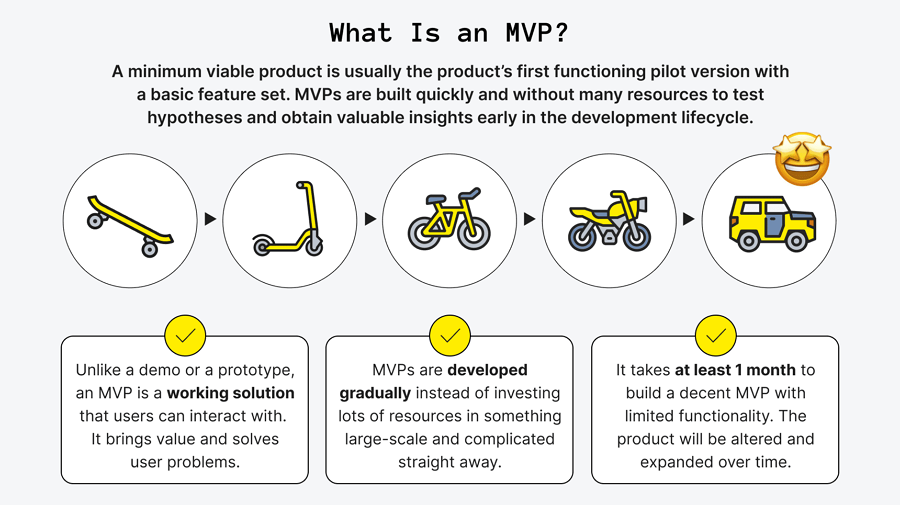
What is a MVP?
MVP, also known as "Minimum Viable Product," refers to an early version of the final product with all core features. It allows the real users to try and test these features to determine whether they meet their needs.
MVP serves as an effective tool for teams and companies to swiftly gather user and market feedback, assessing the value of a new feature or product idea, and guiding iterations to meet market demands in the quickest speed and at the minimum cost.

In this regard, in contrast to prototypes that focus on design ideas, MVP tends to prioritize functionality and market acceptance.
Advantages of using an MVP
While prototypes focus on rapidly testing and iterating design ideas, an MVP aims to gather feedback from the target audience and the market. Here are the primary advantages that an MVP can provide:
Gain market share early
An MVP with only core features enables teams to launch a product faster, establishing a brand presence and gaining market share sooner than with a fully developed product.
Reduce development cost effectively
Focusing on developing the core features, you will also cost less development investment and resources.
Test functionalities in a real-world environment
An MVP, being an early release of the final product, allows target users to try all features they need in a real-world environment.
Gather valuable user feedback early
A MVP enables you to gather valuable user feedback early in the development process, helping you understand user preferences, needs, and pain points.
Iterate and enhance quickly
Armed with firsthand feedback, teams can quickly make improvements and iterate on product details, such as interfaces and interactions, to better align with market demands.
Decrease development risks
Timely user feedback allows teams to identify which functionalities benefit users and which do not, enabling them to promptly eliminate unnecessary details or functions and mitigate development risks.
Attract far more investments
When seeking investments from stakeholders, an MVP that allows them to directly experience all features can be more compelling than a virtual design prototype.
In short, a MVP helps to align with user needs and market demands while minimizing risk and maximizing efficiency. It plays a vital role in helping teams and companies build their brands and enhance products with ease.
Examples of an MVP
And now, let's also see some examples of MVPs:
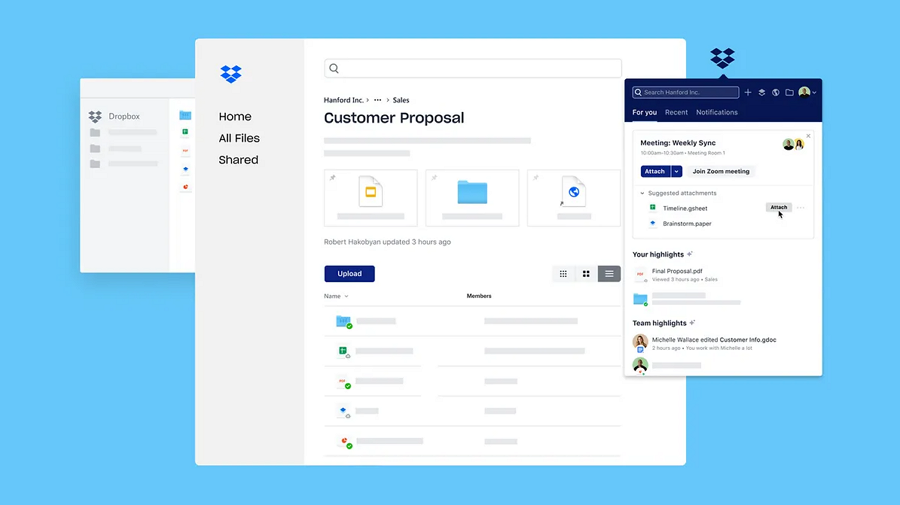
1. DropBox

Dropbox, a widely recognized online platform, offers file hosting services to a global user base. To ensure alignment with the evolving needs of its target audience, Dropbox initiated its journey with a simple video MVP, which helps to clearly showcase the groundbreaking concept of cloud-based file sharing.
Though this simple demo MVP didn't have all the features of the eventual product, but showed the core idea, and helped the company behind to receive the funds it needed to develop its offering.
2. Airbnb

Airbnb, a globally renowned online platform, connects individuals with rental accommodations from across the globe. The platform's journey commenced with the creation of a simple MVP—a basic website displaying photographs of available spare apartments and couches for rent.
Over time, Airbnb expanded its reach, establishing a global presence and offering its services to people worldwide. Today, it stands as an iconic brand, inspiring countless companies each year to emulate its successful model.
Indeed, both of these examples underscore the effectiveness of creating an MVP to promote new ideas or a brand before fully committing to the development of a mature product. It's a valuable strategy for testing concepts, validating market demand, and securing the necessary resources to evolve and scale your offering.
What is the difference between a prototype and an MVP?
Still uncertain about whether to choose a prototype or an MVP for your project? Here are some crucial differences to help you make an informed decision:
Differ in nature
A prototype is a paper or virtual model that assists designers in presenting and conveying initial design concepts, while an MVP is an actual, functional, and interactive product version that has been officially released, and can be downloaded, or used by users directly. These two fundamentally differ in their essence.
Purposes
A prototype is typically created to emulate the look, feel, and functionality of the future product, identifying which aspects are feasible and which are not. This enables designers and teams to promptly enhance specific parts of the product to meet the target audience's needs.
However, an MVP is developed with all core features or a specific new feature or idea. Its primary aim is to collect real-world feedback, assess market demand, and iteratively improve the product based on insights from actual users. These two approaches serve different purposes.
Stage of design and development
A prototype is typically created during the early stages of the design and development process. Its purpose is to iterate on basic concept and functionality ideas for a product before entering the development phase.
Conversely, MVPs are often developed after the initial design and prototyping stage, representing a more advanced stage of development. They are intended for real-world testing and validation.
These two approaches are used at distinct stages within the design and development workflow.

Time Investment
Prototypes can be created relatively quickly, like within hours or days, using simple tools such as pen and paper or drag-and-drop prototyping tool. In contrast, developing an MVP requires significantly more time and effort, often spanning weeks or even months, as it involves creating a functional product with enough features to address the needs of early users.
Complexity
Prototypes are typically simple and serve as basic representations of specific design elements or interactions. They are focused on visualizing key aspects of a web or app without intricate details.
However, MVPs are more complex as they aim to provide a working product experience with a broader set of features and functionalities. They are designed to fulfill a user's primary need, which requires a higher degree of complexity compared to prototypes.
Target audience
Prototypes are usually shared among internal stakeholders, such as designers, product managers, developers, design teams and similar, tending to facilitate communication and collaboration between them.
MVPs, on the other hand, are developed with a broader target audience that includes external users and customers. They are designed to meet the needs and preferences of real-world users and gather feedback from them to refine the product further.
Cost
Obviously, a MVP cost much more than a prototype, because a MVP requires the creation of a functional product with real features, which involves development, testing, potentially marketing expenses and more.
In one sentence, both prototypes and MVPs are used at different stages of the design and development process, and play distinct roles in ensuring the success of a product.
The similarities of a prototype and an MVP
Even though prototypes and MVPs differ in their purposes, costs, complexity, and various aspects, they also share similarities. Both are instrumental in testing product concepts and gathering valuable user feedback for iterative improvements, making significant contributions to the success of web or mobile app products. Therefore, it is essential not to overlook the importance of either in the product design and development process.
How to build a prototype or MVP?
As MVPs are often developed after the creation of prototypes, you can follow the below steps to create either a prototype or an MVP based on your specific circumstances:
Step 1. Define your goals and target audience
Regardless of the type of web or app product you are planning to create, the first step is to determine your objectives and identify your target audience. Only by understanding your goals and defining your target audience can you effectively proceed with the following actions.
Step 2. Do user and market research
After defining your goals and target audience, the next crucial step is to conduct thorough user and market research to gain a deep understanding of their needs, pain points, behaviors and more. This research will provide valuable insights for the next stages of your project.
Step 3. Determine essential features
With a comprehensive understanding of your target audience, you can now proceed to identify and prioritize the essential features and solutions that will address their problems and fulfill their needs. Focus on key features that deliver direct value to your audience.
Now that you have a plan of key features of your future product, and you must also have a design plan on the UI, UI and interactions. So, the next step is to choose the right prototyping tool to present and iterate your design ideas.

Step 5. Test, iterate and gather feedback
To ensure that all your design ideas work as well as you imagine, also remember to timely test your prototypes, and share with your teammates for valuable feedback.
Step 6. Finalize your design and handoff to developers
And then, finalize all your design and prototypes, and try to handoff all delivers to developers. And some professional design collaboration and handoff tools can help you communicate better with developers and easily hand over everything.

Handoff all designs, specs, codes, assets and even more deliverables to developers via a single link.
Step 7. Develop a MVP
When you've done with the design and prototyping process, you may start the MVP developing. This step marks the transition from planning and design to the actual implementation of your project.
Step 8. Test again
And now, when working out the MVP, also do not forget to test it and iterate. Both of the internal stakeholders and external users can provide valuable feedback to refine your product further.
Step 9. Publish and release
Once you've thoroughly tested, iterated, and refined your product, it's time to move forward with the final step: publishing and releasing it to your target audience.
Step 10.Iterate and re-publish
The releasing of the MVP does not mark the end of your work. To ensure the MVP perfectly address the problems of the target users, you should continuously gather user feedback and keep iterating on your product. This ongoing process of refinement and improvement is essential for delivering a solution that meets evolving needs.
Which one do you need, a prototype or MVP?
When determining whether to use a prototype or an MVP, it's crucial to align your choice with your specific needs, goals, and your current stage in the design and development process:
Choose a prototype when:
You are in the early design phase and have not yet reached the development stage.
You need to quickly visualize and test specific UI, UX, or interaction ideas.
You aim to present and validate initial design ideas with stakeholders.
You want to identify potential usability issues before committing to development.
Choose an MVP when:
You're finished the prototyping process and will start developing.
You've had a clear product understanding and want to test it in a real-world setting.
You want to quickly know the user and market response at the minimal cost.
You want to quickly know whether a new feature or idea is in line with market demands.
You want to quickly iterate a feature and identify possible issues behind.
FAQs
Which comes first MVP or prototype?
In general, prototypes usually come before an MVP. A prototype is often a simple sample that simulate the look and feel of a product, encompassing only initial design concepts. Conversely, an MVP serves as the initial version of the product, featuring more advanced and detailed functionalities. As a result, prototypes are commonly created prior to MVPs.
What comes before MVP product?
To know the actual answers, you may go back to the "How to build a prototype or MVP?" section above to see what you should you should do to create a MVP.
What is the next step after prototype?
Once you've created a prototype, the next step is to timely test the prototype and also share it with other stakeholders and even target users to collect first-hand feedback for iteration. With the right prototyping tool like Mockplus RP, you can even create an interactive web or app prototype, test it like the real thing and share with others via a single link.
Is MVP a final product?
No. An MVP is a minimum version of your future product, comprising only essential core features. To create a final version that fully satisfies the evolving needs of your target users, you and your team may need to invest more time and effort to enhance the MVP with more features and details.
Is a prototype a final version?
No, a prototype is a visual representation of your envisioned future product. It is considerably more basic and lacks the complexity found in an MVP, encompassing aspects like user interfaces, user experiences, and functionality. To reach the final version, it requires far more further steps, such as testing, iterative enhancements, and development.
Can a product have multiple MVP?
Yes. A product can have multiple MVPs. Multiple MVPs can indeed represent different visions or approaches to a product, allowing teams to explore various directions and select the one that aligns most effectively with the needs and preferences of the target users. This iterative and flexible approach can lead to a more refined and successful final product.
Wrap up
When it comes to product design and development, teams and companies go from ideas to final products with many steps. In this process, both prototypes and MVPs play pivotal roles, enabling the testing and iteration of product concepts.
Both prototypes and MVPs are often used to test and iterate their product ideas. We hope this article, which has delved into the definitions, advantages, and distinctions between prototypes and MVPs, will empower you to make informed decisions about when and how to employ these tools to enhance your projects.