
Mockplus > Community > Mockplus Cloud
Linked clone UI from Figma
To better utilize from Figma UI to Mockuplus we facing a major problem to do a user flow. Cuz quite a lot UI need a same UI and doing different flow
Does mockuplus be able to do a linked clone, so when a UI been clone in mockplus also will updated the UI. Not like the current one, just update the original one.
This is a huge block, cuz our company now is making a discussion to find a handoff tool and version control. Zeplin have that feature call "add another copy"
Could I know mockplus will have this feature soon?
Sorry, this topic cannot be commented on.
Comments 8
Similar topics
Admin ·Feb 21, 2024
sophiajames4834 ·Sep 5, 2023
rahulsinr6332 ·Aug 11, 2023
Foxtail ·Dec 28, 2022
Kira Tien ·Sep 28, 2022
Mark ·Aug 21, 2022
hth512 ·Apr 21, 2022
Francesco Bertolini ·Apr 13, 2022
One platform for design, prototype, hand-off and design systems.
Get Started for FreeThis action can't be undone. Are you sure you want to delete it?
Mockplus Team
Hi Kira, thanks for reaching us. So what you need here is to be able to copy a page, so that from that page you can link to other pages to create a flow, am I correct?
If you import design from Figma to Mockplus Cloud, you will be able to copy a page for another flow. You can refer to this image.
Another case, if you import prototype to Mockplus Cloud and enter storyboard (offer a bird view of the design), you will not be able to copy a page for a new flow.
From your description, you want to import design from Figma, so it will work. Here is the plugin that you need and tutorial. https://help.mockplus.com/p/498
Please try this and looking forward to your feedback. Have a great day, Kira.
10:23 AM Sep 29, 2022
Reply
Kira Tien
Nope, what i mean is, the page been copy is cannot been sync from figma anymore
for an example
In Figma
UI - A (With red color theme)
Sync to mockplus
UI - A (With red color theme)
Next, I copy or clone will get
UI - A (With red color theme)
UI - A Duplicate (With red color theme)
Then I change UI - A to blue theme in figma and sync the page to mockplus and what i get is
UI - A (With blue color theme)
UI - A Duplicate (With red color theme)
What i need is
UI - A (With blue color theme)
UI - A Duplicate (With blue color theme)
What i suggest is
Copy = UI A > UI A Duplicate (Only the original copy will get sync with figma)
Clone = UI A > UI A (Both will get sync with figma)
5:30 PM Sep 29, 2022
Mockplus Team
Hi Kira, thanks for your further clarification, now we get what you want. We have talked to our product manager of the same and are waiting for their feedback if we will have this feature soon. Will get back to you soon.
From your suggestion, you want to be able to copy and also clone a page, while the copied pages will not get sync with Fima, but ony the cloned pages. Would you please help to offer a little bit more background? On what circumstances do you need the copied pages not getting sync with Figma and how often do you use that?
Have a great day, Kira. Looking forward to your reply.
9:47 AM Sep 30, 2022
Kira Tien
Thanks for your reply.

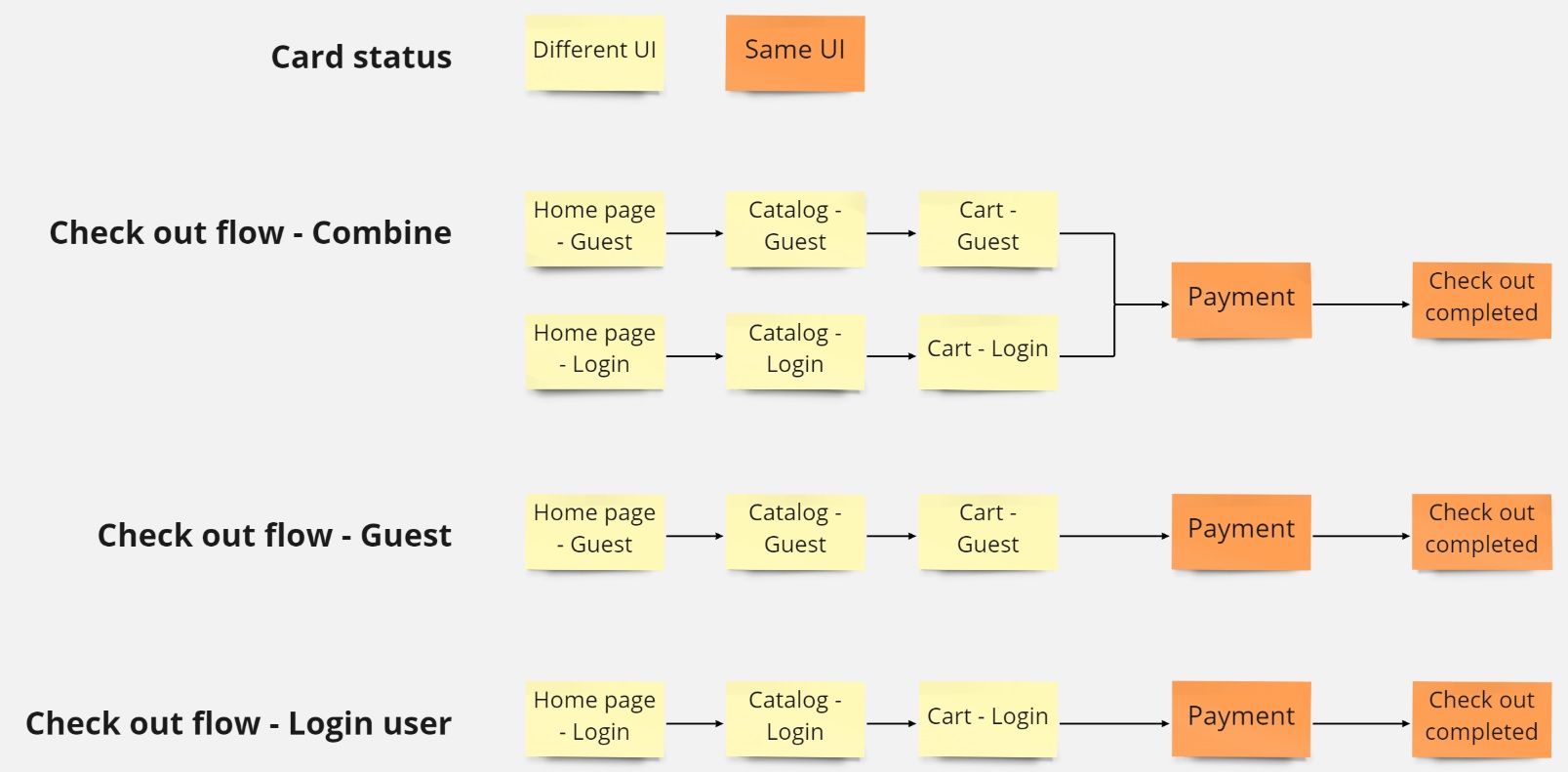
What we did to ensure the page been cloned will get sync as well cuz we will use a same page to create a user flow.
For example,
Yes, we know it can combine as a single flow to show
but sometime, we need a combine flow and a separate flow. This will come with a huge limitation with current Mockplus
If any changes in Figma without sync all the cloned pages. It will make a huge messy in the mockplus
Yes, I also know in the Figma i can create duplicate UI so we can sync to mockuplus but this action will make the Figma file very heavy and messy.
What we hope to have is keep the Figma minimum UI, and sync up to mockplus to do different user flow (maybe in combine or separate)
Regarding the copy without sync
Is just sometime we will import image or icon to annotation the UI (Like user, Admin or supplier or ours app icon)
Feature hope to see
The cloned sync is one of the feature we needed, but still got few feature we hope to have as well, such as create shape, text, line and tags in the mockplus
If we could make a video call for further discussion it will get more helpful to understand what ours user case. Thank you.
11:06 AM Sep 30, 2022
Mockplus Team
Hi Kira, we now understand better why you want the copy syn, which is very helpful from our perspective as well. We have submitted this to our product manager but need to wait to know when they can add this feature.
For the case the copy not syn, you mentioned importing image or icon to annotation the UI (Like user, Admin or supplier or ours app icon), I think if these are syn, it will not do bad to it, right?
Yes, we also agree that a video call may help to understand better your requirements. Would you please join our discord community or Facebook, whichever way more convenient for you.
Mockplus Discord: https://discord.com/invite/RUJ7SJCtx8
Mockplus Facebook: search for Mockplus and you will find us
6:24 PM Sep 30, 2022
Kira Tien
Hmm...If all images been import will also sync as well...I think i good, but it will face the user delete a local file and may cause missing file
Personally, I think is better we keep
Copy - For instantly duplicate file without sync
Clone - Keep the content been sync
When could we arrange a video call section for further discussion?
10:35 PM Sep 30, 2022
Mockplus Team
Hi Kira, what about tomorrow afternoon? We noticed that you joined the discord community as well as facebook. I will add you on facebook, so that we can fix the time.
4:39 PM Oct 1, 2022
Kira Tien
Sure, that's great! Thanks!
8:22 PM Oct 1, 2022