A login page is of extreme importance to web and app design, especially for online stores or e-commerce websites. A creative and attractive login page will quickly catch the user’s attention, direct a high volume of visitors to your website, and improve the user experience. Most login pages include elements such as username, password, and a highlighted CTA.
Seeing that designing a login screen can be tricky and time-consuming, and as a leading design platform all around the world. When designing a login form with a web prototyping tool like Mockplus, you’ll want to know how to ensure the best usability possible. So today, we picked some elegant and efficient login page examples and free responsive login templates built with HTML and CSS. Hope you all will like this collection.
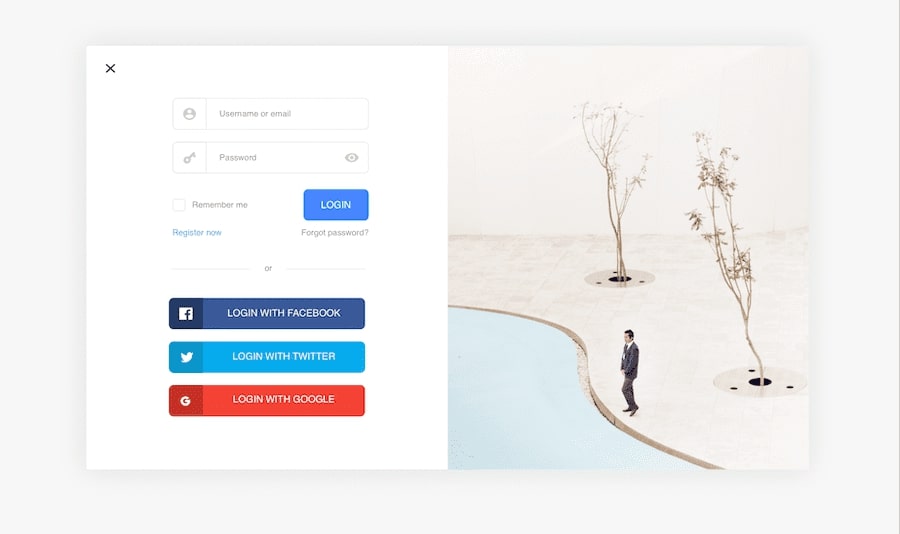
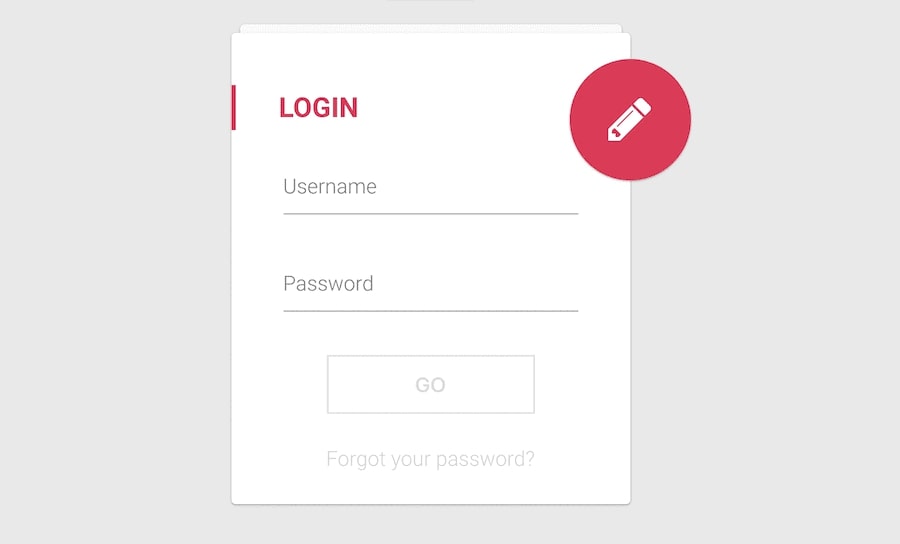
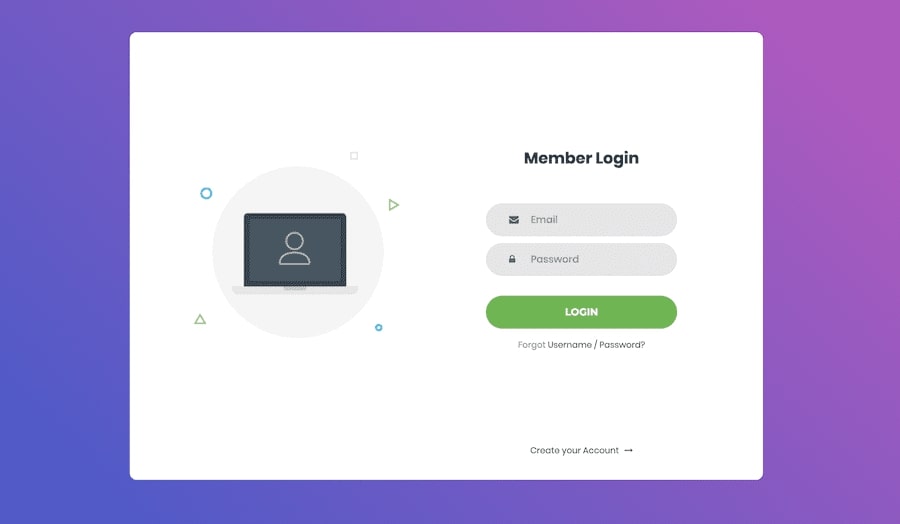
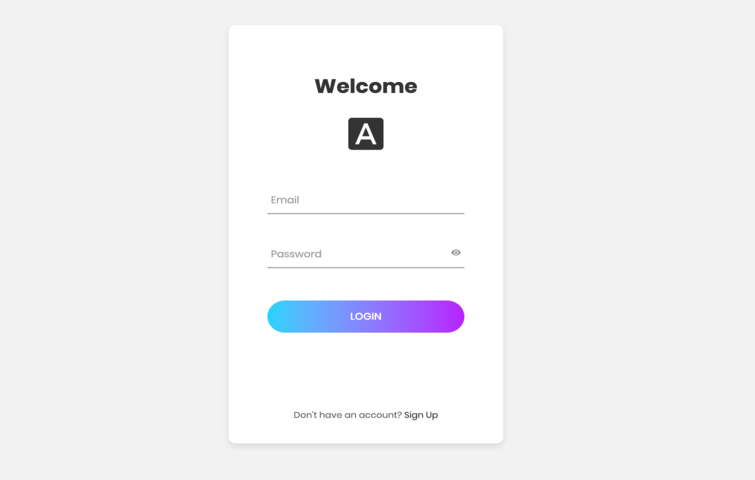
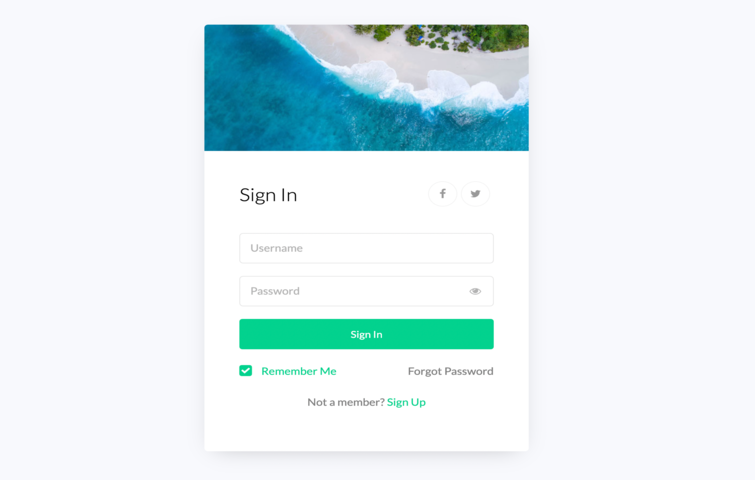
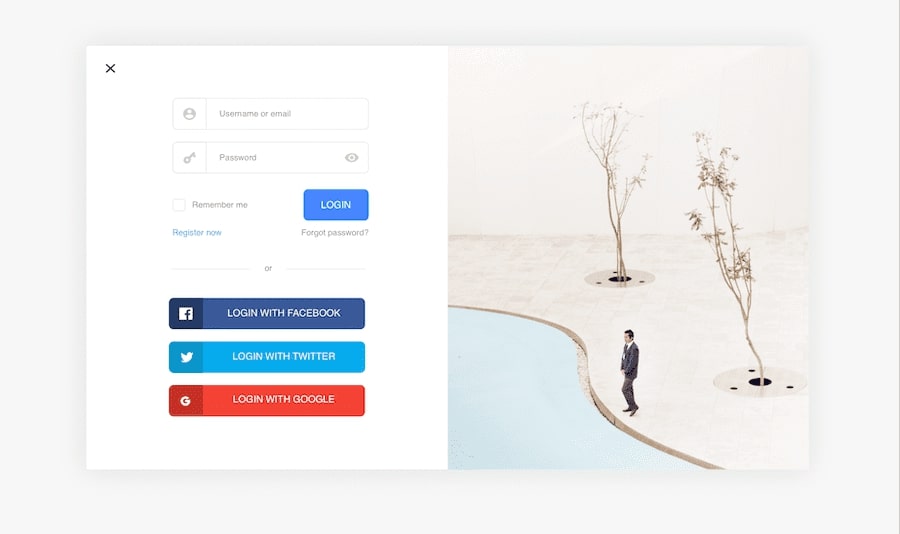
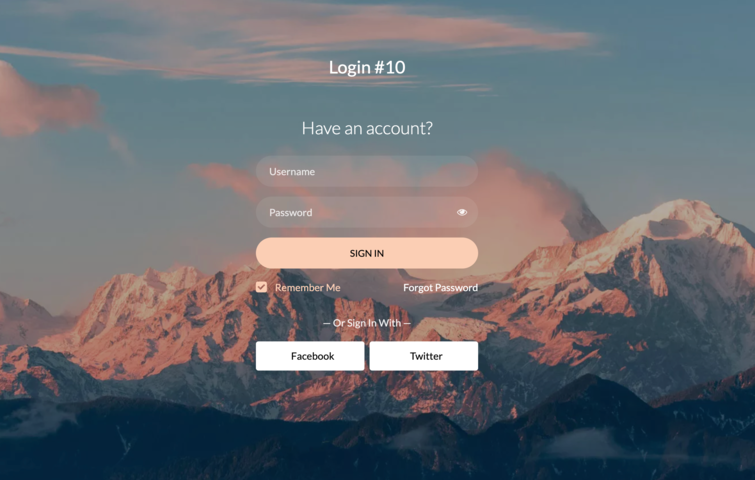
1. Modal Login Screen

Designer: Arcangelo Fiore
Modal Login Screen is a clean and fresh popup login page that you can use for your website. It is easy to customize, also you can login with your social media account.
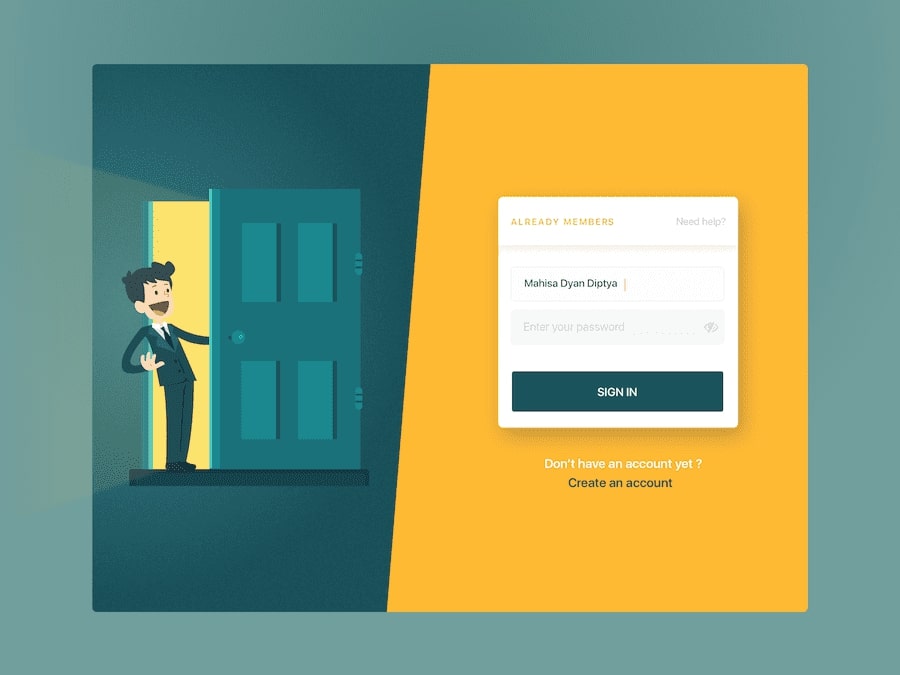
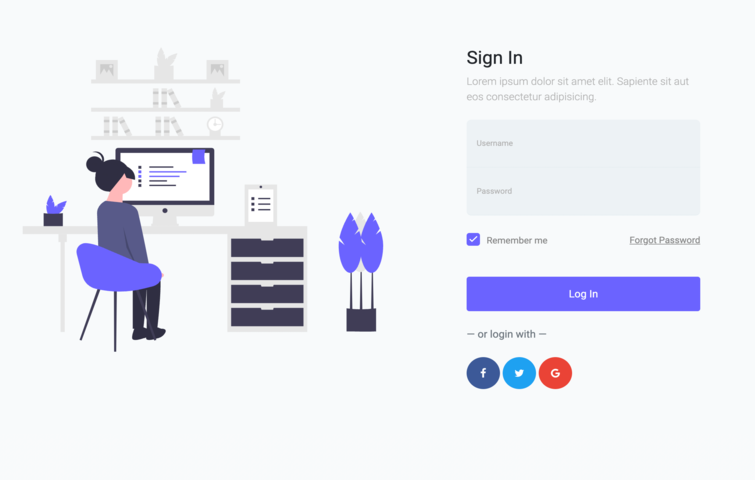
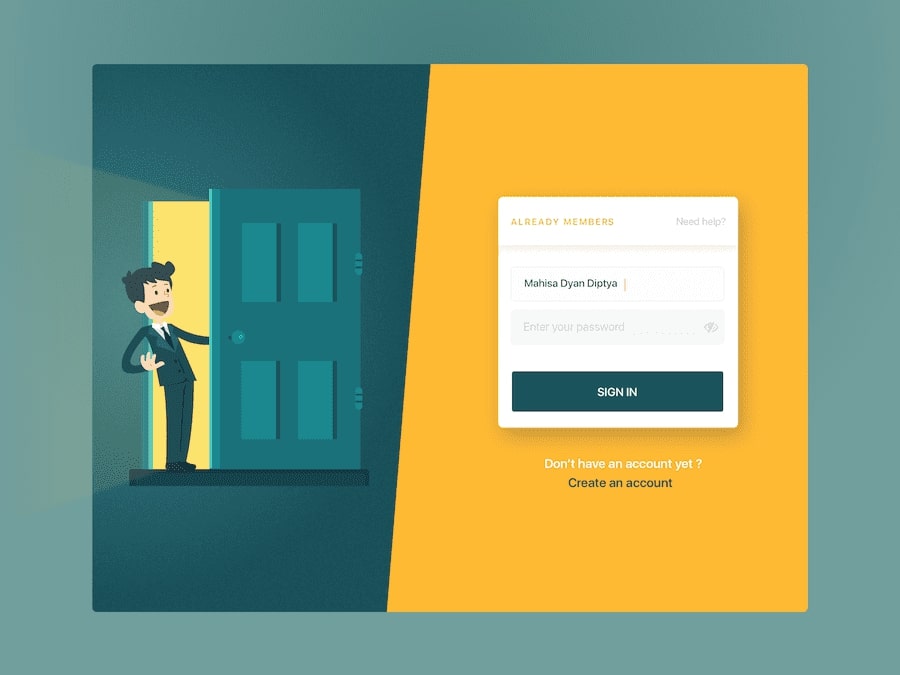
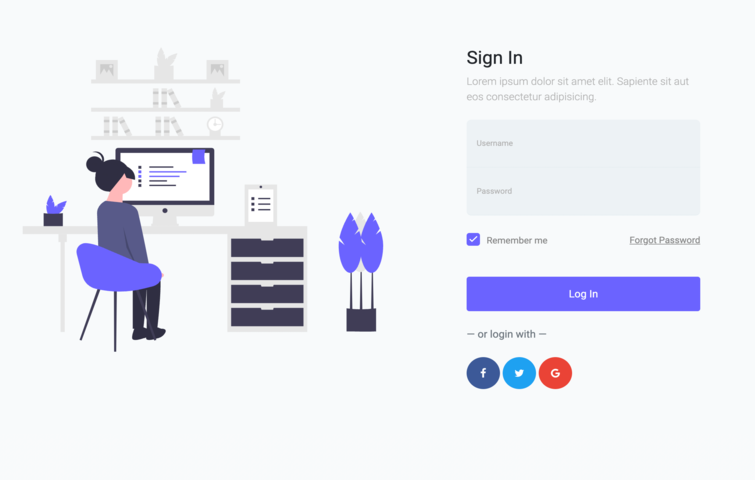
2. Login Page Illustration

Designer: Mahisa Dyan Diptya
Login Page Illustration is an adorable and free login page illustration for Sketch. The illustration is attractive and the color palette as well as typography make the design unique and clear.
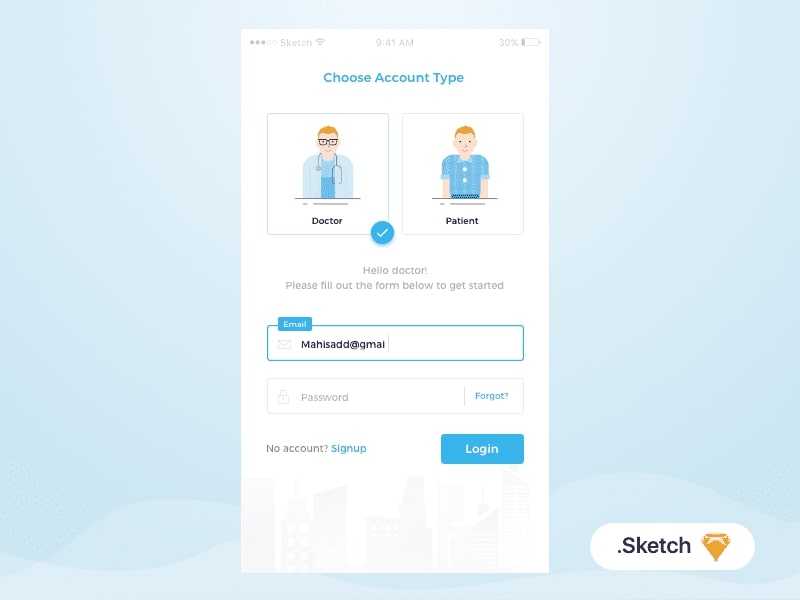
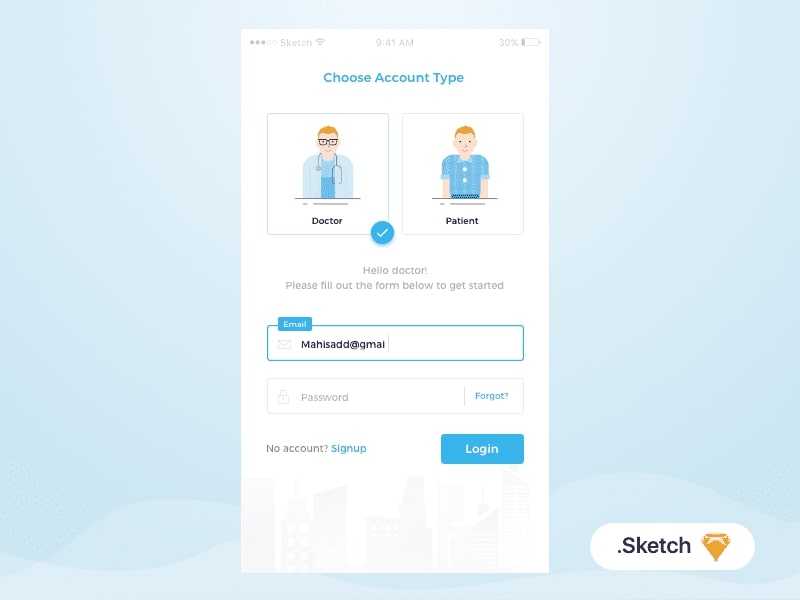
3. Login Form and Illustration

Designer:Mahisa Dyan Diptya
Login Form and Illustration is a login form requiring users to choose an account type. This single screen also includes engaging doctor and patient illustrations.
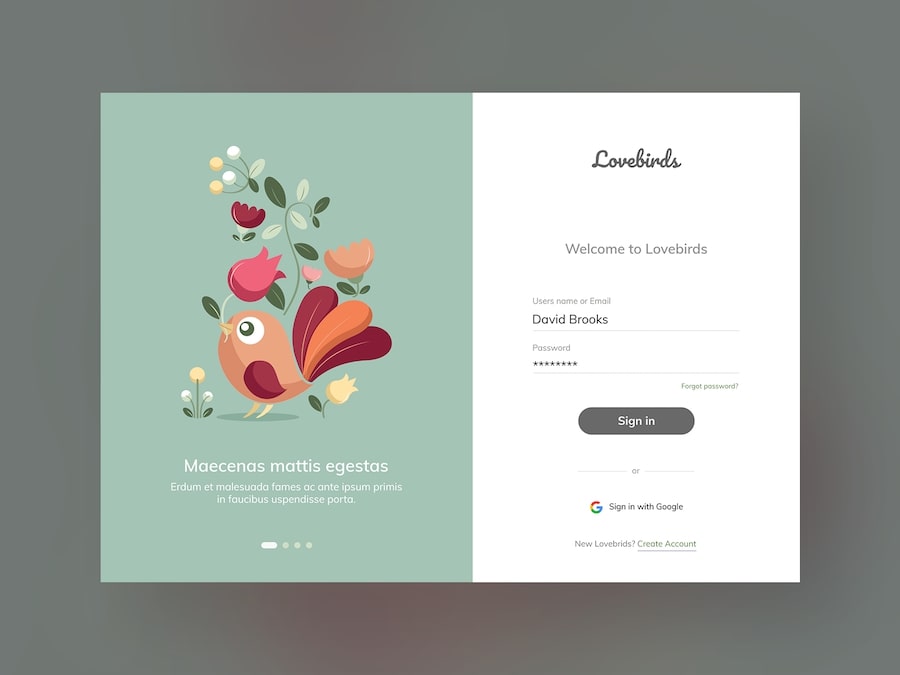
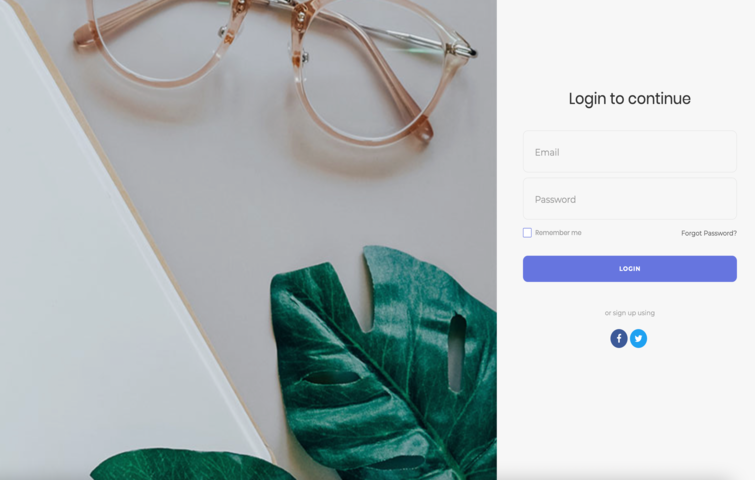
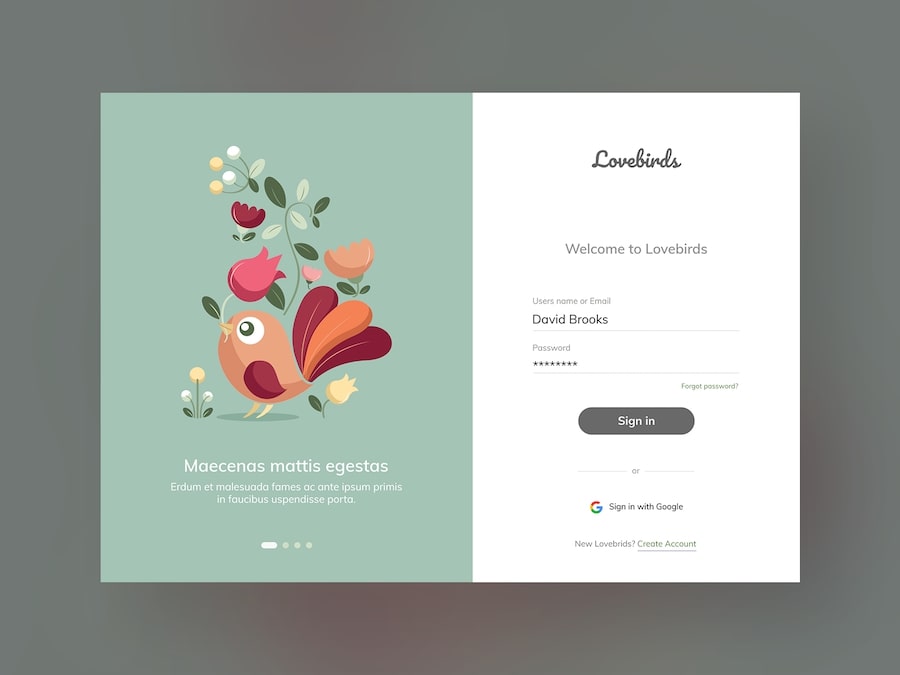
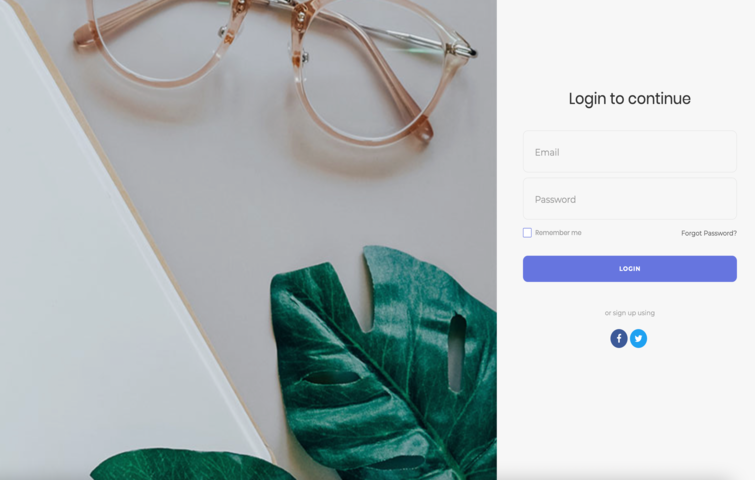
4. Lovebirds Website Login Design

Designer:Luke Peake
Lovebirds Website Login Design is a very simple and refreshing web login page with professional color matching. We’re loving the left/right layout for this sign-in page, which enables the effective use of a combination of pleasant imagery, intro text, and good form field execution.
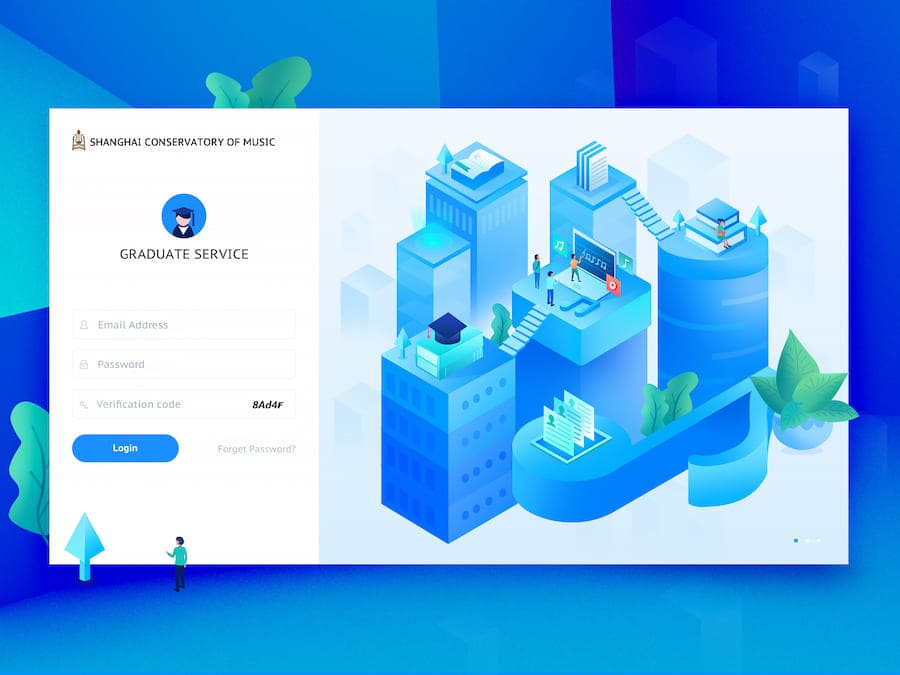
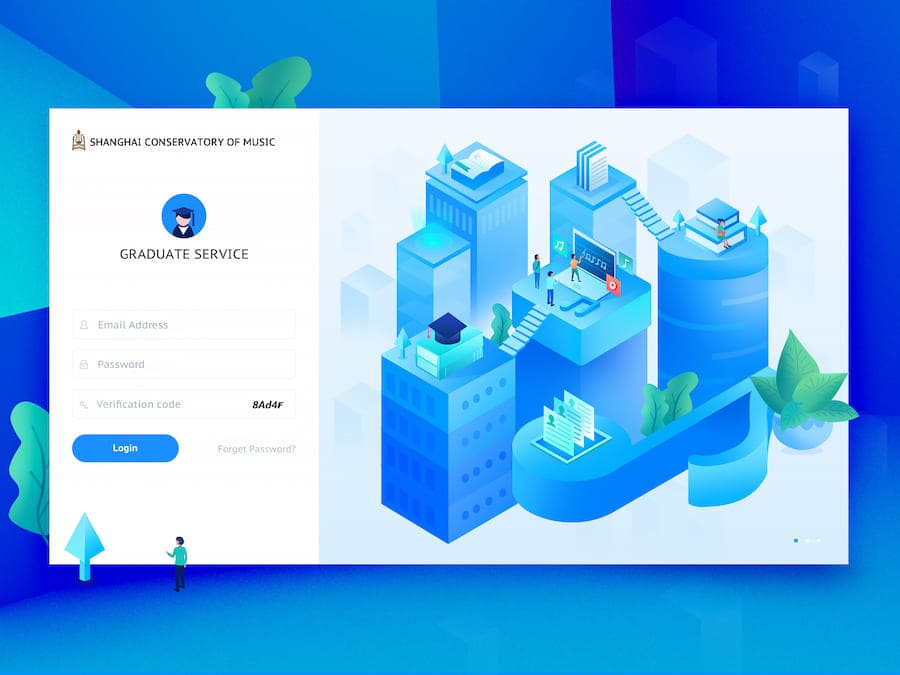
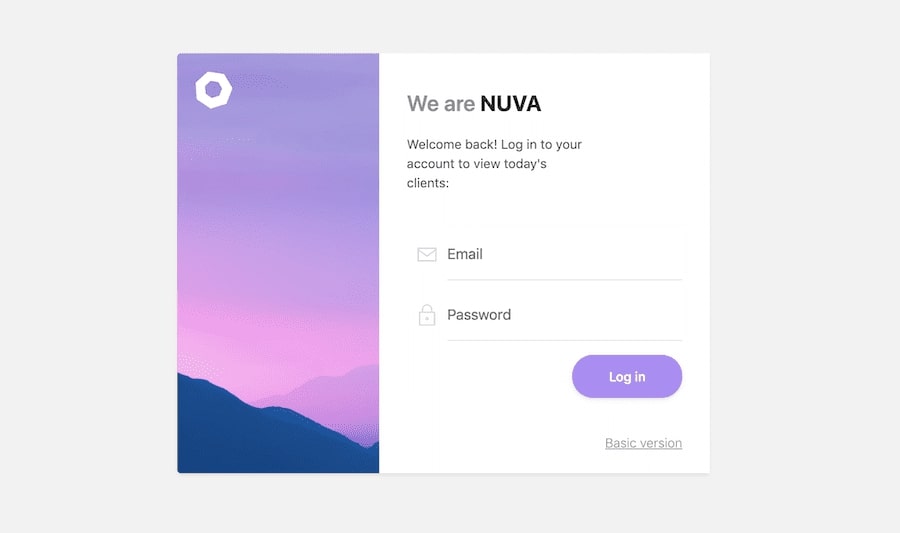
5. Login Page Design

Designer:Zoeyshen
Login Page Design is a login page for a postgraduate management system. With clear, beautiful gradients, the interface offers excellent readability. The way the colors are used add vitality to the interface.
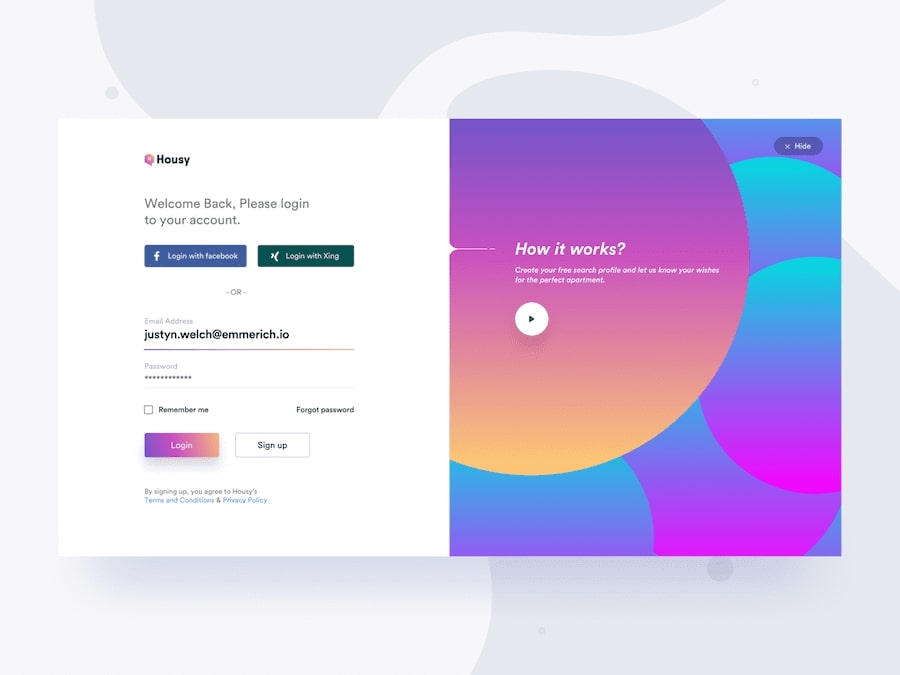
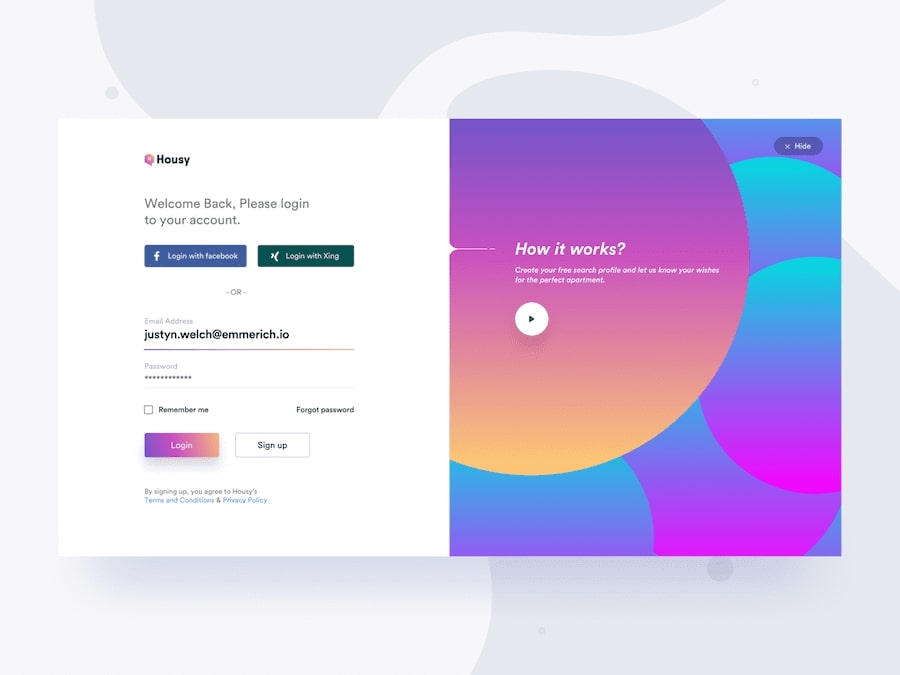
6. Housy-Login Page Example

Designer:Divan Raj
Housy-Login Page Example is a neat and clean design with a great color combination for gradients, providing users with an enjoyable visual experience.
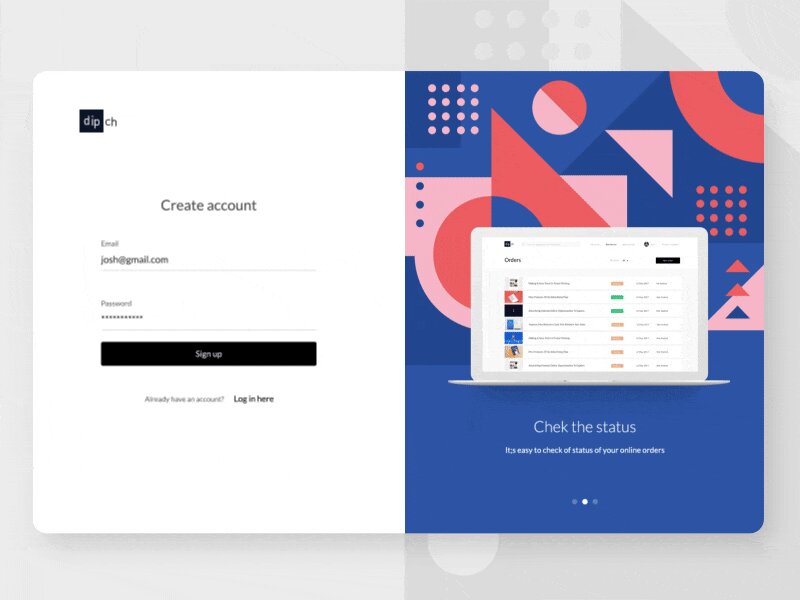
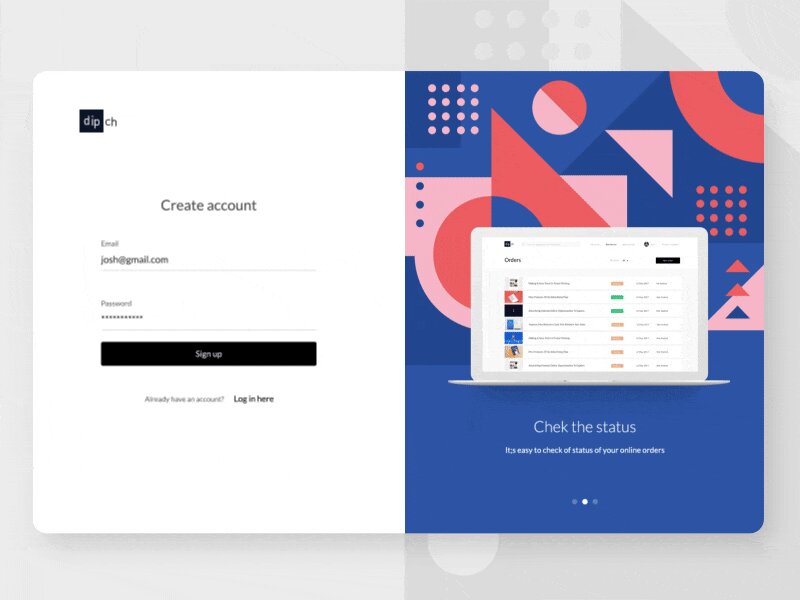
7. Dipnet Login Page

Designer:Roman Bystrytskyi
Dipnet Login Page is a login page for printing house app Dipnet. It has awesome animation and an eye-catching illustration style. The background of animations adds color and appeal.
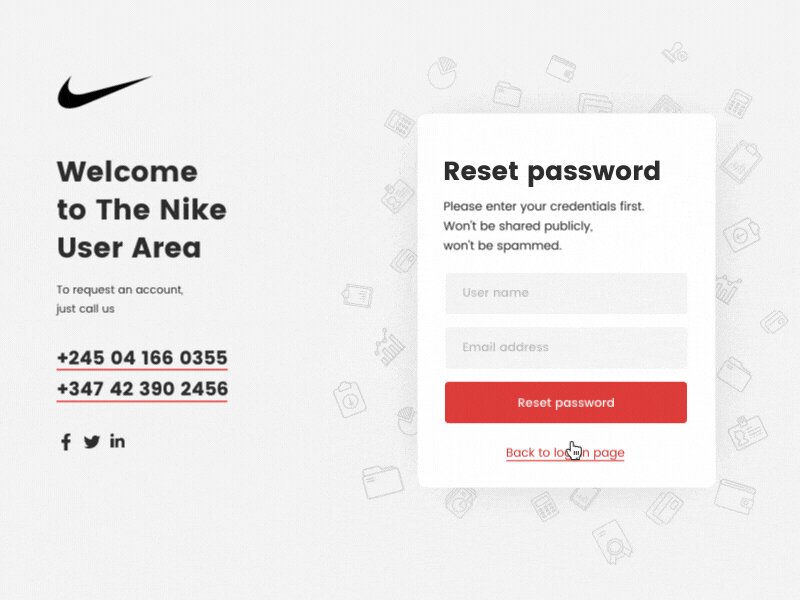
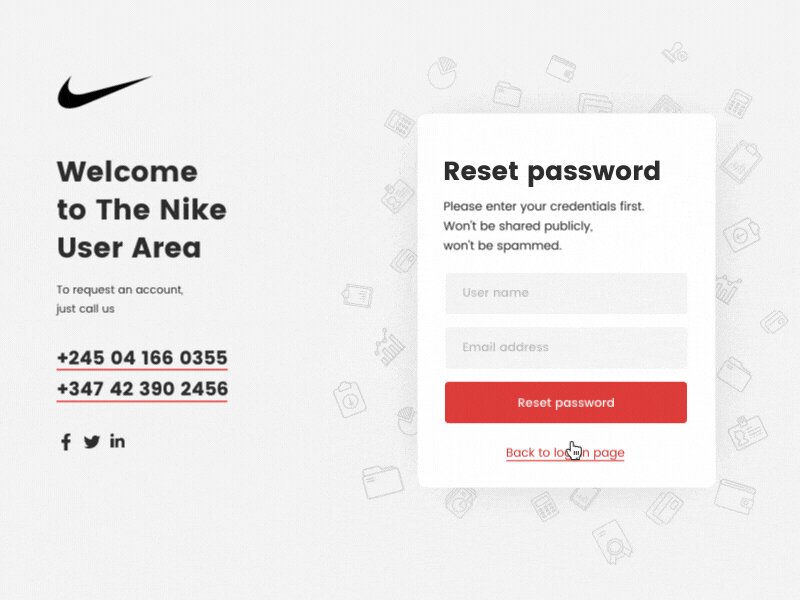
8. Log-in Interaction Animation

Designer:Shakuro
Log-in Interaction Animation is a very useful login page for quick switching animations. It allows designers to find a simple way to redirect a user to the password reset page without taking them too far away fromthe initial page.
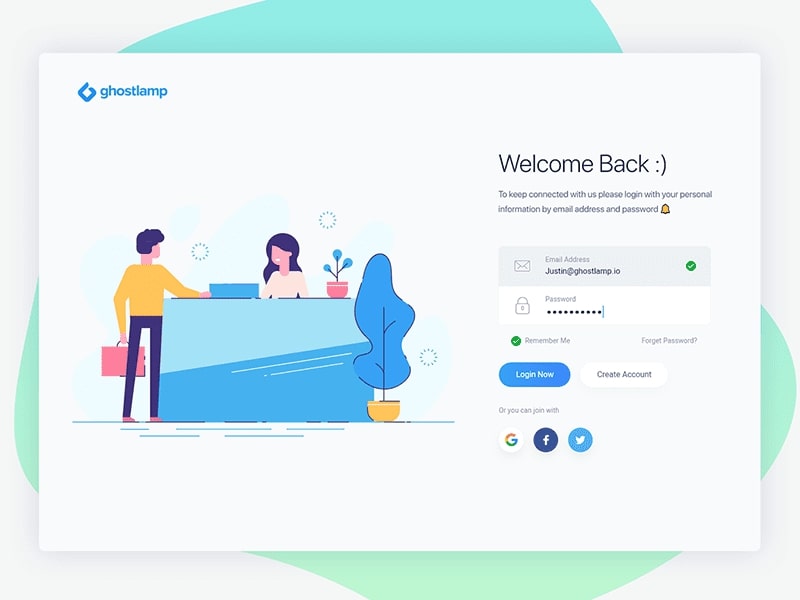
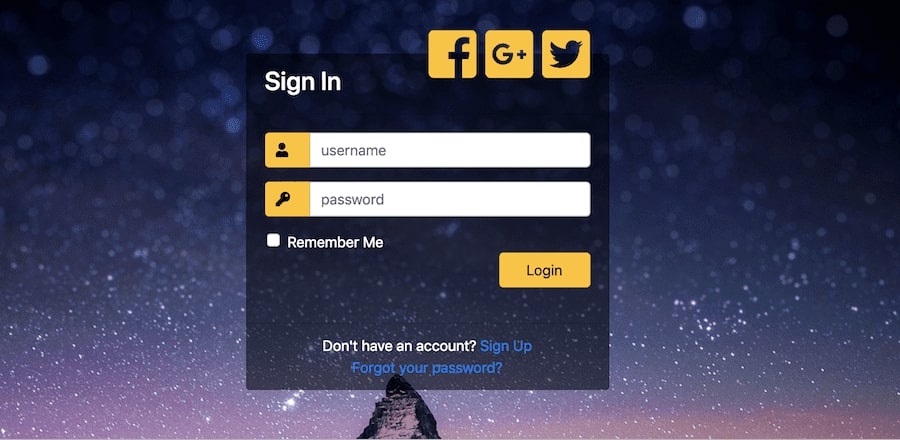
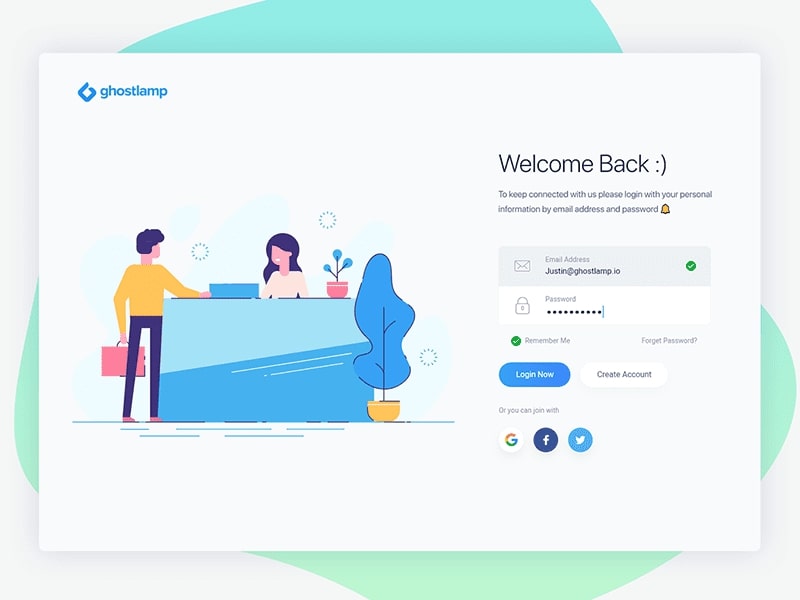
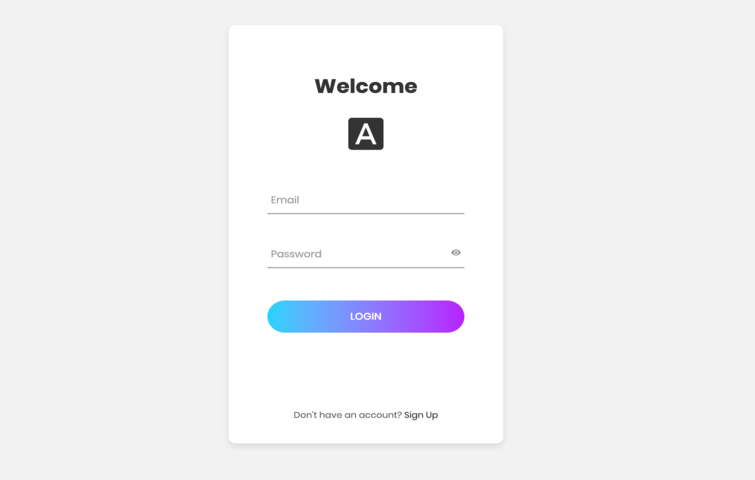
9. Ghostlamp

Designer:Sourabh Barua
The designer shares a subtle and elegant form of web login with two options: login via regular forms and login via social media platforms - Facebook, Google, and Twitter. And if they do not have an account yet, you can also link them to your sign-up page. The white background and clear fonts highlight the aesthetics of the interface.
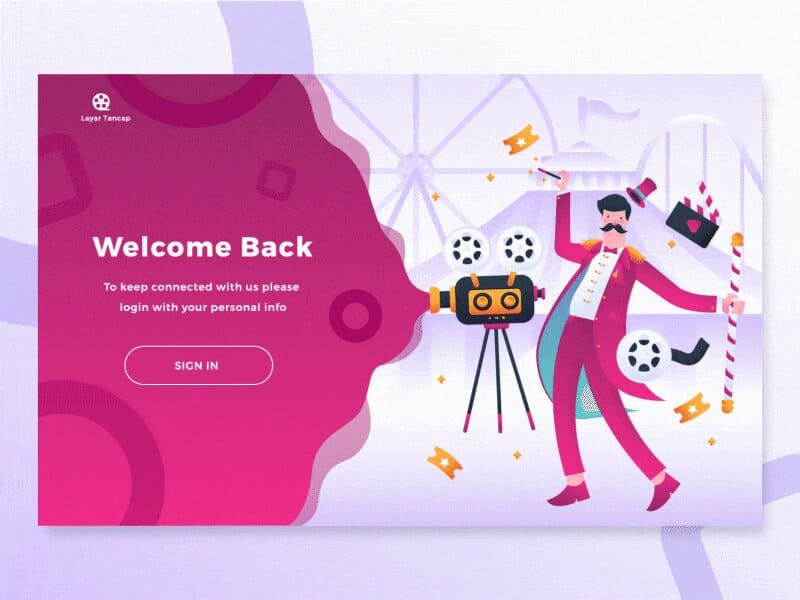
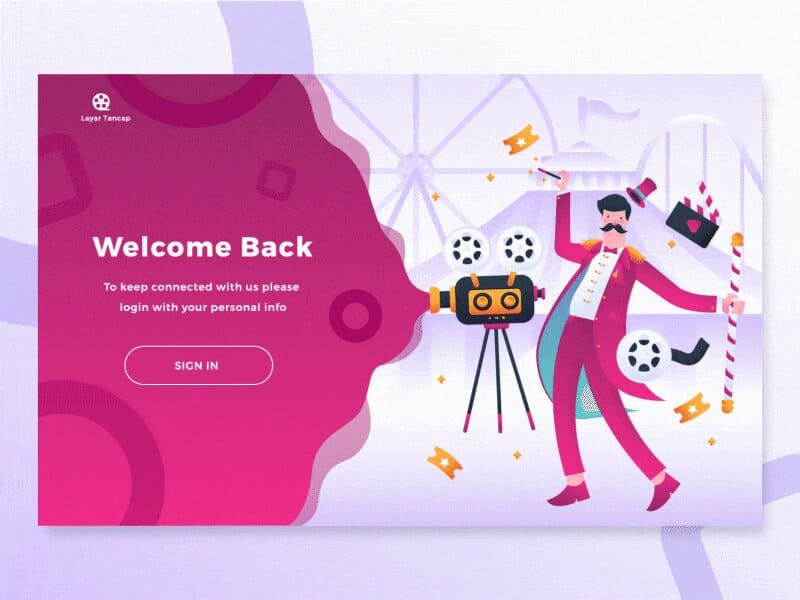
10. Login Page Illustration Exploration for Movie Website

Designer:Aliffajar
Login Page Illustration Exploration is a creative login page illustration exploration for movie websites. It has a fashionable and unique layout, and the use of smooth animation adds charm.
Responsive Login Page Templates - Free Downloads
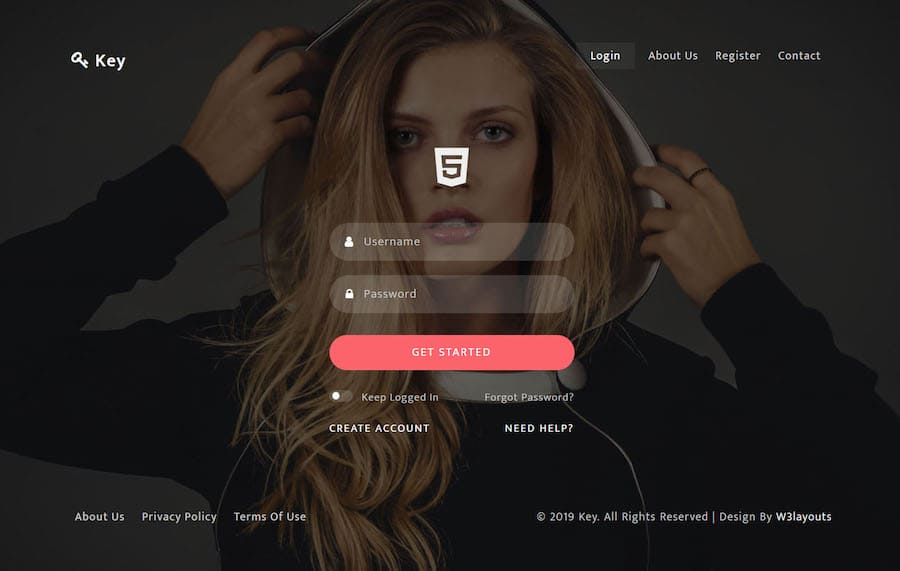
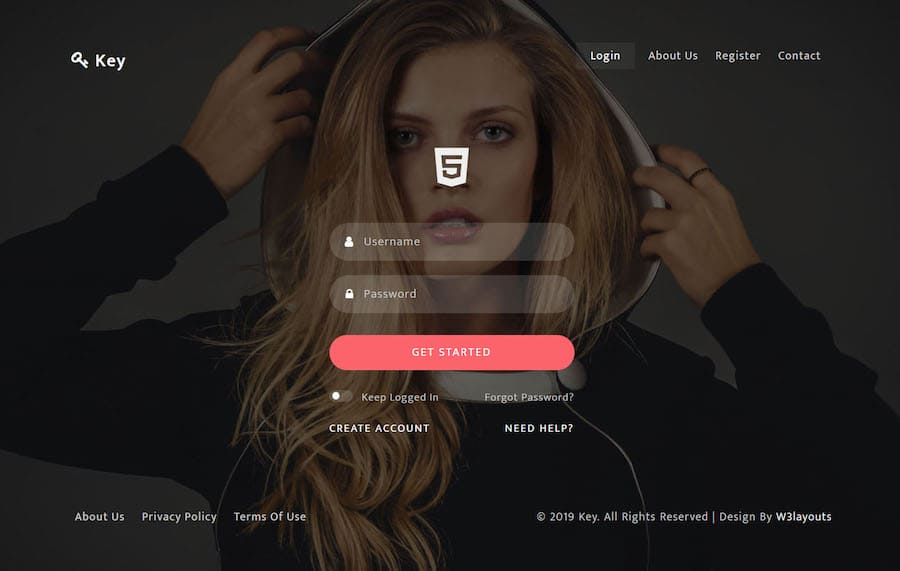
1. Key Login Form Flat Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files Included: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), jQuery Plugins (.js), Fonts (.ttf)
Features:
- Fully Responsive
- Modern and Elegant Design
- Validated HTML5 & CSS3
- Google Fonts
- Font Awesome Icons
Preview
Download
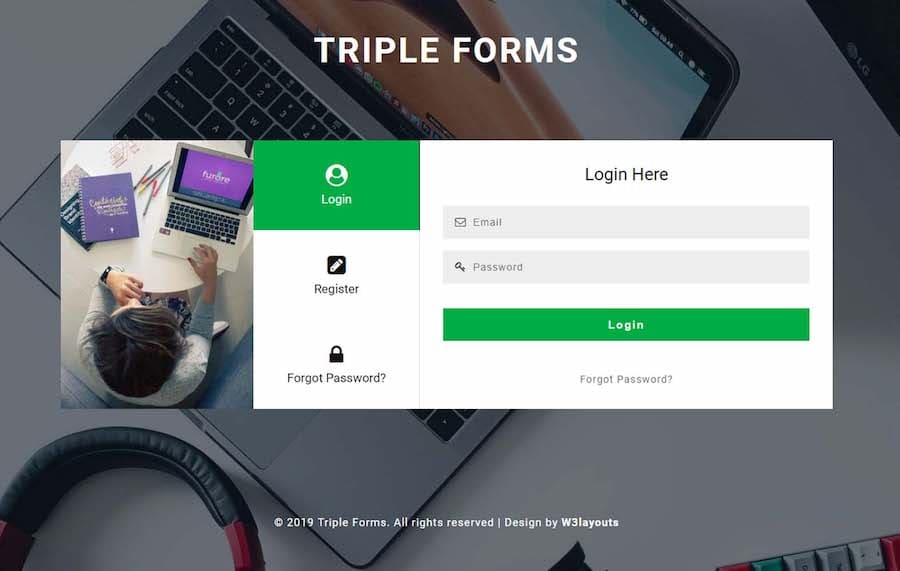
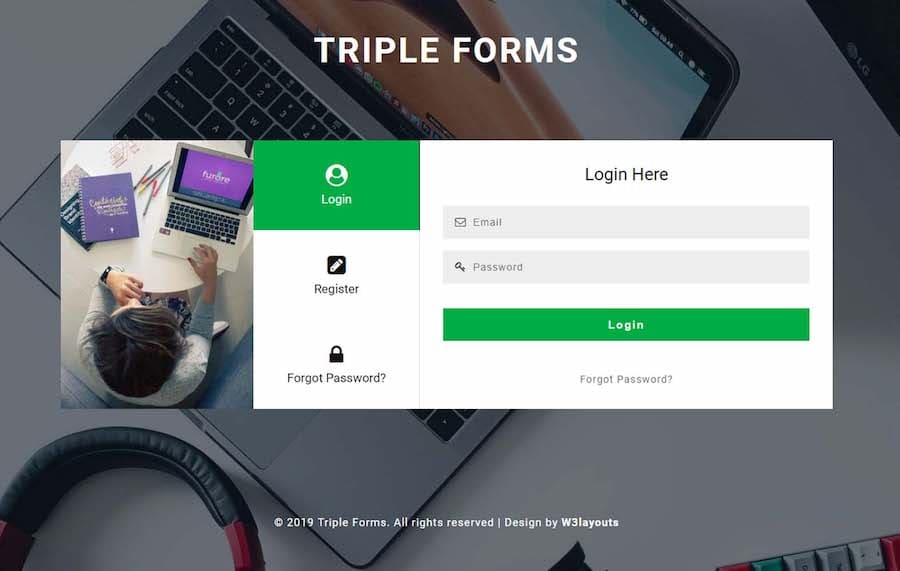
2. Triple Forms Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files Included: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), jQuery Plugins (.js), Fonts (.ttf)
Features:
- Clean and Professional Design
- Easy to Customize
- Google Fonts
- CSS Vertical Tabs
- Valid HTML5 and CSS3
- Awesome Icons
Preview
Download
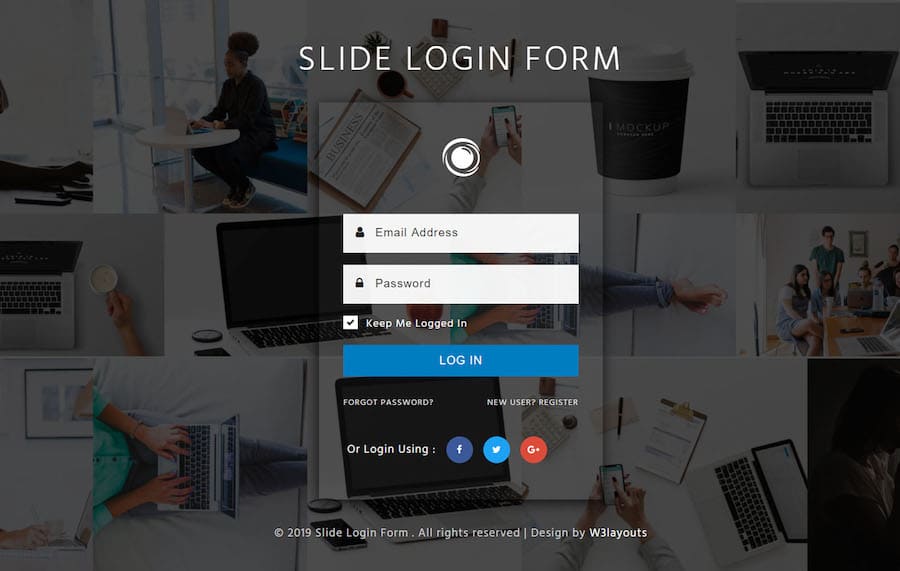
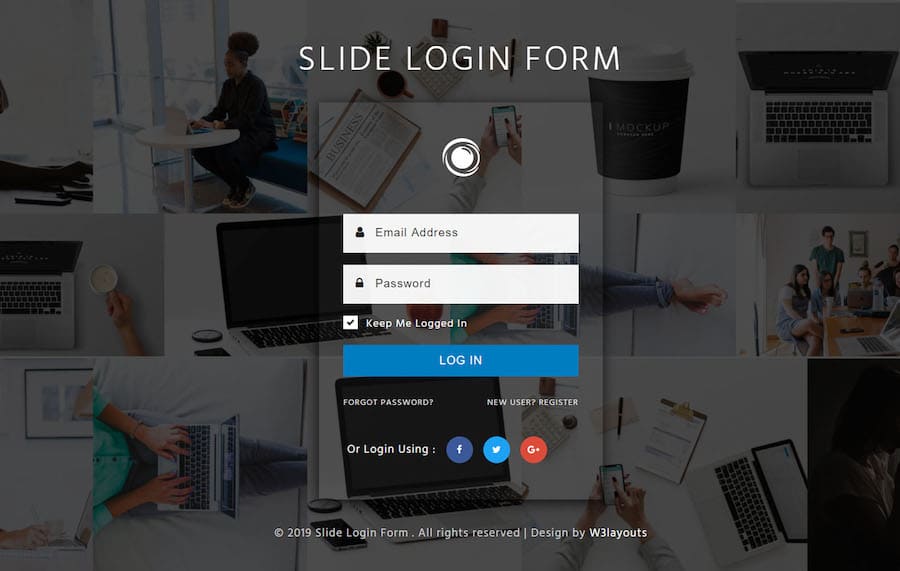
3. Slide Login Form Flat Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files Included: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), jQuery Plugins (.js), Fonts (.ttf)
Features:
- Responsive Design
- HTML5 & CSS3
- Google Fonts
- Font Awesome Icons
Preview
Download
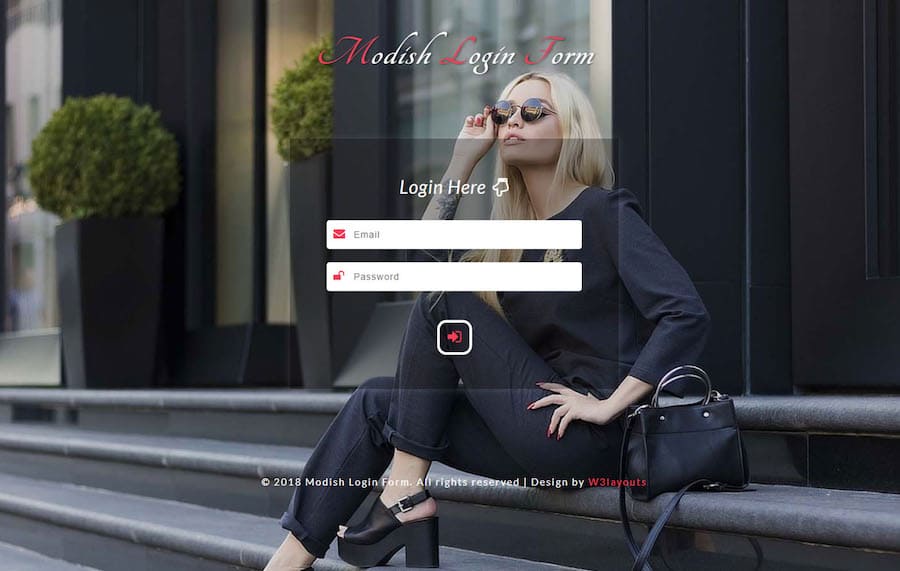
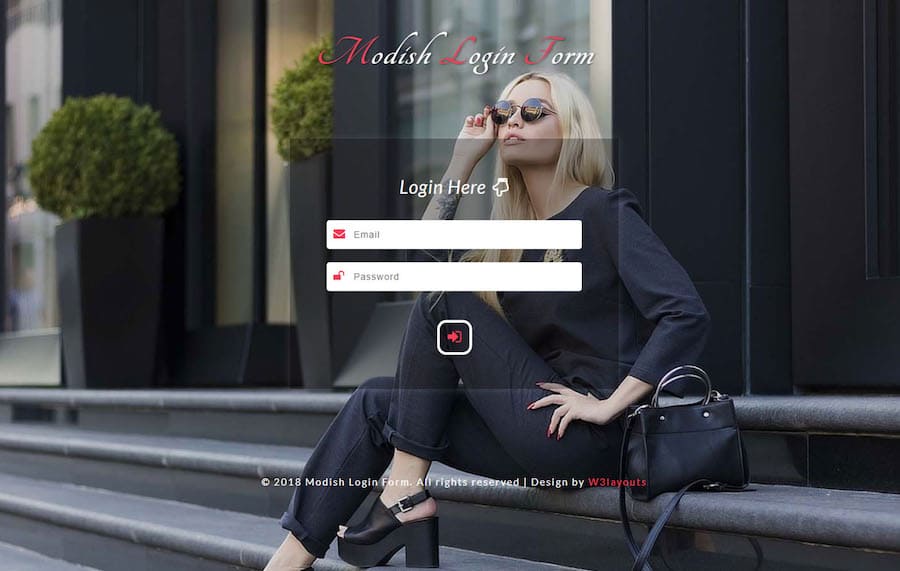
4. Modish Login Page Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files Included: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), jQuery Plugins (.js), Fonts (.ttf)
Features:
- 100% Responsive Design
- Easy to Customize
- Google Fonts
- Validation Login Form
Preview
Download
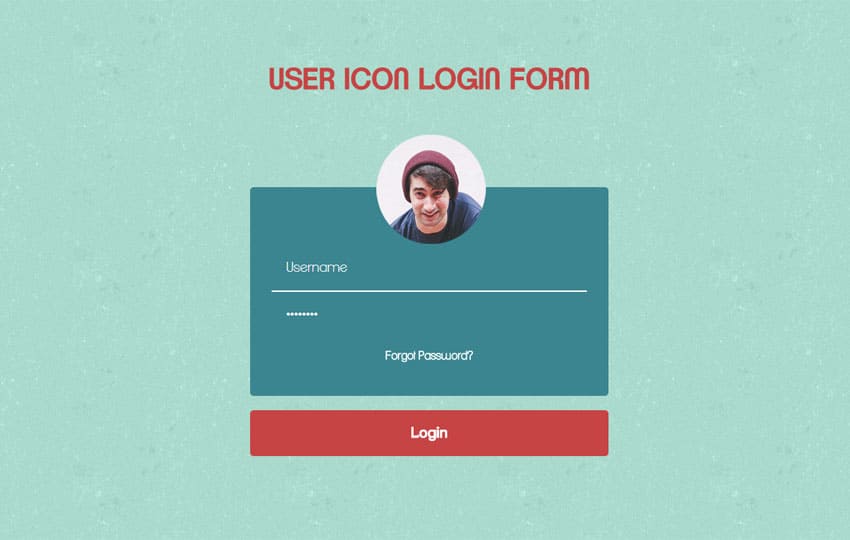
5. User Icon Login Form Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc
Source Files Included: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), jQuery Plugins (.js), Photoshop sources (.psd), Fonts (.ttf)
Features:
- Fluid Responsive Themes
- Easy to Customize
- Validation Login Form
Preview
Download
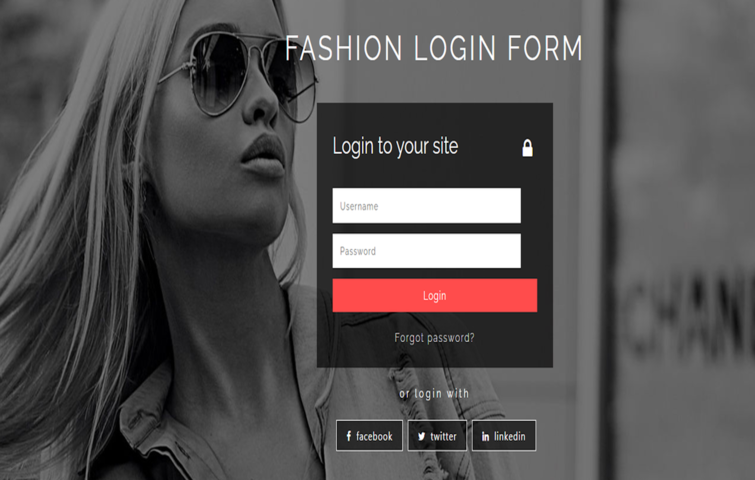
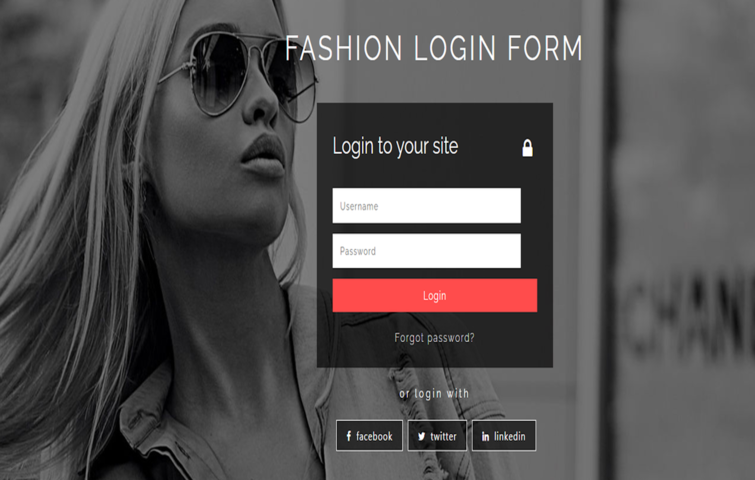
6. Fashion Login Form Flat Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files included: HTML files (.html), Style Sheets (.css), Images (.jpg), Fonts (.ttf).
Features:
Preview
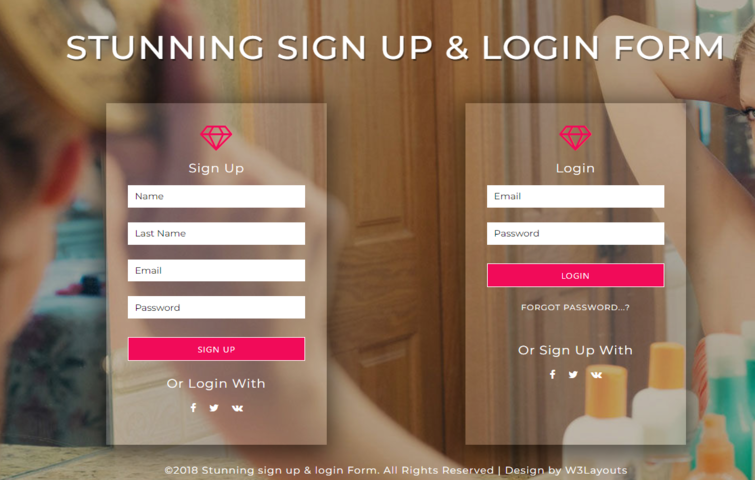
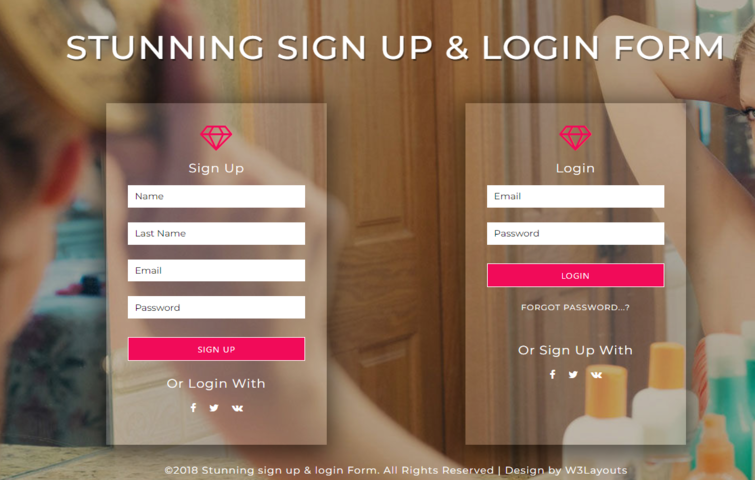
Download7. Stunning Signup and Login Form Flat Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files Included: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), JQuery plugins (.js),Fonts (.ttf).
Features:
Modern and Unique design
Used Font Awesome icons
Easy to Customize
Clear Commented Code
Preview
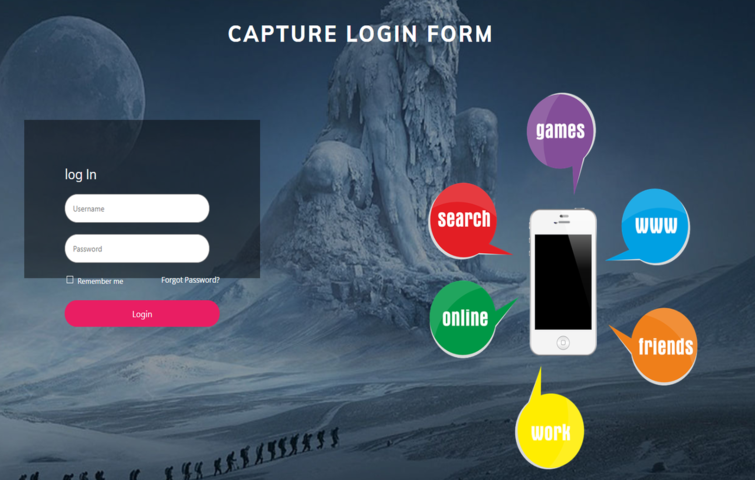
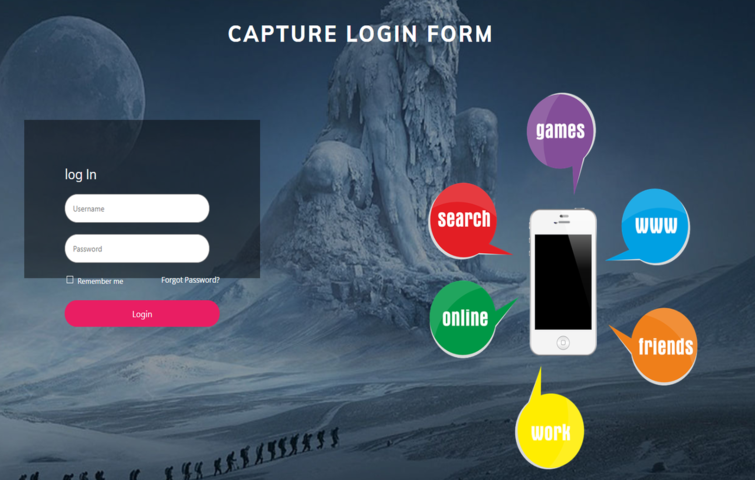
Download8. Capture Login Form Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.Source
Files included: HTML files (.html), Style Sheets (.css), Images (.jpg), Fonts (.ttf).
Features:
Preview
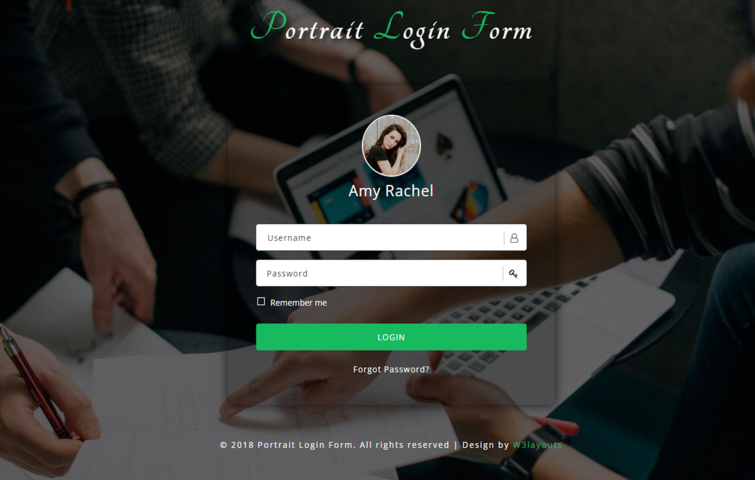
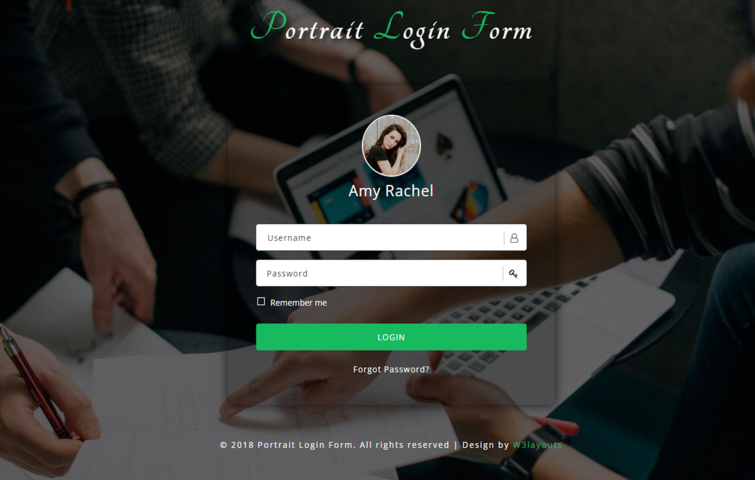
Download9. Portrait Login Form Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files included: HTML files (.html), Style Sheets (.css), Images (.jpg/.png/.gif), Fonts (.ttf).
Features:
Google Fonts Used
Clean and Simple Design
Font Awesome Used
Preview
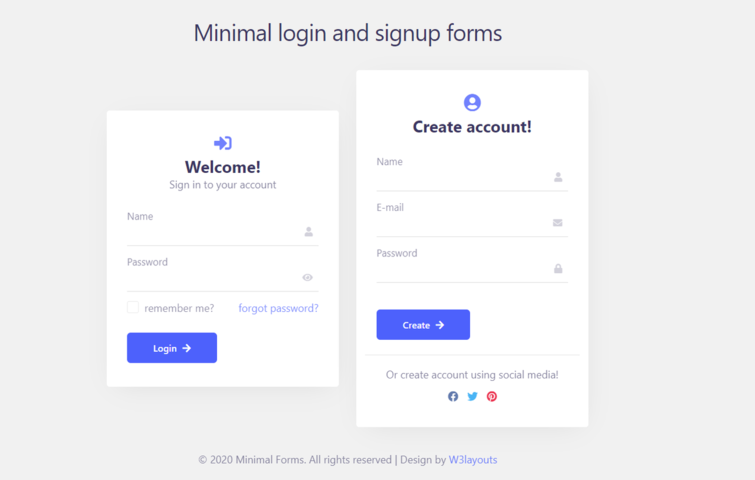
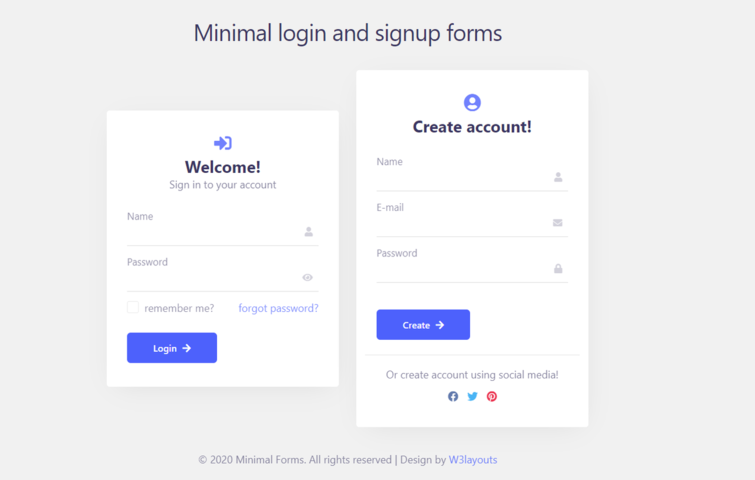
Download10. Minimal Login and Signup Form a Responsive Web Element

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera, etc.
Source Files included: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), JQuery plugins (.js), Fonts (.ttf).
Features:
Preview
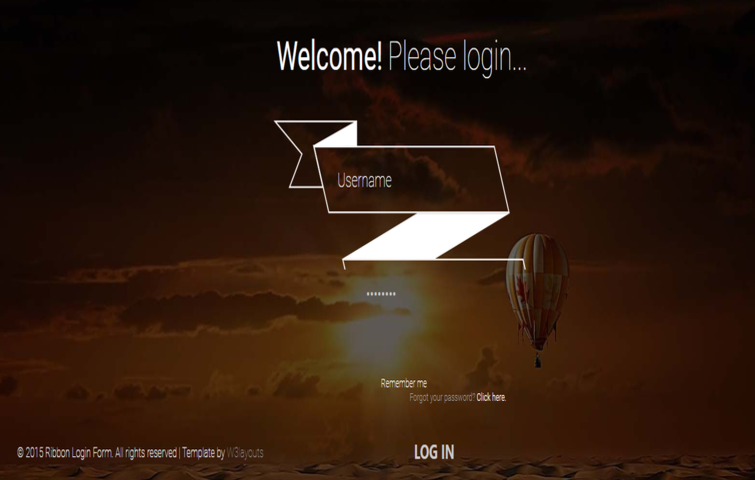
Download11. Ribbon Login Form Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc
Source Files included: HTML files (.html), Style Sheets (.css), Images (Jpg/Png/Gif), JQuery plugins (.JS), Photoshop sources (.PSD), Fonts (.TTF)
Features:
Fluid Responsive Layout
Modern and Clean Design
HTML5 & CSS3
Preview
Download12. Gaming Login Form Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files included: HTML files (.html), Style Sheets (.css), Images (.jpg, .png), JQuery plugins (.js),Fonts (.ttf).
Features:
Preview
Download13. Business Login Form Flat Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files included:HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), JQuery plugins (.js), Fonts (.ttf).
Features:
Preview
Download14. Simple Classic Login Form Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc
Source Files included: HTML files (.html), Style Sheets (.css), Images (Jpg/Png/Gif), JQuery plugins (.JS), Photoshop sources (.PSD), Fonts (.TTF)
Features:
Preview
Download15. Allied Login Form a Flat Responsive Widget Template

Compatible Browsers: Google Chrome, Firefox, Safari, IE 10, Opera etc.
Source Files included: HTML files (.html), Style Sheets (.css), Images (.jpg/png/gif), Fonts (.ttf).
Features:
Preview
Download
Bootstrap Login Page Templates for Free
1. Material Login Form

Designer: Andy Tran
Preview
Download
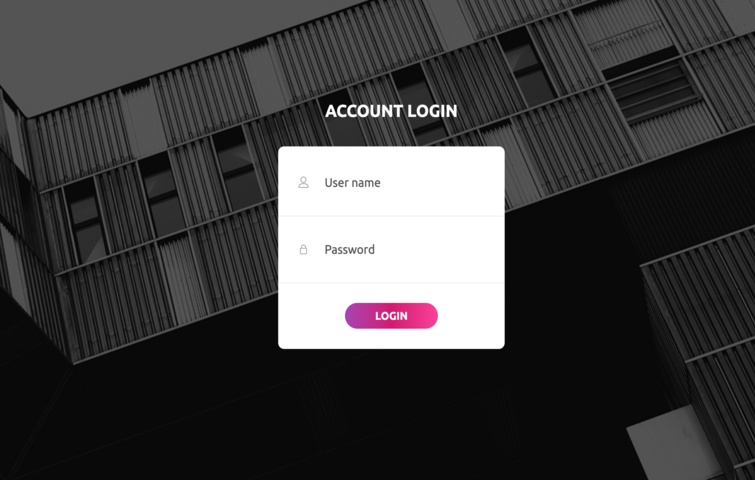
2. Elegant Login Page

Designer:SamimOnline
Download
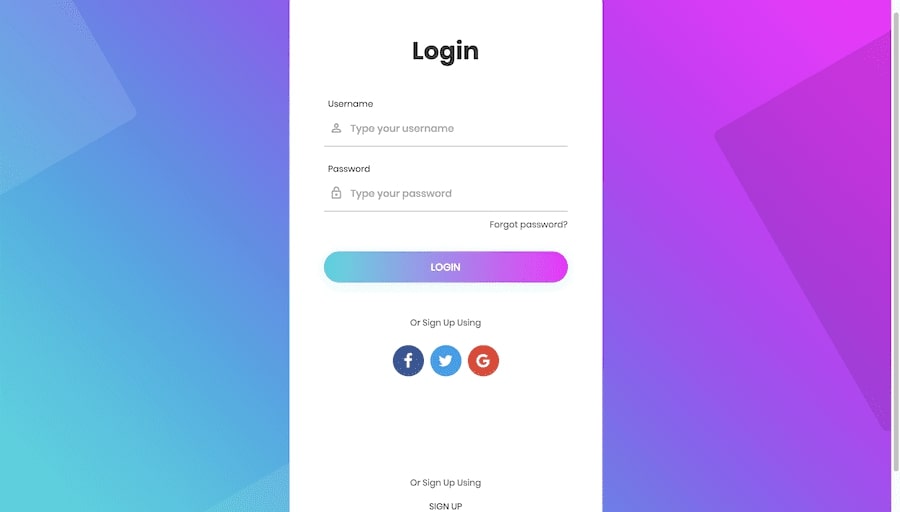
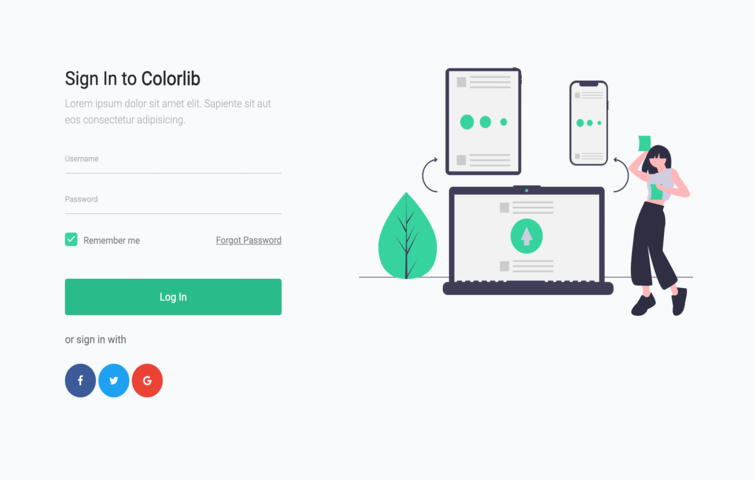
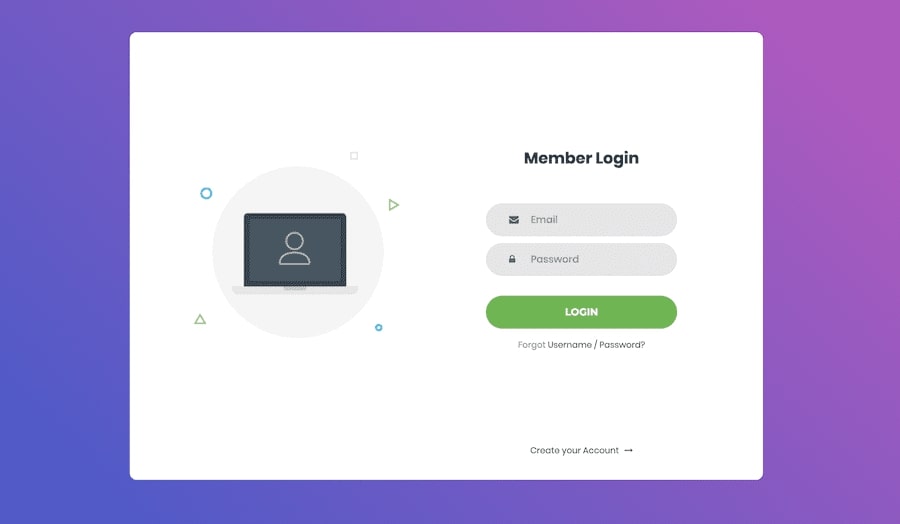
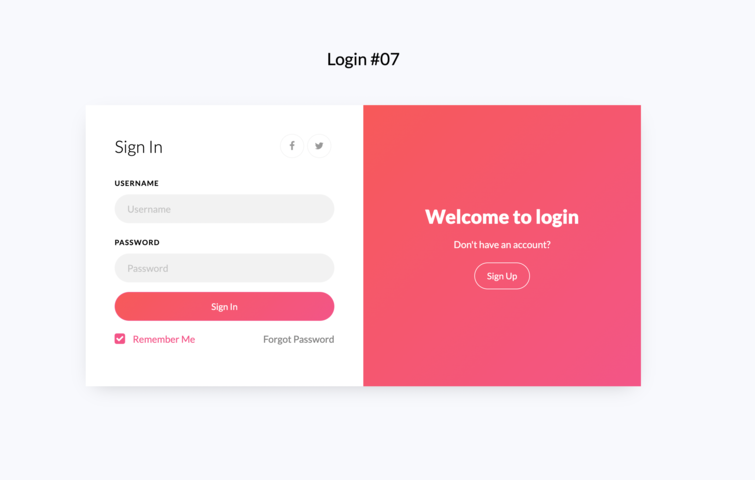
3. Beautiful Login Page

Designer: Colorlib
Simple, creative, and vibrant login form with a gradient background. This multipurpose template can be used for web, mobile, or desktop applications.
Preview
Download
4. CSS-Only Accessible Floating Labels

Designer:Pablo Eugenio Lujambio Martinez
Preview
Download
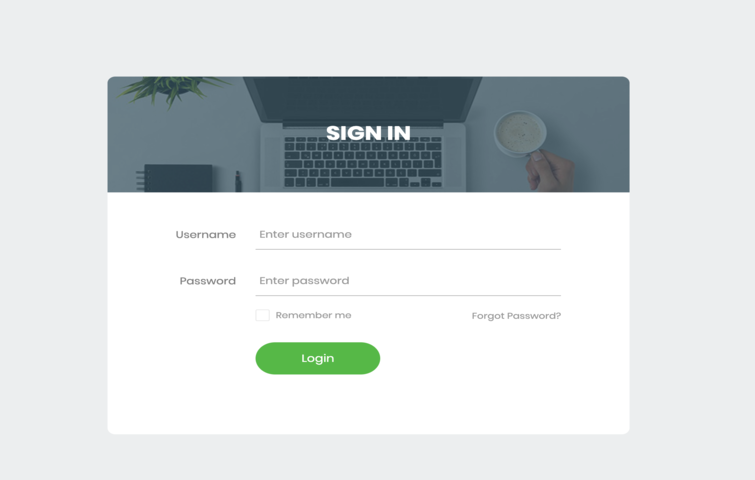
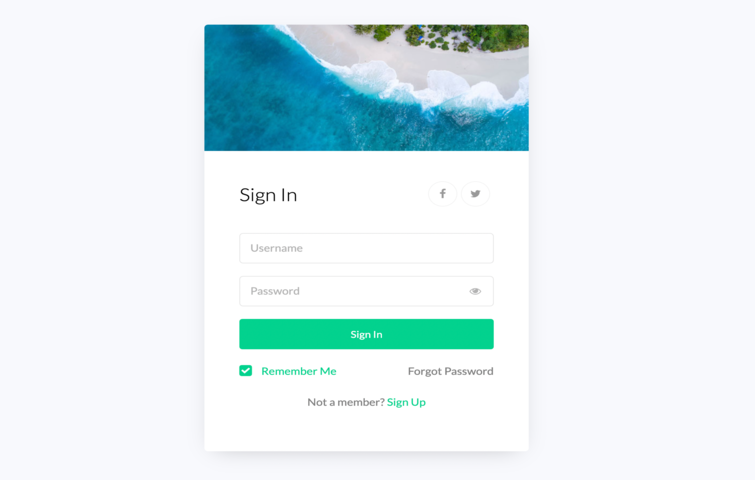
5. Simple Login Form

Designer: Colorlib
Preview
Download
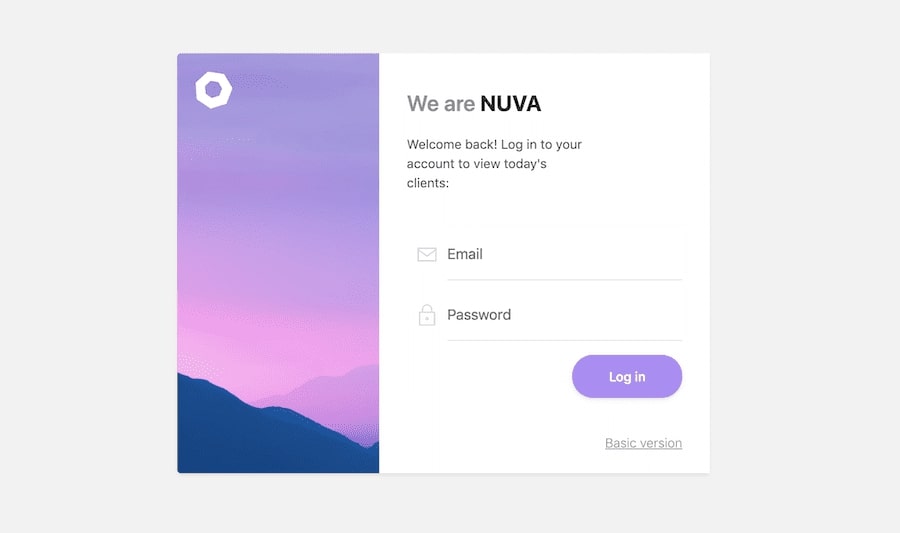
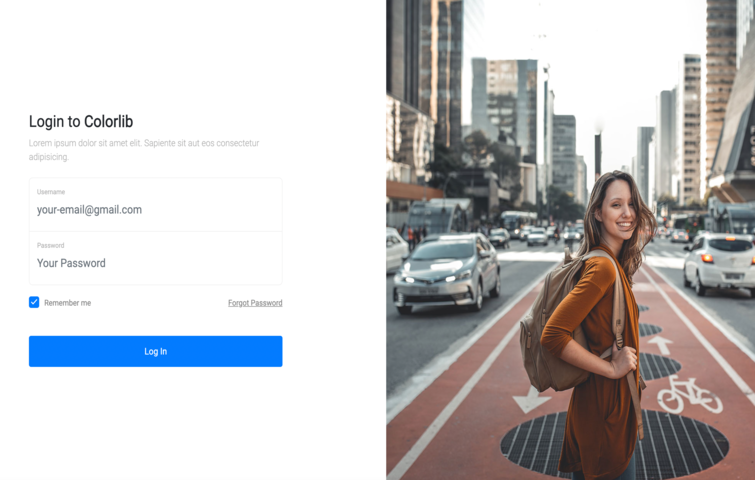
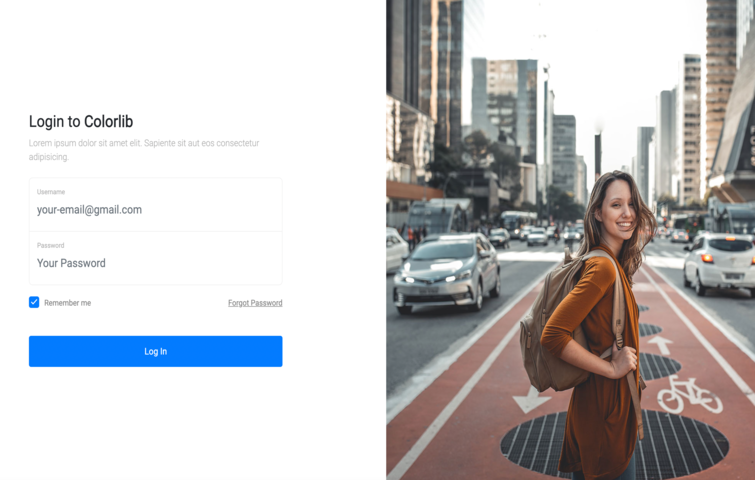
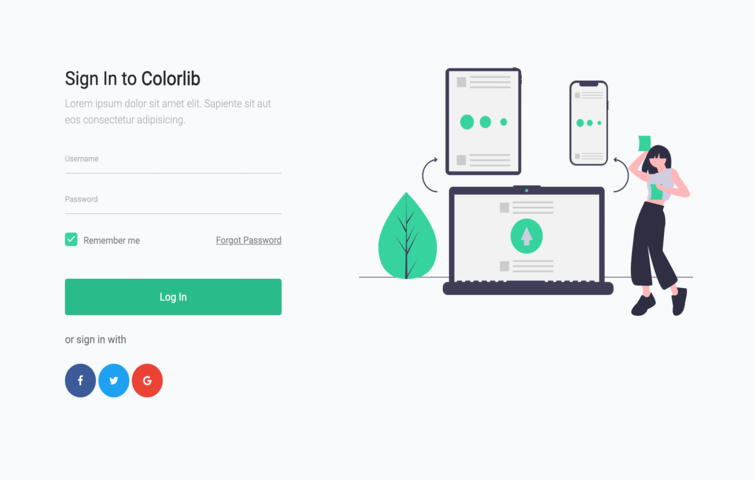
6. Free Split-Screen Login Form Template

Designer: Colorlib
This template allows you to create a pleasant experience for everyone who is entering their account. The design features a simple form on the left and an image on the right.
Preview
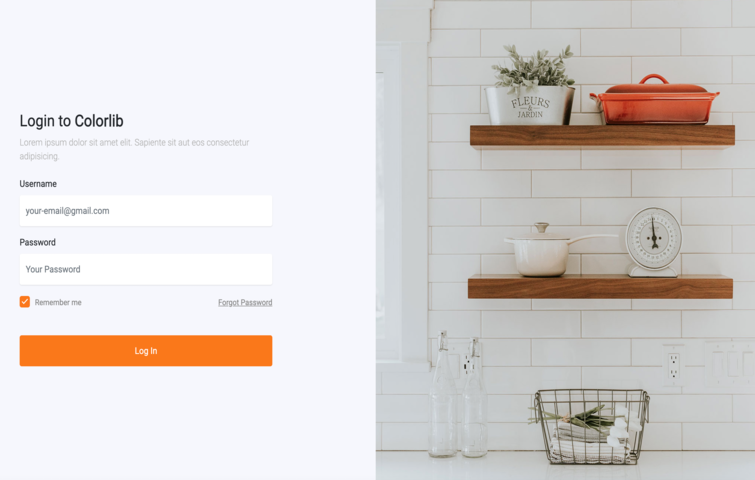
Download7. Free Login Form with an Image Template

Designer: Colorlib
This template has a layout using the well-liked Bootstrap Framework, so flexibility will never be an issue.
Preview
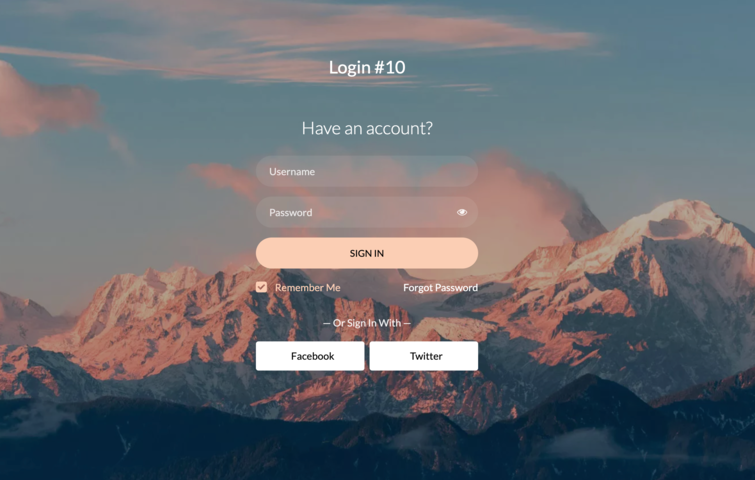
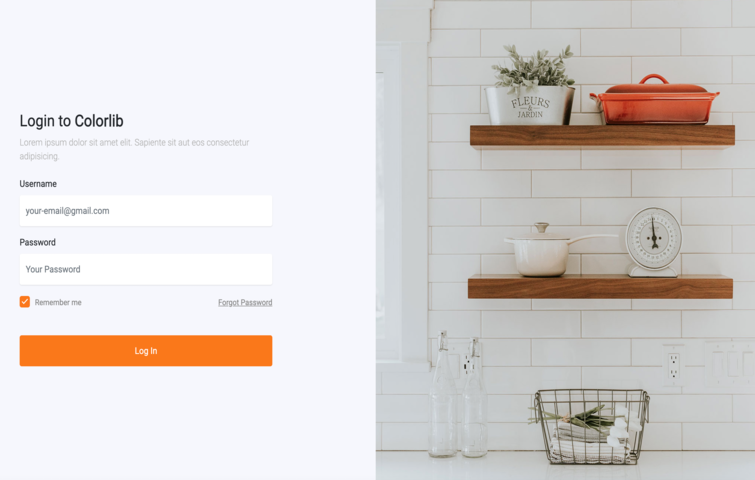
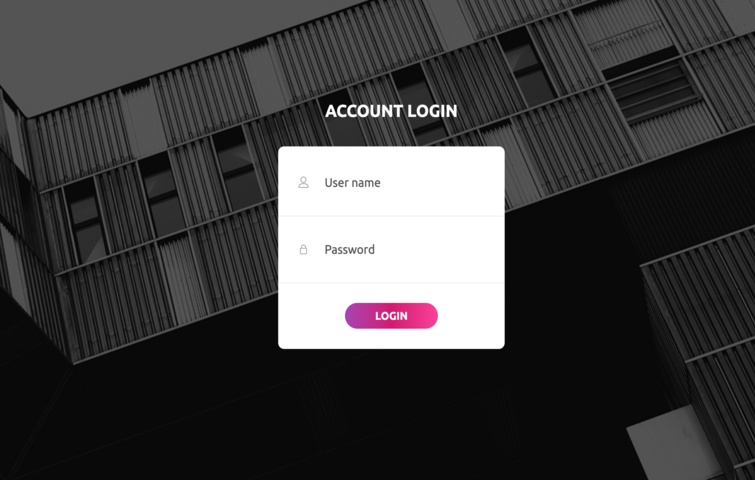
Download8. Full-Brown Free Login Form

Designer: Colorlib
The login form is transparent, making the overall appearance more appealing to the eye.
Preview
Download9. Modern and Easy-to-Use Free Login Form

Designer: Colorlib
This template has an animated button. If you are a fan of simplicity but dig a creative element here and there, it is the right free widget to go for.
Preview
Download10. Free Creative Sign-in Template Design

Designer: Colorlib
This creative sign-in template design can be utilized for heaps of different projects and intentions.
Preview
Download11. Clean and Fresh Login Form Template

Designer: Colorlib
This template allows you to enjoy the very premium feel of it. You can perform edits to it when you embed it into your website or application.
Preview
Download12. Free Mobile-Ready Sign-in Form Widget

Designer: Colorlib
This template has a split-screen layout and gradient color effect. You can perform configurations when trying to embed it into your project.
Preview
Download13. Neat and Creative Free Login Page Template

Designer: Colorlib
This template can be improved and edited to meet your expectations to a tee. It features two main fields, social icons, a top image banner,s and more.
Preview
Download14. An Attention-Grabbing Free Sign-in Template Design

Designer: Colorlib
This template guarantees full flexibility and mobile device compatibility. You can use it to create a modern login page without starting from the ground up.
Preview
Download15. Simple and Modern Login Template

Designer: Colorlib
This template is simple and straightforward, yet still very impactful and attention-grabbing. It also comes with autocomplete function for a boost in the experience.
Preview
Download16. Free Neat and Cool Login Template

Designer: Colorlib
The top banner section with text in this template makes it cooler and more engaging. You can change this part and the button color to quickly brand this free widget.
Preview
DownloadThis concludes our list of 40 awesome login page examples and free responsive templates. If you enjoyed these handpicked selections, please don’t hesitate to share it on your social networks. If you have any suggestions for the next edition of our design resource collection, reach out to us via Twitter or Facebook.
Use our ready-made login templates to start design quickly
Get started for free
Use our ready-made login templates to start design quickly
Get started for free
Use our ready-made login templates to start design quickly
Get started for free