Bootstrap has gained in popularity and is one of the most practical front-end web frameworks. Developers and designers are sharing free bootstrap forms to help each other save time when building a website or web app. However, these resources are everywhere! To save you some time, I have put them together for you - here are the best Bootstrap form templates and free resources.
In order to help navigate what you are looking for, I grouped the 50 bootstrap form templates and examples I have gathered as follows:
Part 1: 40 Best Free Bootstrap Form Templates in 2022
- Bootstrap login form templates
- Bootstrap registration form templates
- Bootstrap contact form templates
- Bootstrap subscription form templates
- More Bootstrap form design templates
Part 2: 10 Best Free Bootstrap Form Examples in 2022
In this part, I’ve rounded up 10 of the best Bootstrap form design examples for your inspiration.
I will describe each of the templates and examples to help you know them better with information like the form layouts (vertical form, horizontal form or inline form) and the category of each one. In addition, I will review their usage patterns and special design features.
Let’s get started!
Part 1: 40 Best Free Bootstrap Form Templates in 2022
Bootstrap 4 has its default style that can apply to most form controls, making it very useful. Each of these Bootstrap 4 form templates are login forms and each of them has two input fields, one checkbox, and a submit button.
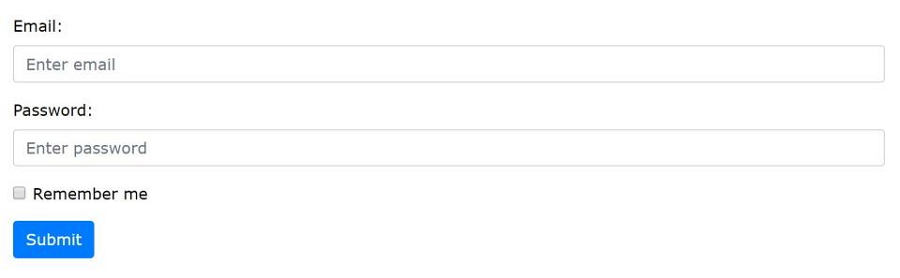
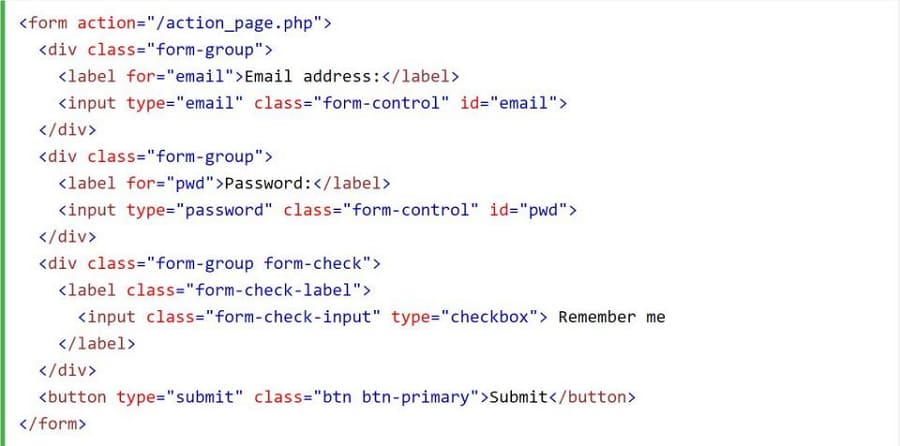
1. Bootstrap 4 Stacked Login Form Template
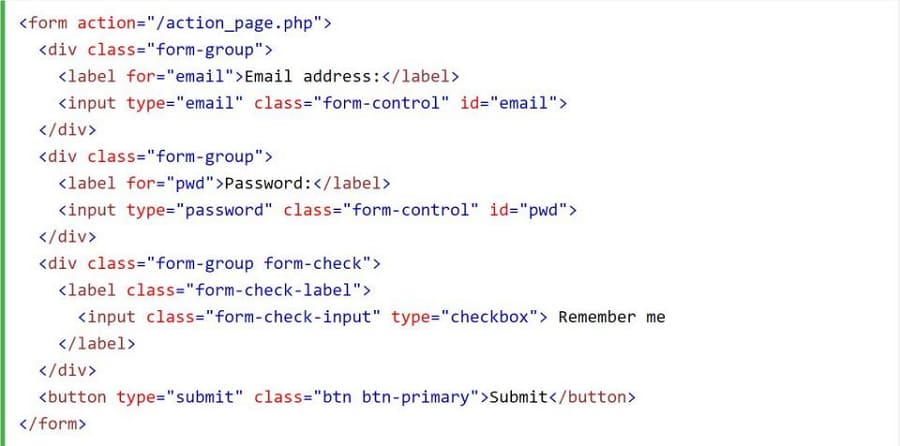
This is a very basic vertical form template for almost any kind of website login page. It’s easy to modify and can be used for more than log-in forms, such as contact forms and password-change forms, etc.

You can easily create a stacked form with two input fields, one checkbox, and a submit button using the following codes:

Try it yourself
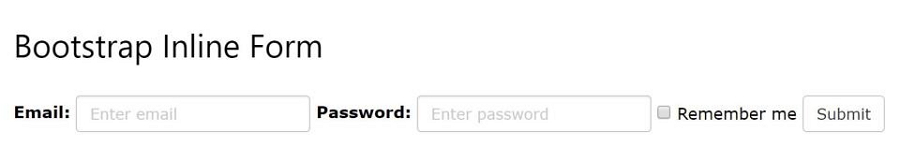
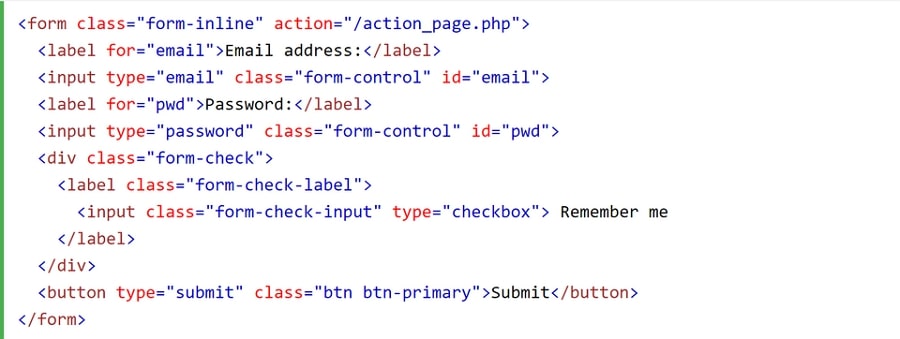
2. Bootstrap 4 Inline Login Form Template
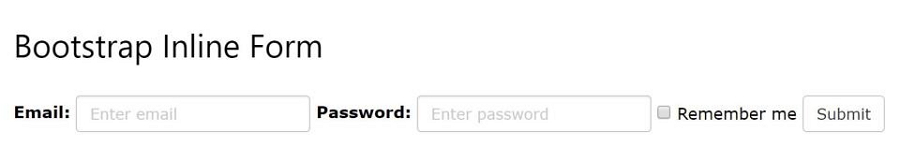
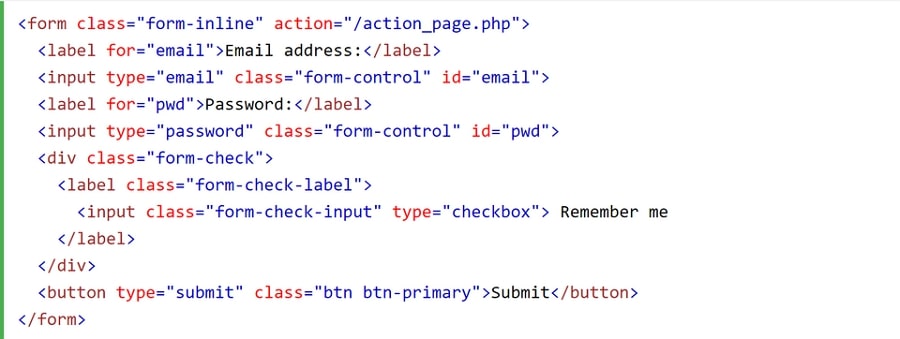
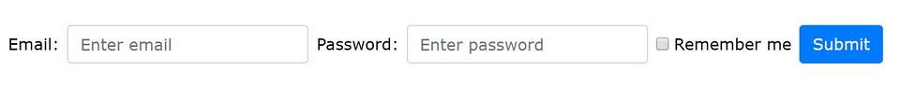
An inline form has unique features. True to its name, all of its elements are inline, left-aligned, and the labels positioned alongside. One thing you should pay attention to is that inline forms should only be used with forms within viewports that are at least 768px wide.

This is how you do it:

Try it yourself
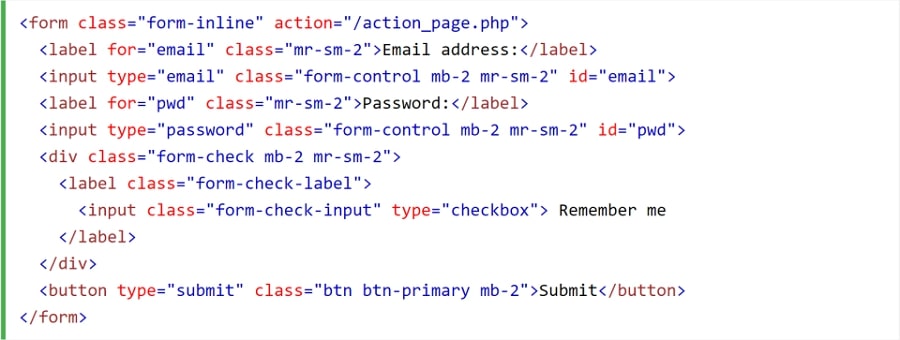
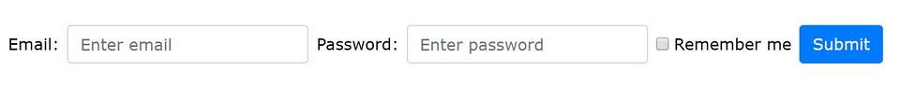
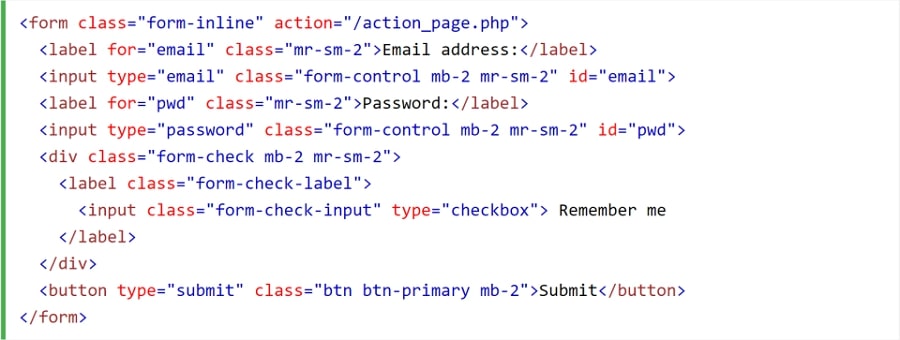
3. Bootstrap Inline Login Form with Utilities
This one has a tiny but important difference from the inline form discussed above. Thanks to this difference, which contains a right margin (.mr-sm-2) to each input and a margin-bottom class (.mb-2), the form takes up more screen space.

Check the codes:

Try it yourself
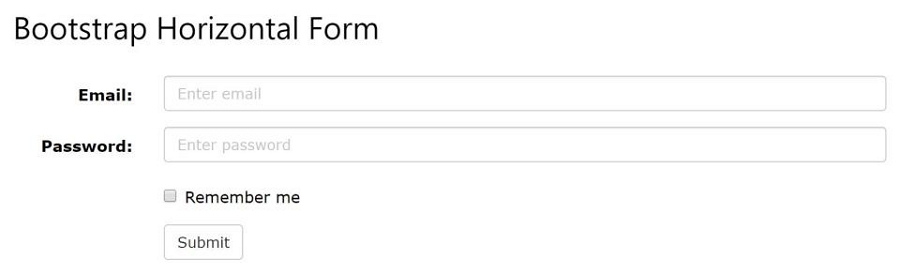
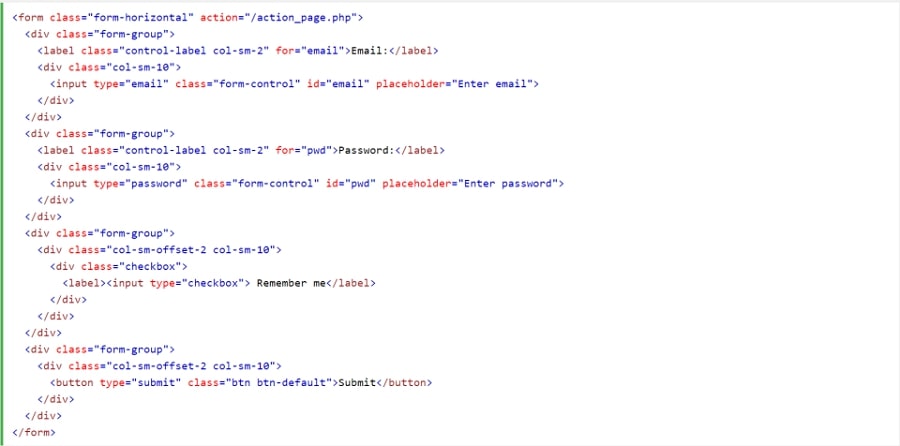
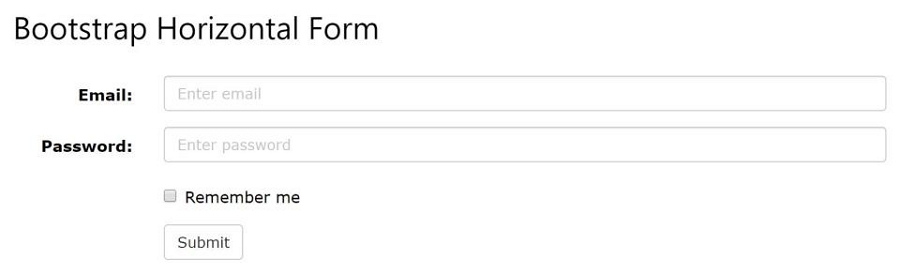
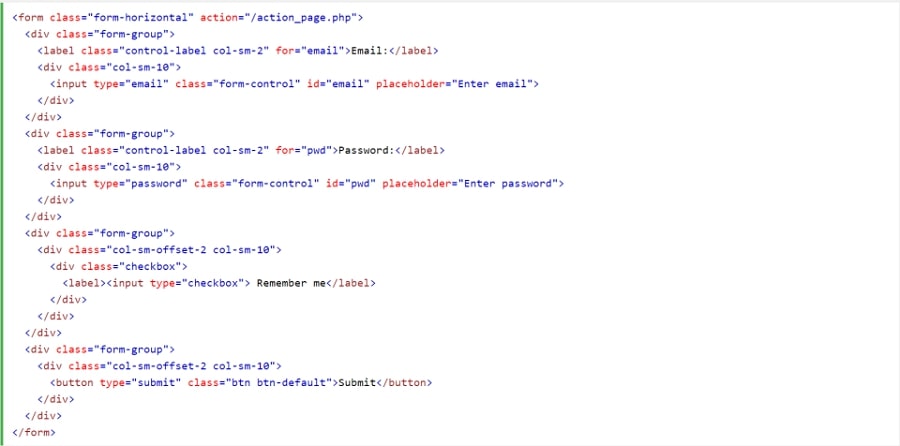
4. Bootstrap Horizontal Login Form Template
A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). You can use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout.

The following are the codes:

Try it yourself
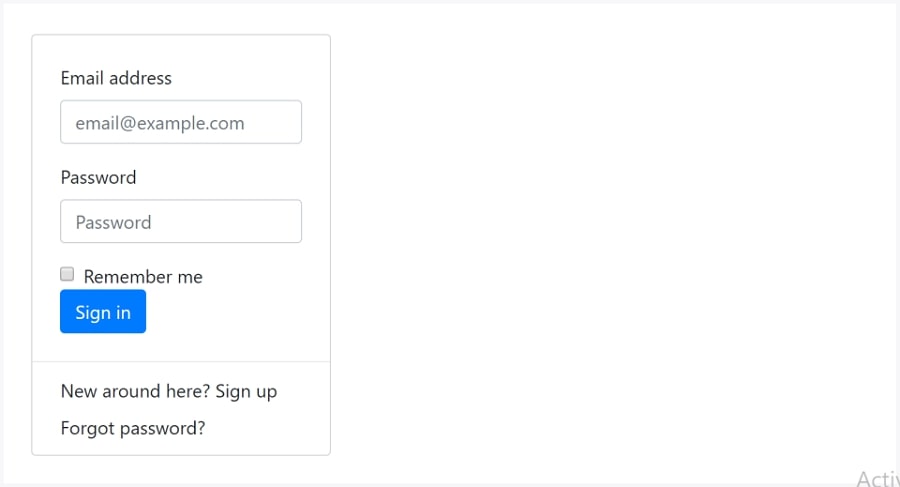
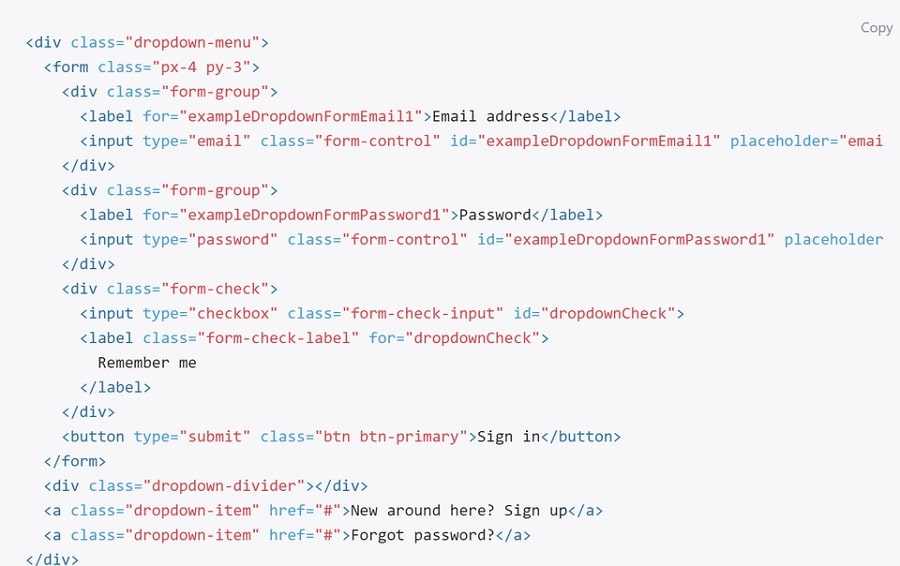
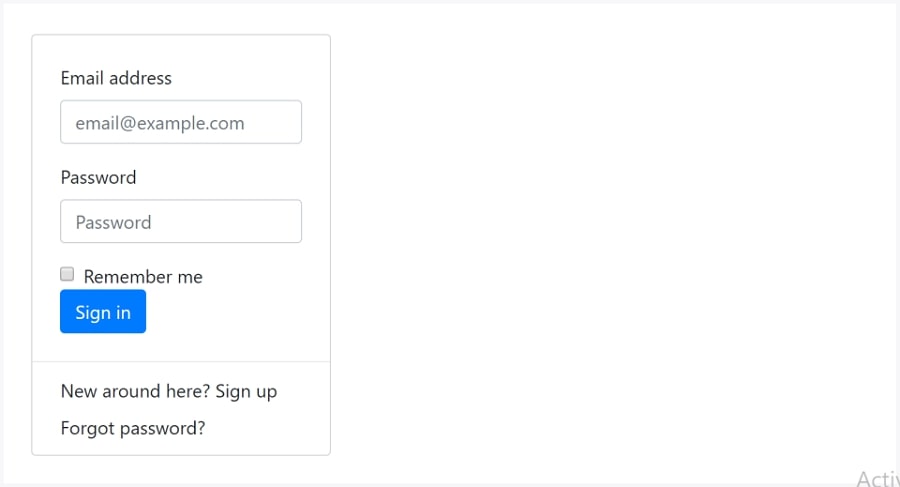
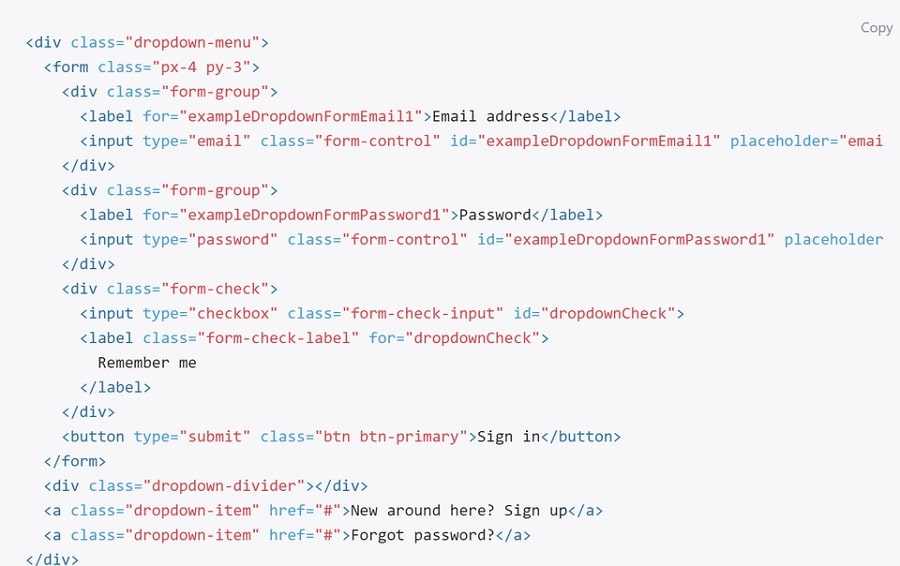
5. Menu Form Template to Login

You can put a form within a dropdown menu, or make it into a dropdown menu, and use margin or padding utilities to give it the negative space you need.

Try it yourself
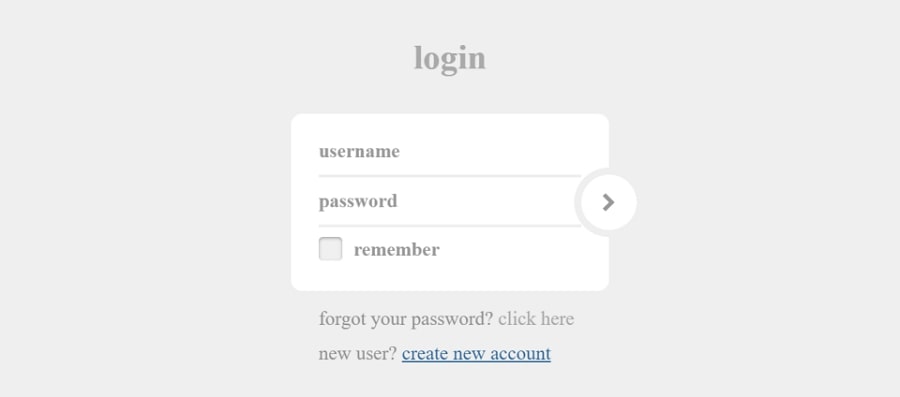
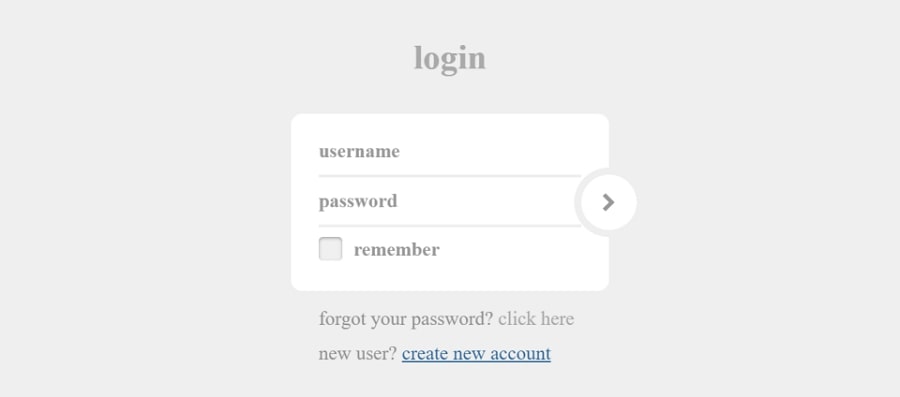
6. Custom Login, Registration & Forgot Password Form Template
This is a basic Bootstrap form that is suitable for login, sign up and reset password pages. It has a cute interactive round icon that serves as the submit button.


Try it yourself
Best Bootstrap Registration/Signup Form Templates [Free download]
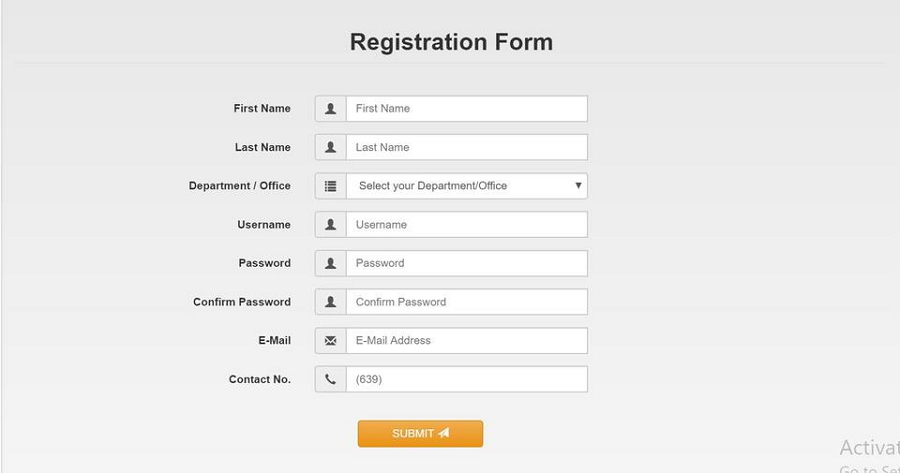
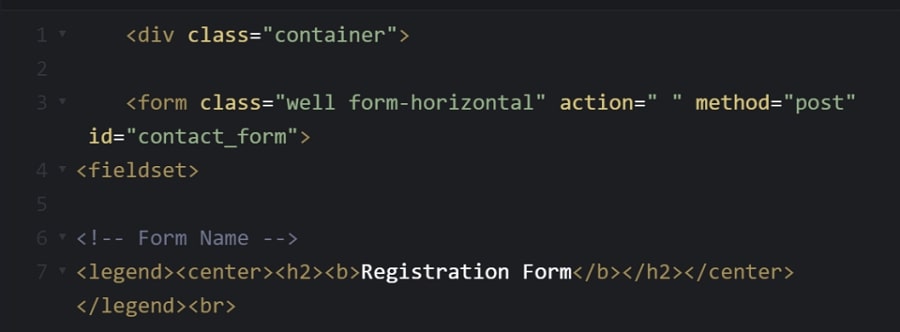
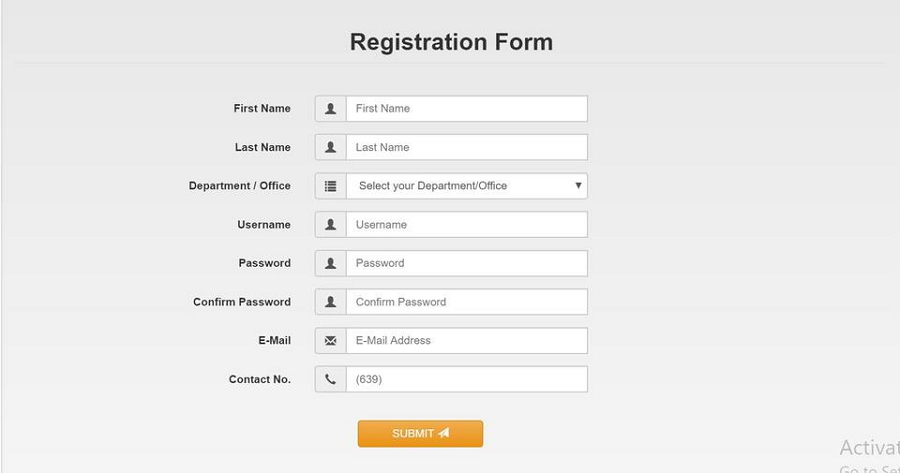
7. Sign Up Forms - Bootstrap 3 Registration Form with Validation
Designer: Juffrey Rodriguez
This is a long horizontal registration form with several input fields. There is a drop-down menu on the third line "Department/Office". In addition, the designer has added a small icon on each line to clarify the required input.


Try it yourself
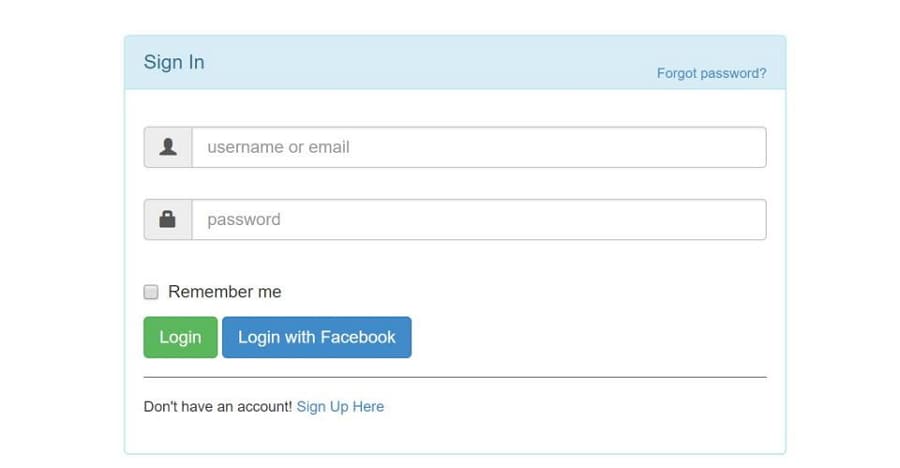
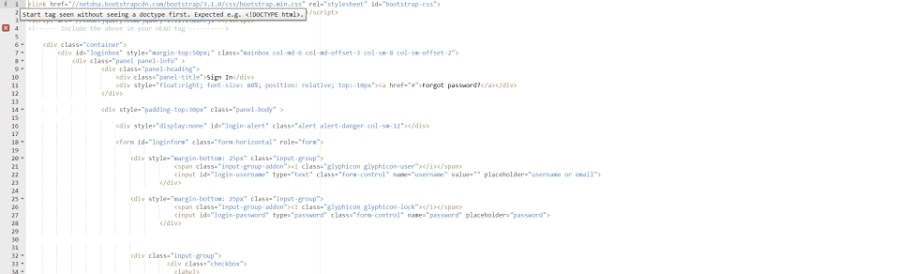
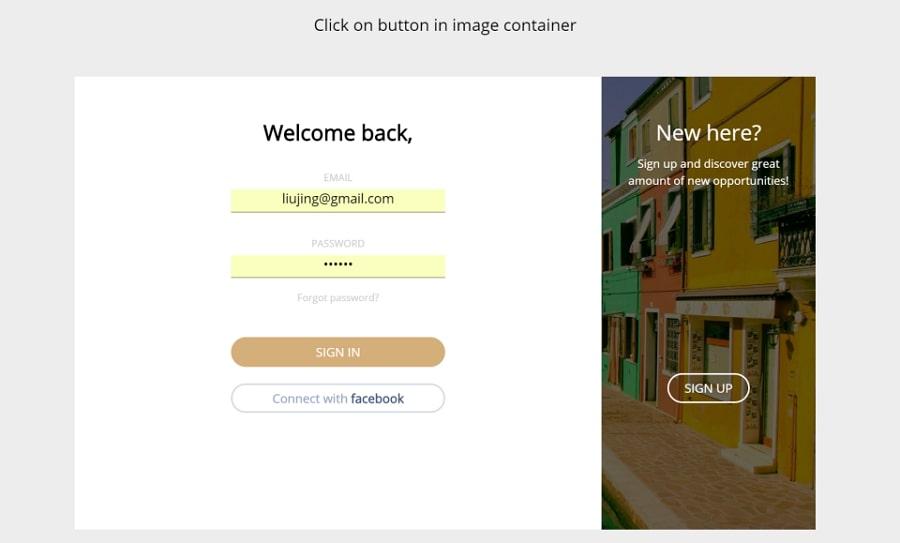
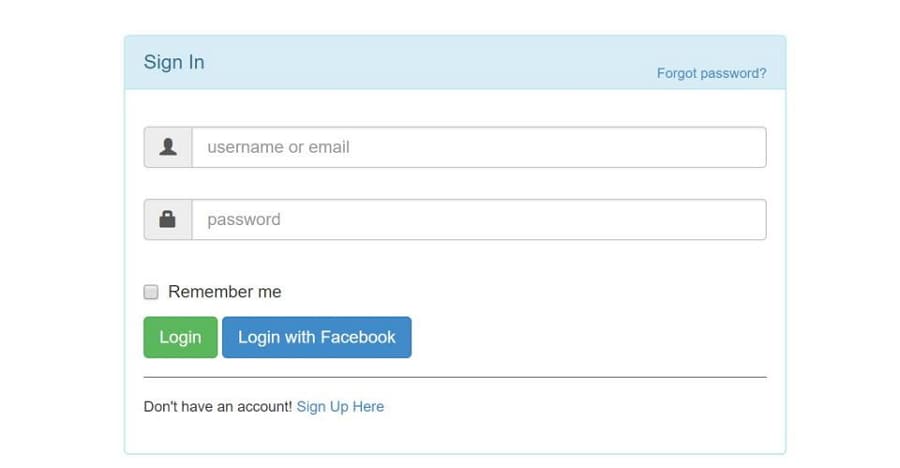
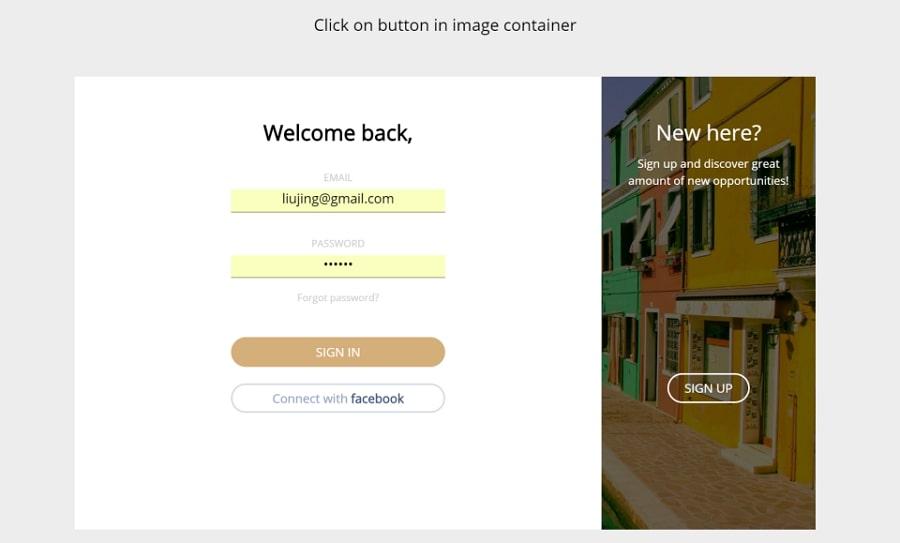
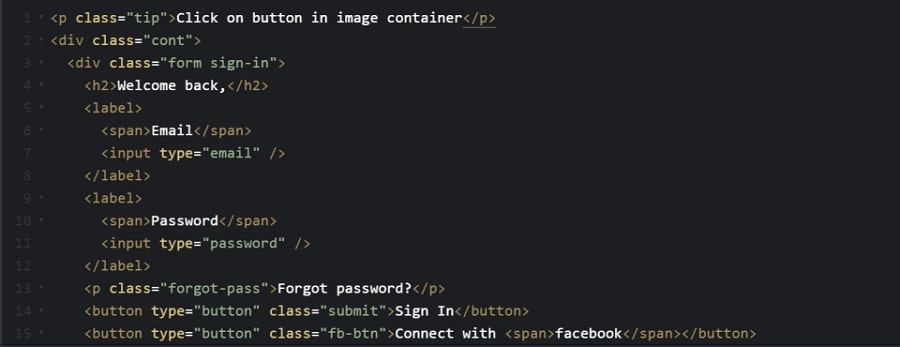
8. Login & Signup Forms in Panel
Designer: Calvinko
This form contains 2 input fields, a checkbox, two login buttons, a password refound CTA on the right top corner and a signup CTA on the bottom. All these make it a functional sign in form.


Try it yourself.
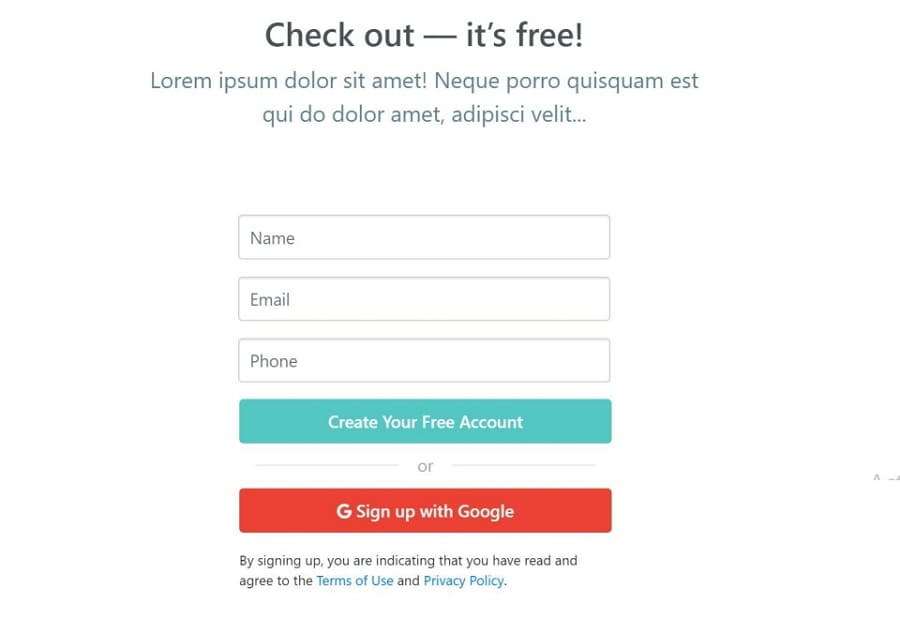
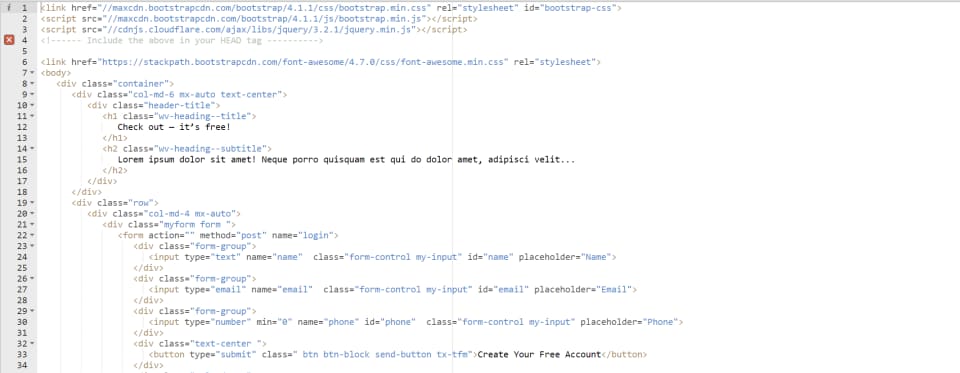
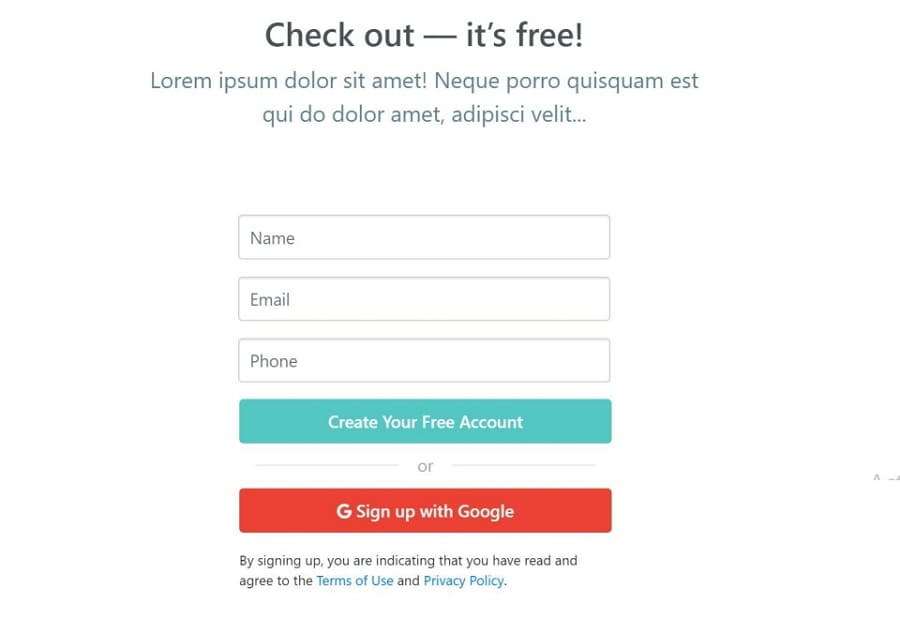
9. Check it out
Designer: Dipendra
This form is Google-friendly. You can sign up quickly with your Google account.


Try it yourself
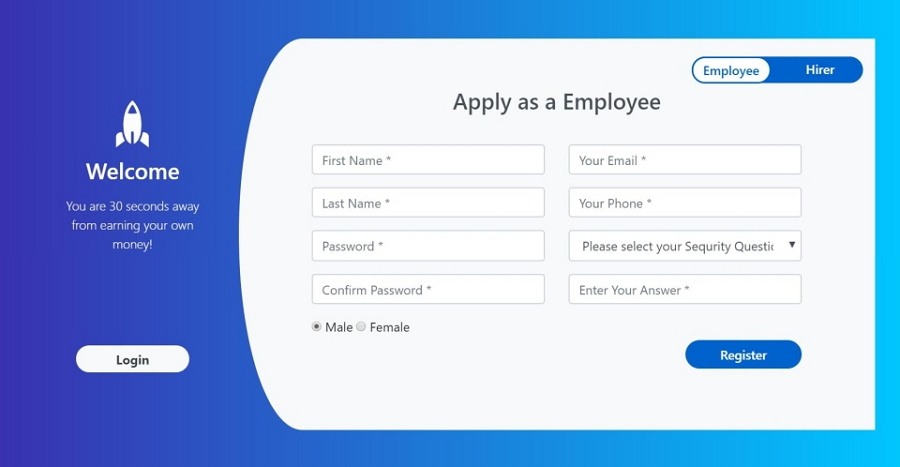
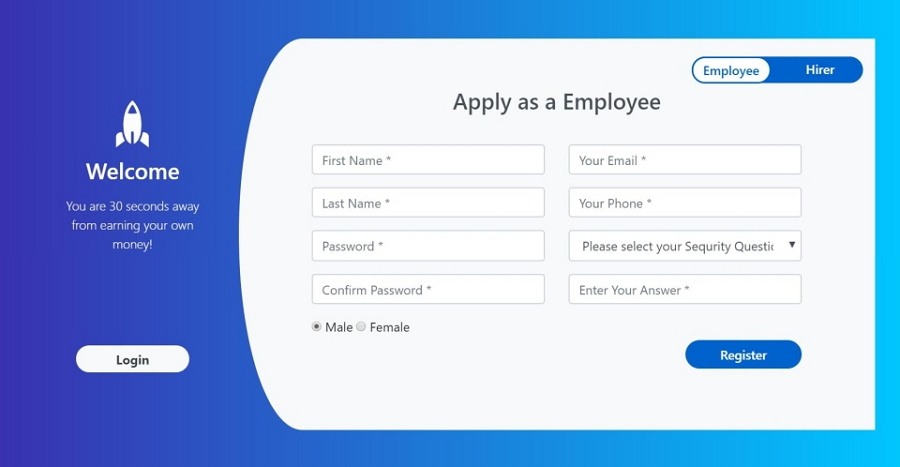
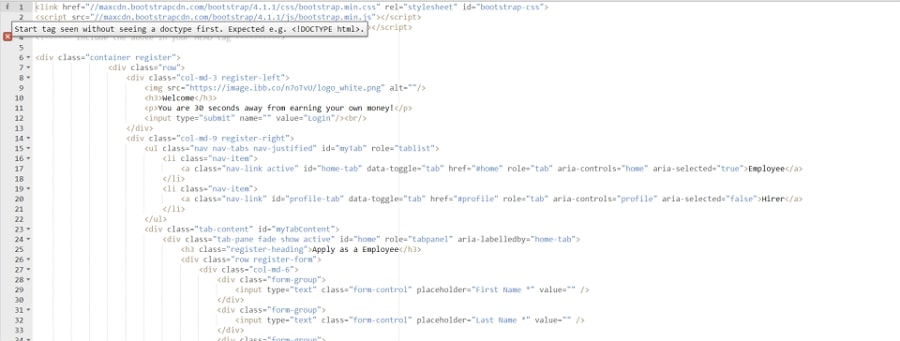
10. Bootstrap Dual Design Registration Form
Designer: Kshiti06
Select Employee or Hirer to reach different forms. The signup form and the login form are displayed on the same screen. The asymmetrical layout design creates a balance between the two forms. This form is also a great website layout design example.


Try it yourself
11. Login/Registration Form Transition
Designer: Nikolay Talanov
Highlight to emphasize


Try it yourself
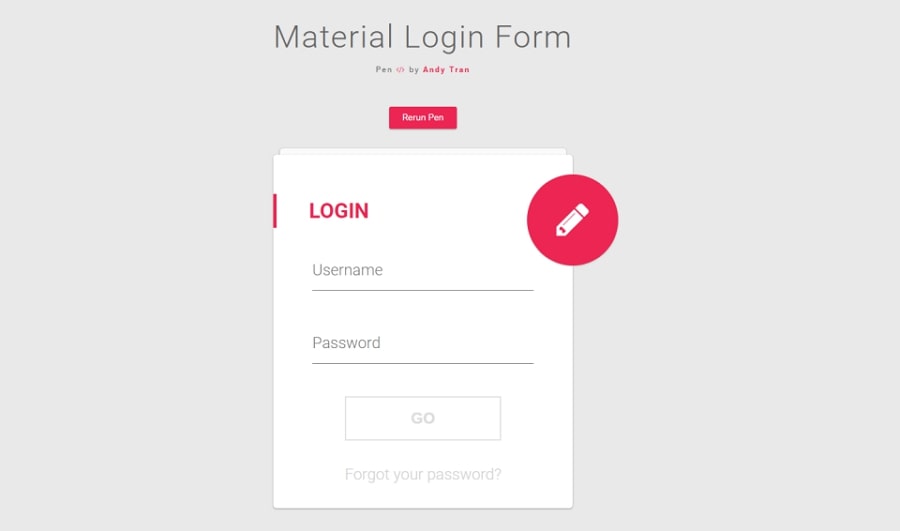
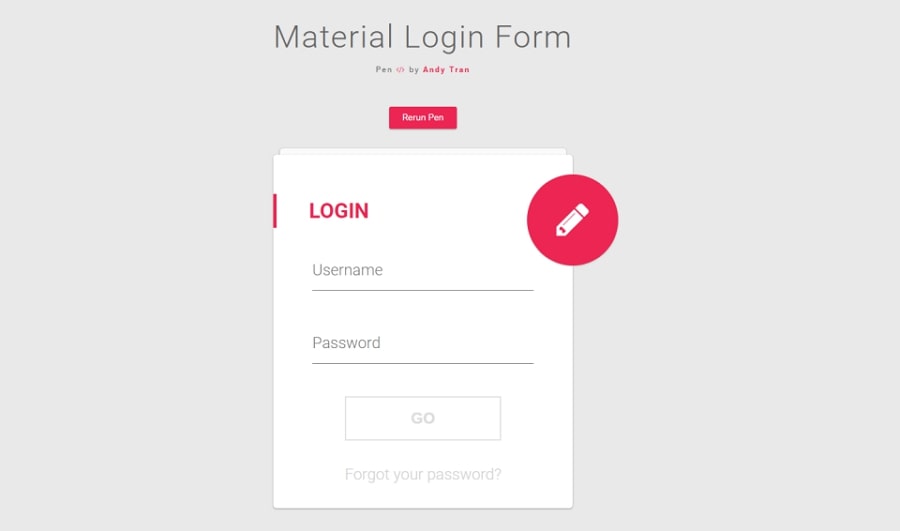
12. Material Login Form
Designer: Andy Tran
Material design has been a widely-adopted principle in web design. Andy used it here in this form and, as you see, it is really great with lovely interactive features. Hover your mouse on the input field or submit button and they will turn the red. The red icon with a pen is actually a switch button to change to the registration form.


Try it yourself
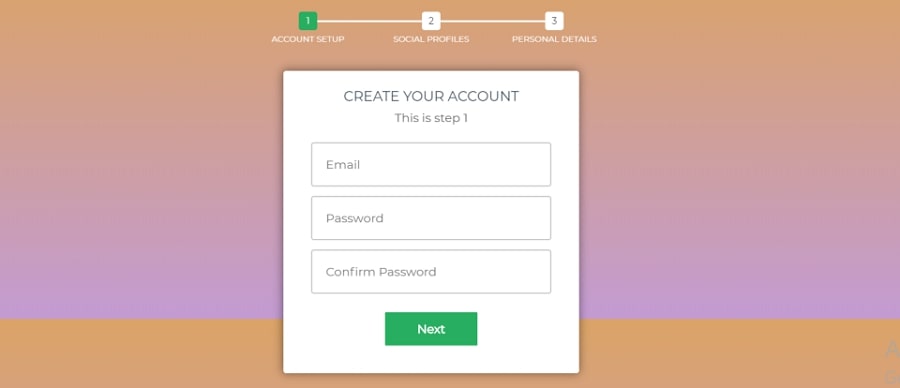
13. Interactive Sign Up Form
Designer: Riccardo Pasianotto
This signup form has 3 layers to lead you through a registration process.

Try it yourself
Best Bootstrap Subscription form templates [ Free download ]
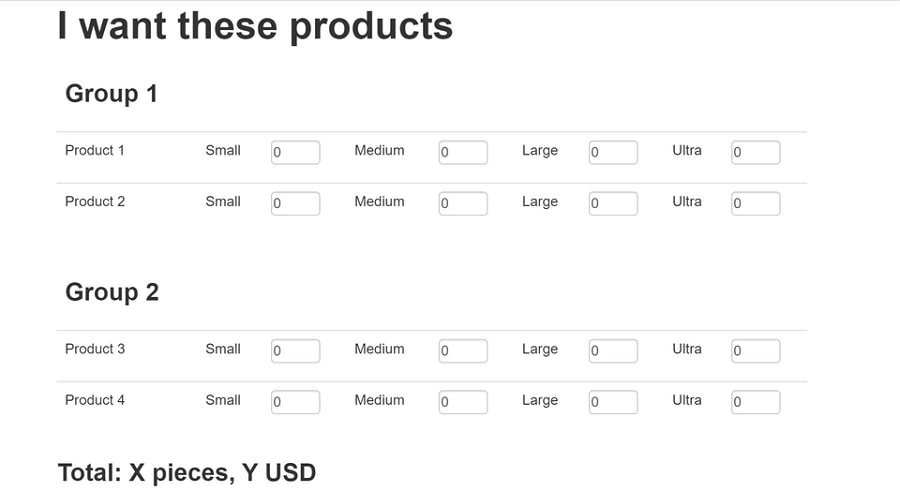
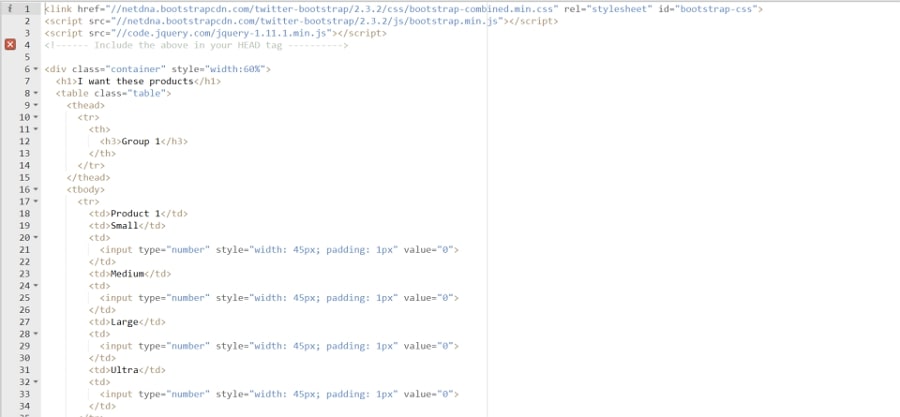
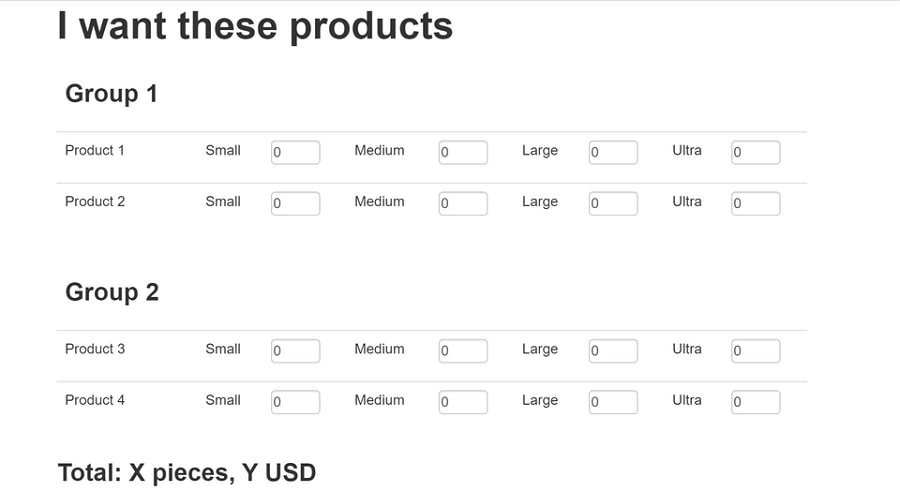
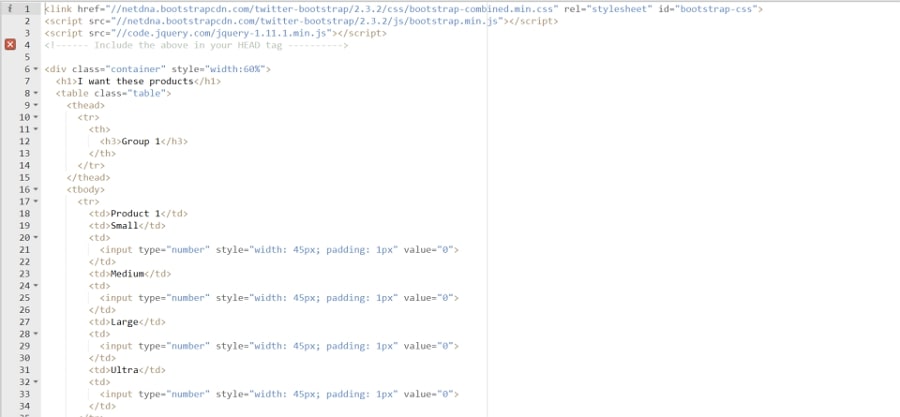
14. Subscription Cart
Designer: Msurguy
This is a typical subscription cart form for products purchasing.


Try it yourself
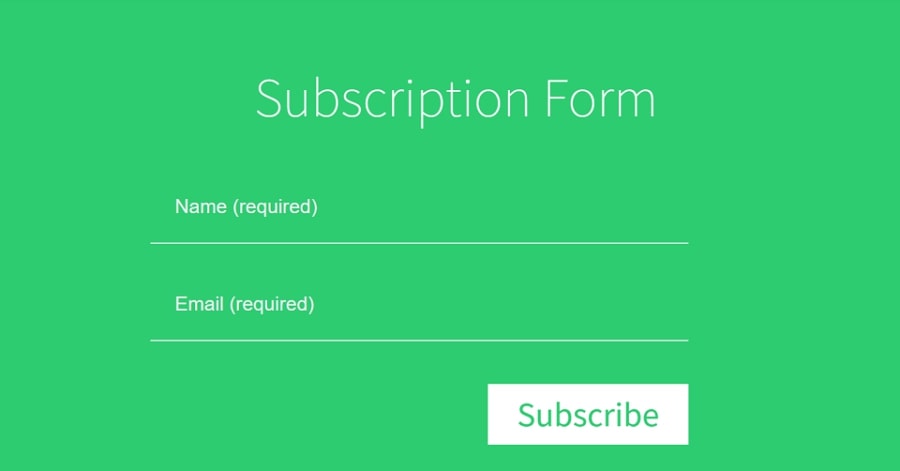
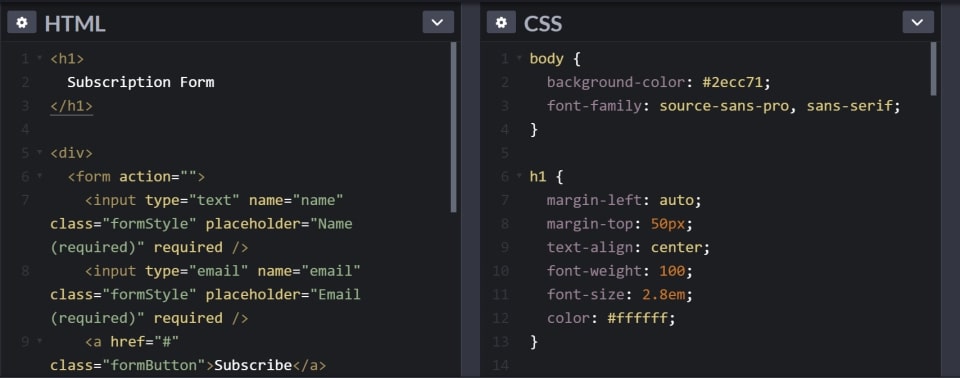
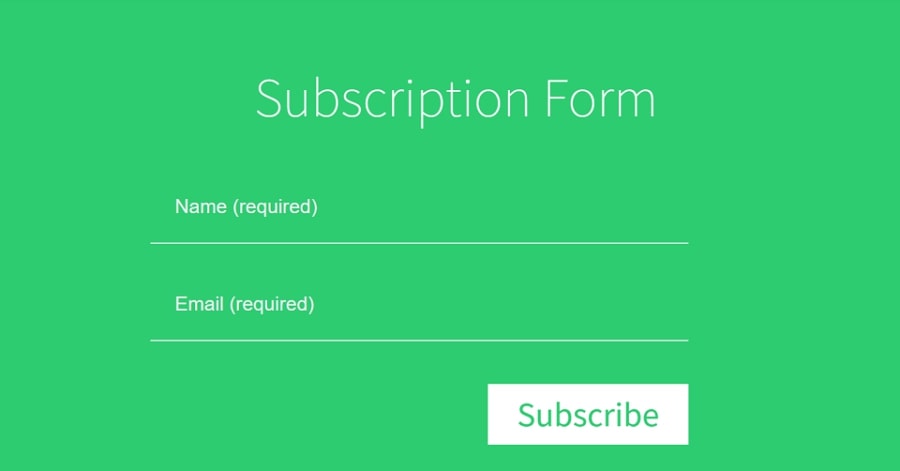
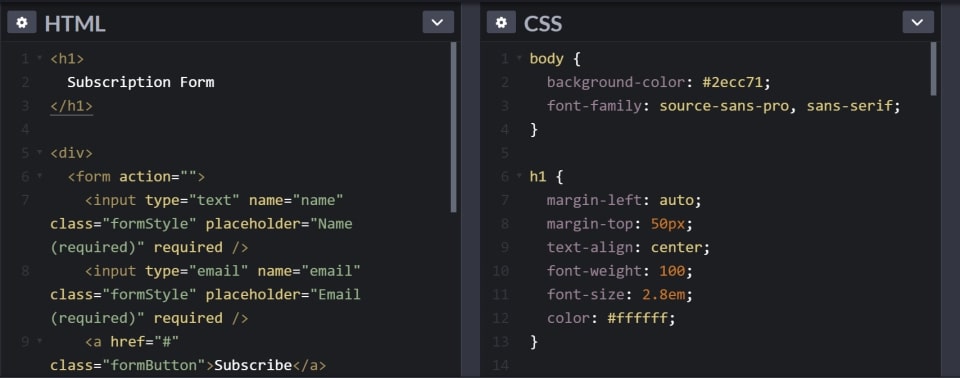
15. Subscription Form
Designer: Jeya Karthika
A basic subscription form with two input fields and a submit button.


Try it yourself
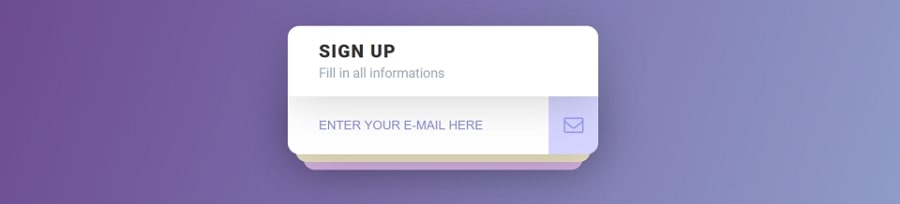
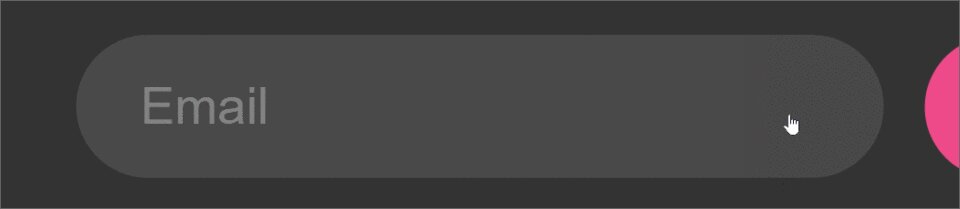
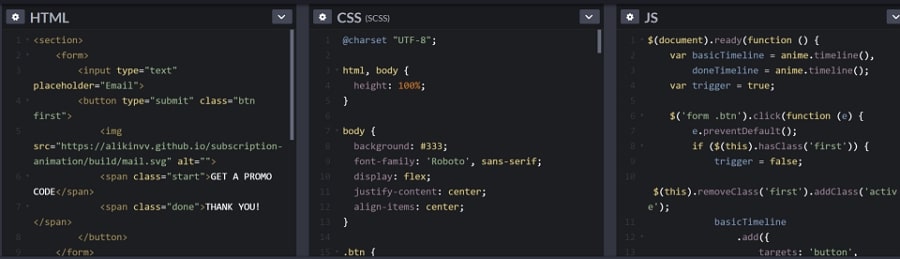
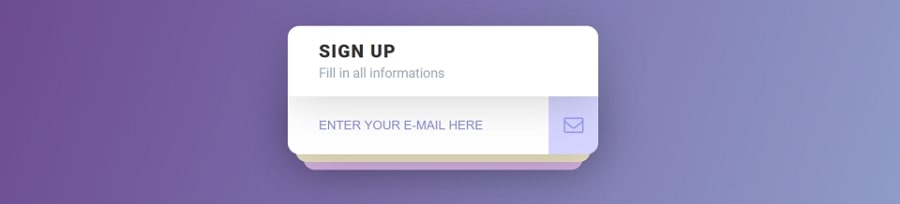
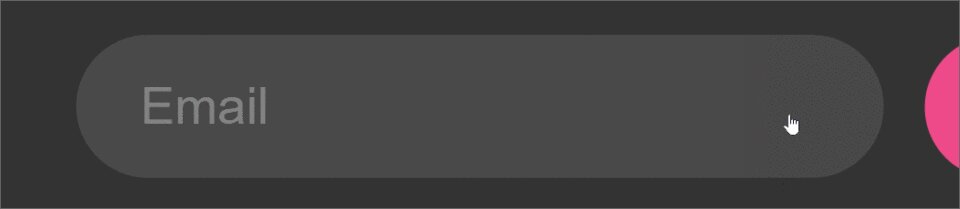
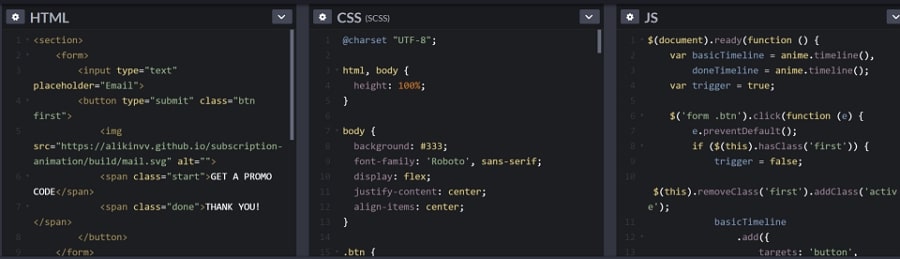
16. Subscription Animation
Designer: Valery Alikin
This is a simplest but interesting form. It does require an email address.


Try it yourself
17. Please Confirm Subscription
Designer: Really Good Email
This form has a nice header which makes your page stand out. In addition, you can use this as a landing page template.


Try it yourself
Best Bootstrap Contact Form Templates [Free download]
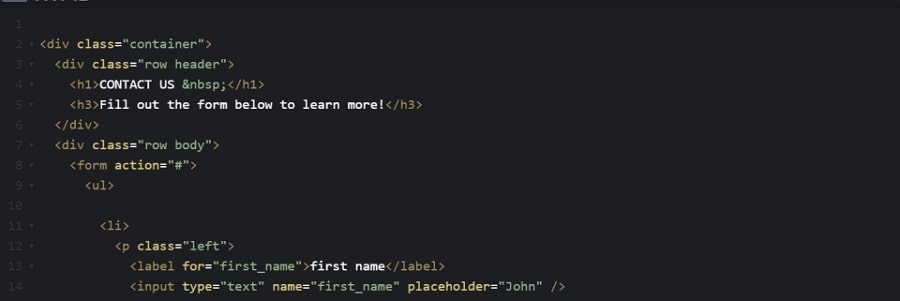
18. Contact Form
Designer: Danlouis9701
This contact form based on Bootstrap can be used on any website. It has a special text input field to allow for open-ended comment.


Try it yourself
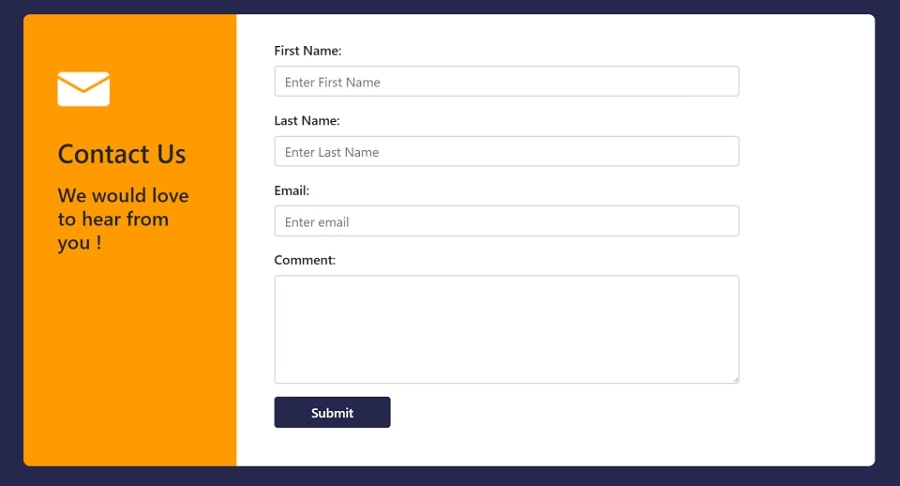
19. Bootstrap Contact Form
Designer: Kshiti06
This form uses yellow and white to create a nice contrast. It looks more appealing than all-white contact forms.


Try it yourself
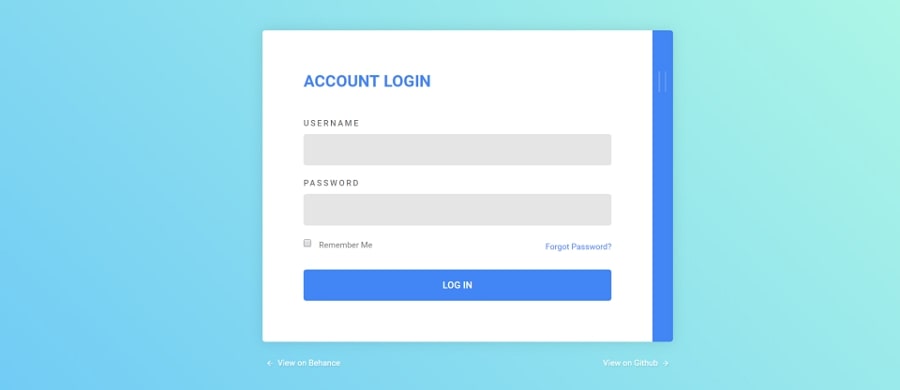
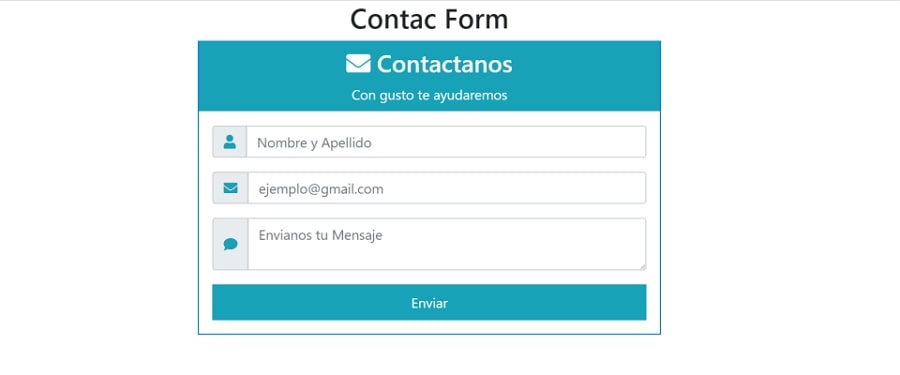
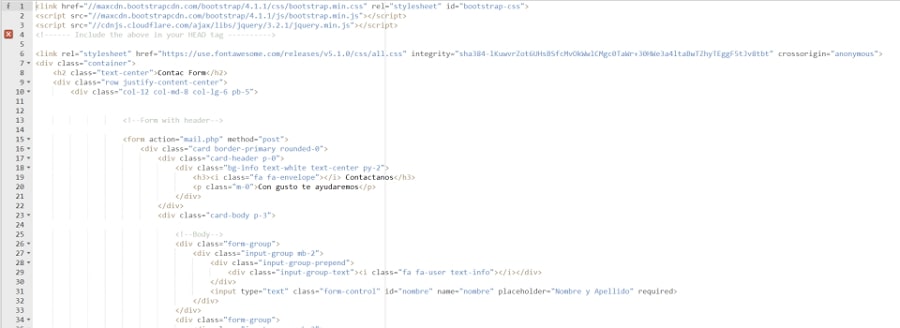
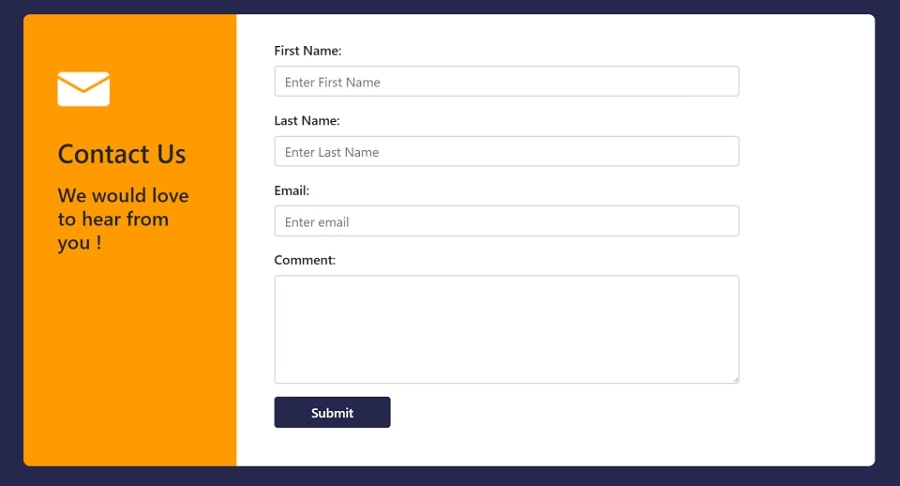
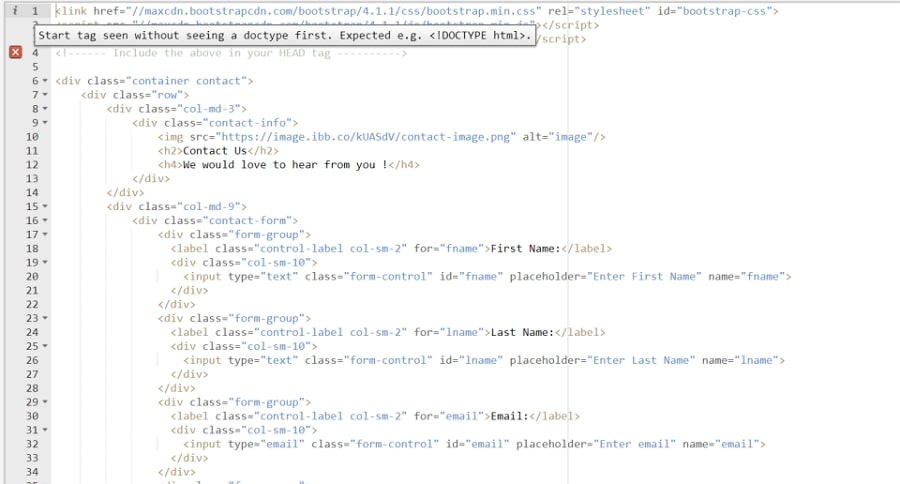
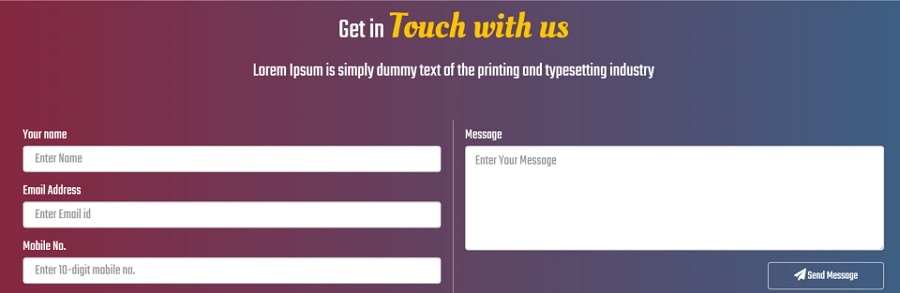
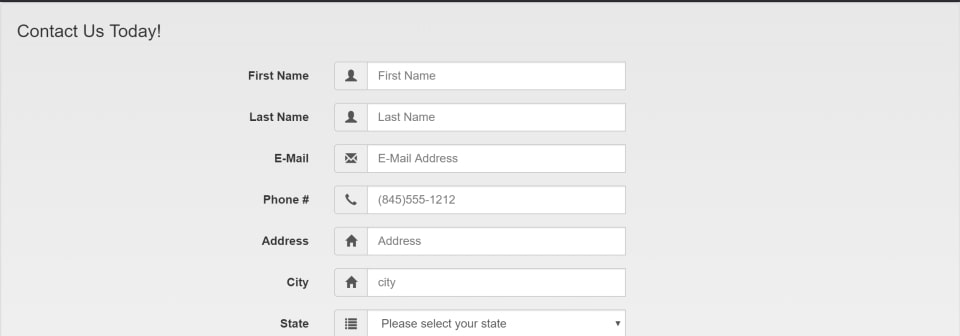
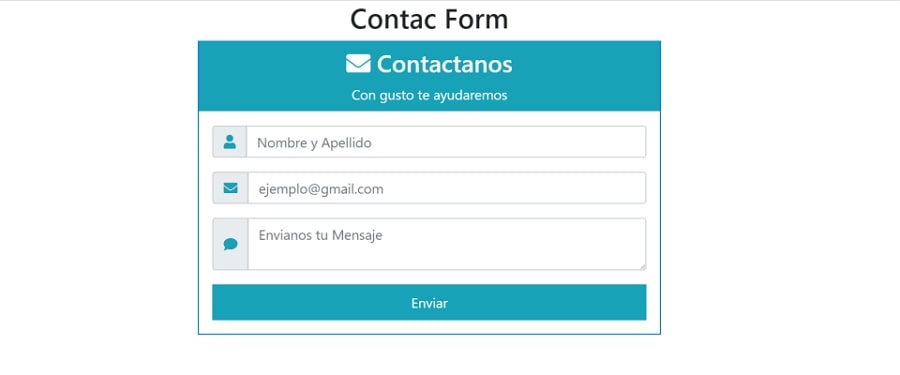
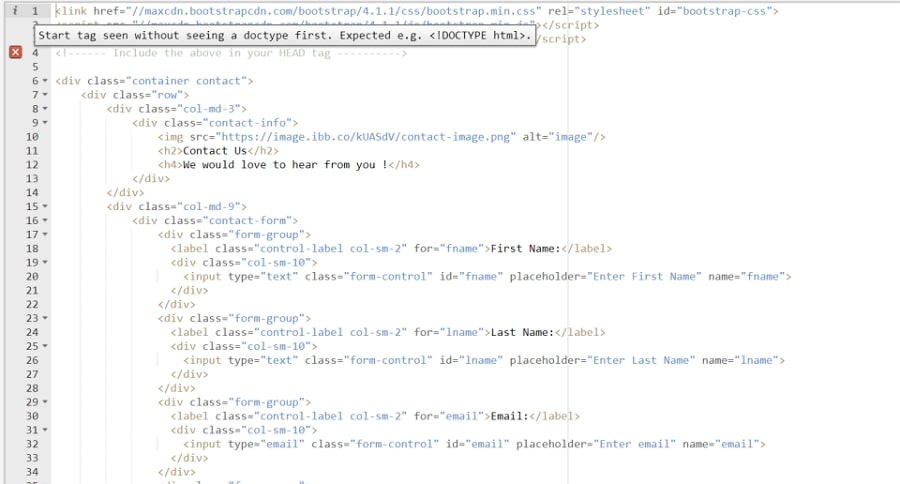
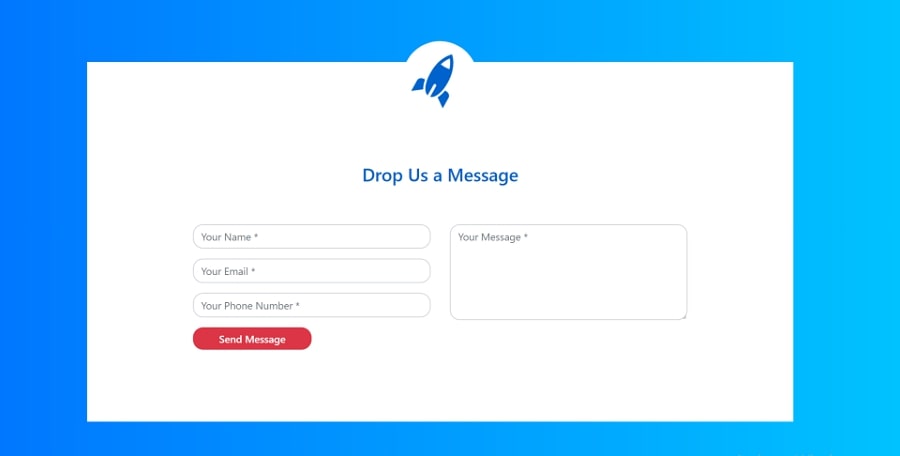
20. Bootstrap Contact Form
Designer: Kshiti06
It uses a gradient blue color as the background, which is a perfect complement to an all-white contact form. It uses placeholders to inform you of what you should input.


Try it yourself
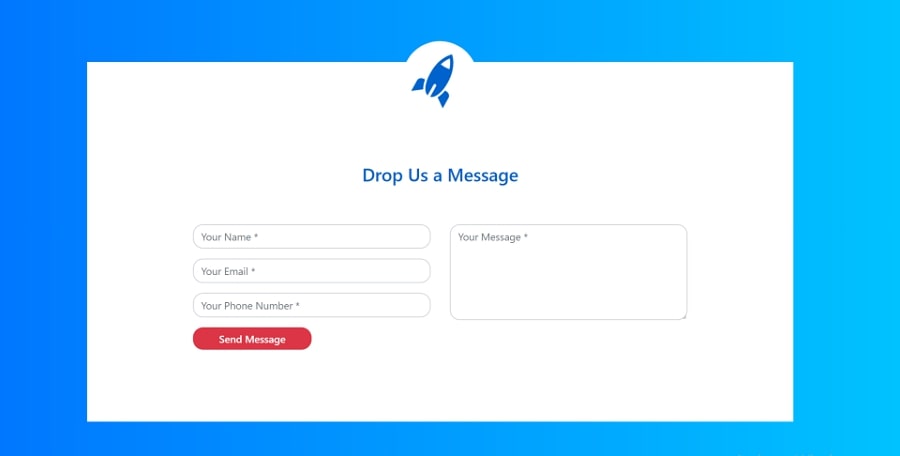
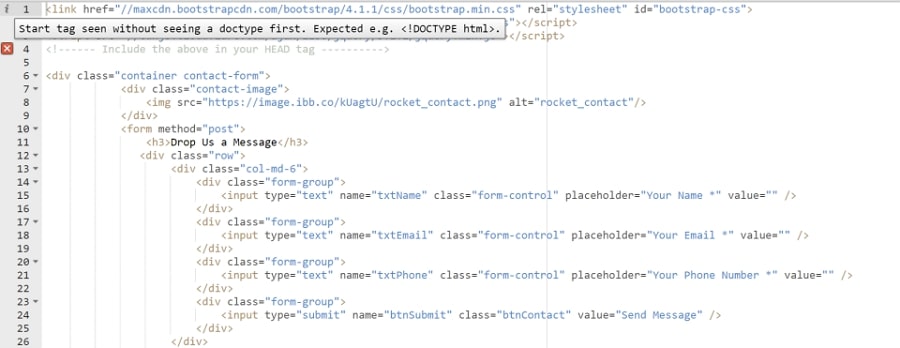
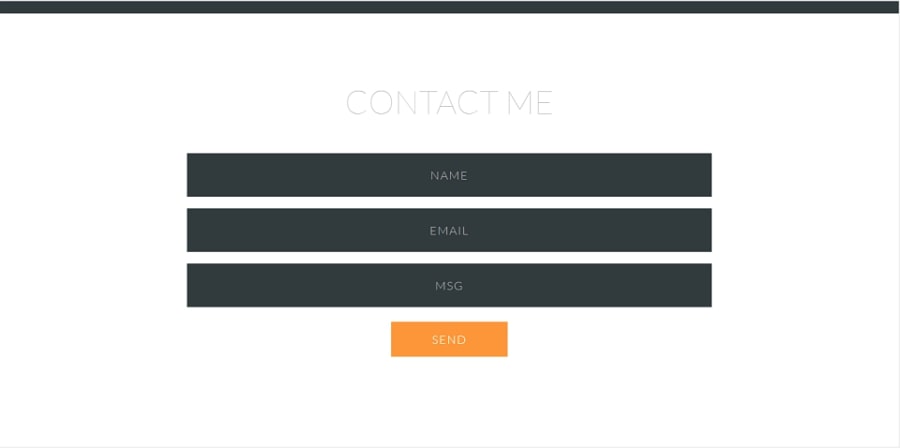
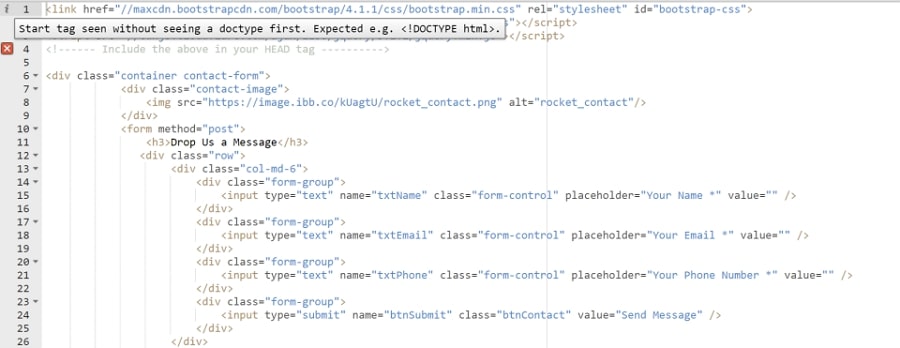
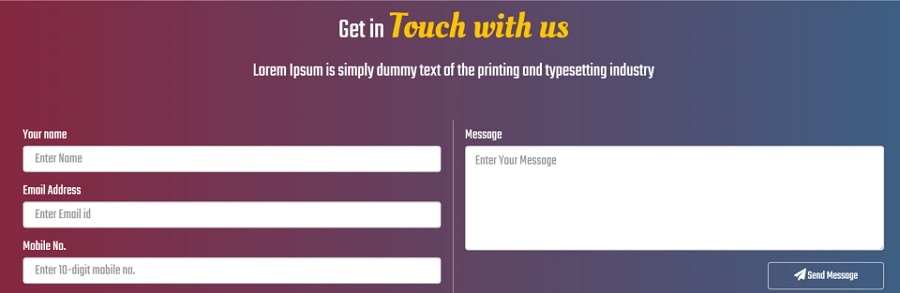
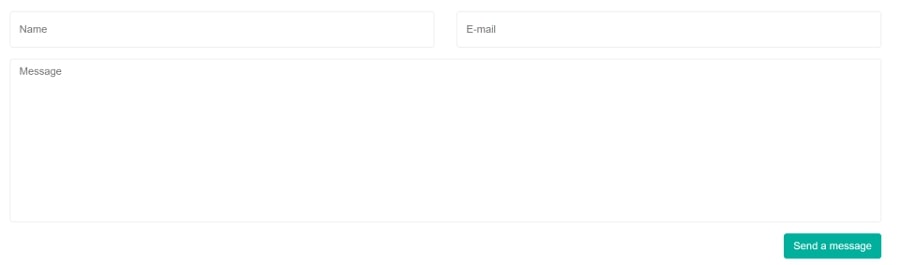
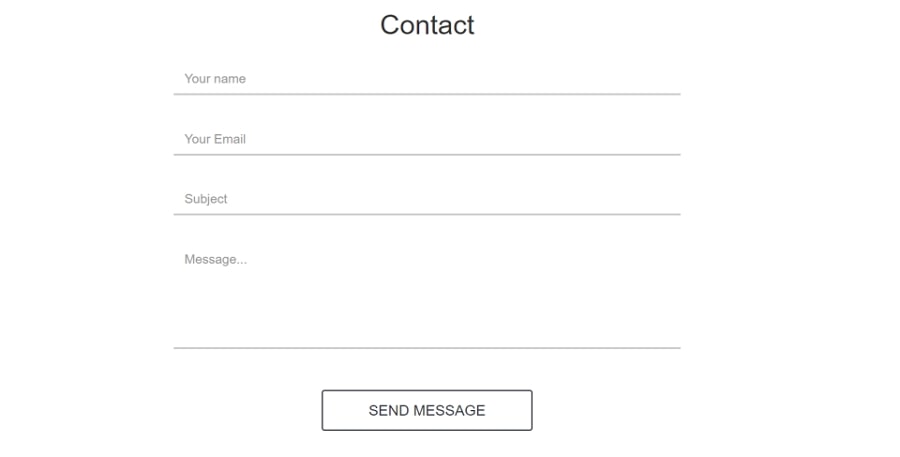
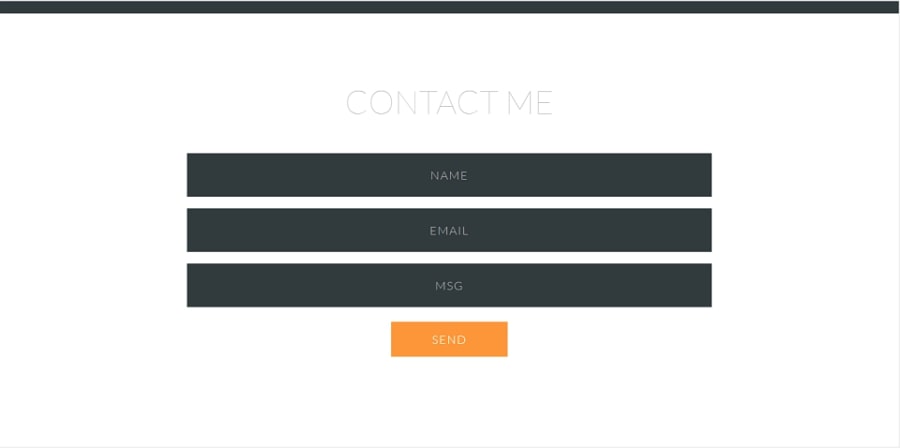
21. Contact Form - One page
Designer: Katya
It has a custom styled button with a nice icon. In addition, the rounded form spaces make it display perfectly on any web or mobile screen. The typography on the header is very powerful.


Try it yourself
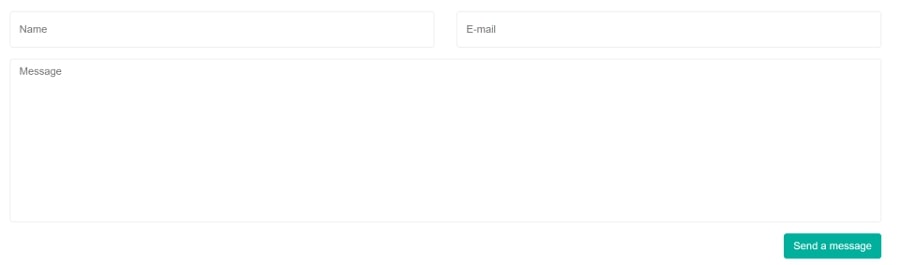
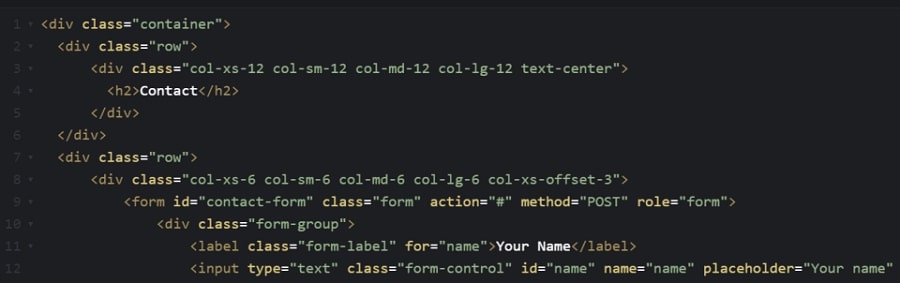
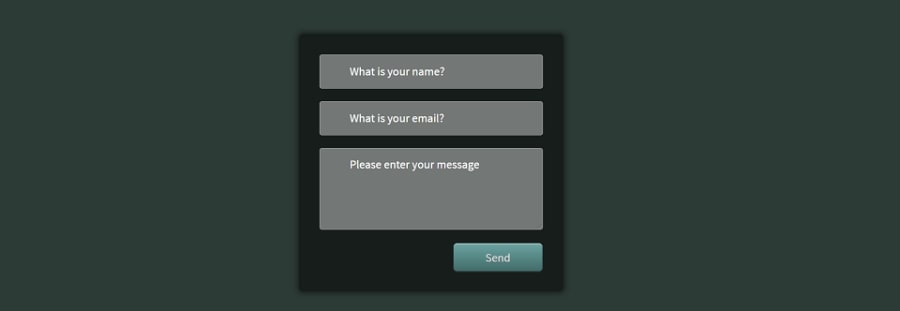
22. Contact Us Form with Validation
Designer: Mirchu
This is an all-white contact form with a custom-styled button with a solid green color. Bootstrap form validation is used in this form.


Try it yourself
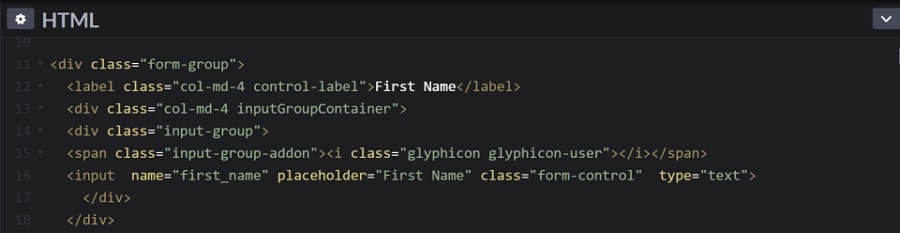
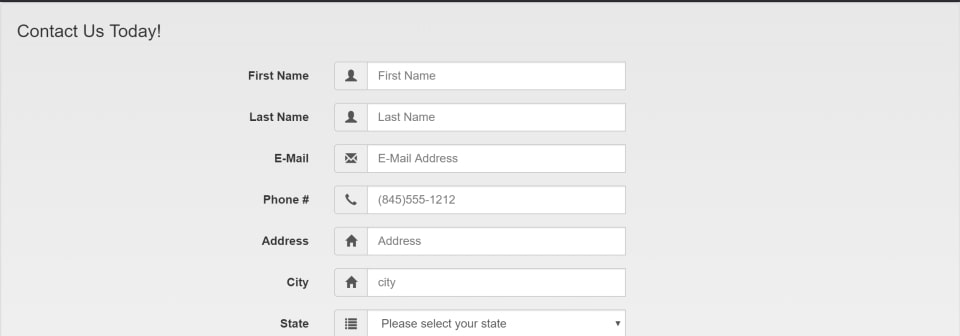
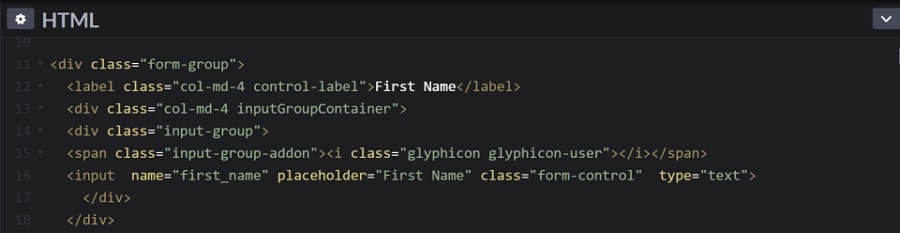
23. Bootstrap 3 Contact Form with Validation
Designer: Jay
- Built with Bootstrap 3
- Field validation with Bootstrap validator
This is a powerful contact form with multiple items, including input fields, checkboxes, radio buttons and a submit button.


Try it yourself
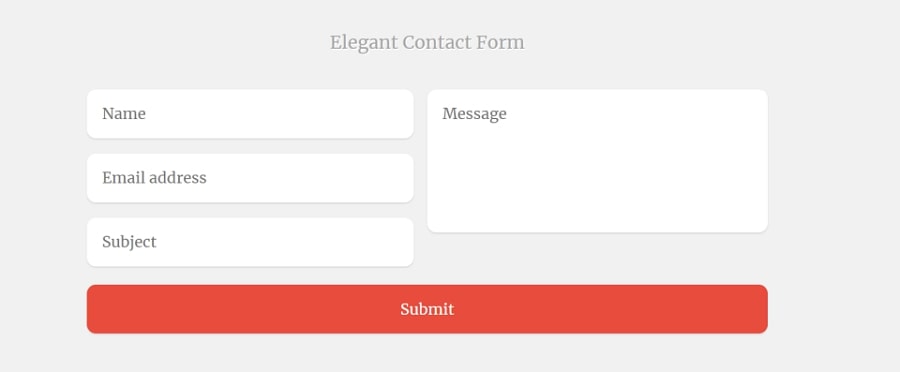
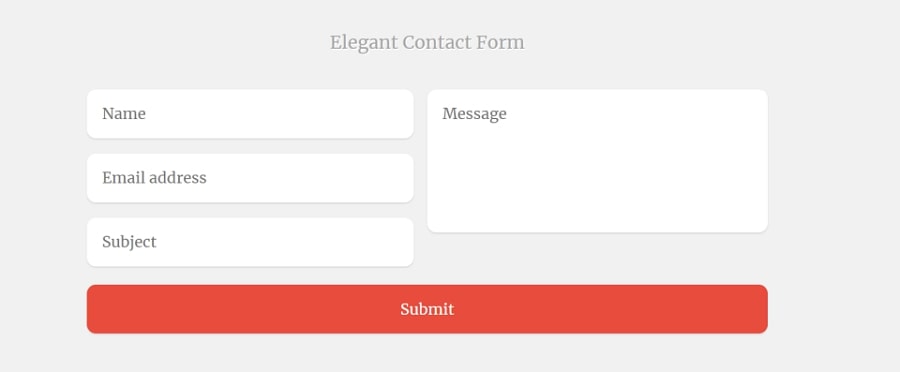
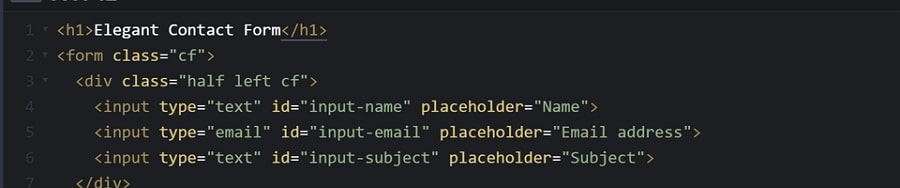
24. Elegant Contact Form
Designer: Mark Murray
This form features:
- Round edges
- Large textboxes
- Custom styled submit button

Try it yourself
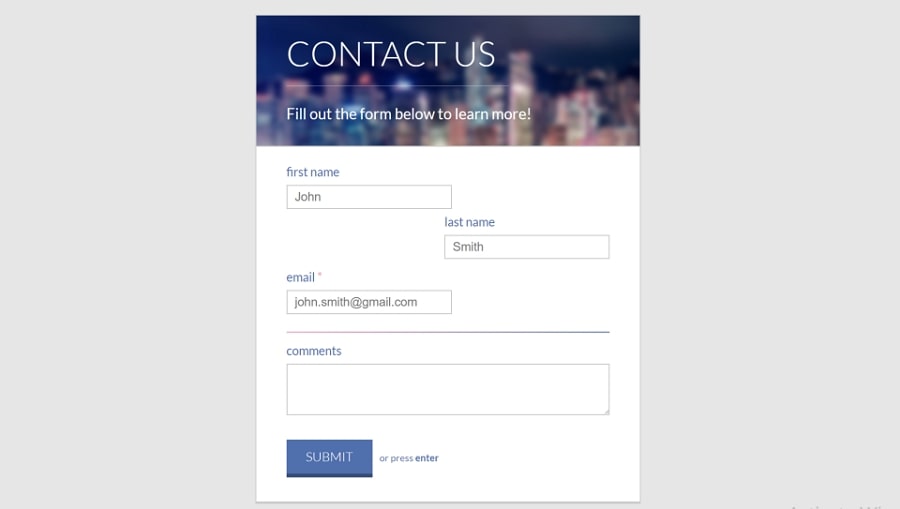
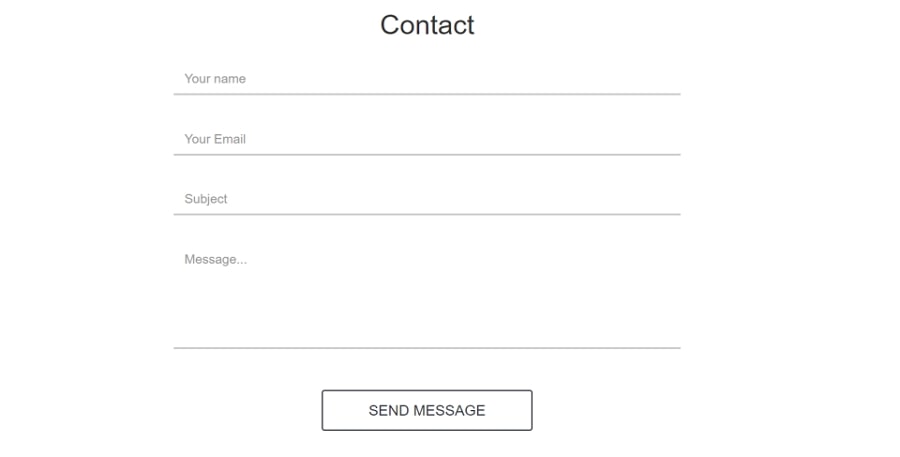
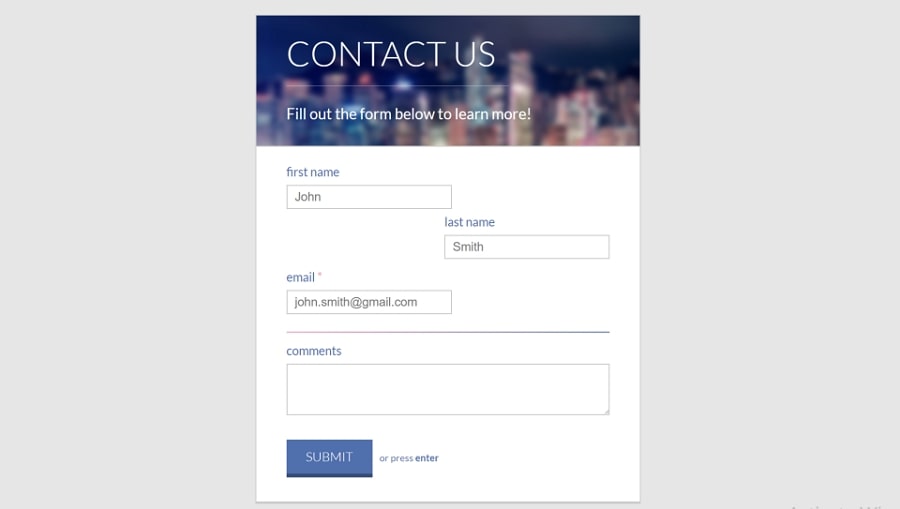
25. Clean Contact Form
Designer: Nick haskell
This form features:
- A fancy, concise, and delightful header
- Custom styled submit button
- The image and text encourages visitors to get in touch with you.
- Responsive form design


Try it yourself
26. Contact Form
Designer: Stefan Rusu
Form features:
- Interactive layout
- Full-page contact form
- Simple and useful


Try it yourself
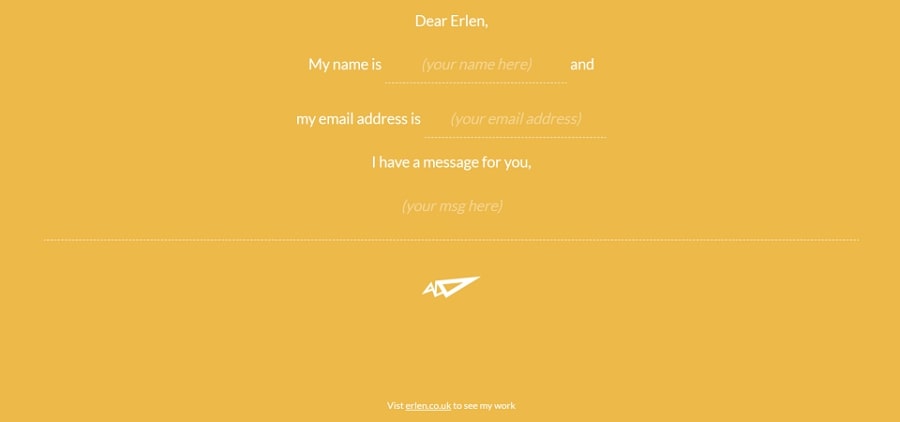
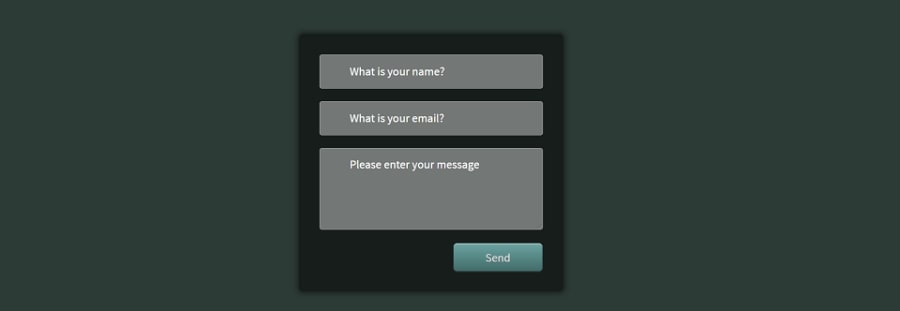
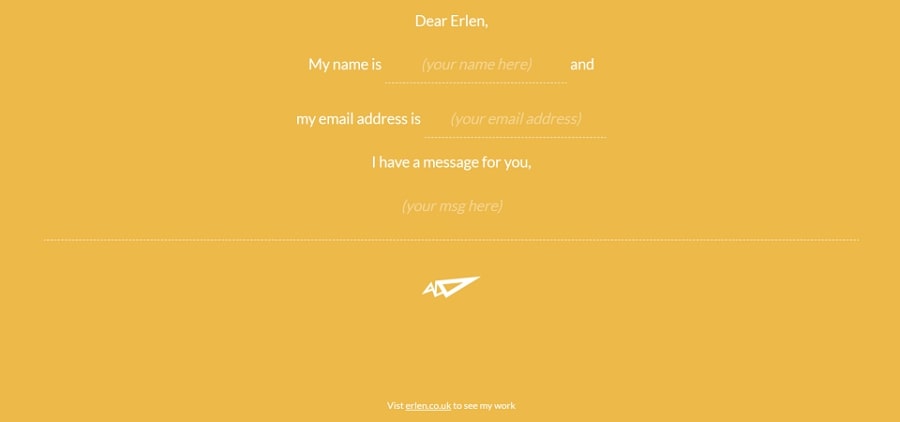
27. Quick Minimal Contact Form
Designer: Erlen
Form features:
- Clean color scheme
- Custom styled submit button
- Placeholder to inform what you should input

Try it yourself
28. Contact Form Template
Designer: Chris Holder

Try it yourself
29. Responsive Contact Form with Map
Designer: Lentie Ward
Form features:
- Map background to provide an accurate reference of where you are
- Asymmetrical layout
- Excellent color scheme
- Large textboxes

Try it yourself
30. Transparent Contact Form
Designer: Luis M Ruiz
Form features:
- Large textboxes
- Fully responsive contact form design
- Support customization
- Confiscated design

Try it yourself
If you need more resources, there are 12 Best Free Html5 Contact Form & Contact Us Page Templates you shouldn't miss.
More Bootstrap Form Templates for Free use
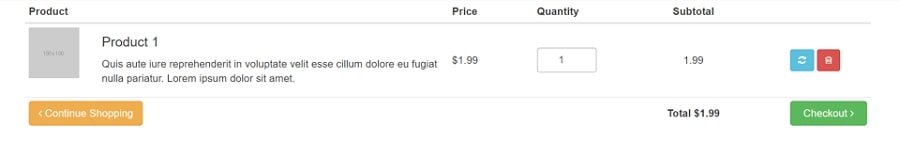
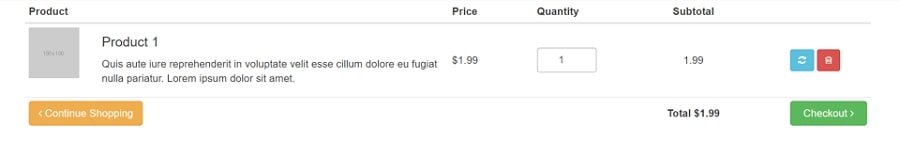
31. Responsive Shopping Car
Designer: Asanti82
Form features:
- Functional form design
- Fully responsive

Try it yourself
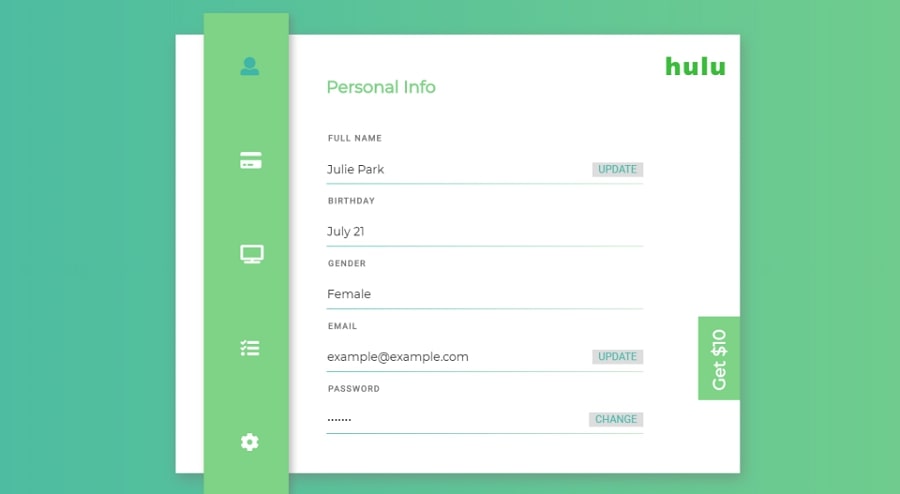
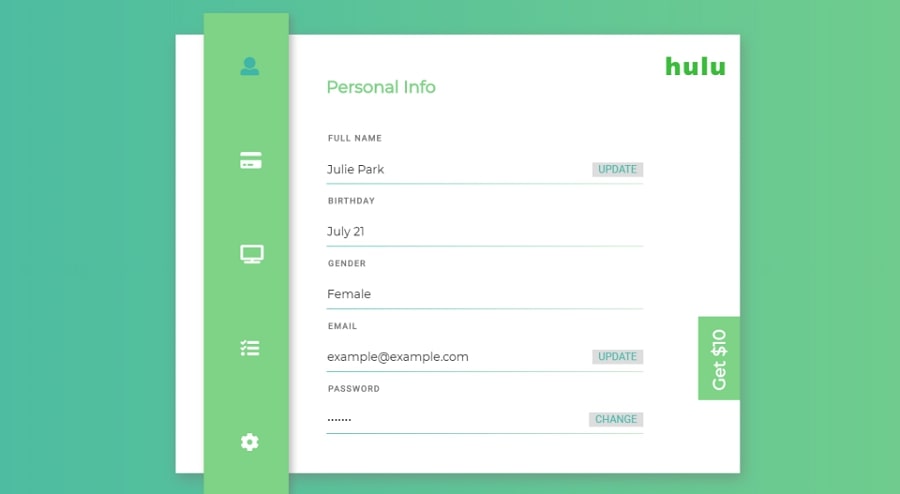
32. Daily UI #007 | Settings
Designer: Julie Park
Form features:
- Adaptable to any web-page sidebar
- Nice color scheme
- Interactive elements

Try it yourself
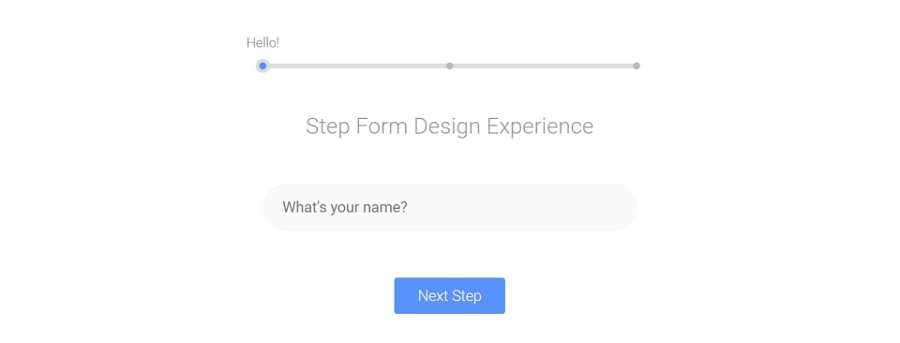
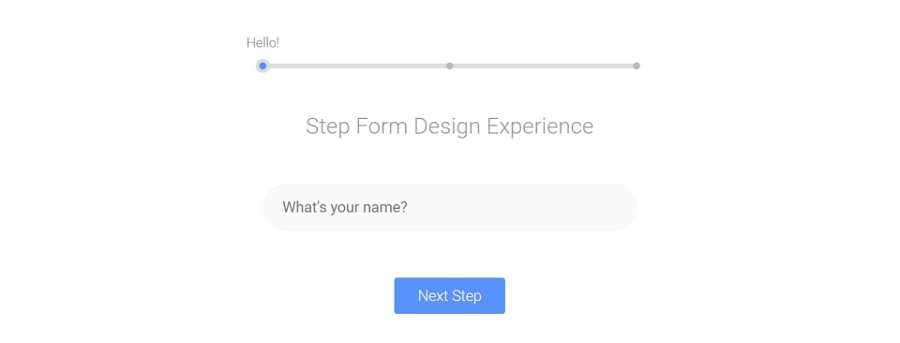
33. Step-by-Step Form Interaction
Designer: Bhakti Al Akbar
Form features:
- Step by step guidance
- Quickly get feedback from the user
- Custom styled submit button

Try it yourself
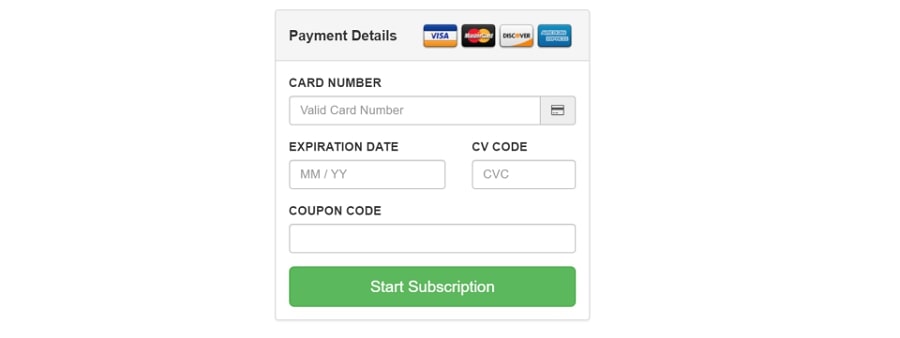
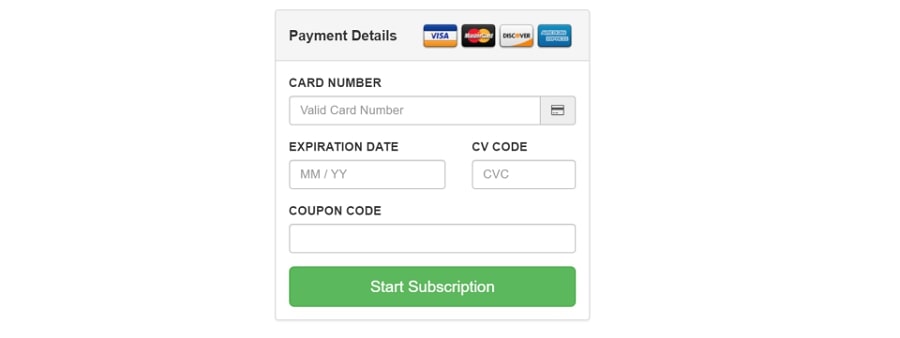
34. Simple Payment Form Using Bootstrap
Designer: llgruff
Form features:
- Fancy header with available cards

Try it yourself
35. Animated feedback form
Designer: Caspian Seagull
Form features:
- Consistent animation
- Interactive layout
- Large textboxes

Try it yourself
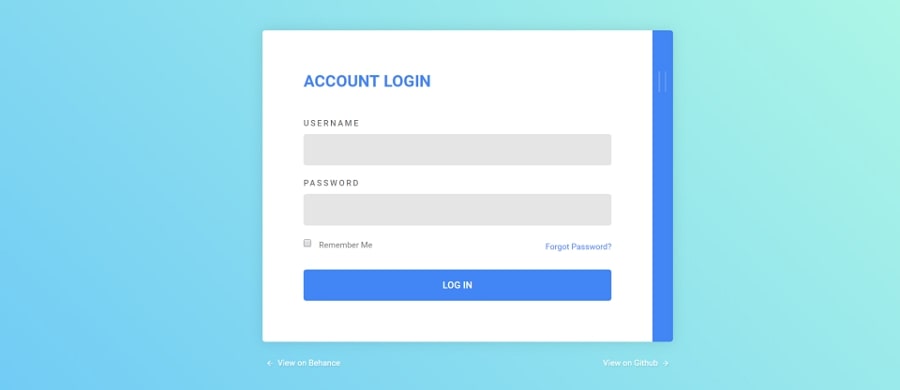
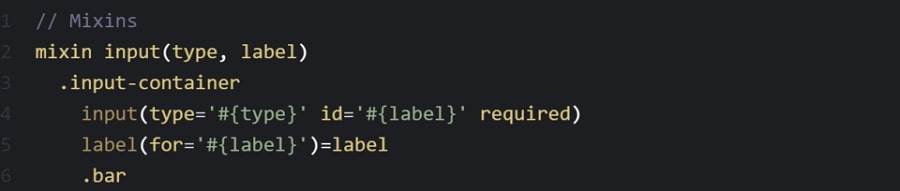
36. Sliding labels for Bootstrap forms (jQuery)
Designer: Alessandro Falchi
Form features:
- Sliding label effect
- Interactive layout
.jpg)
Try it yourself
37. Login Form - Modal
Designer: Andy Tran
Form features:
- Material inspired login form
- 2 panels: log in panel and registration panel

Try it yourself
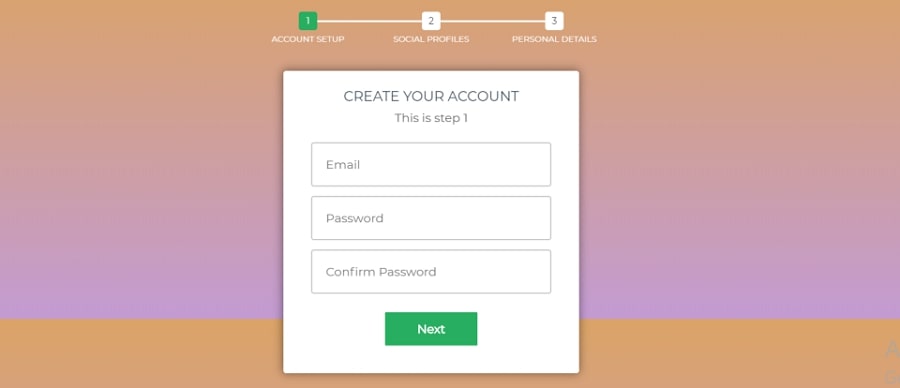
38. Multi-Step Form with Progress Bar Using jQuery and CSS3
Designer: Eric
Form features:
- Smaller logic sections
- Multiple-step form with a cool progress bar
- Suitable for registration, checkout, profile fillups and 2-factor authentication logins

Try it yourself
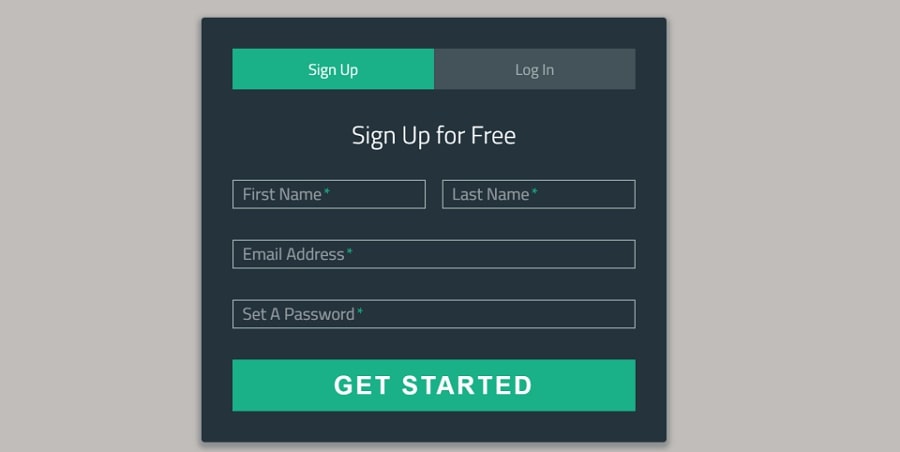
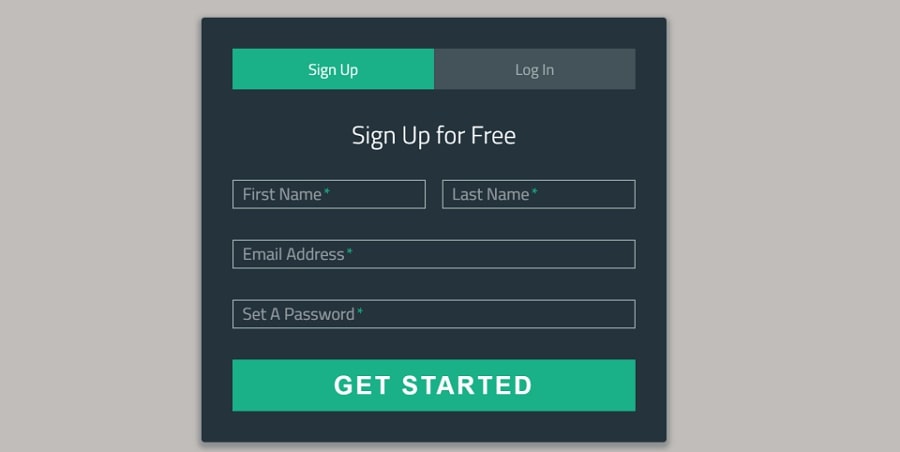
39. Sign-Up/Login Form
Designer: Eric
Form features:
- Easy to switch from sign up to log in
- Solid color buttons
- Four input areas
- Tabs and floating form labels

Try it yourself
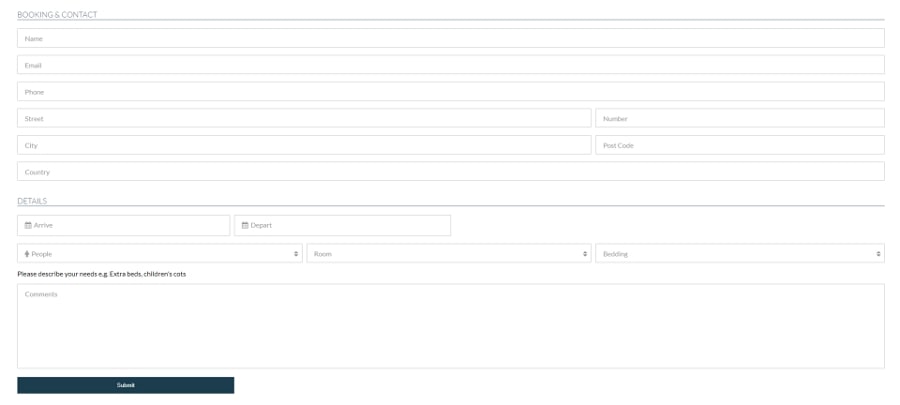
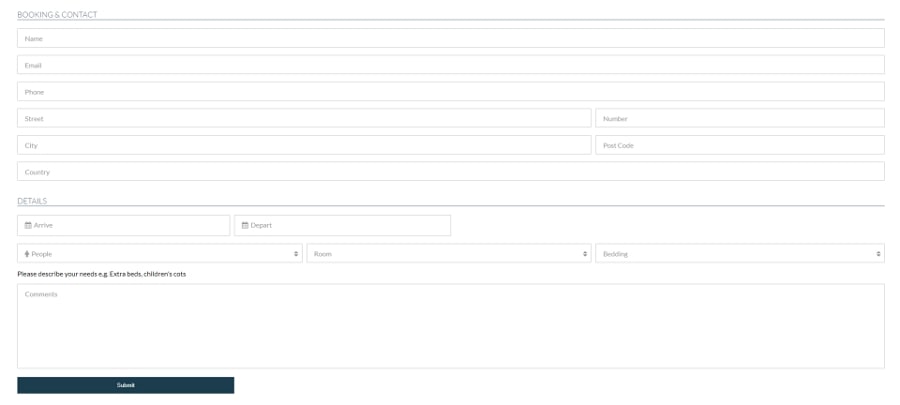
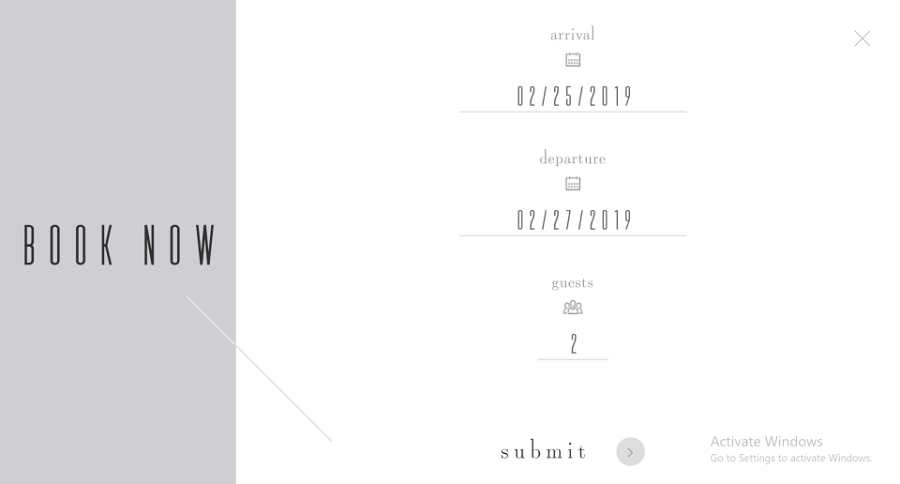
40. Basic Hotel Booking Form
Designer: Andi Dysart
Form features:
- All-white form
- Interactive layout
- Full-page form design
- Large textbox

Try it yourself
Part 2: 10 Best Free Bootstrap Form Examples in 2019
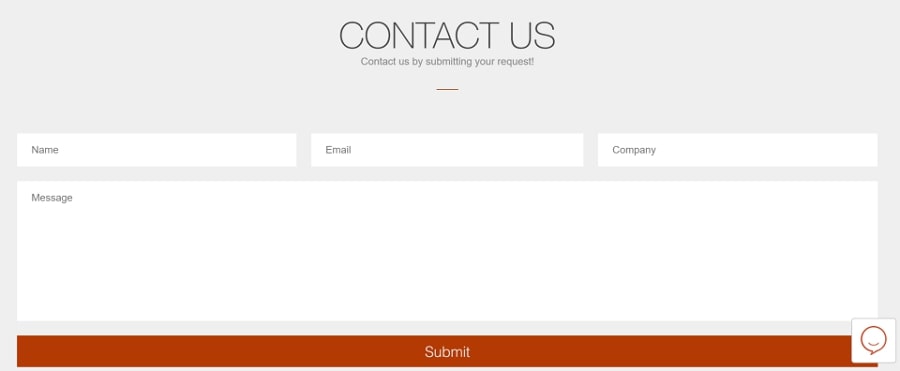
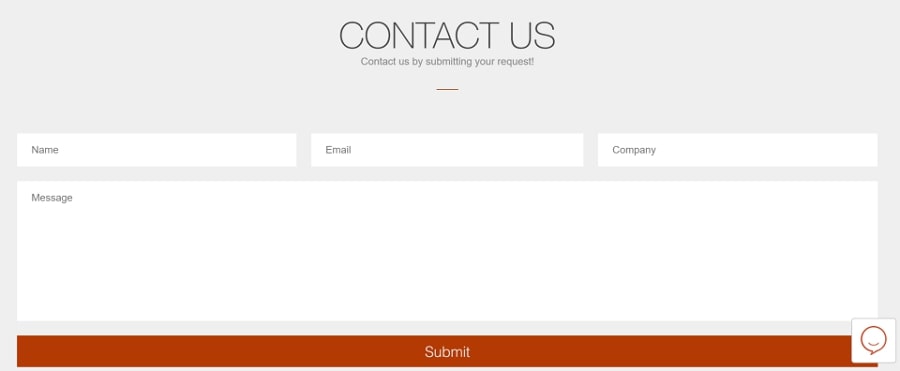
1. Mockplus - Contact Us Form Design
Mockplus is a rapid prototyping tool. The contact page is quite simple but useful with 3 input fields and a large textbox.

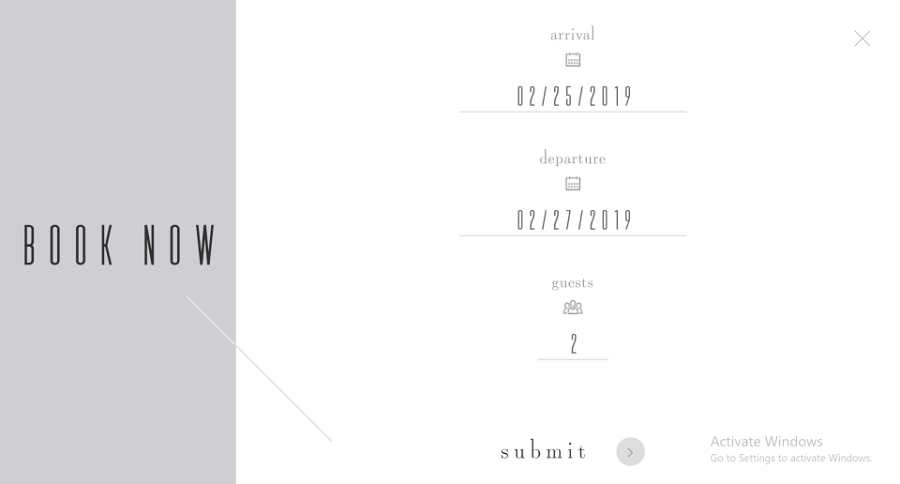
Casangelina is one of the top ten cliff hotels in the world. The booking form is elegant with nice animation.

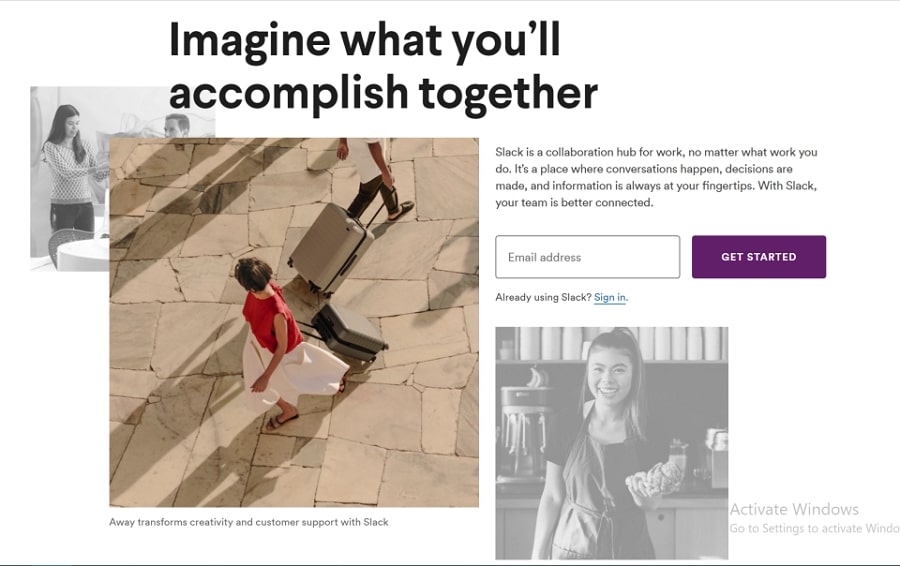
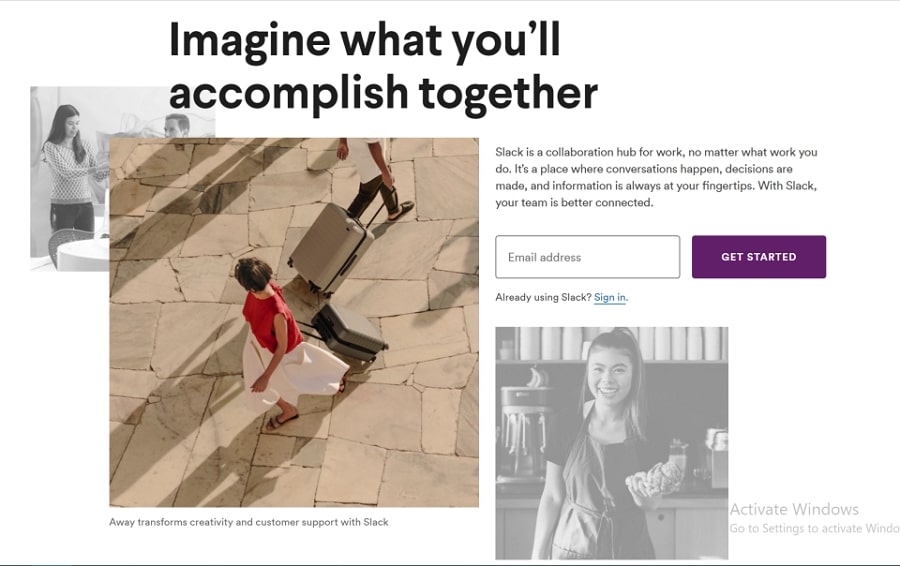
3. Slack - Simple iSgnup Form with Nice Pictures
The entire page is aesthetically pleasing. You just need to provide your email address.

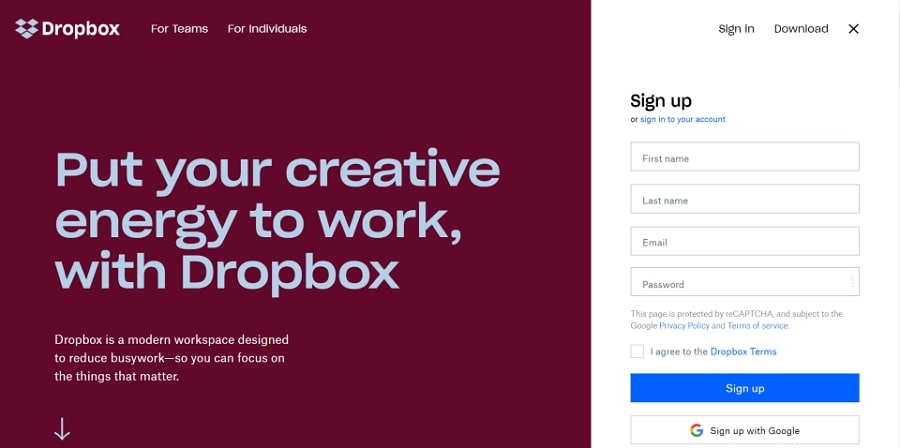
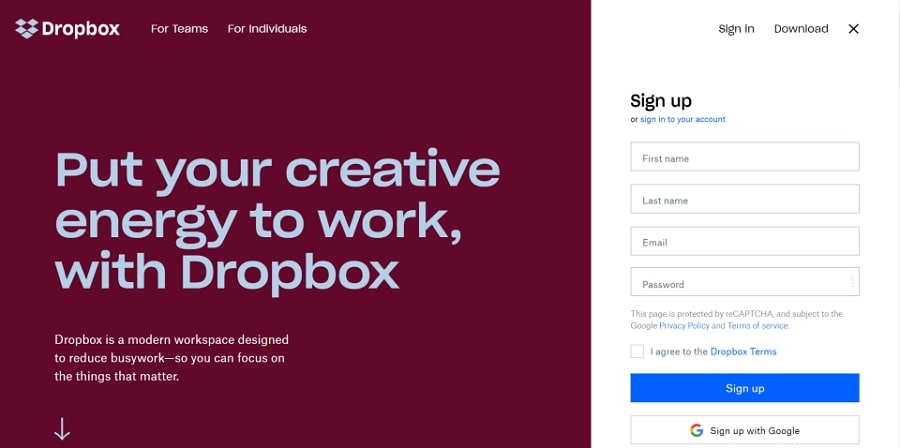
4. Dropbox - Signup Form
This form uses an asymmetrical layout and it creates a contrast to strengthen the balance.

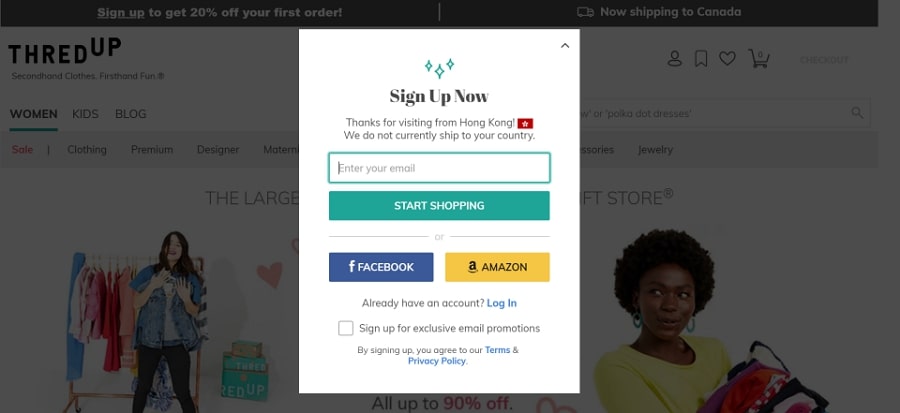
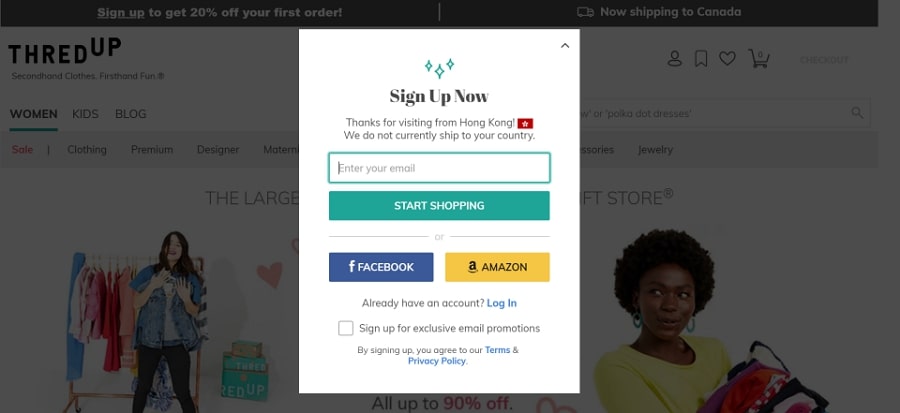
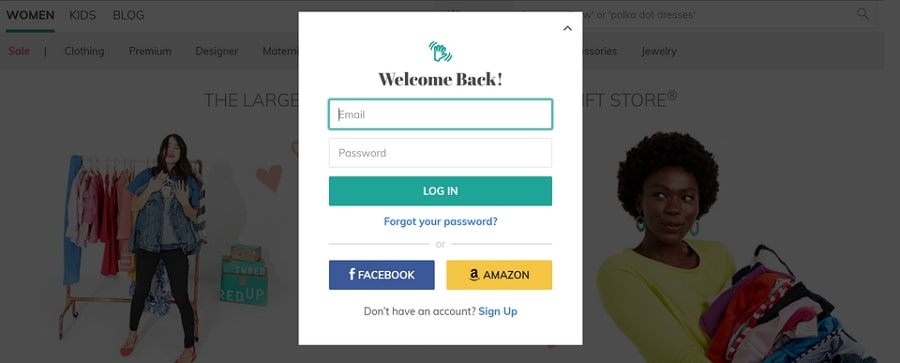
5. Thredup- Signup Form With Multiple Choices
This form is conveniently connected to your Amazon account.

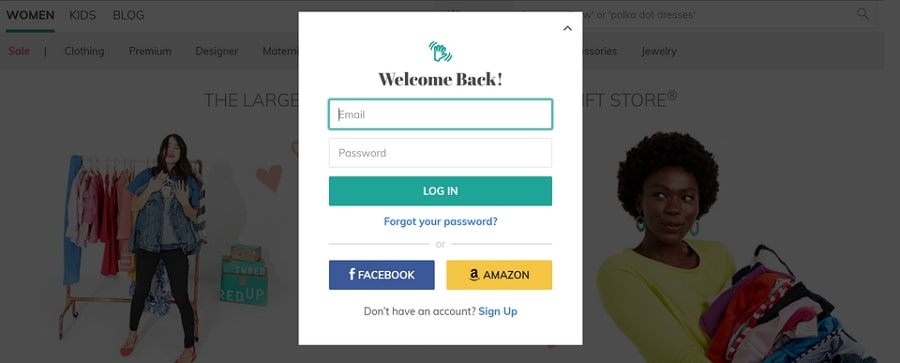
I like its login form a great deal. It has a cute hand waving at you, saying hello to you. The interactive design really invokes feelings.

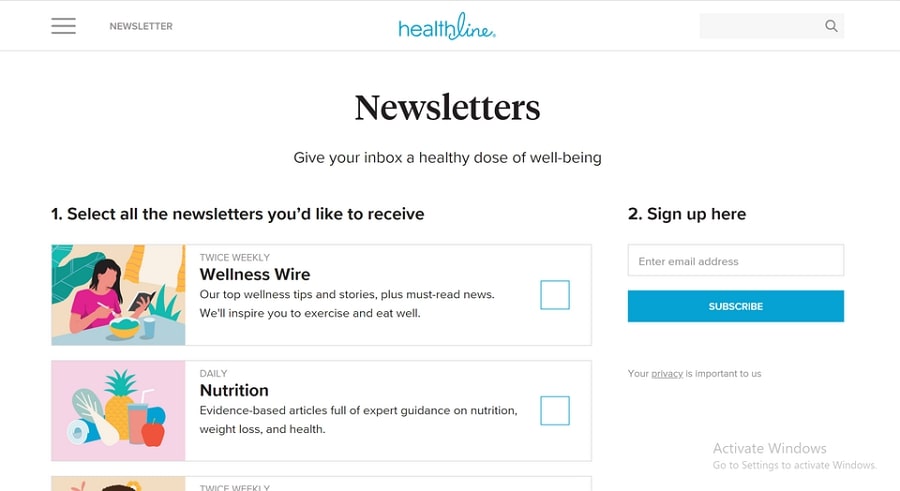
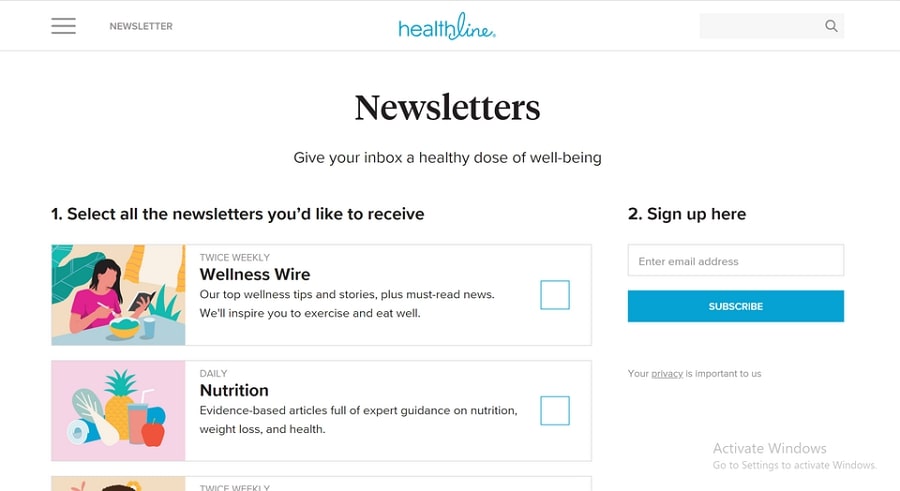
6. Healthline - Subscription Form with CheckBox Settings
You are free to choose what content you would like to subscribe to with checkbox settings.

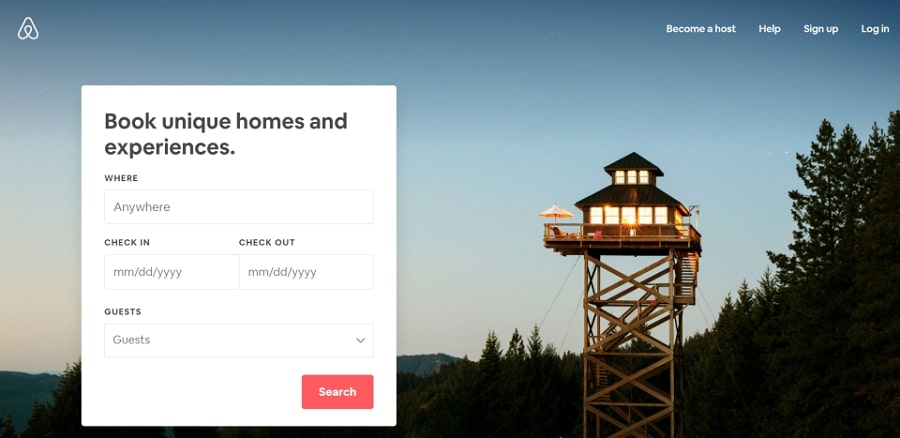
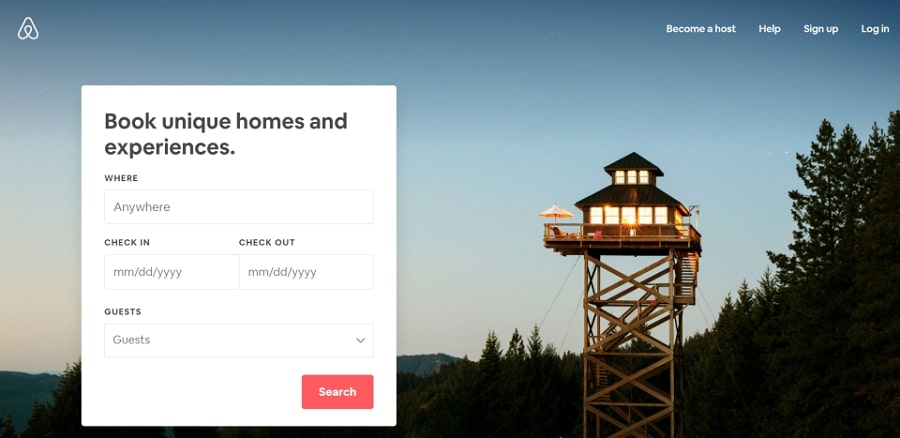
7. Airbnb - Booking From Based on Where You Are
With a nice big picture as the background, this booking form is aesthetically appealing.

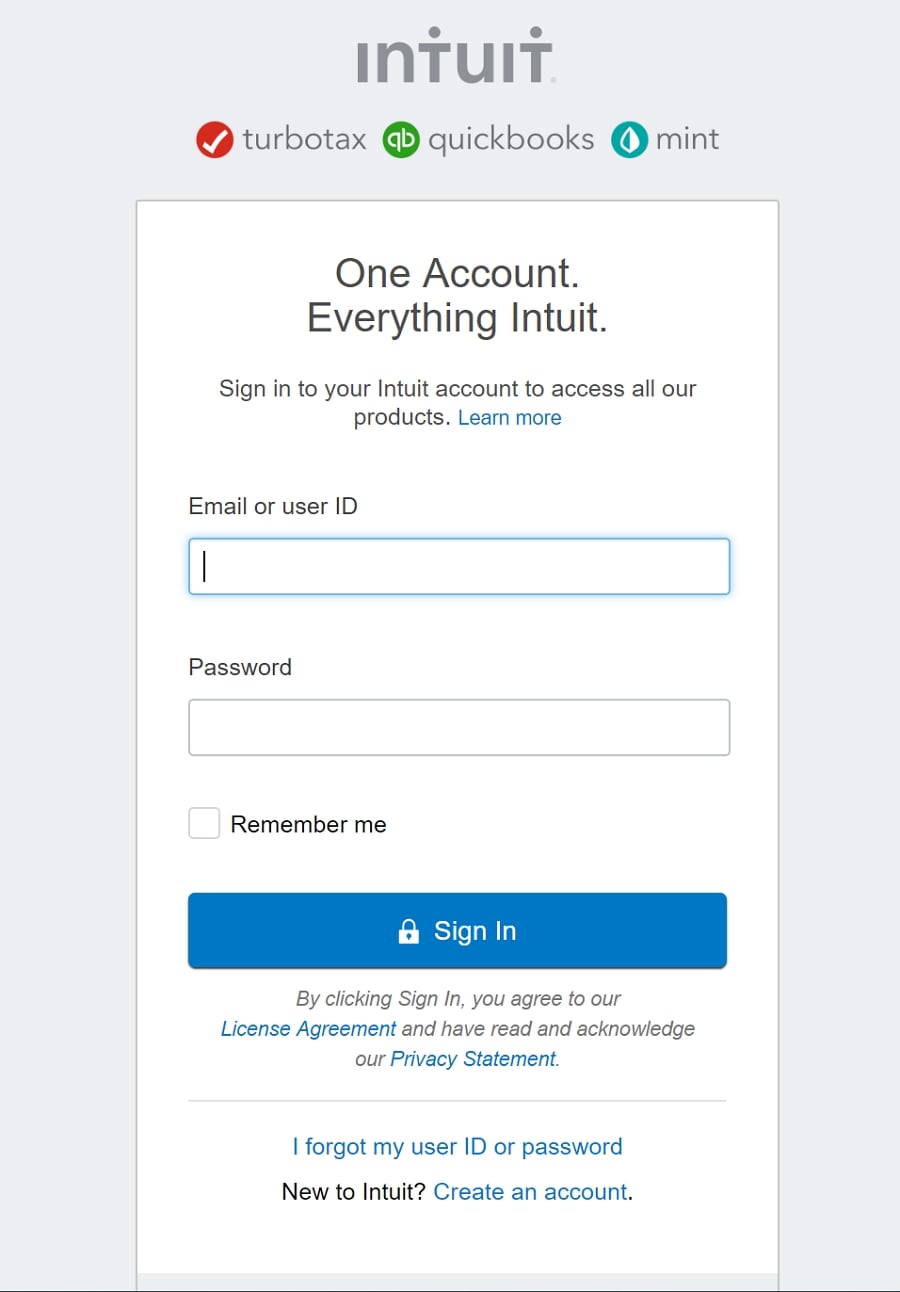
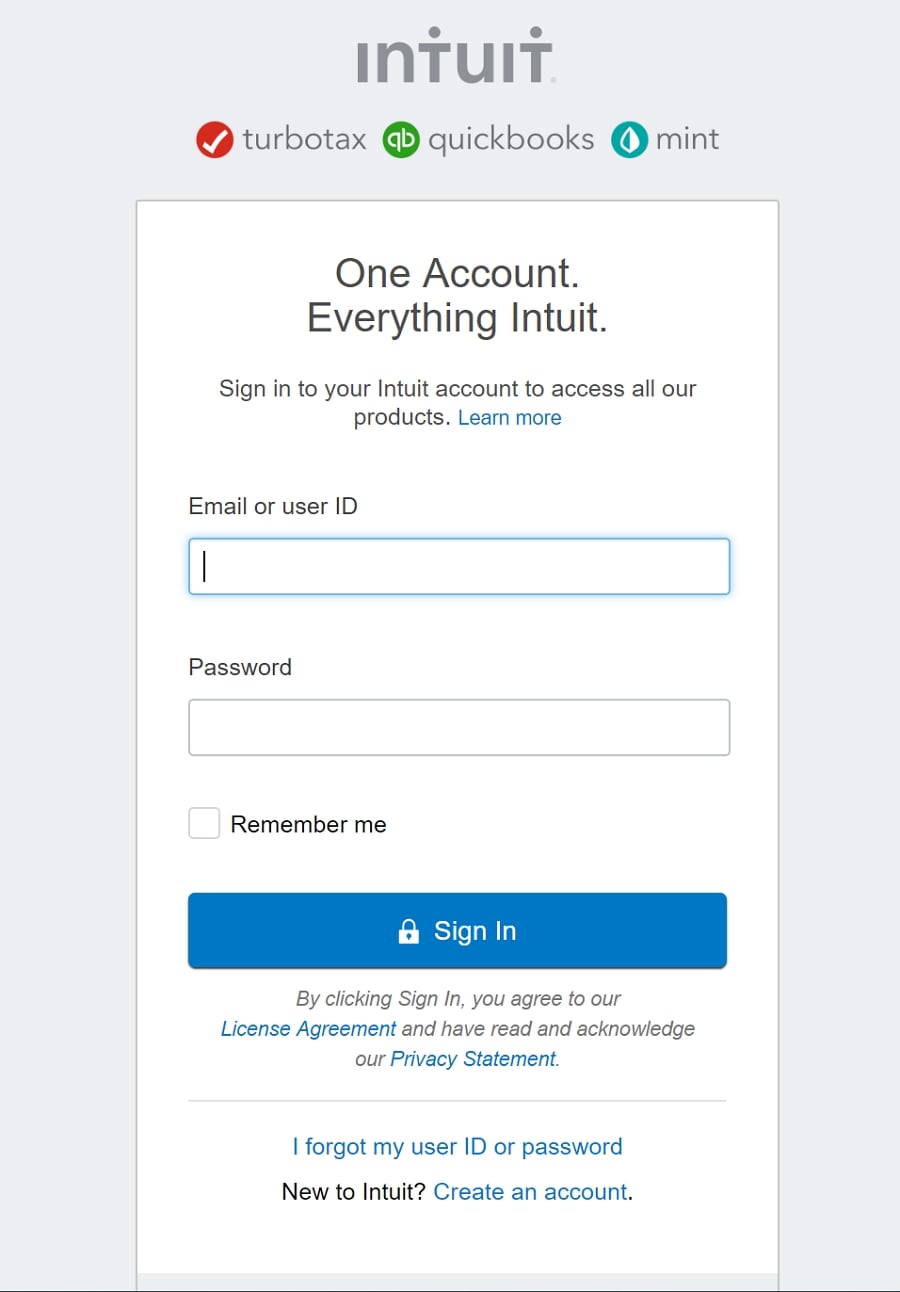
8. Mint - Signin Form
One account with, everything in it. This form is really useful.

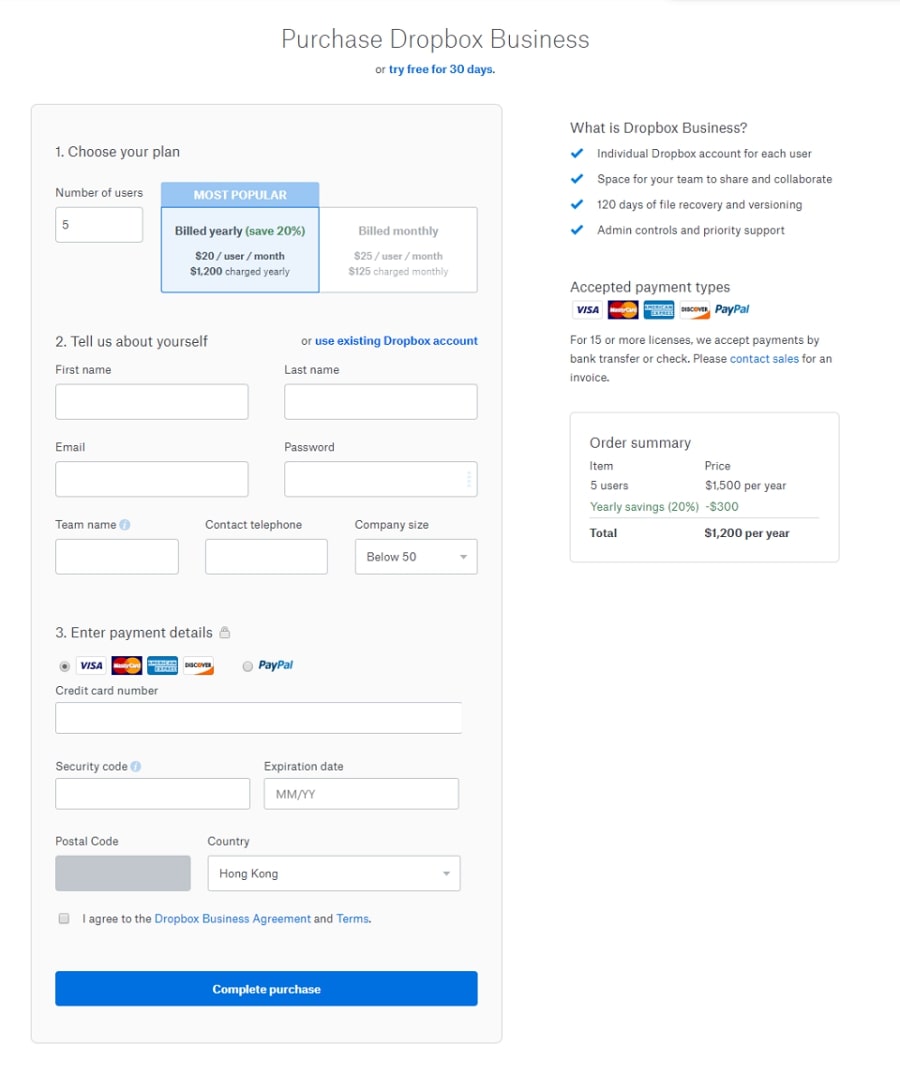
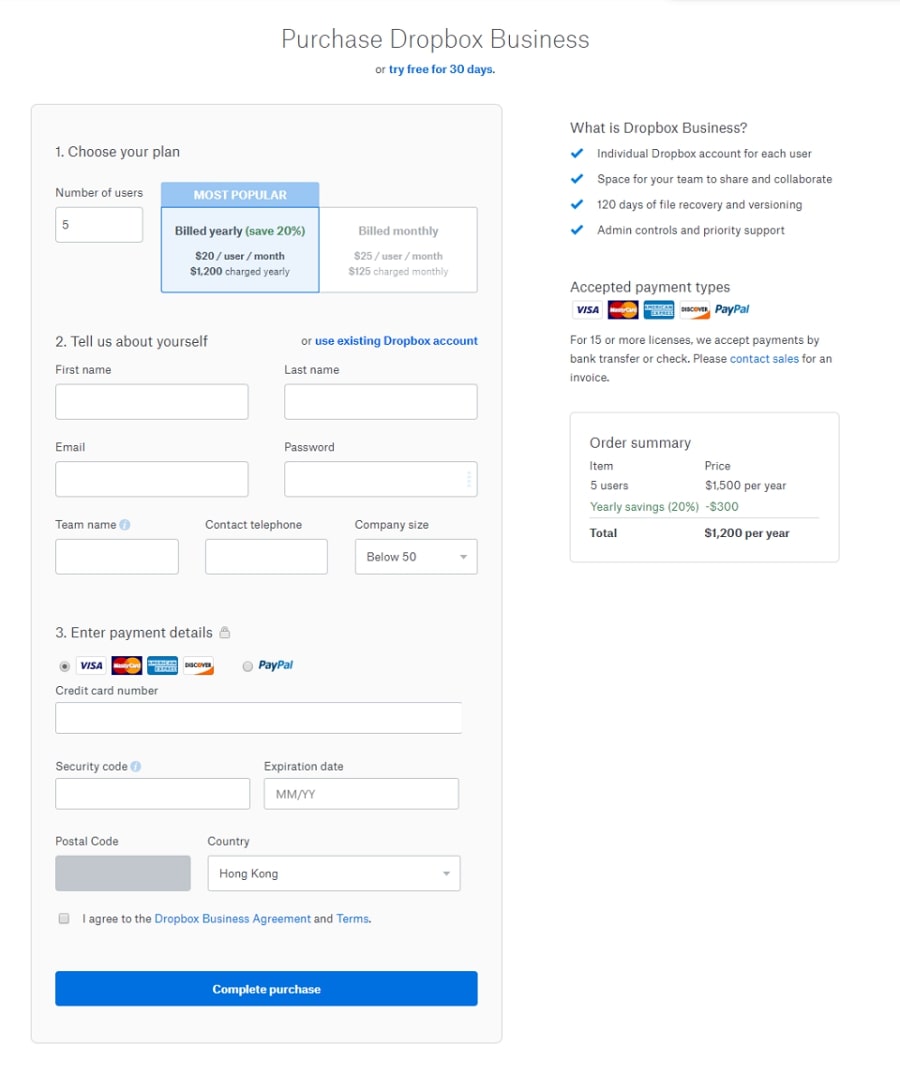
9. Dropbox - Purchase Dropbox Business Form
A powerful purchasing form worthy of consideration. This is a relatively long-form, so you will learn Long Web Form Design Practices and Principles here too.

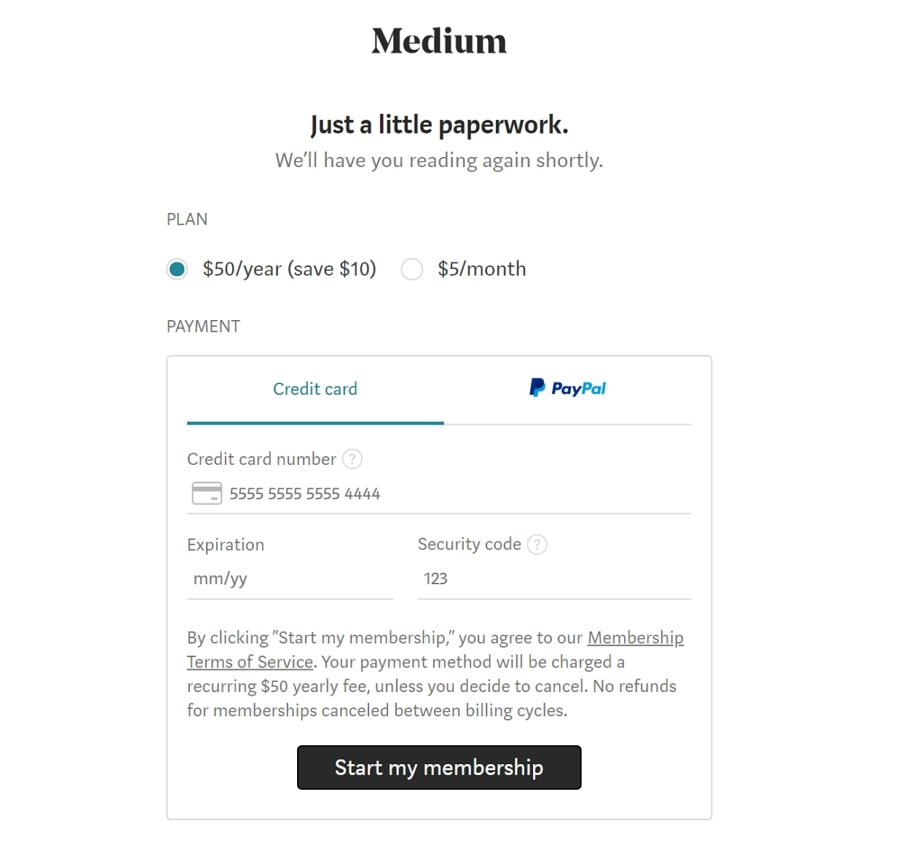
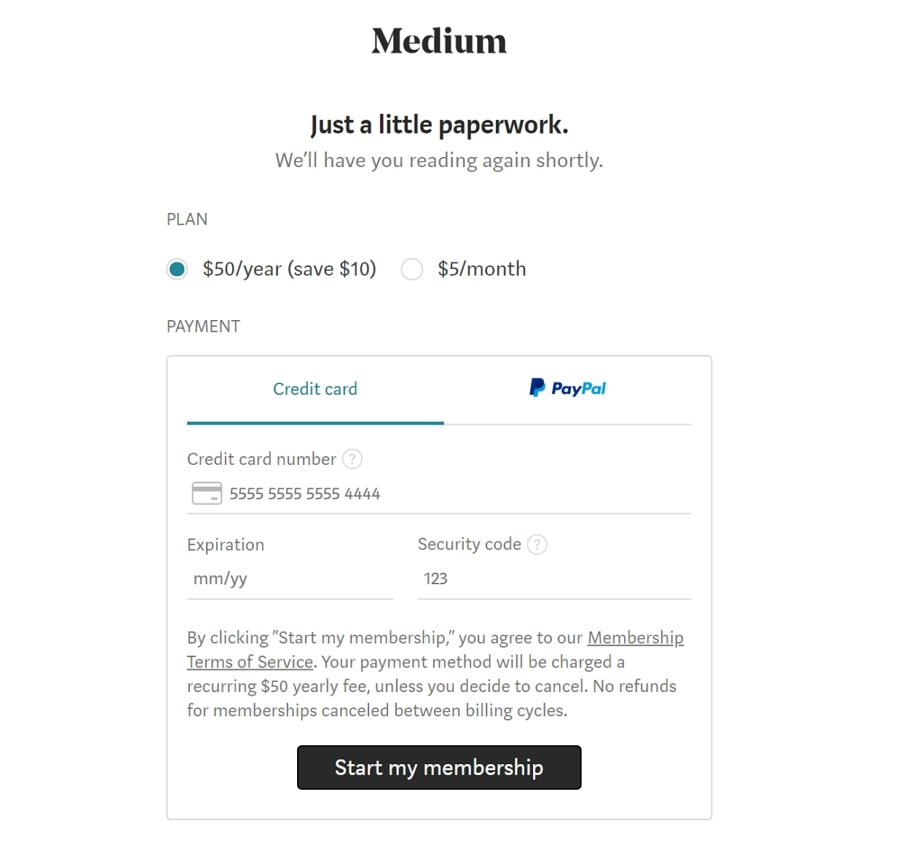
10. Medium - Upgrade Pay Form
This is a detailed paycheck form.

Above are the 50 best free Bootstrap form templates and examples. If you find something you like, apply it to your next project!
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free



































































.jpg)