Web development involves many technologies, thus it’s inherently a constantly changing landscape. Today’s in-demand technology may lose traction in a few years. As such, you shouldn’t depend on a particular technology when you choose to become a web developer. Instead, you should be open to continuous learning. And when it comes to learning, your goals should be specific.
Before we dive into online web development courses, let’s look at different development areas. A web developer can either be a front-end developer or a back-end developer. Someone who is skilled in both areas is considered a Full Stack developer.
What is front-end development?
Front-end technology is generally divided into front-end design and front-end development. Front-end design deals with the visuals, while front-end development deals with the code implementation of the website.
A front-end web developer should master coding languages like HTML, CSS, Javascript, and web frameworks like Bootstrap, React, Angular, and more.
What is back-end development?
This aspect of development deals with the design and implementation of the back-end logic of the website, as well as the preservation and reading of data from users and websites.
Many back-end developers know front-end languages such as HTML and CSS but also need to use languages like Java, PHP, Ruby, Python to get the back-end job done.
There are many online courses available for learning web development, some of them are free and some paid. We’ve put together a list of the best sources of web development courses for you to choose from.
W3school is the best online source for learning HTML and Javascript. For beginners, it will guide you step by step as you learn how to code - all the way to direct implementation in your project. You can also edit examples and execute the code in a sandbox.
Price: Free

At edX, you can learn basic HTML and CSS as well as advanced web development that combines HTML and Javascript. The web development experts from W3C will guide you through building a website. The best part is most of their instructors come from Microsoft.
Price: Free
Add a Verified Certificate for $99 USD

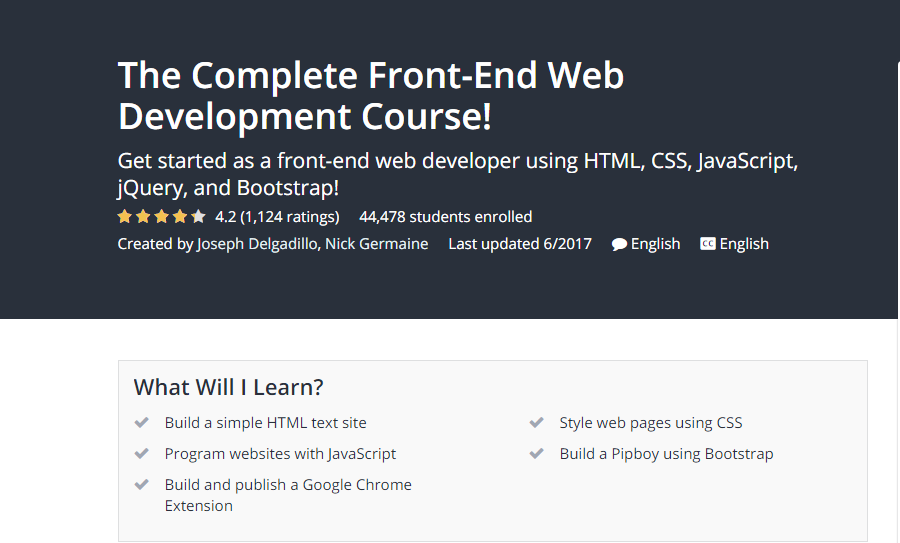
If you want to be a front-end web developer, you will love this course. At Udemy, you can learn basic HTML, CSS, and Javascript as well as more advanced concepts. This course, in particular, covers the most popular web development frameworks - bootstrap. Students who take this course will be able to start their first website project in no time.
Price: $1,200

This course covers many development aspects such as debugging CSS with Chrome Devtools, CSS layout basic, responsive layouts, HTML forms, jQuery basic, website optimization.you can learn everything about how to build a beautiful,interactive website in here.
Price: Free

Coursera topics range from basic HTML, CSS and Javascript to responsive website development and design. It introduces front-end web UI framework and tools: Bootstrap 4, single-page web applications with AngularJS, and more. You can learn everything you want to know about front-end web development from this platform.
Price: 7-day free trial to access all courses in the specialization; $5,452 per month to continue learning after the trial ends

At Microsoft Academy, you will learn various technologies that computer programmers use when creating a website. It covers topics such as using CSS to simplify UI management, using a Scripting language to build dynamic web apps, using the framework to build a complex single-page application, and other web development technologies.
Price: Free

Freecodecamp is an open-source community that teaches you how to program. Freecodecamp covers front-end development, back-end development, data visualization, and more. You can build projects, get certificates, and participate in offline activities through their self-learning programming challenges. They encourage you to learn by doing.
Price: Free

Codecademy is an online interactive platform that offers free coding classes, including Python, Java, HTML, CSS, Ruby, and SQL. At Codecademy, you will learn how to build a basic website and then build interactive web apps.
Price:
Basic plan free
Pro plan: $19.99/month

At Udacity, you can master the valuable skills and technologies that many companies require of a front-end developer. Some of the things, you will learn in this course are web foundations, Javascript and the DOM, web accessibility, and Javascript tools and testing.
Price: $999

At Tutsplus, you can learn front-end development and back-end development hands-on. This course covers a lot of ground - from basic fundamentals to advanced technologies of web development. However, most courses require you to have some basic knowledge of web development.
Price: $16.50/month

JavaScript Mastery is a YouTube channel. The purpose of JavaScript Mastery is to help to aspire and established developers to take their development skills to the next level and build awesome apps.JS Mastery is more than only an educational site, it is a community of all developers, where we can share ideas, solve problems and chat. That's why you can also join @javascriptmastery on Instagram, it's the biggest active JavaScript community right now.
Price: Free

Conclusion
If you are looking to make a career in web development, you need to decide on a specific technology to focus on, discover your learning style, and be clear about your learning requirements. As you go about it, always keep an open mind and continue honing your skills. We hope the above 10 best online web development courses will help you achieve your goals
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free