An excellent web UI kit helps designers build websites with the best user experience.
Therefore, we should be grateful that so many designers on the Internet are willing to share the web or app design templates and UI kits that they have created, as well as some excellent web design tutorials.
In order to help you create your next website project quickly and effectively, we have collected 41 excellent web UI kits and templates as well as web design resources, in hopes of bring inspiration to the designers who are designing websites.
All the web UI kits file format are: Sketch/Photoshop/Adobe XD
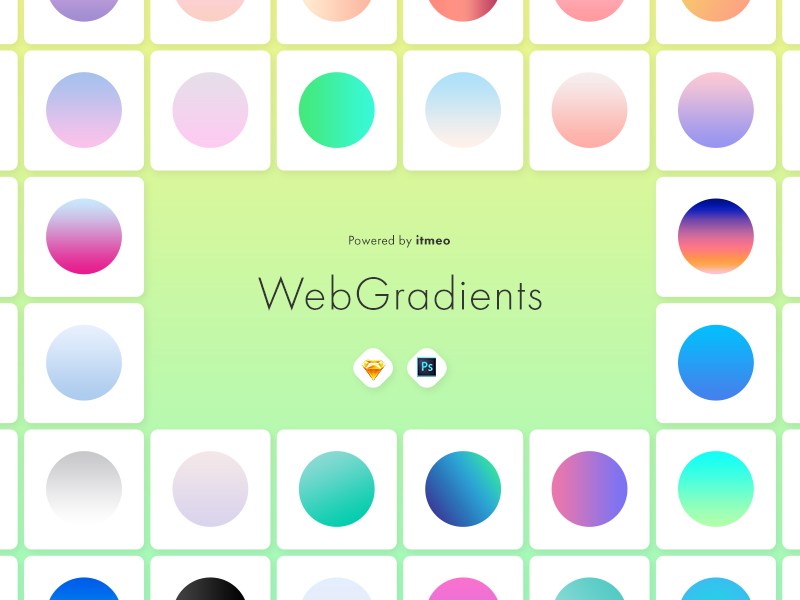
1. Web Gradients - ultimate collection of gradients

WebGradients is a collection of 180 backdrop gradients for websites. All are made in PSD / Sketch / PNG and CSS3 formats, and very easy to use. WebGradients has been downloaded 20,000 times.
Free download
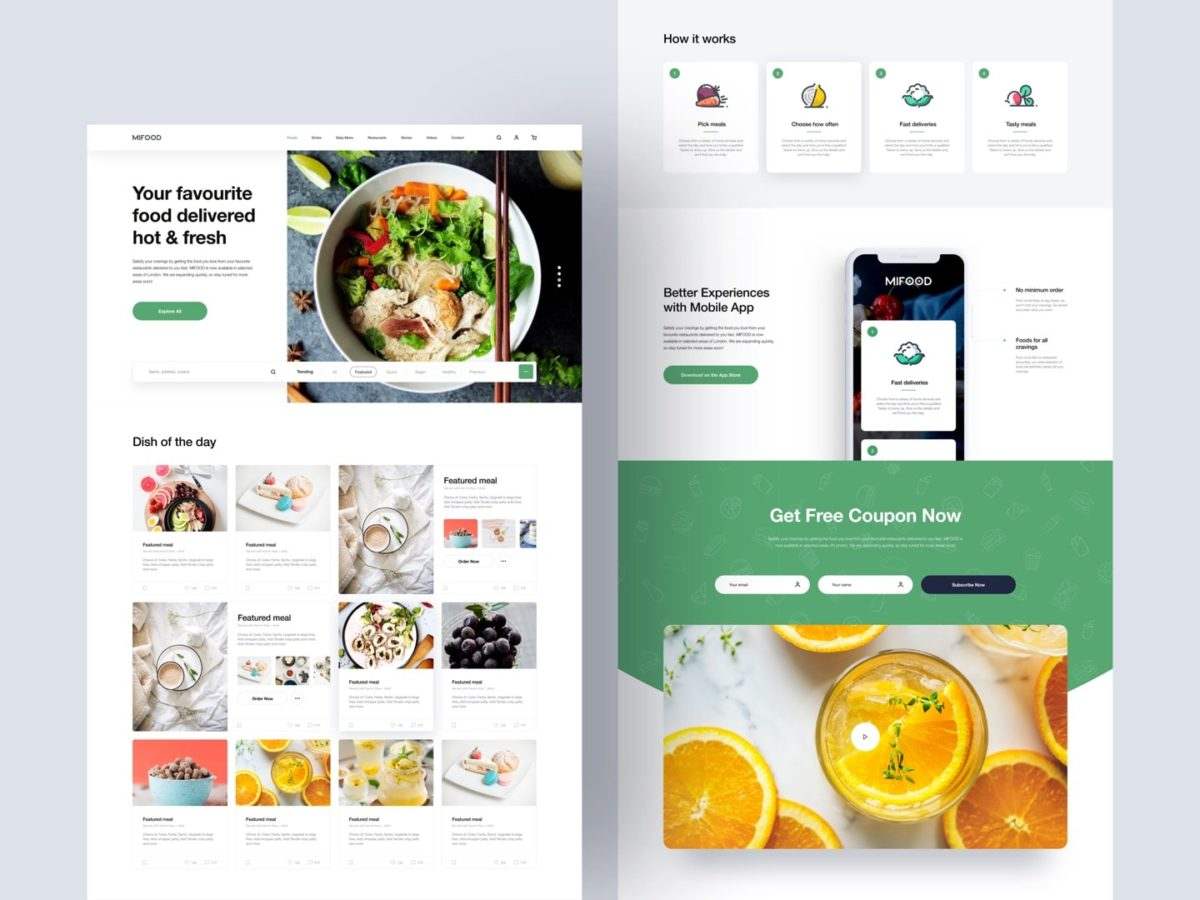
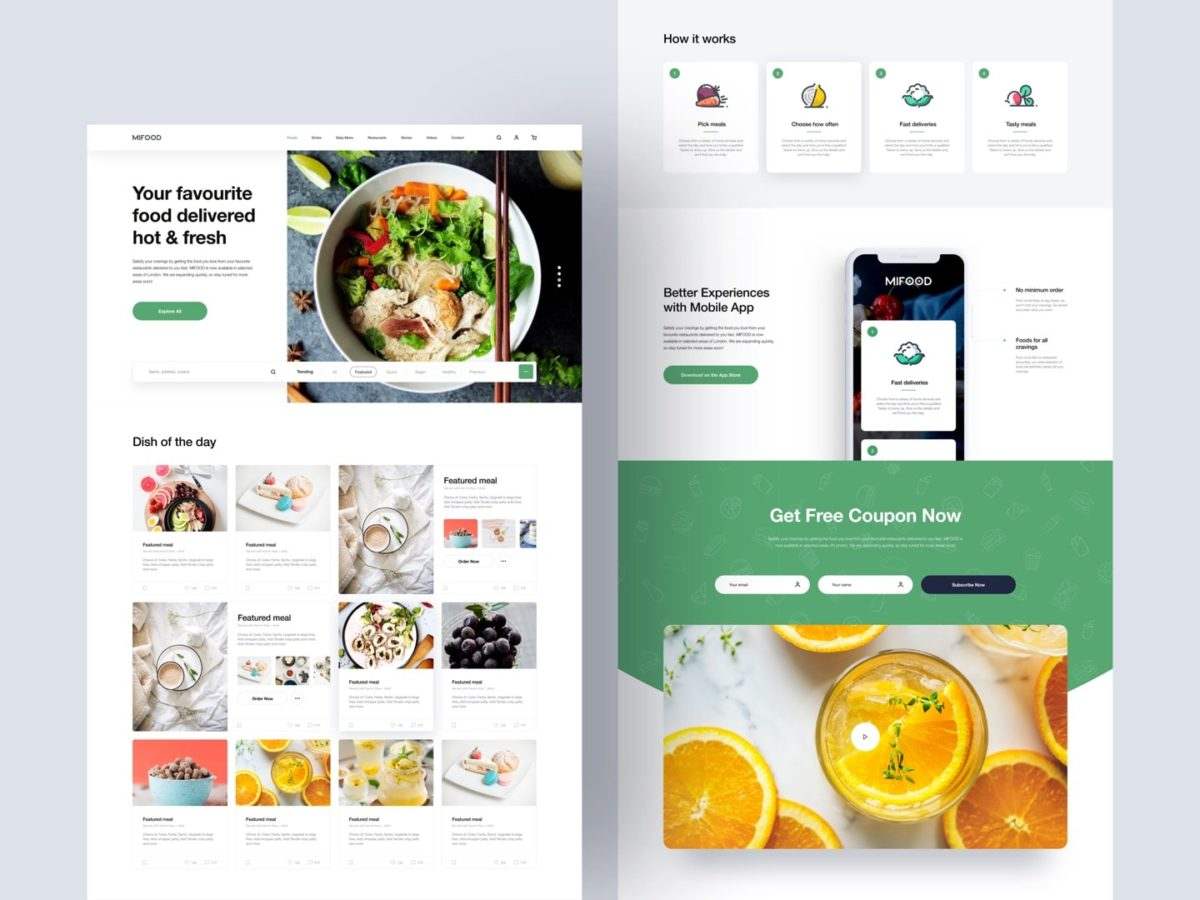
2. Mi Food - Sketch template

MI Food is a free multi-purpose Sketch app template for displaying food, nutrition, restaurants and hotel websites. The Free Sketch Template contains 7 artboards. The artboards are fully editable, layered, and organized.
Free download
More sketch resource download
3. Web gradients logotype (Freebie)

WebGradients is a huge gradient resource collection site that is loved by 700,000+ people worldwide. It uses Sketch, PSD and CSS3 files to create great background images for your web and graphic design.
Free download
4. Diversity avatars

In an increasingly interconnected world, Avatars should accurately represent different audiences and roles. Diversified avatars depict people from all walks of life, gender, race, nationalities, and religion. Each avatar was handcrafted by creator Scott Lewis.
Features:
- 320 individual SVG files
- 4 Sketch master files
- 4 Adobe Illustrator master file
- IconJar archives
- PNG in 4 sizes (64, 128, 256 and 512 px)
- 1000 avatars planned
- Suitable for the custom avatar
Price: $19
5. Free UI Kit | landing

This UI kit has many handcrafted components to help you improve your web design speed.
Features:
- 80+layouts
- Beautiful and simple interface
- Huge elements collection
- Different icon settings
Free download
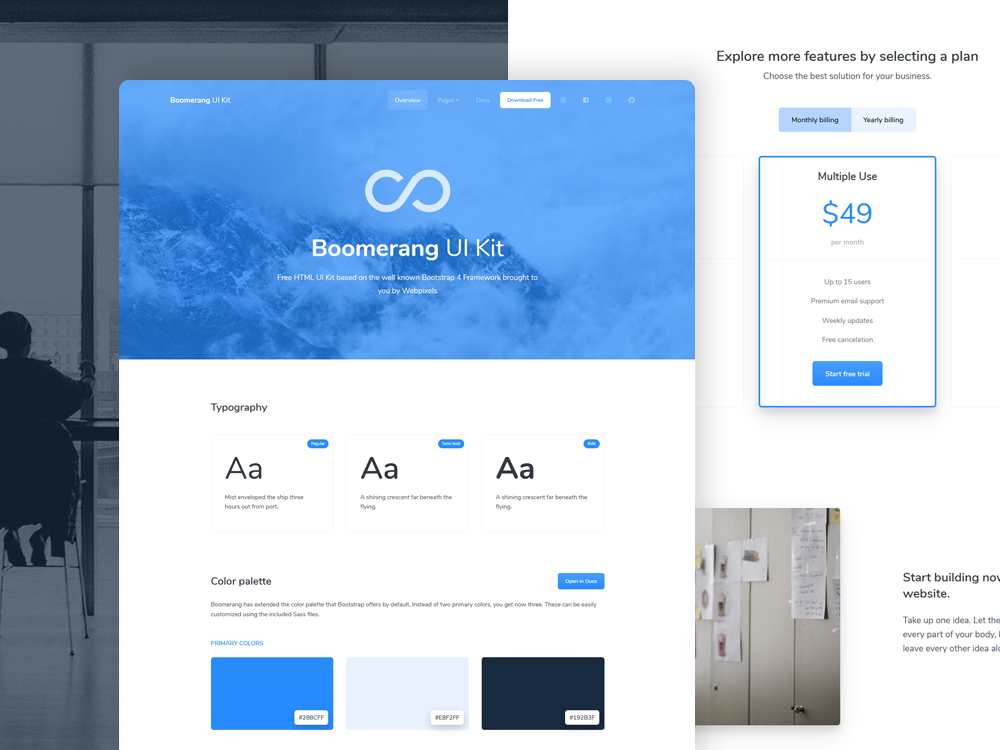
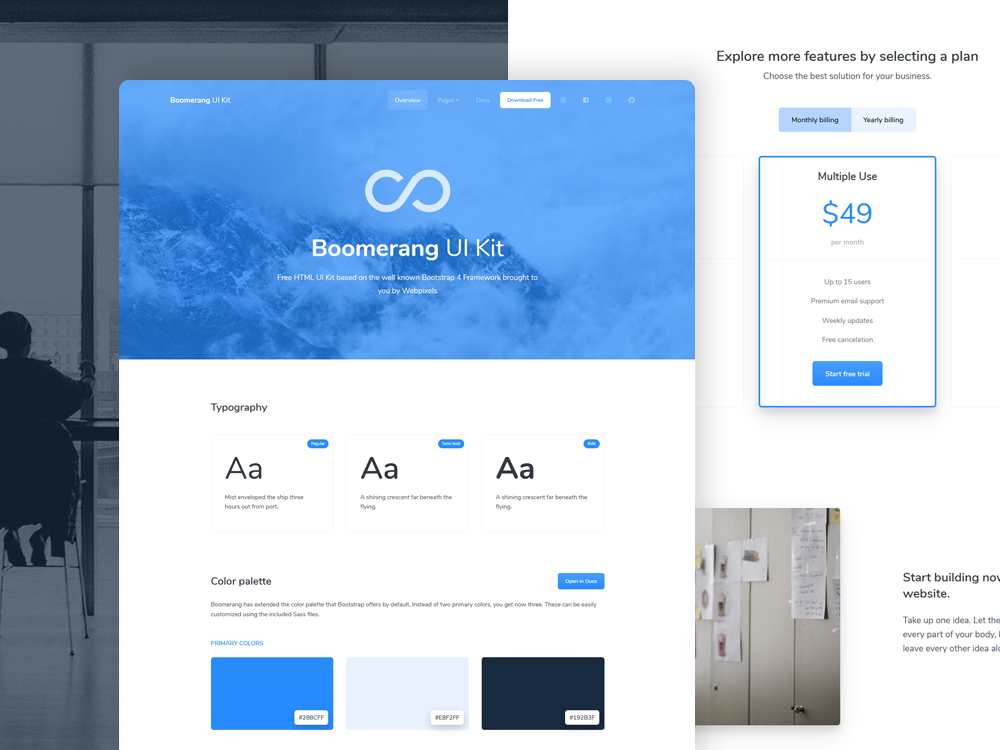
6. Boomerang free Bootstrap web UI kit

Boomerang is a high-quality UI kit built on the Bootstrap 4 Framework that adds multiple features and controls to extend the color palette and add beautiful typography.
Free download
More bootstrap website template download
7. Bootstrap design system - Sketch Freebie

The first fully scalable Bootstrap 4 design system shared by the Thorgate team is available for free. All design system elements are designed and named according to the appropriate Bootstrap elements, and you are free to use it to do whatever you want, share and adapt it.
Free download
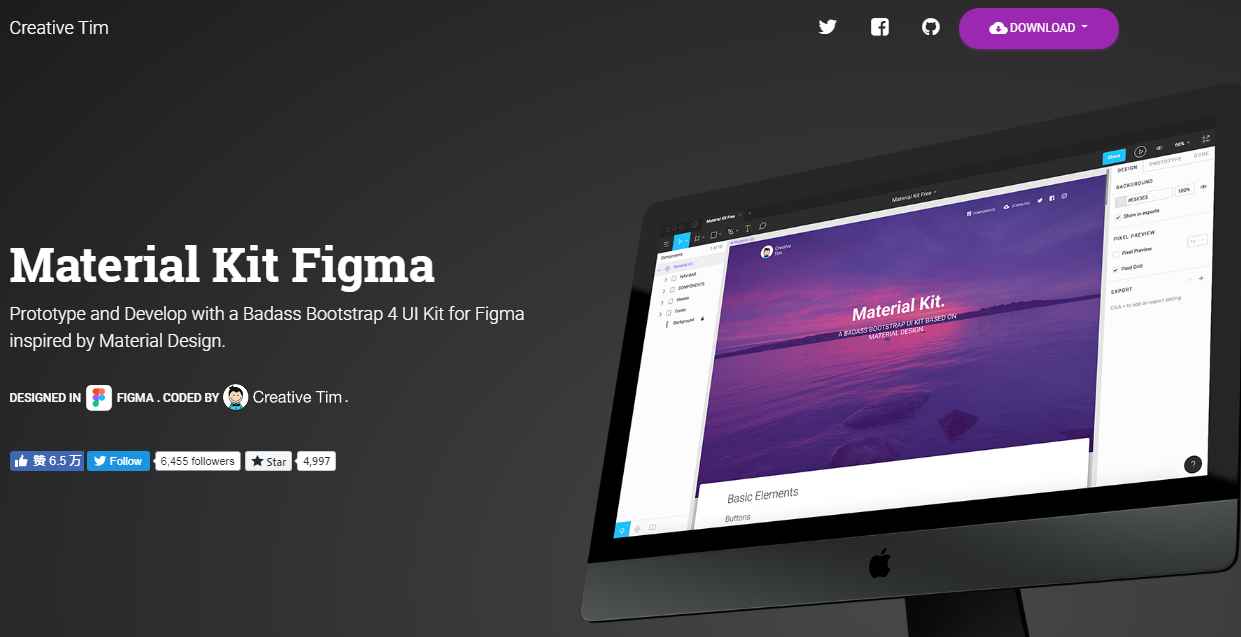
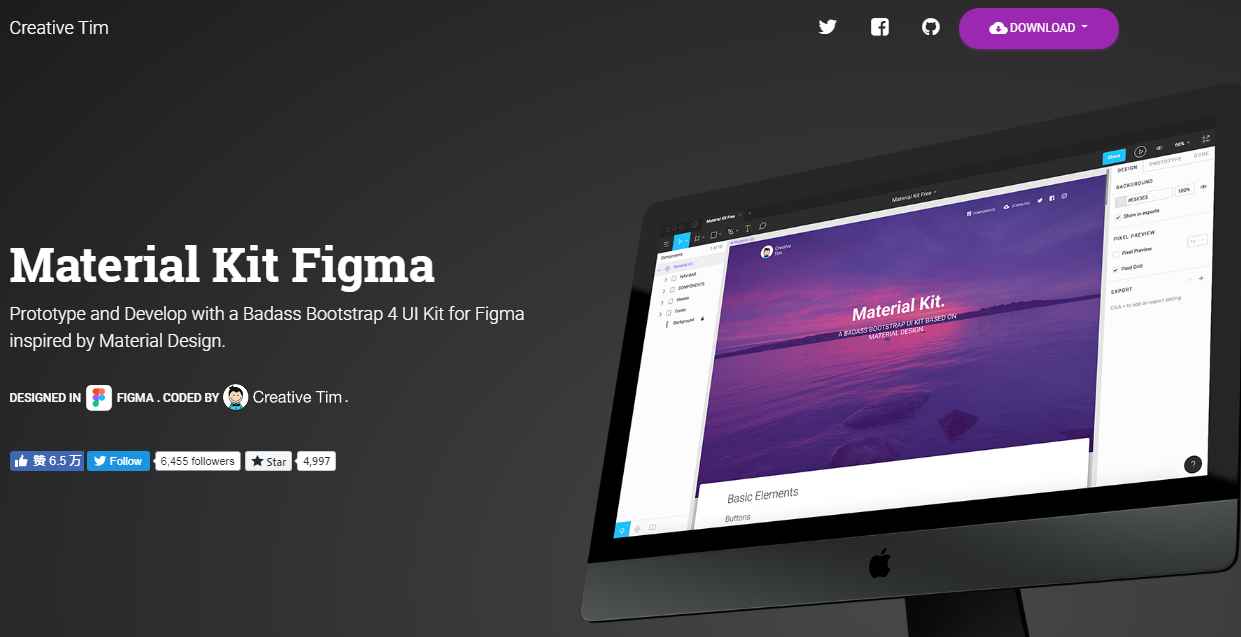
8. Material design Bootstrap 4 UI Kit for Figma

Material Kit Figma is a Bootstrap 4 UI kit with a new design inspired by Google's Material Design. The kit includes three pre-built pages to help you get started faster. You can change the text and images, and each Bootstrap element has been redesigned to help take your project to the next level.
Free download
More material design resources download
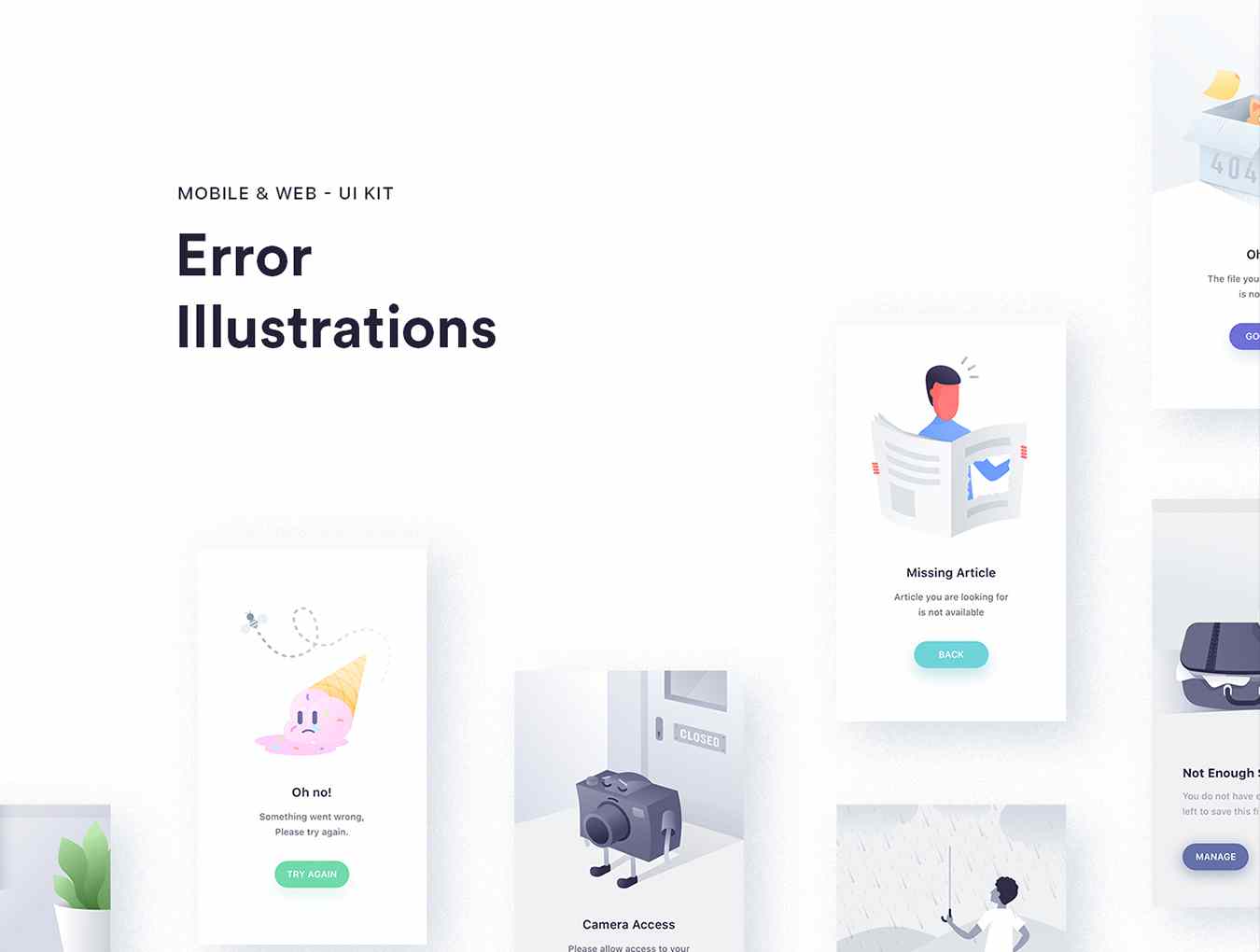
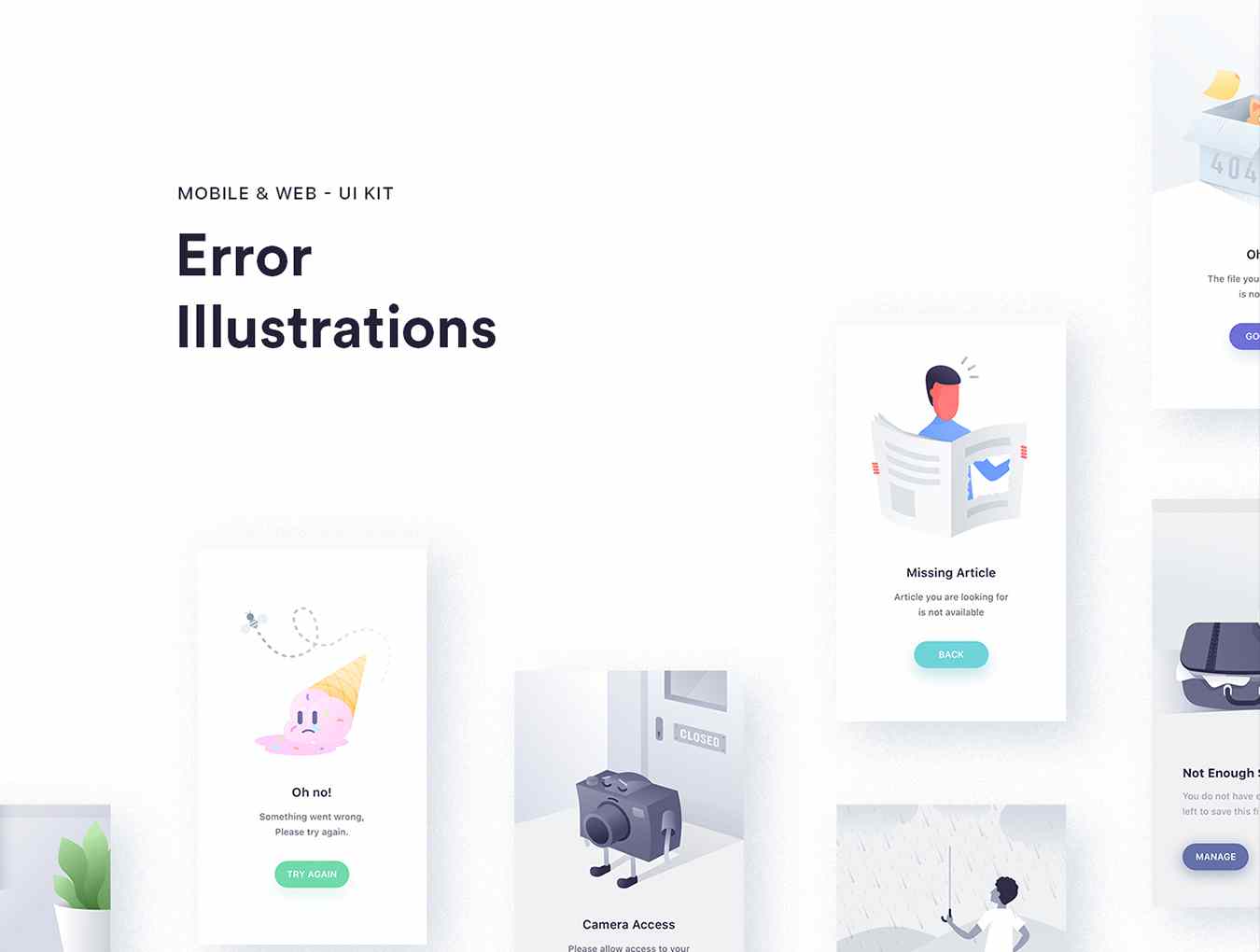
9. Error Illustrations - the empty states Vol 02

This UI kit was created using Sketch and Photoshop. This UI kit will help make your app and web interaction look more interesting. All illustrations are 100% customizable and created with vector shapes. You can change the color and size to meet your needs.
Features:
- Total 32 screens - 21 mobile and 11 website
- Very detailed illustration
- 100% vector - high resolution
- Use free fonts
- 100% editable
- SUItable for Sketch and Photoshop CS6 +
Price: $30
9. Web UI framework Sketch resource

This web UI kit was created by the Toptal team. To learn more about how to use this kit, you can check out their design blog.
Free download
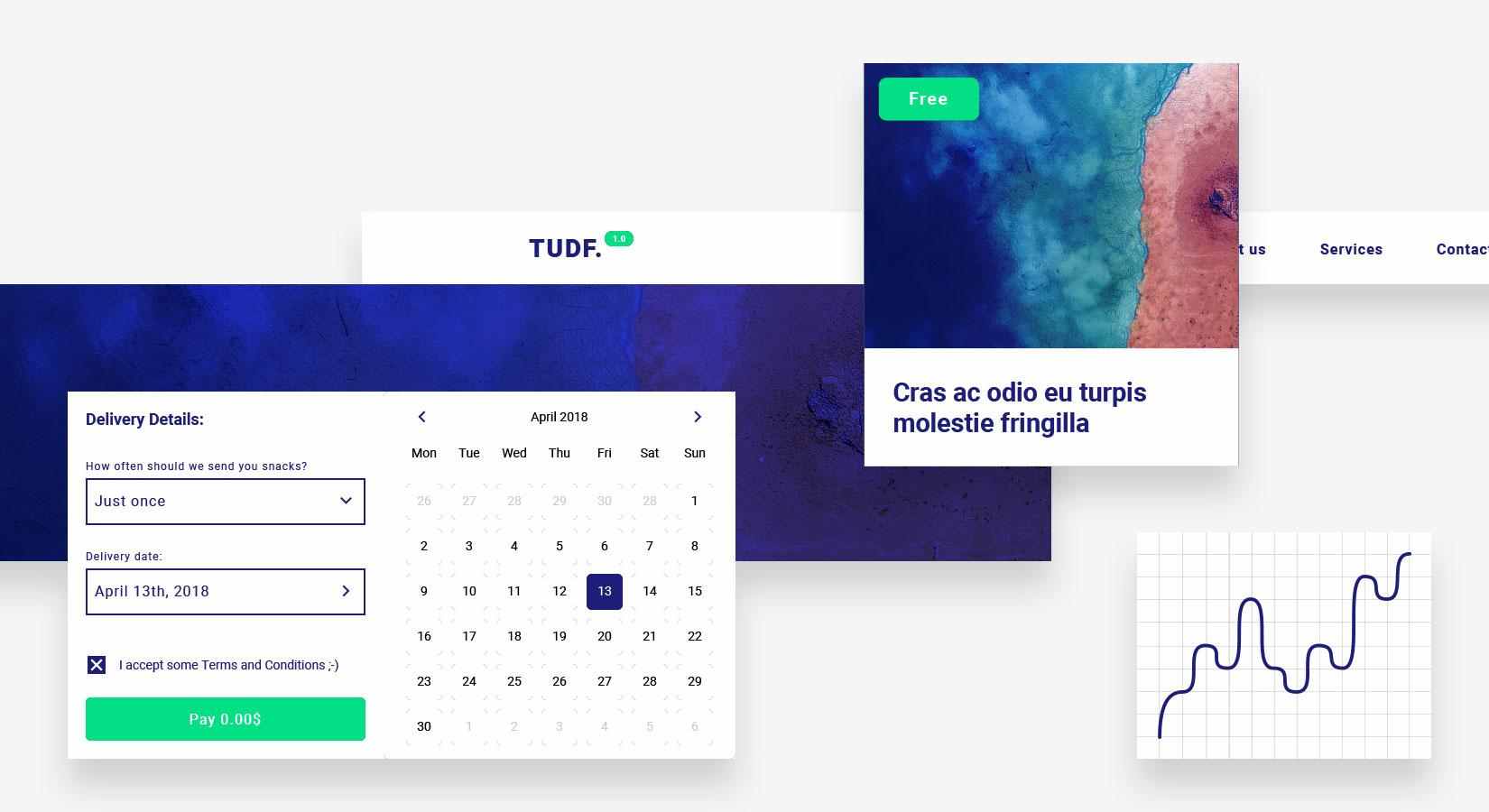
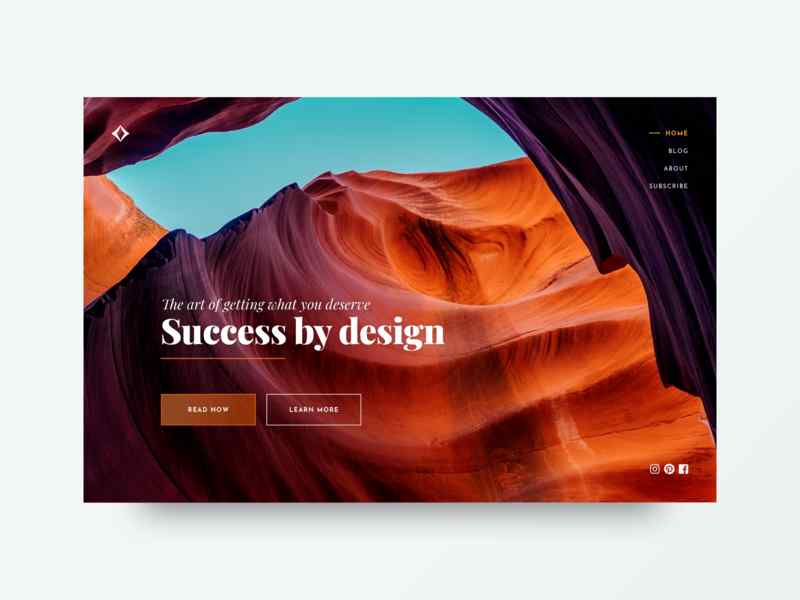
10. Annuacion free web UI kit

This UI kit contains a landing page, Q/A form and contact UI kit, moreover, is based on the superannuation website.
Free download
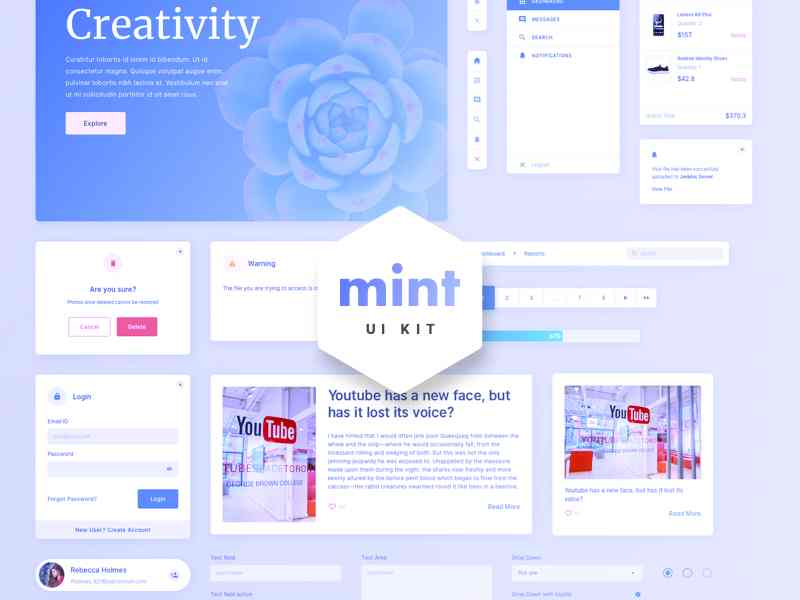
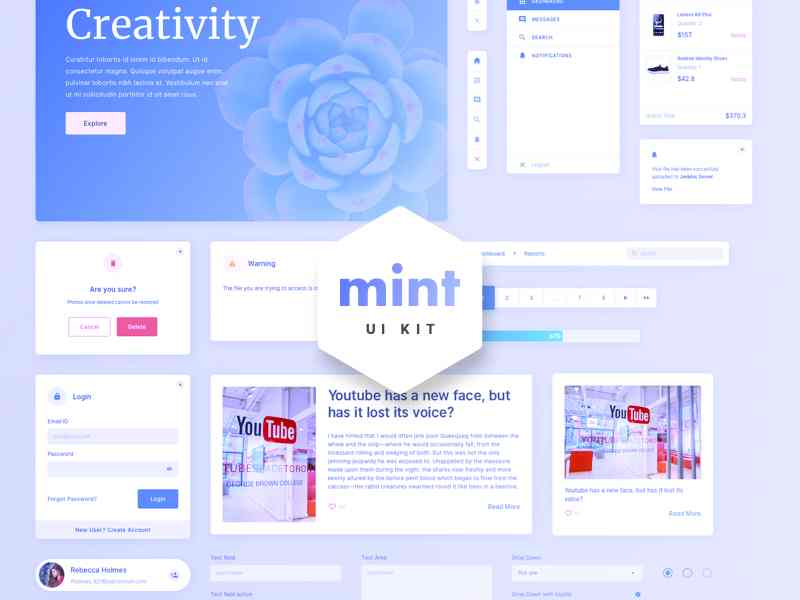
11. Mint-free Sketch web UI kit

This UI kit is very suitable for both commercial and personal projects.
Free download
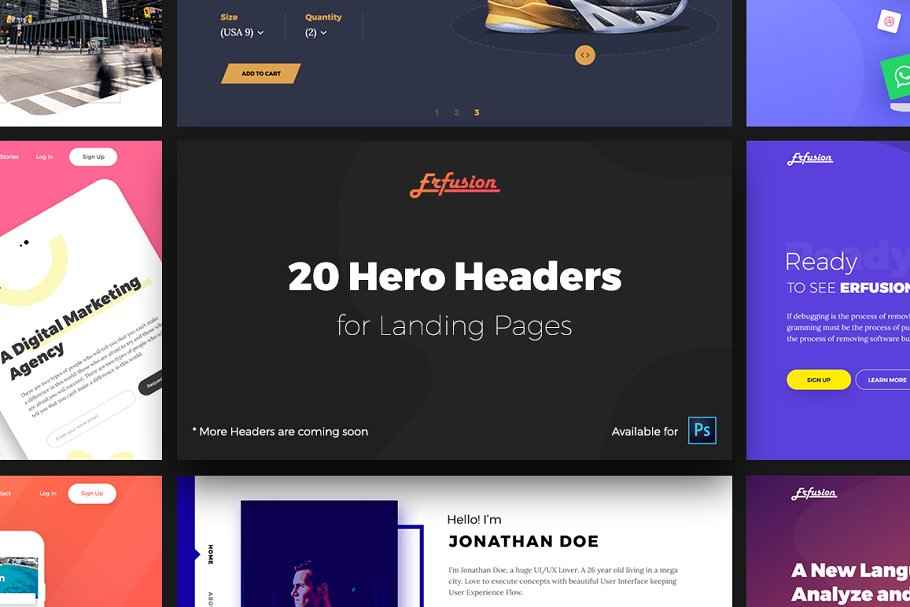
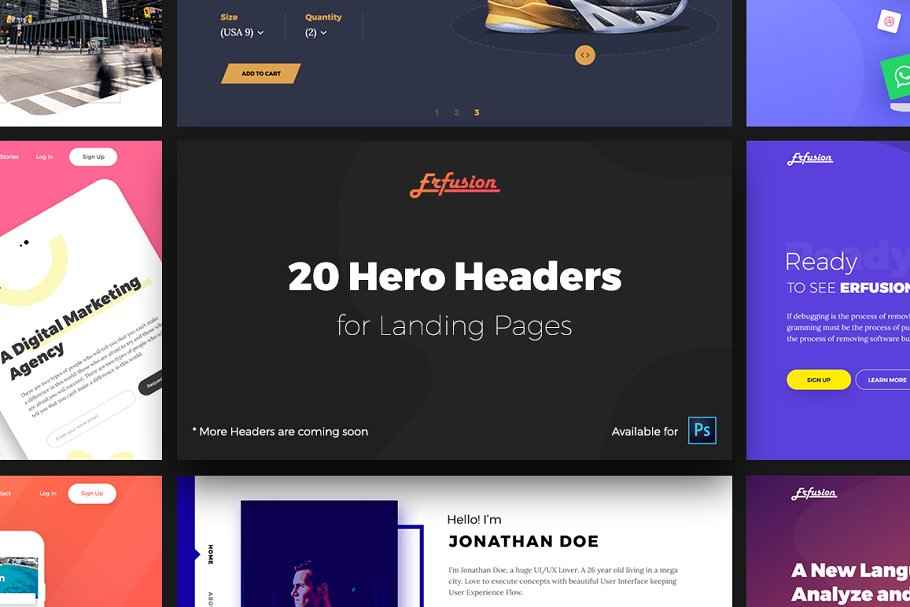
13. Web UI kit - 20 hero headers

Erfusion - is built with modern UI, bright colors and unique layout. It consists of 20 unique Hero headers that can be used in your next landing page design.
All components are fully editable, based on vectors, and pixels perfect. They have well-organized layers that are properly named and grouped. It is also designed for novice designers or developers, so everyone can use it easily.
Tips: Please check all images properly before purchasing the template.
Features:
- 20 PSD files
- Fully vector based
- Smart objects
- Free devices (eg iPhone, laptop, browser, iWatch)
- Pixel perfect design
- Layered PSD
- Vibrant colors
- Changeable font
Price: $9
14. Web freight UI kit

The Freight UI kit is a modern interface with a sophisticated feel. Suitable for your business, blog, app or brand.
The kit includes well-organized Sketch and Photoshop documents, with symbols, text styles and named layers, and more than 20 elegant UI card designs.
Features:
- Elegant design
- Considered typography
- Homogenous color scheme
- Artfully selected images
- Responsive grid system
- 8px baseline grid
- Versatile style for lifestyle, cultural or travel blogging
- Easy to update
- Open source fonts and images
- Free updates
Price: $19
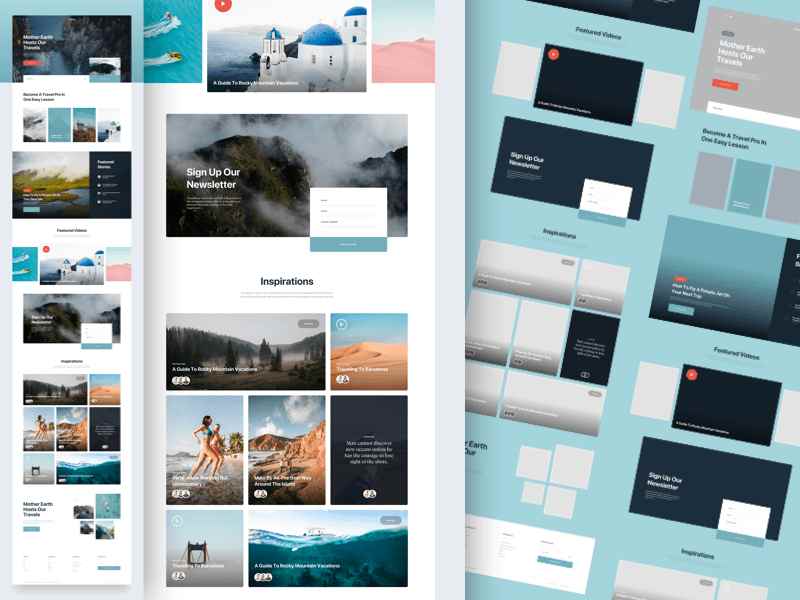
15. Footsteps free travel UI kit

This UI kit is designed for travel websites. With versatile and fully editable, layered on bootstrap grids, this kit will help you quickly code the website.
Features:
- Well organized layer
- CCO picture
- Google font
- All elements required for the web page
Free download
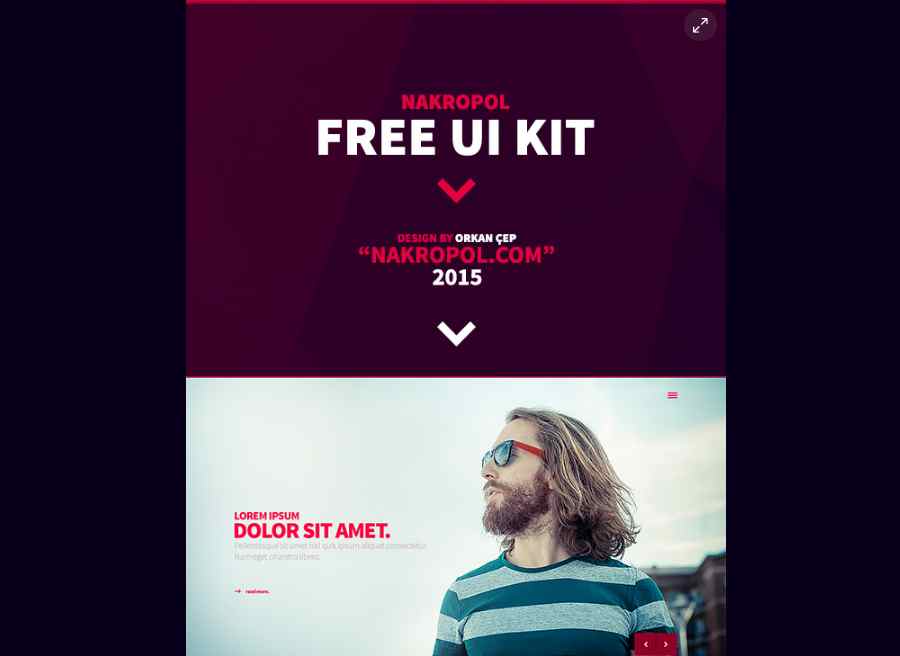
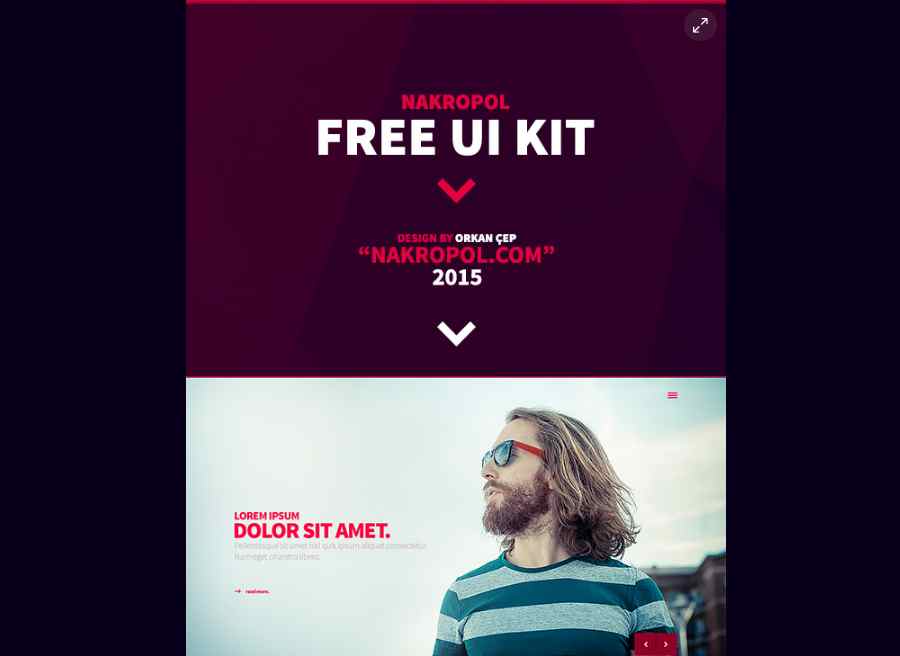
16. Nakropol - free UI kit (Web / Mobile)

Nakropol is a free UI kit for creating web and mobile projects.
Features:
- 2 PSD files
- Fully editable file
- Resizable
Free download
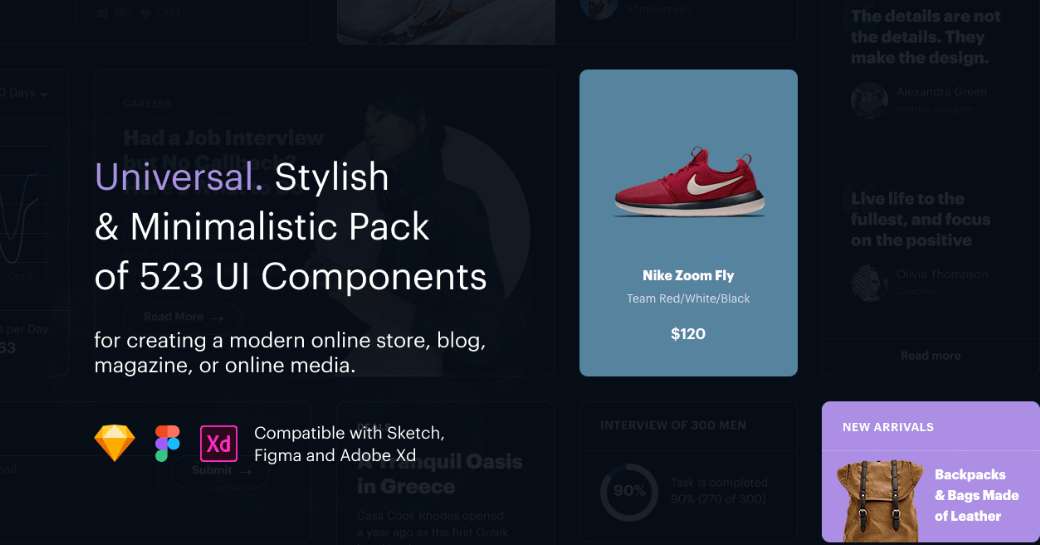
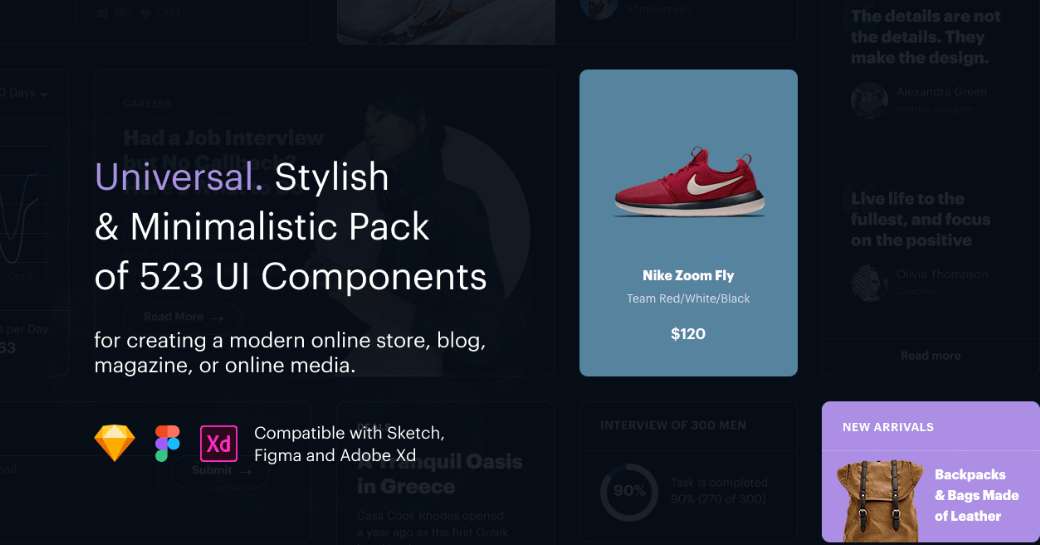
17. Universal web UI kit + free version

This is a UI package with 523 universal, personalized and minimal UI component.
Features:
- Fully customizable
- 100% vector
- Well organized layer
- All files contain two colors and fonts (Graphik and Roboto Slab&Lato)
Free download
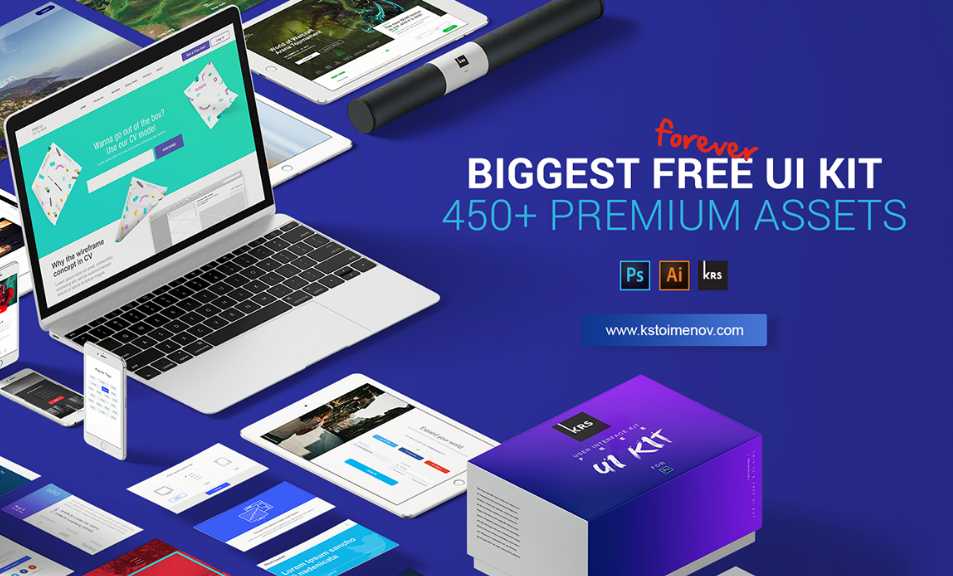
18. Biggest free UI kit

Features:
- Free Google fonts
- Vector Graphics
- Easy to use
- Pixel perfect
- Perfect layer organization
- Clear file structure
Free download
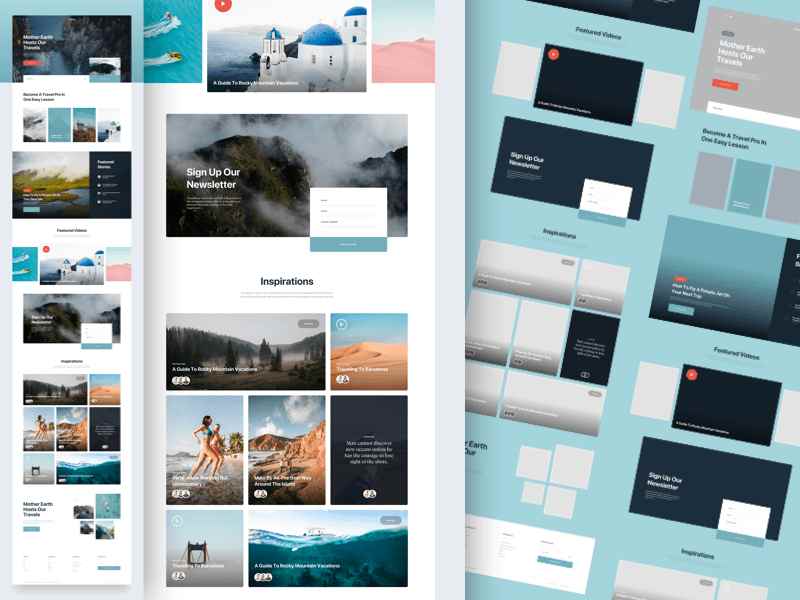
19. MI travel web template Sketch resource

MI Travel is a Sketch blog template that helps you build travel websites and creative blogs with a simple style. The design includes six artboards, all of which are fully editable, layered and well organized.
Free download
20. Color style guide template Sketch resource

Use this color style guide to save you a lot of design time. Feel free to download and customize this Sketch template for your own projects!
Free download
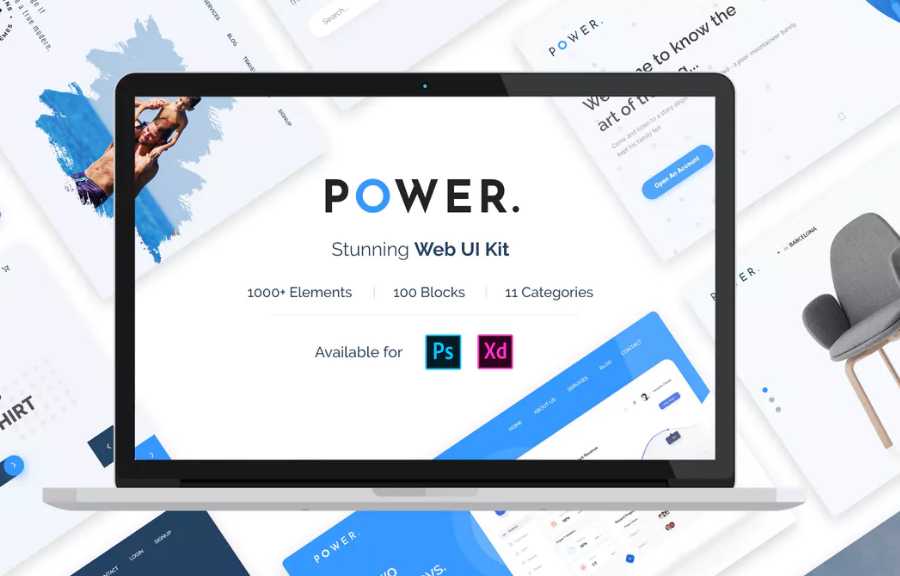
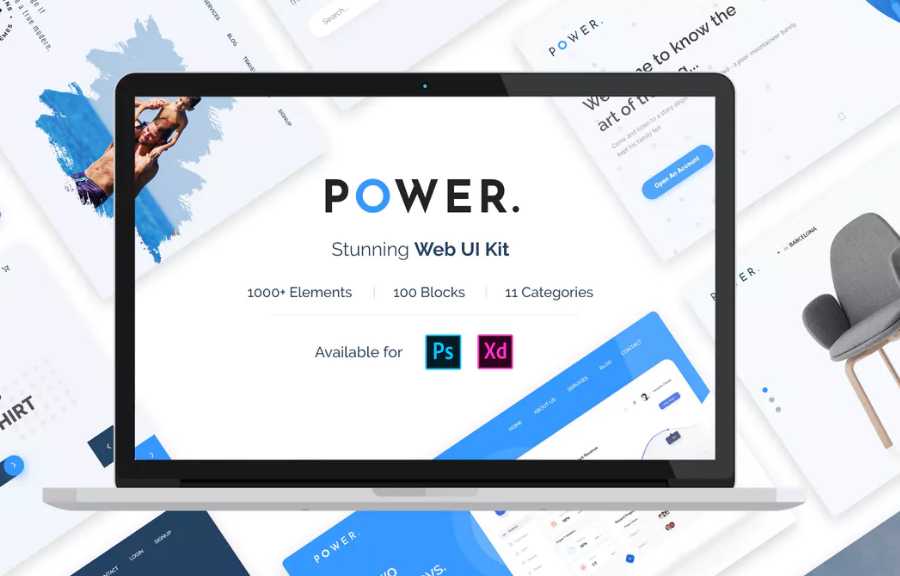
21. Power web UI kit

Power is a very modern web UI kit. It can be used for various types of websites, such as commercial websites, prototypes, application websites, etc.
Features:
- Includes PSD, XD and JPEG files
- Well organized layer
- Editable text, images, and colors
- Free Font
- Free icon
- Pixel perfect
- Free update
- Help document
Free download
22. Gorko - creative UI kits Sketch template

Features:
- More than 70 element blocks UI kits
- Sketch files are well organized and named accordingly, so they are very easy to customize and update.
- Shape Object is used for all designs
- Free Google web fonts
- Simple, unique, modern style
- Clean layout
- Pixel perfect
Free download
23. Capeto web UI kit

Features:
- 160+ high-quality UI components
- 1k + UI elements
- Vector based
- Layers carefully named & grouped
- 100% Google fonts
Free download
24. Web - masters corporated site free PSD template UI kit

Free download
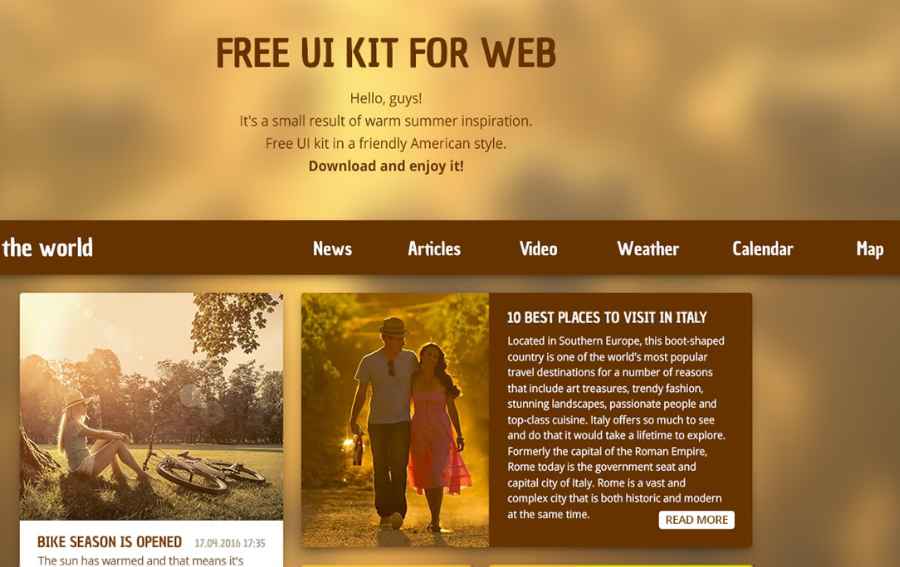
25. Free UI kit for web page - learning project

Free download
26. Free web UI kit for Photoshop

Free download
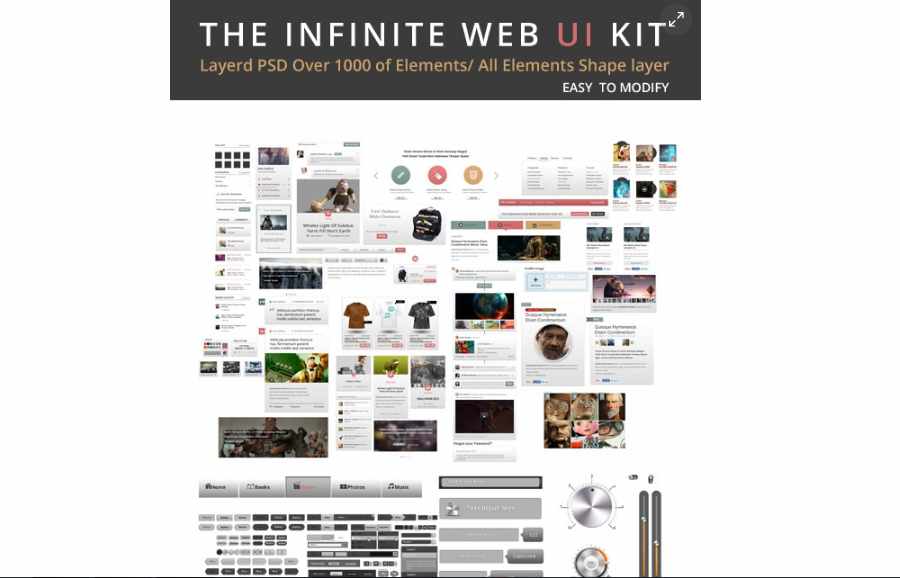
27. Free the infinite web UI kit

Free download
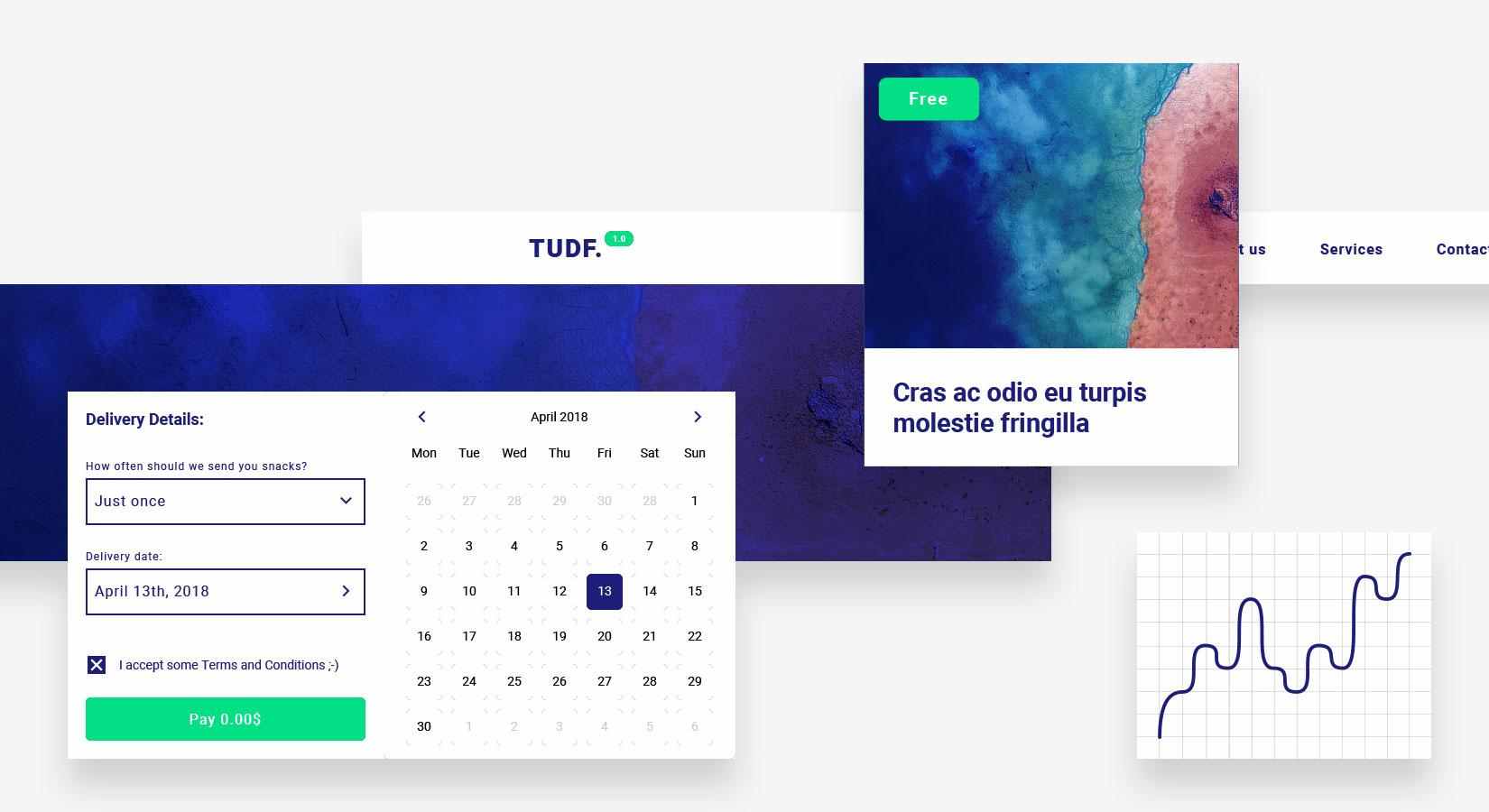
28. Bootstrap web UI kit — landing page [FREE PSD]
![Bootstrap Web UI Kit — Landing page [FREE PSD]](jpg/28-2.jpg)
Free download
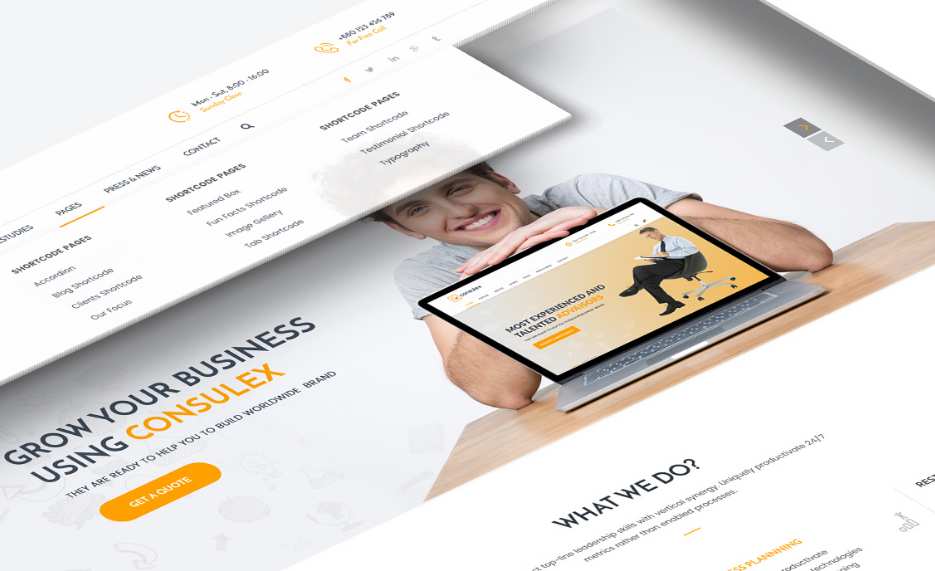
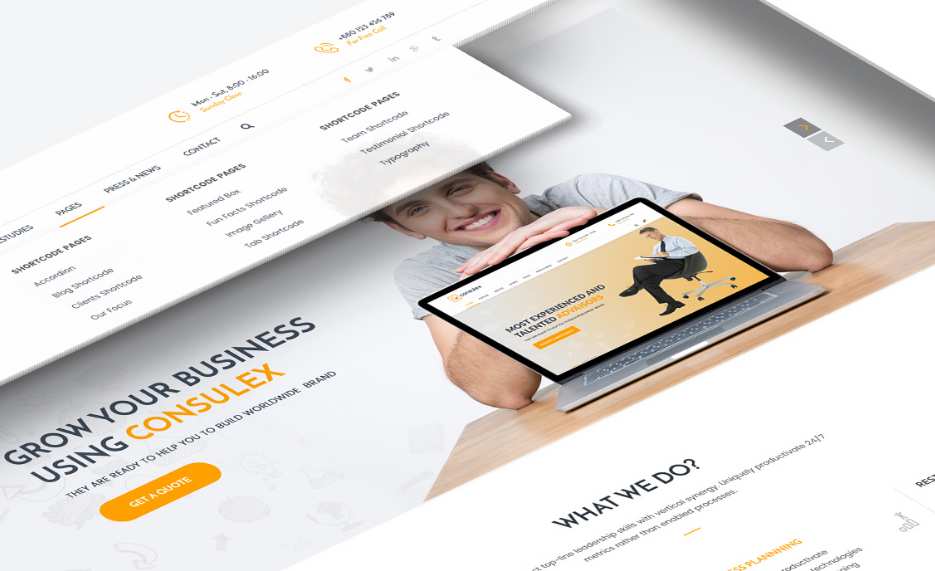
29. Consulex free UI kit & web theme

Free download
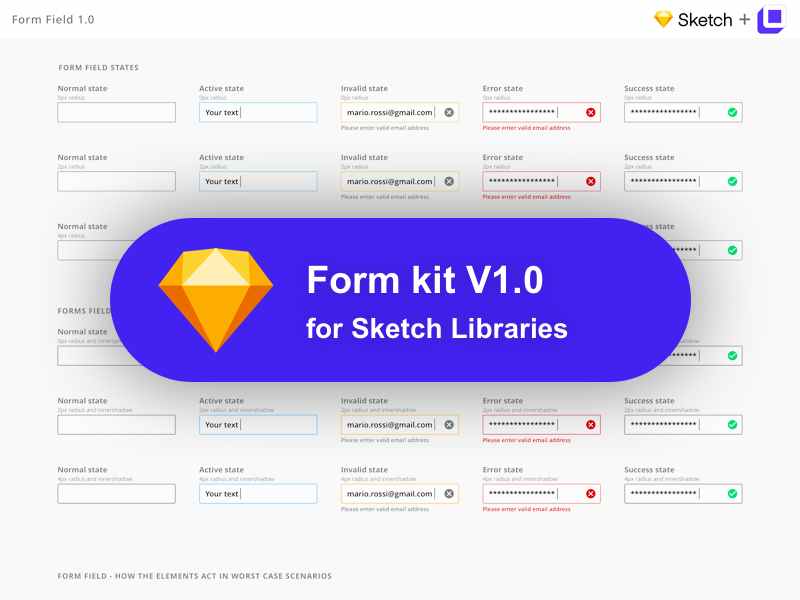
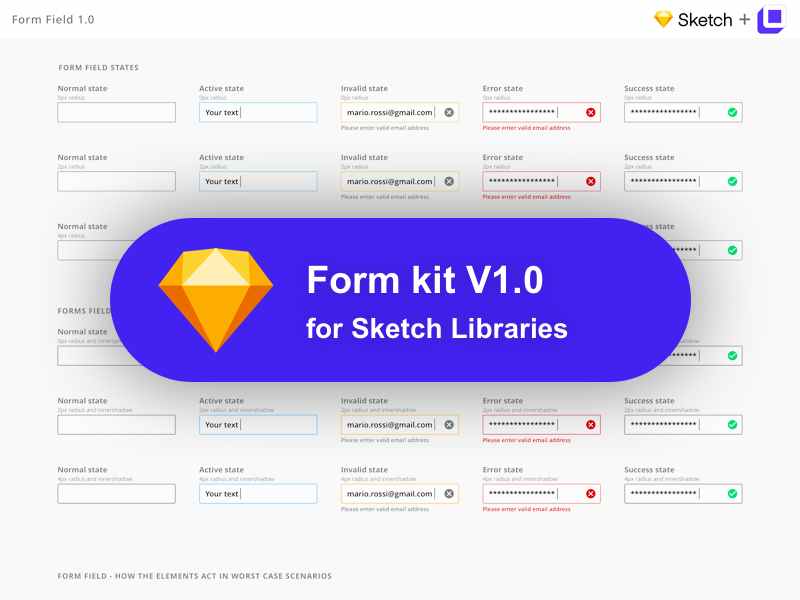
30. UI Kit form 1.0

Free download
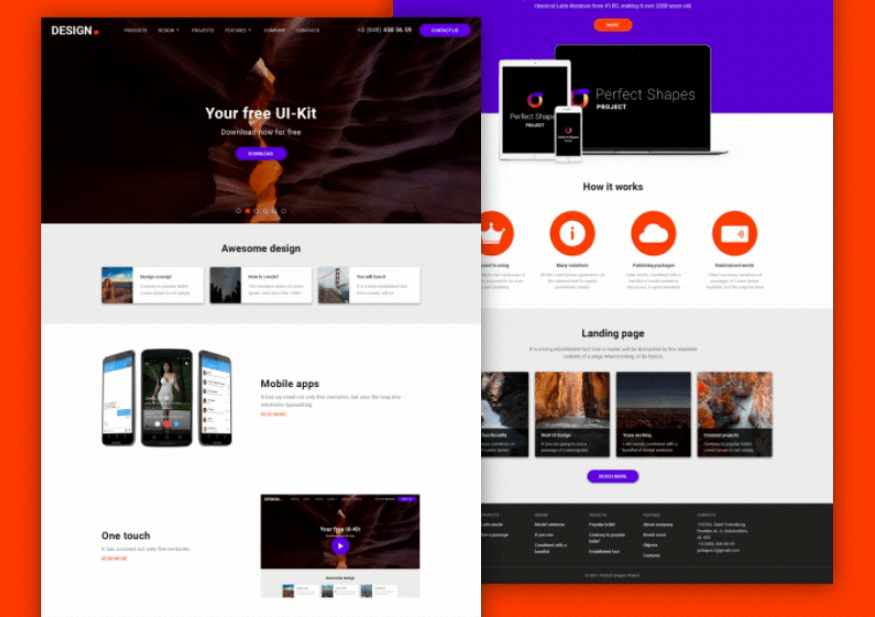
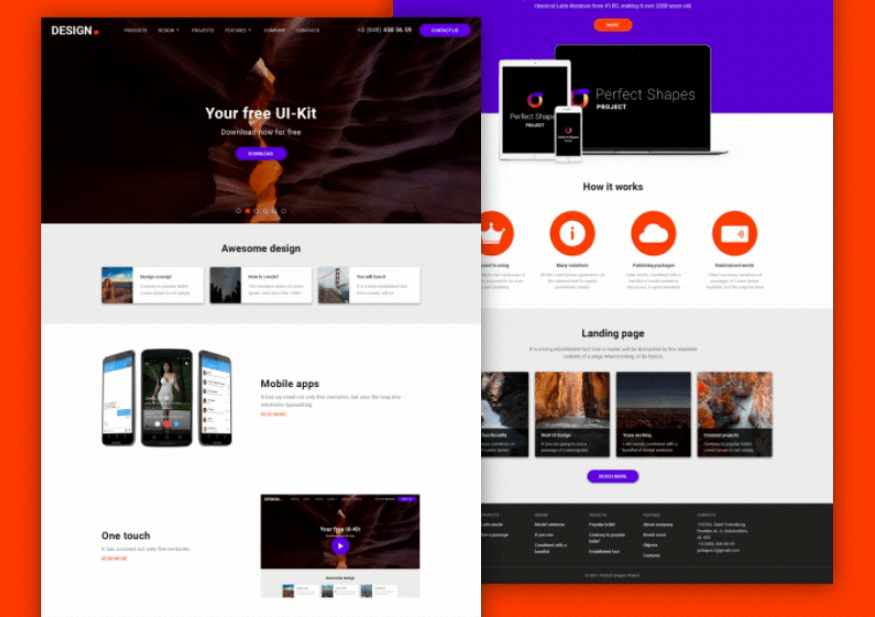
31. [PSD&Sketch] Free UI kit by perfect shapes project

Free download
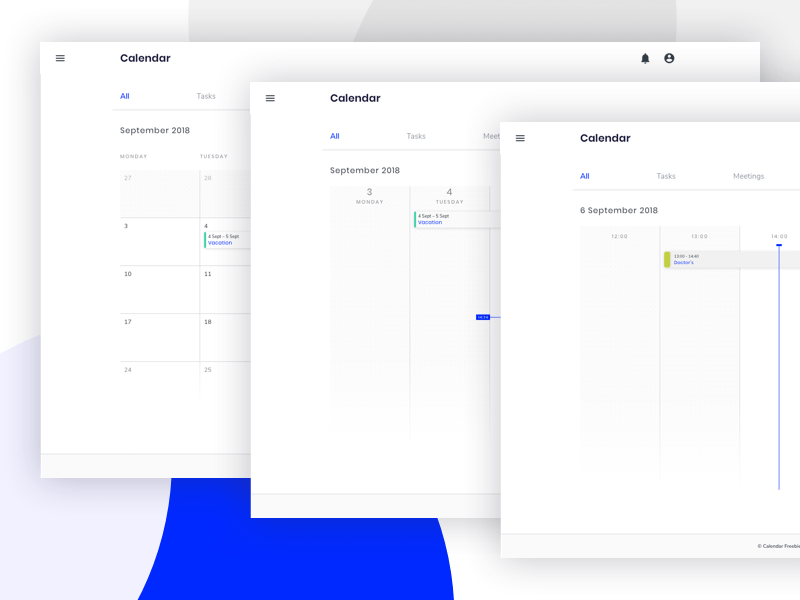
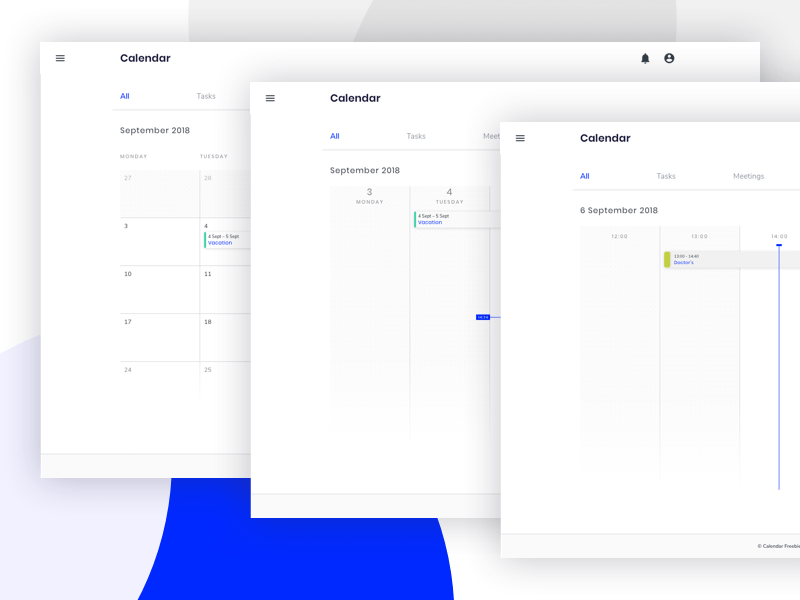
32. Web calendar UI Sketch resource

Free download
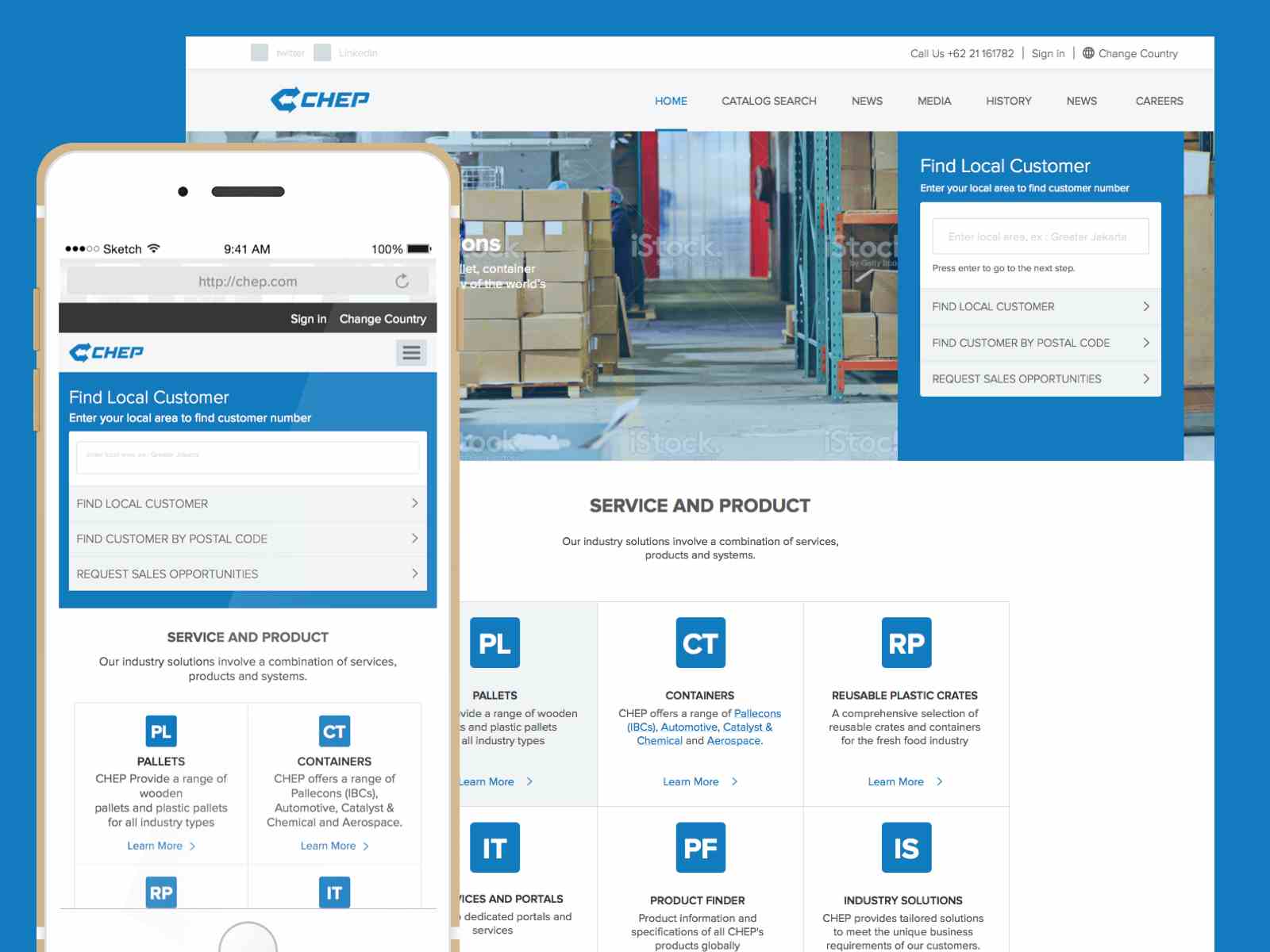
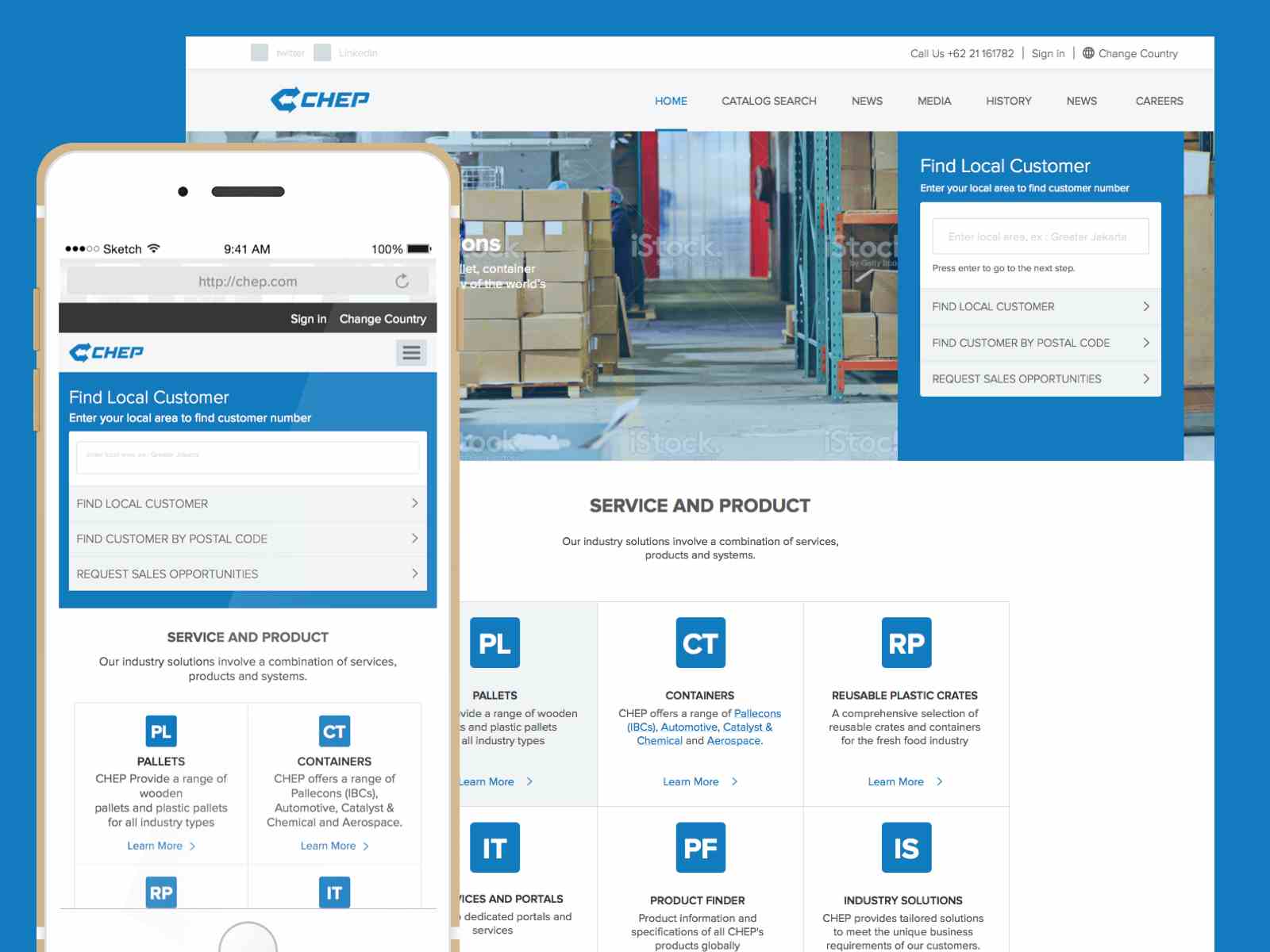
33. Responsive company website Sketch resource

Free download
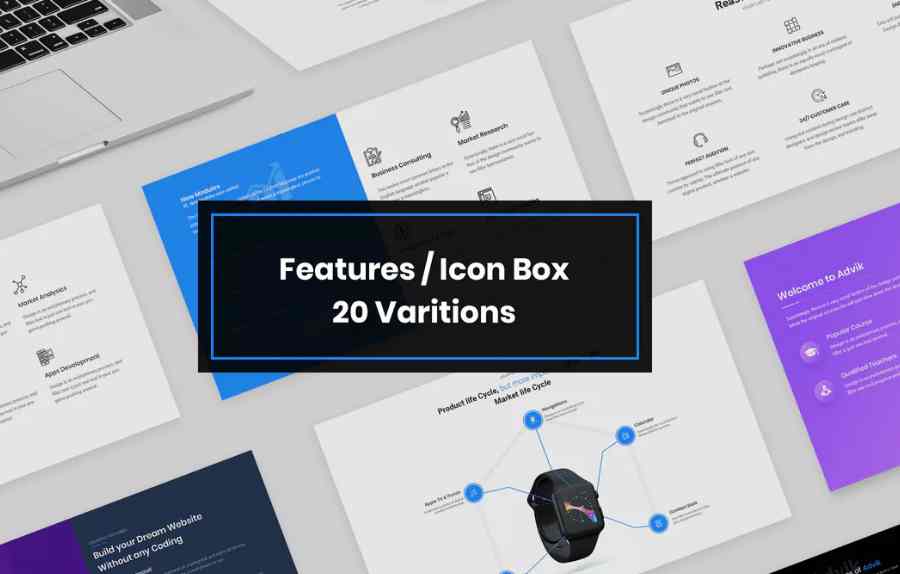
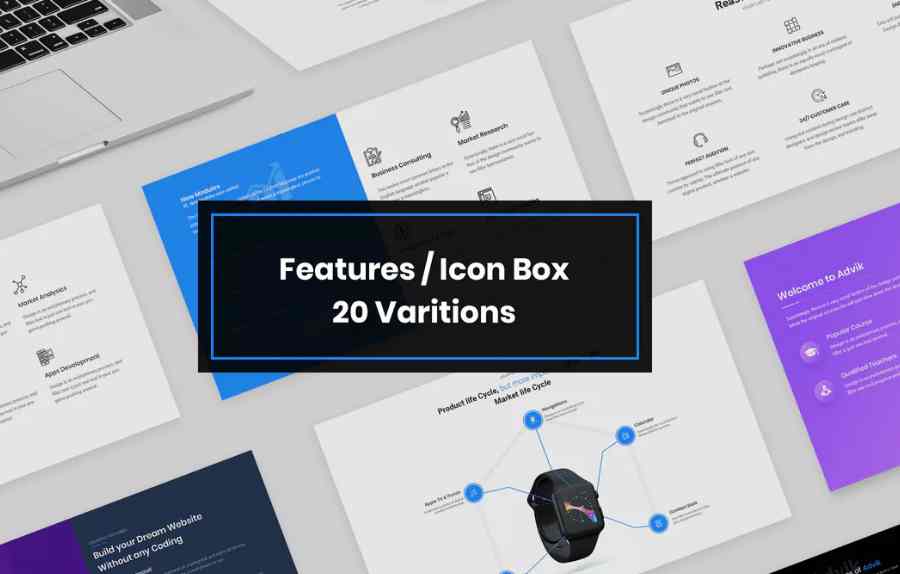
34. 20 features / iconBox design web-UI kit

Free download
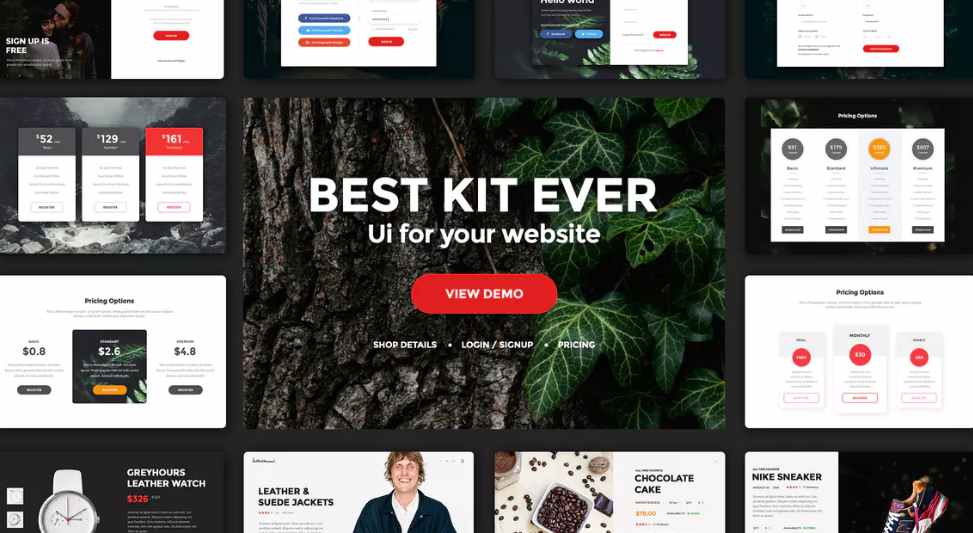
35. Multipurpose web UI kit

Free download
More web UI kit resource :
36. Sketchappsources
37. Elements.envato
38. PSDDD.co
39. UI8.net
40. Dribbble
41. Behance
42. the.dsgnr
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free


































![Bootstrap Web UI Kit — Landing page [FREE PSD]](jpg/28-2.jpg)