A UX sitemap, also known as a site architecture sitemap or visual sitemap, is essential for planning a website's structure. A well-constructed sitemap can significantly help designers and developers visualize the website's hierarchy, user flow, and content organization.
This article will explore the concept of a sitemap, its importance, and the steps to create one. Additionally, we will showcase 20 of the best sitemap designs to inspire your own projects. Let's get started!
What is a UX sitemap?
A UX sitemap is a detailed list of all the pages on your website and the relationships between them. Typically organized in a tree-like format, it provides a bird’s-eye view of the website's entire content structure and outlines how users will navigate from one page to another. Unlike the sitemap shown to users for navigation purposes (like an HTML sitemaps), a UX sitemap is primarily used for internal planning, designing and development.
It acts as a blueprint of your website's content layout, much like a directory in a shopping mall. When you visit a mall, you rely on directories to navigate between floors using elevators, escalators, or emergency exits, and to find your way from one section to another.
Similarly, a sitemap defines the size and scope of your product, delineating each area's purpose and guiding users seamlessly through the content.
Why does a UX sitemap matter?
Designing a UX sitemap is a crucial step in web design, especially in the early planning process. By starting with a well-constructed sitemap, the entire web development process becomes more efficient and effective, leading to a successful and user-friendly website. Here are some key benefits of designing a UX sitemap:
It enhances user experience
First and foremost, by planning the site's layout in advance, it prioritizes the needs and behaviors of its users. This means users can easily find what they are looking for without unnecessary clicks or confusion. An intuitive sitemap reflects the natural flow of user journeys, reducing friction and enhancing satisfaction.
It takes into account user expectations and common paths, ensuring that key information is always within easy reach.
It simplifies communication
A UX sitemap makes it easier to communicate ideas about site structure, simplifying communication and collaboration. By presenting a tangible layout, a sitemap minimizes misunderstandings and sets clear expectations about the website's design and functionality, fostering better collaboration and decision-making throughout the project lifecycle.
For example, during a meeting with stakeholders, a visual sitemap can clarify how different sections of the website will interconnect, ensuring everyone is on the same page regarding the site’s architecture.
It facilitates content planning and project management
A sitemap helps identify all necessary pages and their hierarchy, streamlining the content creation process and ensuring nothing important is overlooked. For example, the sitemap for a travel blog outlines categories like Destinations, Travel Tips, Reviews, and About Us. Under Destinations, there are subcategories for different continents and countries. This structured approach ensures that the content team knows exactly what articles to produce and how to categorize them.
Moreover, sitemap also helps in project management, such as allocating tasks, setting deadlines, and tracking progress.
For example, project managers can use the sitemap to assign content creation tasks to writers and designers based on the site's structure, ensuring that the project stays on track and within scope.
It helps make changes & scale
A UX sitemap makes it easier to scale and make changes to your site. Properly organizing a website's page structure allows for websites to grow organically over time and better optimize essential pages.
New pages can be easily added to existing navigational structures rather than the frequent, common and painful full-site redesigns of yesteryear.
It improves SEO
A well-structured UX sitemap can significantly improve a website's SEO. By organizing content logically and ensuring that all pages are accessible, search engines can crawl and index the site more effectively. This ensures that important pages are more likely to be discovered and ranked higher in search engine results, driving more organic traffic to the website.
How to design a UX sitemap for your websites
Design a UX sitemap for your websites involves organizing your website’s content in a logical and user-friendly way. Here’s a step-by-step guide to help you create an effective UX sitemap:
Step 1: Define your goals and user needs
Start by clearly identifying your website’s primary objectives, such as increasing sales, providing information, or offering services.
Next, research your target audience to understand their needs, preferences, and behaviors. This involves creating user personas and mapping out user journeys to ensure the site structure aligns with user expectations.
This clarity guides the structure and content of your site, ensuring it aligns with business objectives and meets user expectations, enhancing overall effectiveness.
Step 2: Inventory your content
Conduct a thorough review of your existing content to evaluate its relevance and quality. List all the content you plan to include on your website, such as pages, posts, media files, and downloadable resources.
In this way, you can identify gaps where new content is needed and plan for its creation. This step ensures that all necessary content is accounted for and organized, providing a solid foundation for your sitemap.
Step 3:Organize content into categories
Define broad categories and subcategories that make sense to users. Group similar content items together based on their subject matter, purpose, or user needs. This categorization makes it easier for users to find what they need quickly and intuitively.
Remember to use logical and user-friendly names for categories to enhance navigation and user experience.
Step 4: Create a hierarchical structure
Arrange your categories and content in a hierarchical structure, moving from general to specific. This establishes a clear and intuitive navigation framework, guiding users through the website seamlessly.
You can use visual aids, such as flowcharts or tree diagrams, to map out this structure.
Step 5: Review and iterate
Present the draft sitemap and wireframes to team members, stakeholders, and potential users for feedback. Conduct usability testing to identify any issues or areas for improvement. Use this feedback to make necessary adjustments to the sitemap, ensuring they better serve user needs and business goals.
This iterative process helps refine the structure and enhances the overall user experience.
15 best UX sitemaps examples and templates
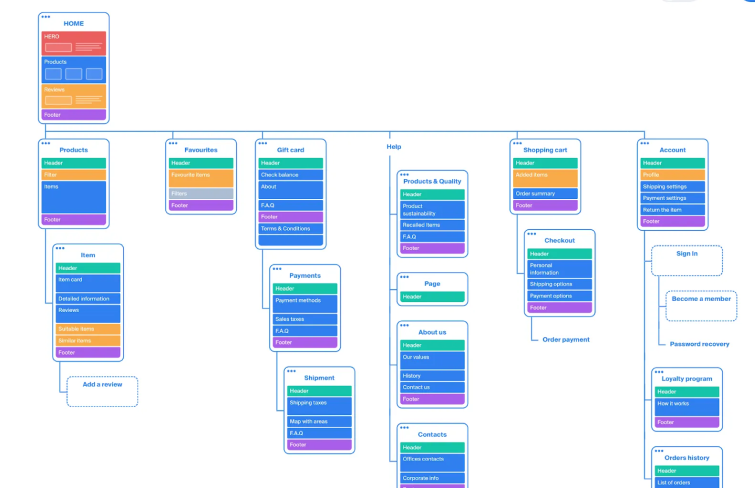
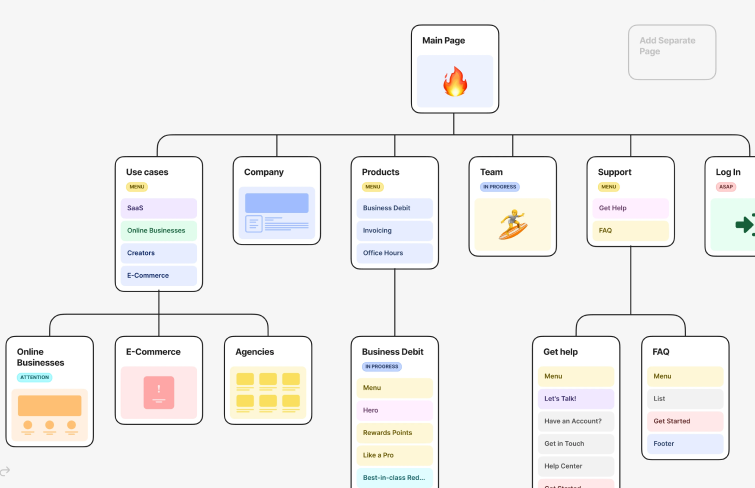
1.Detailed visual sitemap template for E-commerce website from Octopus
This sitemap creator for building website structure & UX architecture from Octopus allows you to build your website structure in real-time and rapidly share it to collaborate with your team or clients. It includes full editable information about page sections for every webpage.
Moreover, it also allows you to export sitemap XML from visual sitemap and submit it to Google, Bing and other search engines to improve your visibility and SEO.
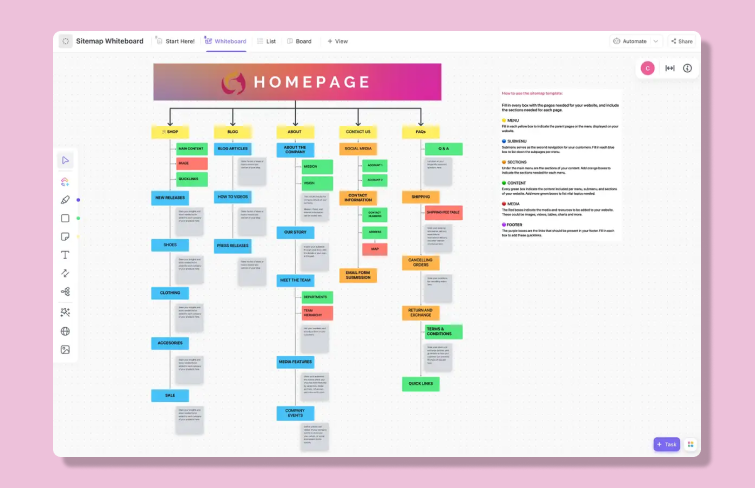
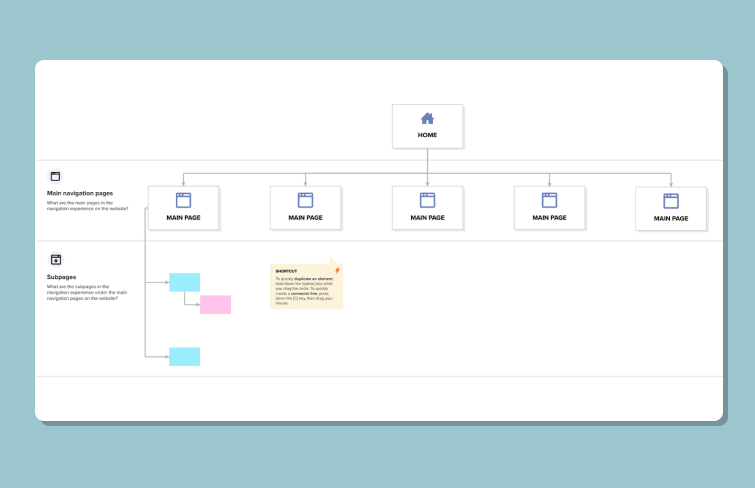
2.Sitemap whiteboard example project from Clickup
ClickUp's
Sitemap Whiteboard Template simplifies the sitmapping process, allowing you to visualize your site structure in one place, collaborate with teammates in real-time, and create an organized plan ready for implementation. Its drag-and-drop functionality makes it easy to modify any part of your sitemap, ensuring a smooth and efficient website building process.
The template also enhances project management with tagging, nested subtasks, multiple assignees, and priority labels, ensuring efficient organization and comprehensive tracking of your website's development.
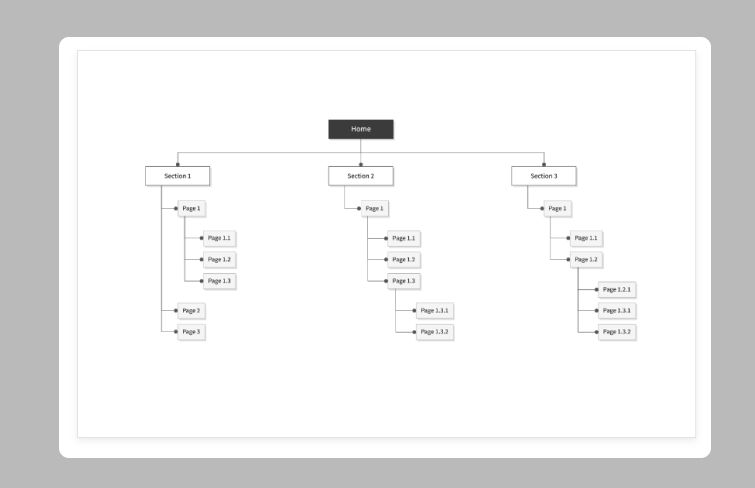
3.Blank Sitemap Template from Moqups
If vibrant, emoji-filled sitemap examples feel overwhelming, simplify with the basic, no-frills sitemap template from Moqups.
This template offers a clean, straightforward approach, allowing you to focus purely on your website's structure and organization without any distractions.
Ideal for those who value minimalism and clarity, this template ensures you stay on track with a clear and efficient sitemap.
4. Interactive sitemap example from Flowmapp
Flowmapp's interactive visual sitemap builder comes with a page editor and prototyping features. It allows you to create your site structure collaboratively and map out your ideas creatively. You can add custom labels, icons, and emojis for personalized touches, highlighting priorities and special considerations.
Additionally, it provides tools for real-time collaboration, making the design process more efficient and engaging.
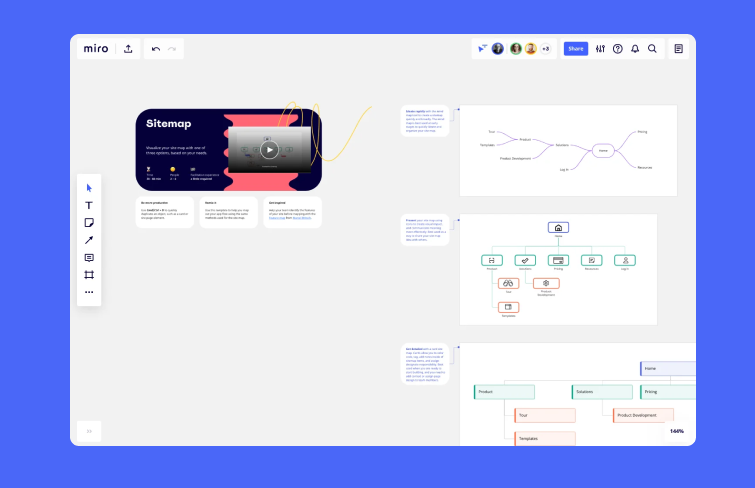
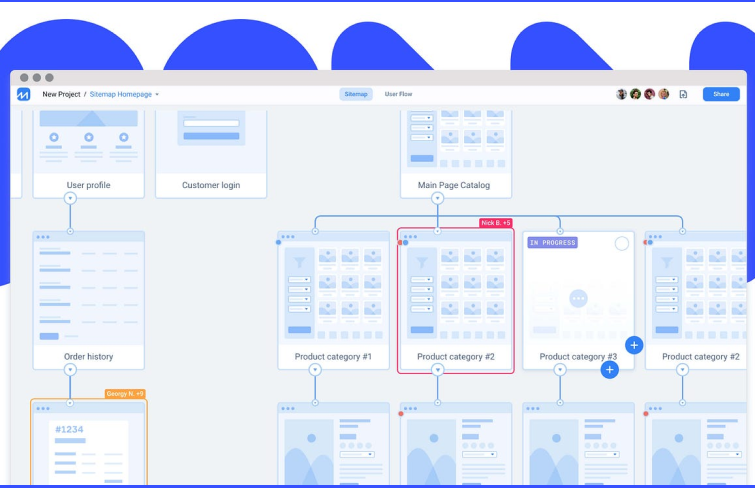
5.Sitemap Template from Miro
Miro's sitemap template lets you effortlessly lay out the hierarchical structure of your web pages. It offers three visualization options: a mindmap, a minimal flowchart, or a more detailed flowchart, catering to different needs and preferences. Additionally, it facilitates collaboration by allowing you to invite others to view and leave comments on your sitemap, ensuring comprehensive feedback and refinement. This makes the entire planning process more interactive and efficient.
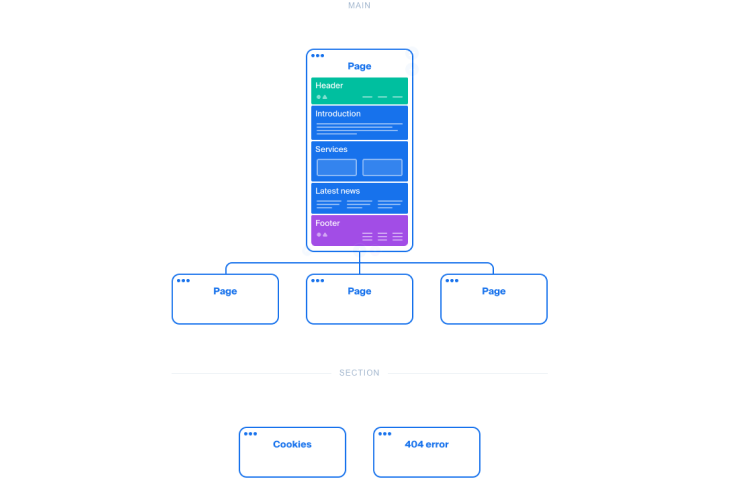
6.Basic sitemap template from Mural
This is a clean, simple sitemap template from Mural that allows you to quickly and easily visualize flows, maps, processes, hierarchies, journeys, and more. You can enhance your sitemap by adding ideas, action items, and notes as sticky notes or text boxes, providing additional design clarity.
This template is perfect for building intuitive visualizations and ensuring that every aspect of your website's structure is thoughtfully planned and clearly communicated.
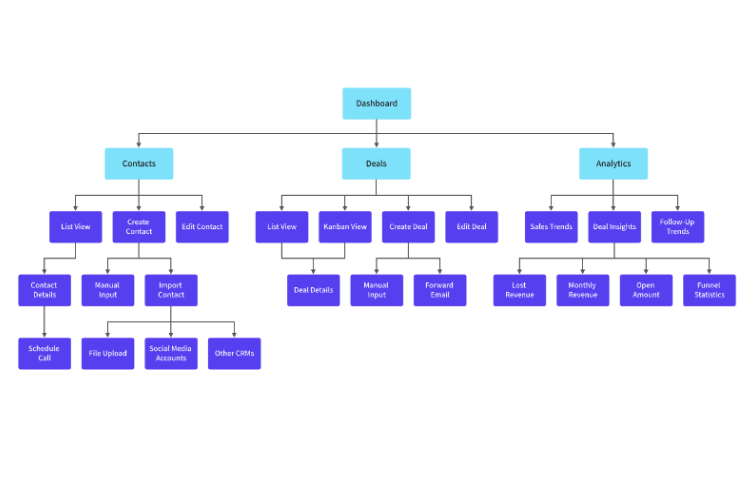
7.CRM sitemap template from Moqups
This
CRM sitemap templates allow you to map out the structure of your upcoming CRM system. You can add or remove components to ensure that the template you are building will reflect your business needs accurately.
Combined with the real-time collaboration feature Moqups offers, you and your team can work together efficiently, and spend less time mapping the structure of your next CRM software but more time focusing on vital technical details.
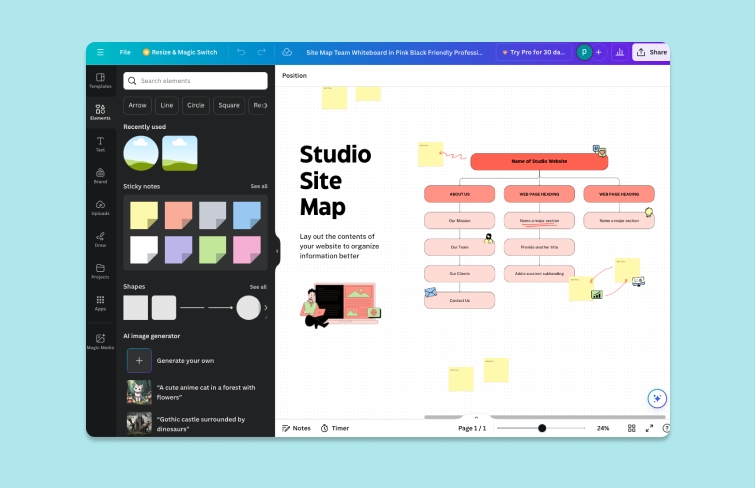
8.Studio sitemap template from Canva
Canva's fully customizable studio sitemap template lets you effortlessly navigate and organize your website structure. With Canva's extensive library of design elements, including icons, shapes, and images, you can easily tailor the template to meet your specific needs. This allows you to focus more on the overall planning and management of your website, spending less time on visual design.
Additionally, Canva's intuitive interface and drag-and-drop functionality ensure a smooth and efficient design process, helping you create a well-organized and visually appealing sitemap with ease.
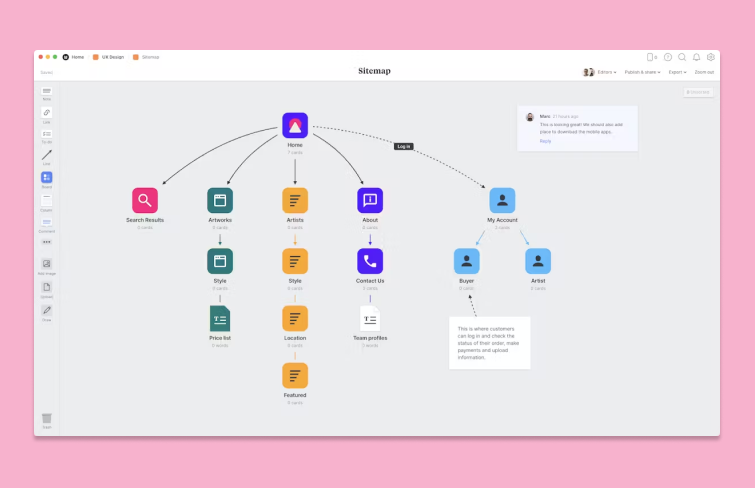
9. Sitemap template from Milanote
Milanote's sitemap template allows you to create a dynamic and interactive map of your website by connecting lines, adding text, images, videos, and links, and placing boards within boards. This flexibility ensures a comprehensive and detailed visualization of your site's structure.
Once the sitemap is complete, you can invite your content and development teams to contribute their ideas and feedback directly to the boards. This collaborative approach streamlines the planning process, ensuring all team members are aligned and actively engaged in the development of the website.
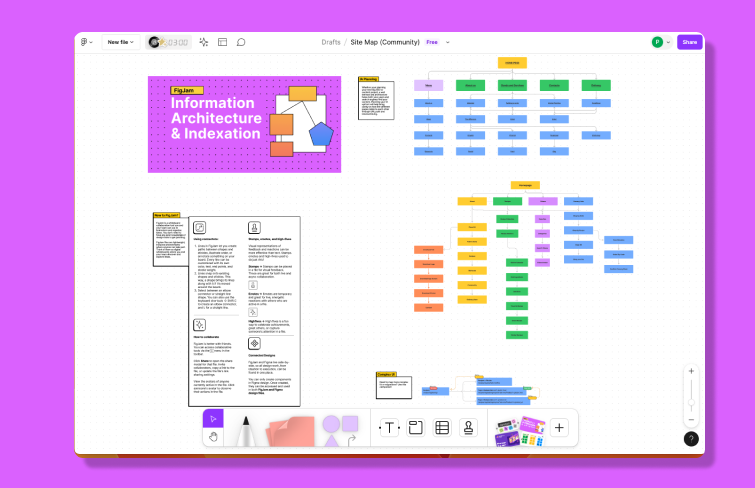
10.Information architecture & indexation sitemap template from FigJam
FigJam offers a versatile sitemap template designed for brainstorming and organizing ideas collaboratively. As a whiteboard collaboration tool, it provides two basic sample content templates that can be easily edited to suit your specific needs. Additionally, for more complex projects, it includes a detailed template to map out intricate sitemaps. This flexibility allows you to tailor the sitemap to various project requirements, ensuring a clear and organized website structure. FigJam's collaborative features also enable team members to contribute and refine ideas in real-time, enhancing the overall planning and development process.
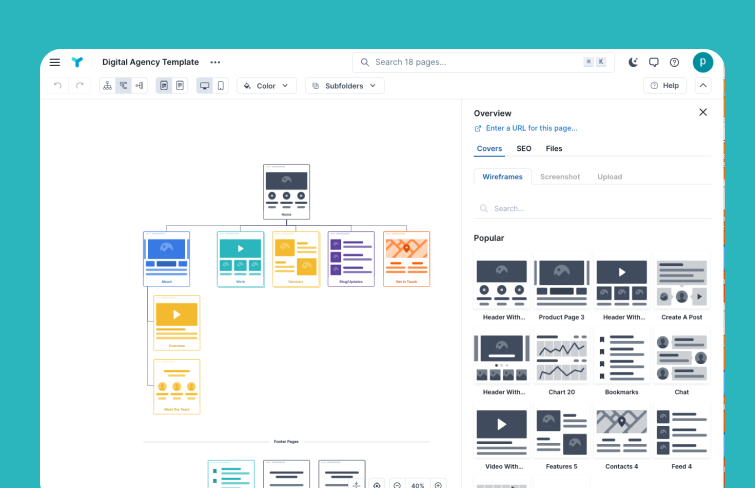
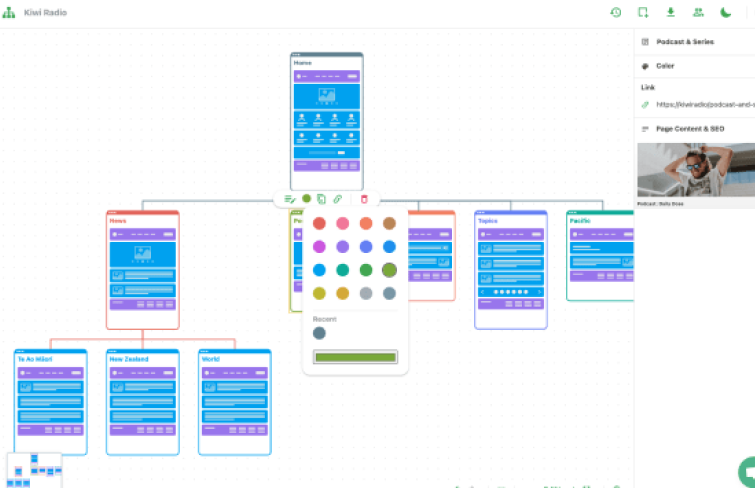
11. Digital agency sitemap template from Rarchy
Rarchy's digital agency sitemap template stands out as a powerful visual sitemap builder and website mapping tool. It enables you to meticulously plan your page content by adding individual page sections within your visual sitemap.
With a selection of wireframe templates for each page section, the template allows you to customize each section to fit your project's specific needs, ensuring a comprehensive and well-organized site structure.
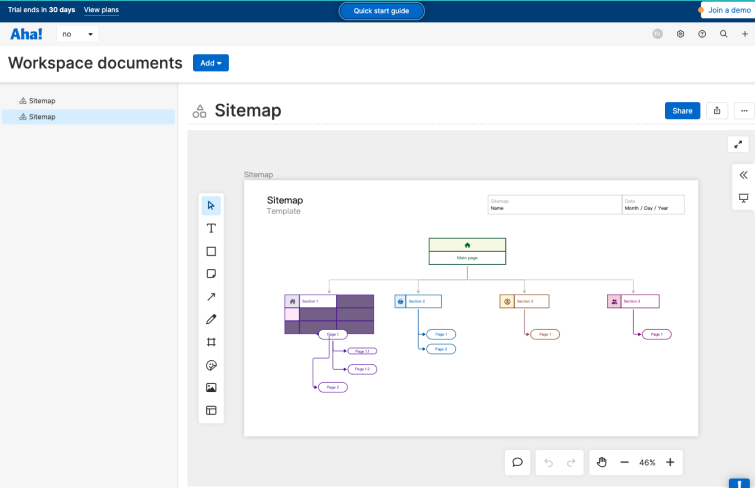
12. Color-coded sitemap template from Aha!
This is
a sitemap template from Aha!, a product management tool that offers templates for sitemapping, project management. This templates offers a sample content of a basic website structure. You can use shapes, sticky notes, connectors, and frames to customize the key concepts of your website.
Additionally, it facilitates collaboration by letting you invite others via a single link.
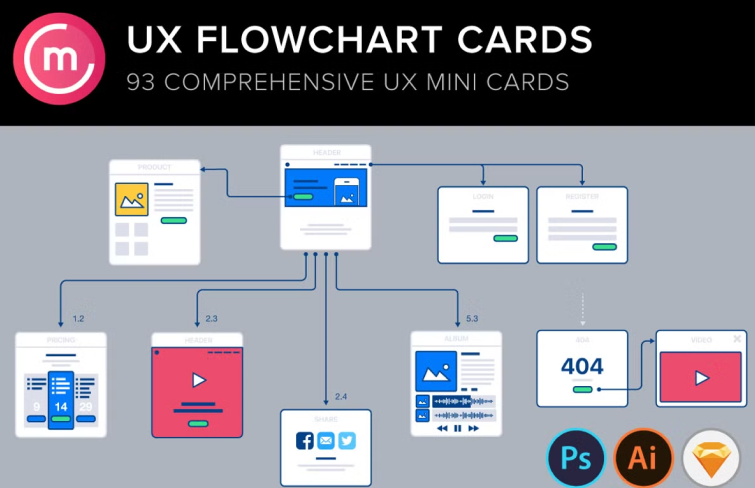
13.UX Flowchart/sitemap website cards from Creativemarket
Creativemarket's UX Flowchart/Sitemap website cards template provides all essential components for planning user interactions and information architecture for websites, both simple and complex. The mini flowchart cards, representing pages or sections, can be arranged and connected to map out user events, facilitating effective planning during the early design stages.
With 93 cards and additional elements available, it enables quick and efficient sitemapping.
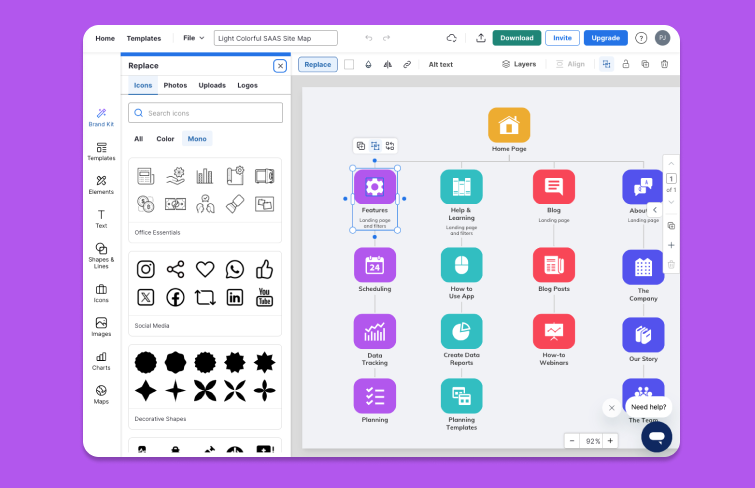
14.Light Colorful SAAS Site Map from Venngage
This sitemap template from Venngage, an online infographic and graphic design software, offers a basic structure to kickstart your project. It uses color-coded sections to help distinguish different parts of the website, enhancing visual clarity and organization.
With a vast library of icons, shapes, and other design elements, you can easily customize each part of your sitemap to suit your needs.
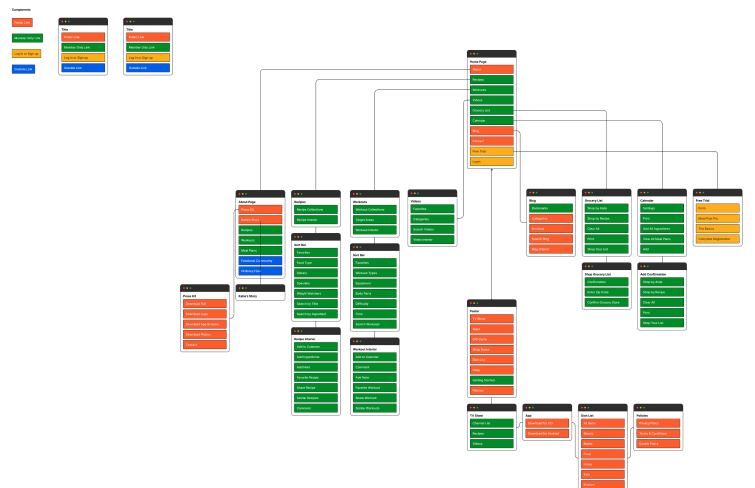
15. Sitemap template from Figma
This sitemap template from Figma allows you to effortlessly define folder, page, and linking structures. It provides a clear visual representation of a site's hierarchy. It also comes with color-coded sections, making it easy to differentiate between various components and their relationships.
Combining Figma's powerful design capabilities, you have a high degree of customization, enabling you to tailor every aspect of your sitemap.
5 best tools for creating UX sitemaps
After understanding the importance and steps of creating a UX sitemap and getting inspired by those excellent sitemap examples and templates, choosing the right tools can significantly streamline and enhance the sitemapping process. Here are 5 of the best tools for creating effective UX sitemaps:
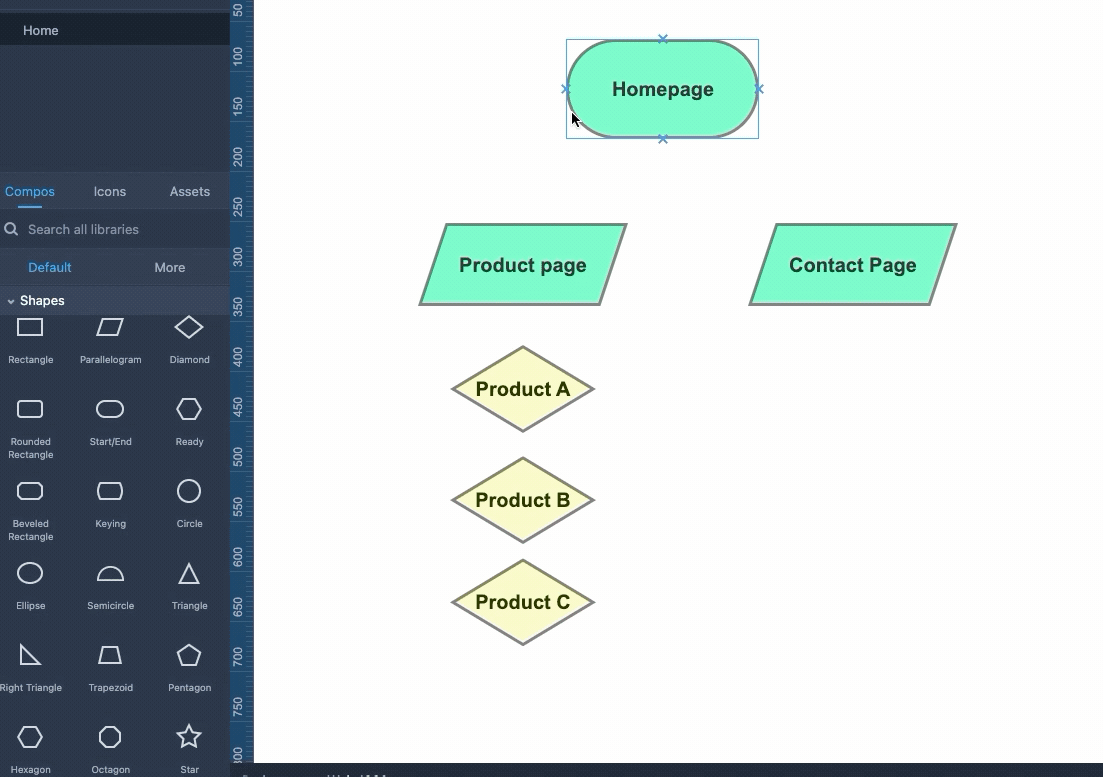
1.Mockplus RP
Mockplus RP is a powerful prototyping tool designed for fast and easy creation of visual designs, from simple sketches and flowcharts to fully interactive prototypes. It features a Connect Mode, allowing you to create sitemaps or flow diagrams effortlessly using shapes from its component library.
When in Connect Mode, every shape displays four connection points, enabling you to drag one point to another component to establish a connection. You can adjust the connectors' starting points, endpoints, and directions. Connected objects remain linked even when moved.
Additionally, you can fully customize text, colors, shapes, outlines, shadows, and more to suit your design needs.
2.Flowmapp
Flowmapp is an interactive visual sitemap builder with robust page editing and prototyping features. It allows you to create traditional sitemaps in both visual and tree structures, and provides detailed outlines within each page. This comprehensive feature helps define sections and content thoroughly, enabling seamless collaboration among strategists, designers, developers, and stakeholders throughout the website design process.
Flowmapp ensures that everyone involved can work together efficiently.
3.Octopus.do
Octopus.do is a versatile sitemap generator and website planner that features low-fidelity wireframes. Its ready-to-use template allows you to start planning and visualizing your website structure immediately, streamlining the process. The low-fidelity wireframes help you visualize the content of each block, making it easy to grasp the page layout and prepare content for your future project.
This tool simplifies the planning stage, ensuring a smooth transition from concept to creation.
4.Slickplan
Slickplan is a robust visual sitemap generator. It allows you to enhance map clarity by adding detailed page attributes such as types and properties. Slickplan is particularly effective for large websites, offering collapsible sitemap levels, batch editing, and detailed page sections to simplify complex site structures.
5.WriteMaps
WriteMaps is a visual sitemap builder perfect for smaller projects. It allows you to create sections, grouping pages separately from your sitemap. You can access your sitemaps both online and offline, share via a unique URL, and enable guest editing.
While WriteMaps offers a free version, its premium plan includes additional features such as colored pages, sitemap archiving, PDF exports, and enhanced sharing options.
Conclusion
As we wrap it up, it's clear that creating a UX sitemap is a fundamental step in designing an effective and user-friendly website. A well-planned sitemap not only organizes content logically but also enhances navigation, improves SEO, and ensures a seamless user experience. Hopefully, by following the steps we listed in this article for designing a UX sitemap and getting inspiration and insights from the 20 best sitemap examples, you can build a solid foundation for your next website project.