User experience survey is undoubtedly essential for companies to find out user’s feedback on a large scale. Especially when releasing a brand new product or the next iteration, user experience survey plays a big role and save a big budget for it’s lower costs of money, time or sites fee. What is the key to conducting a successful user experience survey? The questions that you ask. I've selected 20 most useful user experience survey questions (UEQ) for your inspiration.
The whole article contains 4 main parts:
Part 1: How to ask user experience survey questions properly?
Part 2: 20+ most useful user experience survey questions.
Part 3: 10 Best user experience survey templates.
Part 4: UX survey tools and websites recommendation.
Part 1: How to ask user experience survey questions properly?
It’s not easy to ask good questions, and it’s actually harder to ask right questions to get useful results. Here are some suggestions on asking user survey questions and how to create a survey:
1) The questions should all be focusing on UX issues.
2) As gathering user feedback, you’d also better keep your online surveys short.
3) No necessary to ask all the questions. It depends on your research goals. For example, some UEQs aim at your product, some for your website, and even for both. Some questions are for your existing users while some for the newcomers.
4) Don’t forget to ask open-ended questions. It’s true you may ask multiple-choice questions for better response rate, but also try to ask “why” or “why not” to dig deeper. It’s a good way to get more information of your audience which can provide you critical insights and ideas.
5) Try to turn “visitors ” to “registered users”. It’s a good thing you get visitors to answer your survey. But how do you grab the chance to get them register as your potential user? You may lead the visitors to a landing page of your site, or offer a form or CTA to allow them to sign up directly in your survey.

Part 2 20+ Most Useful Questions for User Experience Surveys
1. How did you first learn about our product/website?
This question can evaluate your marketing channels and point out where people meet your brand, so you can finger out what to focus on in your advertising efforts. It’s true Google Analytics can show the visitors come to you from certain channels like AdWords or Facebook campaigns, organic search, etc. But it can not tell the direct traffic.
Suggestion:
Target new visitors especially. They can remember how to found out about you more clearly.
2. How likely is it that you could recommend our product/website to a friend or colleague?
This question shows user feedback directly, and it’s also a popular way of measuring customer satisfaction. If a user won’t recommend you to their friend, they may feel disappointed at some aspects. That’s where you should improve.
Suggestions:
- Target your existing users or visitors who visit your website multiple times (based on cookies or history of browsed pages).
- If you got the negative answer, try to ask “why not?” you can use free text or list several options like ABCDE.
3. What comes to your mind when thinking about our product/website?
This is a good way to capture user’s perceptions of a website or product. But you need to make sure that visitors or users can show their views clearly. Then you may find out what your customers think of you.
Suggestion:
Allow users to enter their own words (as low as 1 word and as high as you think people need) or a user canchoose 1 or more options from a list. It’s hard to analyse random data like this but maybe create a word cloudcan be helpful.
4. If review our product/website with a score out of 10, what score would you give us?
It’s the same as online shoppers do customer reviews and ratings. You can ask users to review your website or product.
Suggestions:
- Ask for an overall rating or ask them to rate specific areas.
- Use a 10 point score rather than 5 points because it gives participants more flexibility. You might consider a follow-up question: “why have you given this score?”

5. Which of our competitors did you consider before choosing us?
It’s a good question to get to know your competitors. What you can learn from your competitors is beyond your imagination. Sometimes you might be surprised who is considered as your competitor. This may bring you different inspirations
Suggestions:
- Use this question in a post-purchase survey.
- You’d better know who you compete with in advance.
6. Why choose us over competitors?
It’s a good question to know your advantages over competitors. There are dozens of possible reasons why user chose you, it might be the price, the brand, the functionality, etc. This question helps you know what makes you really stand out. You’ll know how to acquire even more customers with those features.
Suggestions:
- Use this question in a post-purchase survey.
- Ask this question to existing customers.
7. How does our product/website compare to X product?
It helps you to investigate the strengths and weaknesses of your website or product. pay attention to thecompetitor you chose.
Suggestions:
- The competitor you chose should better be known to the customers.
- Consider follow up questions: “Which do you prefer?” This makes you know more about to handle competitions.
8. What do you like least/most about our product/website?
This to know what makes your user sad and what makes them happy. It’s not right to add more and more new features and neglect to improve the existing features. This question helps you know how to solve the pain point and improve the existing features.
Suggestions:
- You’d better offer free text rather than just providing a list. Make sure they can express their pain points clearly.
- The question is especially for planning any changes to your website or product.

9. How easy is our product/website to use?
This question is to investigate the usability of your product or service. Offer some options here ranging from Very Easy to Impossible, like “Very easy to use”, “Easy to use”, “Neither easy nor difficult to use”, “Difficult to use” and“Very difficult to use”.
Suggestions:
- Don’t the options balanced, don’t provide answers with 4 positive choices and 1 negative one.
- Also consider asking “Why? if a user selects the negative answers. It helps you investigate the reasons behind and improve your service.
10. Which feature of our product/website are most important to you?
You know the important features of the website/product very well, but for the customers, they may choose you for a tiny feature you’ll never think about. This question helps you concentrate on the features that matter most to your users. You’ll probably capitalize on the features if they are not easy to find.
Suggestion:
Target existing users.
11. Which feature of our product/website are least important to you?
You cannot deny that there are features nobody wants or finds out useful. This question helps to point out those unnecessary parts and make you concentrate on fixing those that everybody really needs.
Suggestion:
Target existing users.
12. What is the most important feature you think we should add?
We hear the words that you should add on certain features a lot from our users. This question informs you the weakness and shortage. Moreover, it can help you build a good product roadmap.
Suggestion:
- Target returning registered visitors.
- Provide free text options.

13. Why started using our product/website?
This is the same to what was your goal when using our product. Visitors have different reasons for visiting your website. Some want to check what you can do, some want to buy, and some want to read an article on your blog, and some even form your competitor’s side. It’s better to know what draws their attention.
Suggestions:
- Target all visitors
- Ask the follow-up questions “Did you meet the goal of your visit?”.
14. What stopped you from buying?
It’s a question to optimize your purchase path and increase sales. There are dozens of possible reasons that may stop users from buying. Is it the price? The features? You have no clear ideas actually. Well, this is why you may consider asking this question.
Suggestions:
- Consider this as a post-purchase survey question.
- Target the registered visitors especially.
15. What is your preferred payment/delivery method?
You may think it’s ridiculous that some people quit buying from you just for the payment they don’t use, but it is true. Make sure you offer all methods popular with your visitors.
Suggestions:
- Target all visitors who browsed you buying page.
- Use sampling.
16. Is our pricing clear to you?
Usually, we offer different subscriptions packed with different features. But is the distinctions between plans clear to visitors?
Suggestions:
- Target visitors who spend more than average on the pricing page.
- Ask a follow-up question: “How can we improve it?” when someone answered no.

17. What was your first impression when you entered the website?
The first impression matters a lot. People still charge a book by its cover. Your website can influence users mood magically. For example, if a website of a bank looks lousy and fashion, what will you think?
Suggestion:
Ask this question on the main page, target only new visitors.
18. Is there anything missing on this page?
Pages of your website should provide visitors with all information they need. But unfortunately, it’s so hard to make all visitors satisfied. Sometimes the information may get you overwhelmed. This question helps you figure out what are the necessary ones that shouldn’t miss.
suggestions:
- Set the question to appear after 75% of scroll or more.
- Target new visitors especially.
19. What are your favourite blogs?
Guest blogging is now a common and effective way of expanding your reach. How to choose from the crowd? Go ask your users.
Suggestion:
Target readers of your blog and active users.
20. If you were unhappy with us what can we do to get you to come back?
This questions may recall uses’ affection and also save a chance to find any customer issues.

Other questions you might consider:
1. What was the one time you found our product/website to be highly satisficing?
2. Have you paid for any of these other products or tools?
3. What do you like or dislike about these other products or tools?
4. How upset would you be if [your product or website] was no longer around?
5. What other products do you use to accomplish similar tasks and why?
6. If you could change one thing about website/product what would it be and why?
7. How often do you use our product/website?
8. Was there anything surprising or unexpected about this product?
9. What are the most frequent tasks you do when using our product?
Part 3: 10 Best User Experience Survey Templates
1. Customer Satisfaction Survey Template
Customer satisfaction surveys can help you find out what people think of your company, get feedback on customer service, and more. You can also customize the templates and add questions if there’s a part of the customer experience you want to explore more fully.
2. Software and App Customer Feedback with NPS®
This template is tested, certified, and built by survey research experts to ask the questions that are most associated with raising the NPS of software companies and products. Send it to your users to uncover what’s driving their rating of your product or service. The feedback you get can be invaluable to improving your product or business.
3.The Net Promoter® Score Survey Template
Net Promoter Score sample survey template is designed to make it easy to understand how satisfied your customers are. Net promoter scores are produced by asking respondents to rate the likelihood they would refer your business to someone else, using a scale from 0 to 10. You can also customize our NPS template to help it fit your product offering, or to ask additional questions to understand your customers even better.
4. Customer Service Survey Template
Use the results from this survey template to provide support and training to your customer service team. The questions can help to measure customer satisfaction and improve how your team works with your customers. Customize the survey if there is more you’d like to ask.

5. Customer Comments Survey Template
You can just send out this quick survey to get a sense of how customers view your company. The survey asks customers to explain their responses, so you can have a better understanding of their answers. Customize the template if you want to ask additional questions.
6. Product Feedback Survey Template
This template helps you gather user’s feedback and provides solutions to solve it.
7. Product Survey Form
Get a quick feedback on your products from your customers using this Product Survey Form.
8. Patient Satisfaction Survey
Get patient feedback with this online satisfaction survey and improve your service.

9. Customer Satisfaction Survey
Great tool to capture customers concerns on products and services used
10. Feedback Form
See your business or product through the eyes of your customers to help you stay ahead of the curve.
11. Client Satisfaction Form
A survey form for my freelance clients.
12. Buyers Questionnaire Crg
Form used to contact buyers. Useful for real estate management. Realtor friendly.
13. User Experience Survey
Gather direct feedback to gain insight inon your website's user experience.
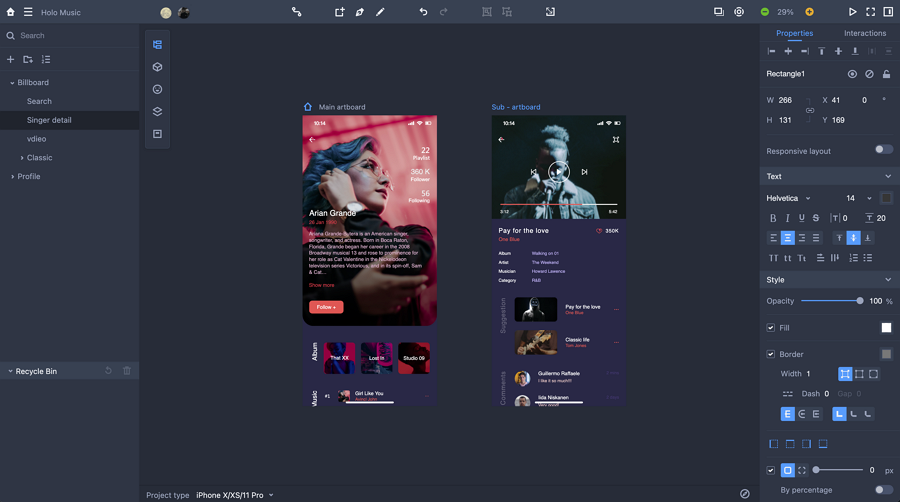
1. Mockplus - A prototyping and wireframe tools
How do you ensure a product/website obtains great user experience at the very beginning? How do fully display those good ideas and inspirations? I suggest you start with prototyping.
Mockplus is known for quick prototyping design. With more than 200 highly-packaged components and over 3000 vector icons available, you can quickly finish the layout.
Moreover, Mockplus adds interactive settings with a quick and easy drag-and-drop. You can generate clickable, dynamic product prototypes in just minutes.
It supports 8 ways to preview and you can test on native device instantly. You can review the prototype with commenting and marking up the design easily.
On the other hand, before sending out a survey to your users, you’d better do a prototype with Mockplus to test inside.

More prototyping tools: The Best Mockup & Wireframing Design Tools & Apps for UI/UX Designers in 2017
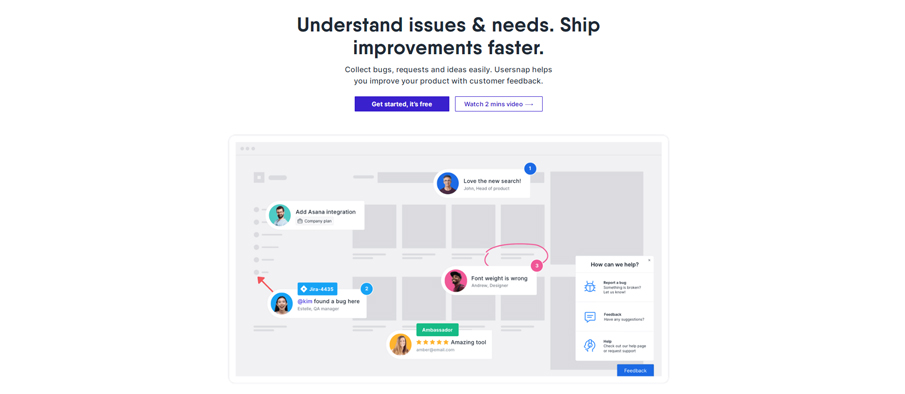
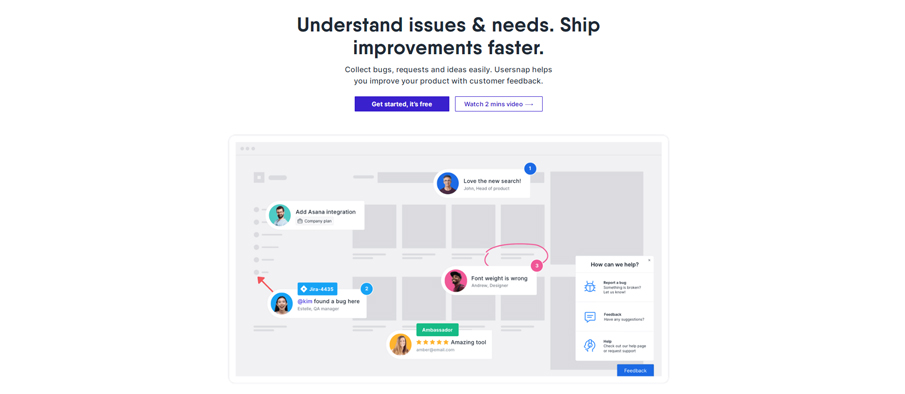
2. Usersnap - Customer Feedback Software & User Experience Tool
If you're looking to easily collect customer feedback from website visitors or users of your product, then you'll be happy to learn about Usersnap. This is an advanced tool for startups, product managers, UX designers & companies to easily gather customer feedback via your website through a small popup window. Visitors can leave feedback on any part of your website, we absolutely recommend this customer feedback tool to replace surveys altogether.

3. UserTesting - User surveys and user testing tools
Do you want to know when someone visited your site? Where did the visitor click? Have they found what they need? These questions can be answered by using user surveys and user testing tools.
You might consider UserTesting, a tool that can provide a variety of ways to test the user experience of your site. You can freely choose any one of user to investigate.
- Optimizely - A / B test
- UEQ-Online - User experience question online.
- PollDaddy - Create stunning surveys, polls, and quizzes in minutes.
- SurveyGizmo - Advanced online survey software tool that comes with amazing customer service.
- SurveyMonkey - Free online survey tool to capture the voices and opinions of your user.
- Lookback - A good tool to record users.
- Wufoo - Online survey builder.
You may also interested in:
20 Best Examples of Portfolio Design Websites That Bring You Inspiration
18 Free Excellent User Persona Templates You Can't Miss Out
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free