Grid layouts give designers and developers an effective way to align and organize web content in a structured and logical manner, making it easy for visitors to quickly scan and find what they need.
To help you create a better grid-based website design, in this post, we've handpicked 30 of the best websites and templates that use grid layouts to inspire you.
If you are a new beginner in web design and don't know much about grid layouts, you can read our complete guide to UI grid layout design.
Best grid layout website examples
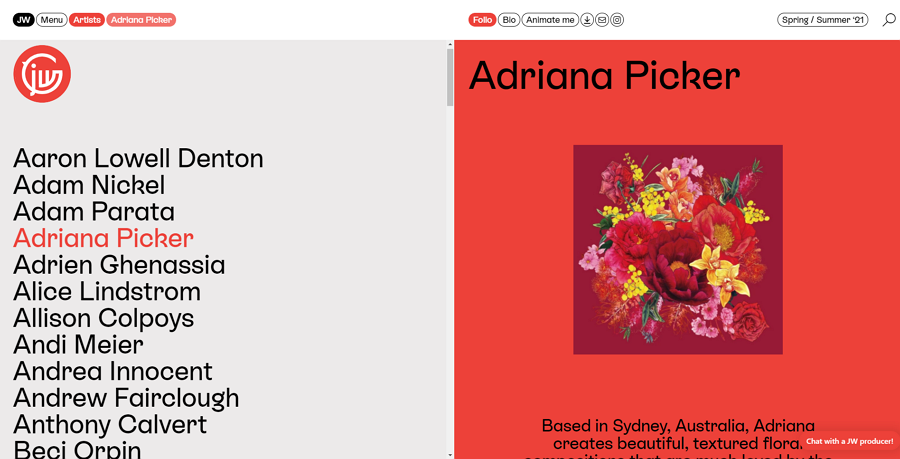
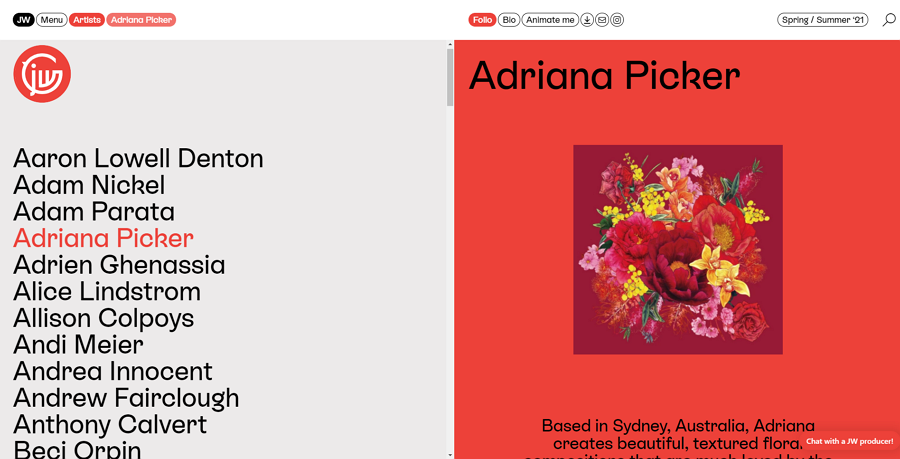
1. The Jacky Winter Group

The Jacky Winter Group is a stylish website created by an Australian design agency aiming to make the world a better-looking place. The whole website is based on a two-column grid layout, with the left side providing core information about the company and the right side column showcasing all relevant projects the agency has produced. Both columns are scrollable and the content is connected to each other.
Additionally, there is a foldable menu bar, special micro-interactions, and creative project images and videos that give us great ideas on how to implement a grid layout.
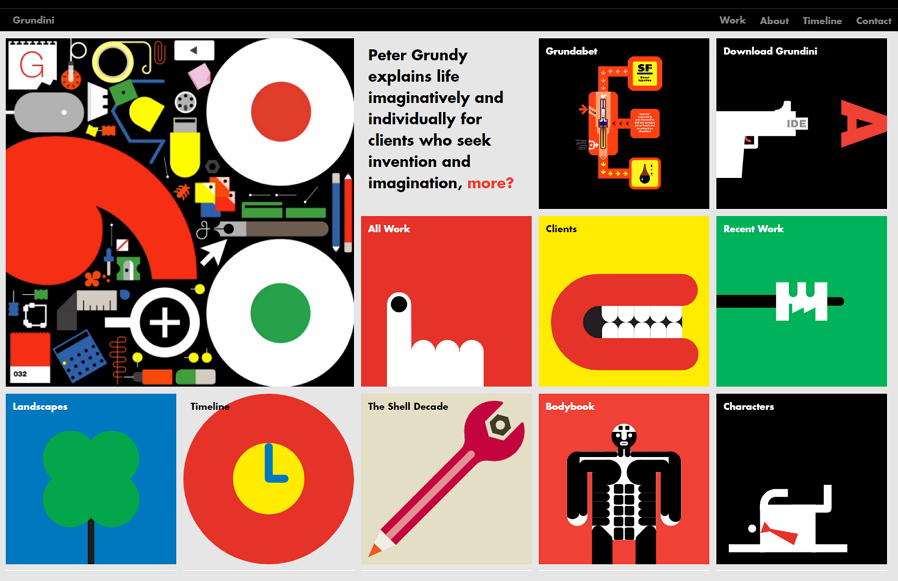
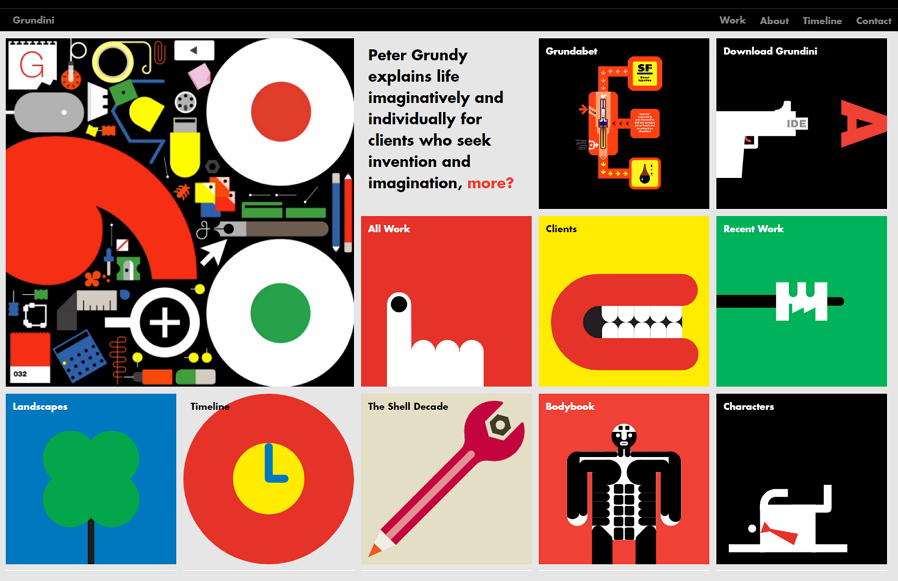
2.Grundini

Grundini is a dark-themed portfolio website for a designer and illustrator who turns complex information into simple visual stories for clients. To help with these stories, the home page uses symmetric grids to create a clean and neat layout, ensuring all visual stories can be scaled and viewed on any device screen.
Each grid section is a card, previewing a project, with an illustration showcasing what is inside.
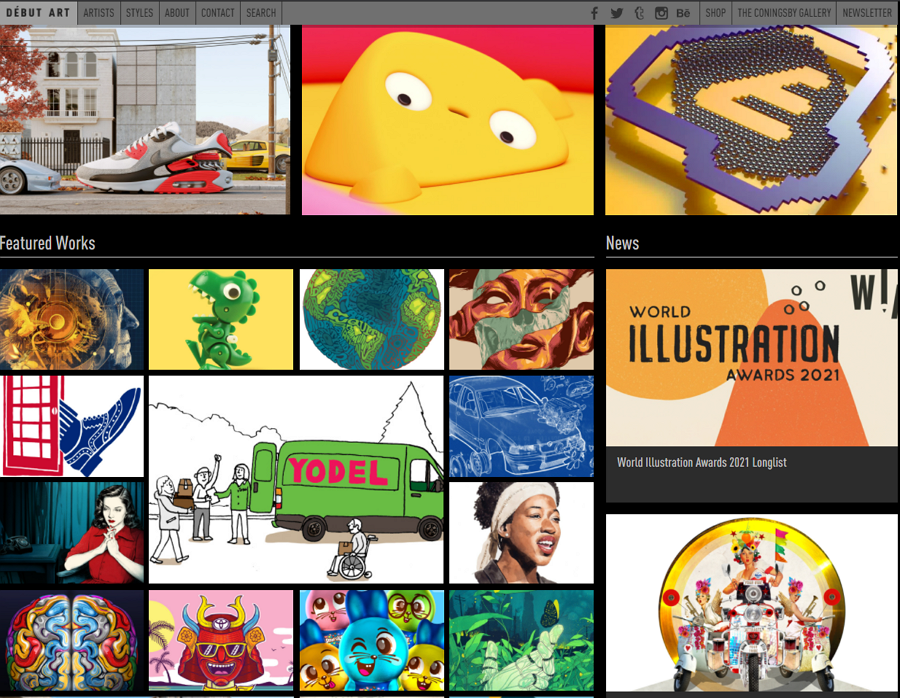
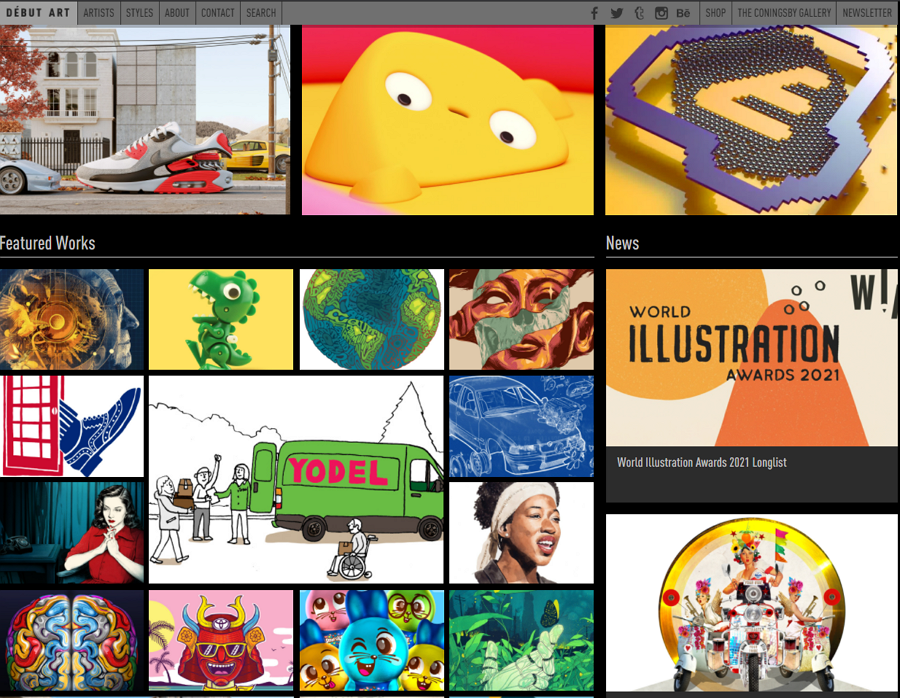
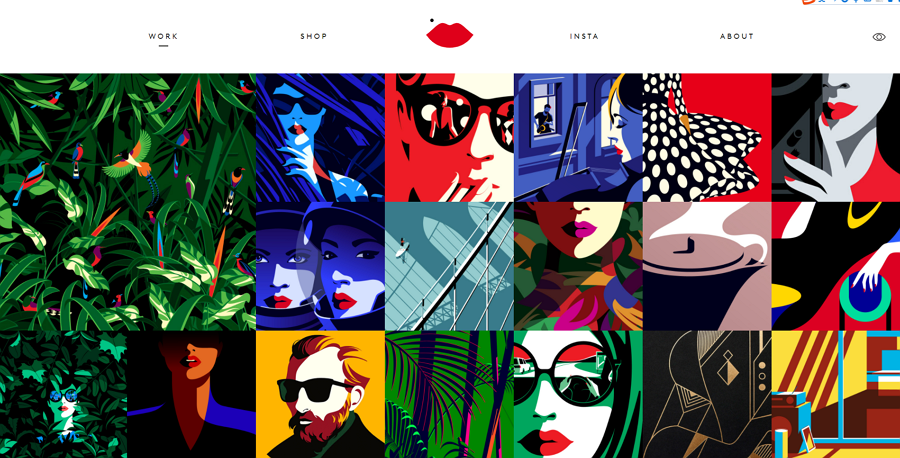
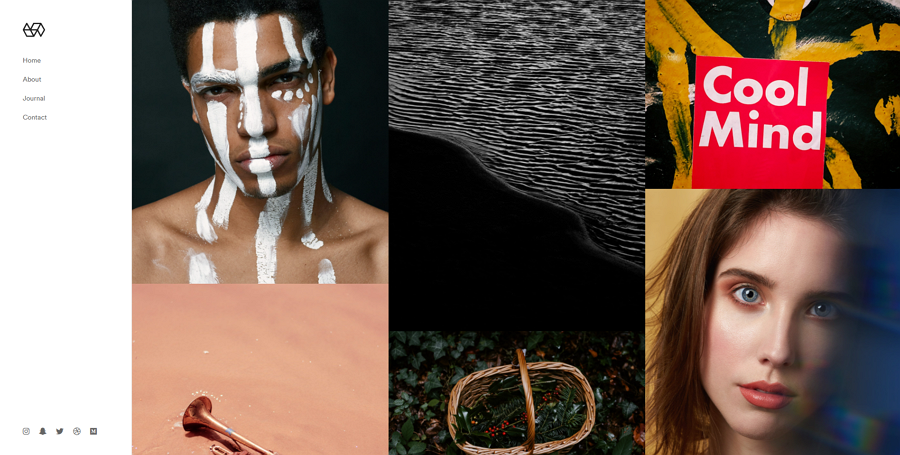
3.Debut Art

Debut Art is an art agency based in London. The portfolio website of this agency uses an asymmetric grid layout to showcase different projects. The asymmetric grid layout not only freshly presents all the work, but also visually reflects the importance of different projects.
Most importantly, the grid layout helps balance all elements on the webpage and creates a simple, pleasing to look at the webpage.
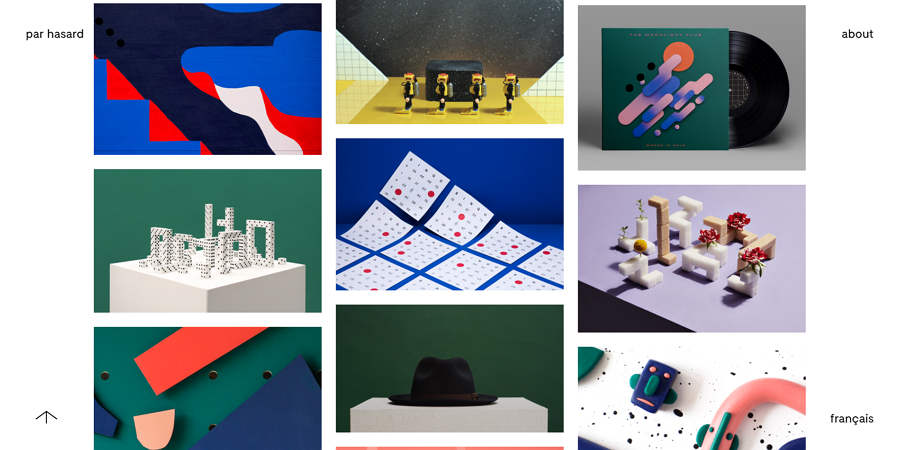
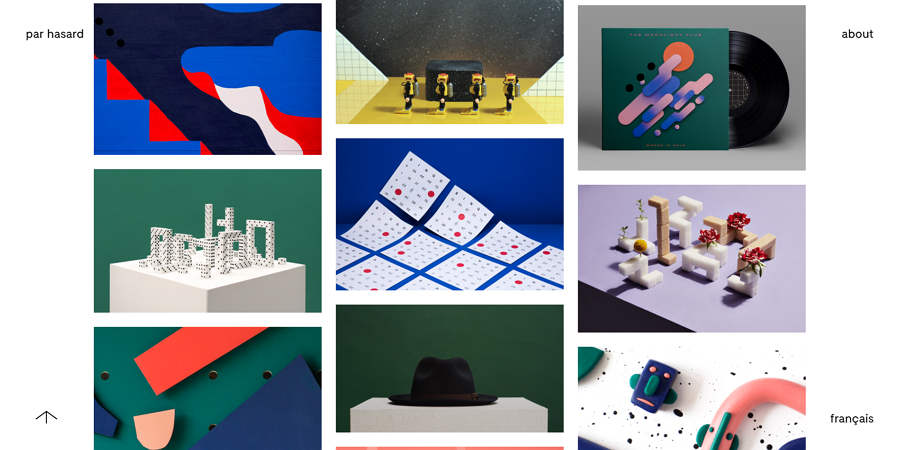
4.Par Hasard

Par Hasard is a minimal website built by a design studio wanting to showcase the images, spaces and videos they’ve produced for clients. The website is presented with a three-column layout and countless symmetric grids.
Furthermore, there is a distinctive scrolling design, when you scroll the side columns, the middle column goes in the opposite way. Additionally, when you hover over a card the project title appears, giving good signposting to users.
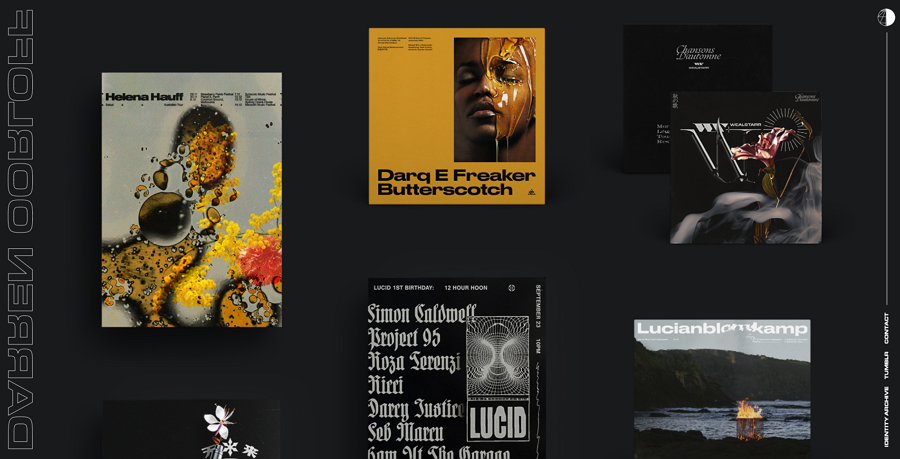
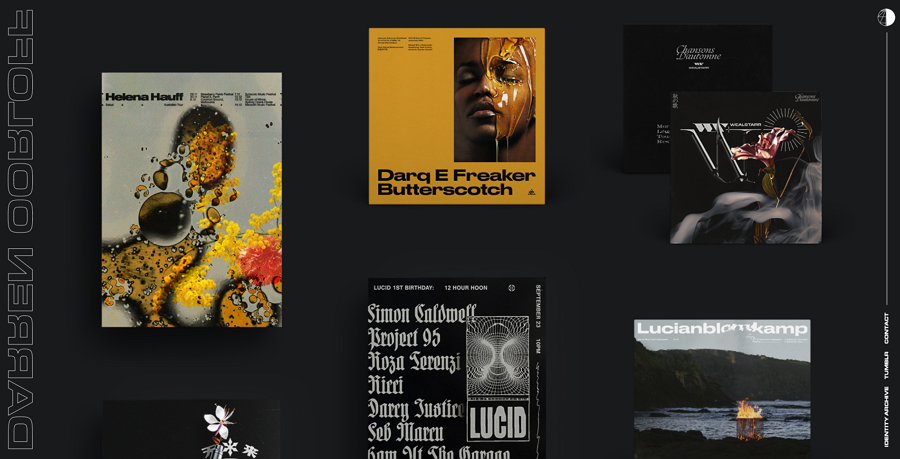
5.Darren Oorloff

Darren Oorloff is a designer, illustrator, and art director from Melbourne and his brutalist website uses a three-column grid layout to present all of his projects. The only content on the page is image representations of his projects, ensuring visitors don’t get distracted away from his projects.
This is a simple yet effective layout style - both personalized and structured to help it stand out from the competition.
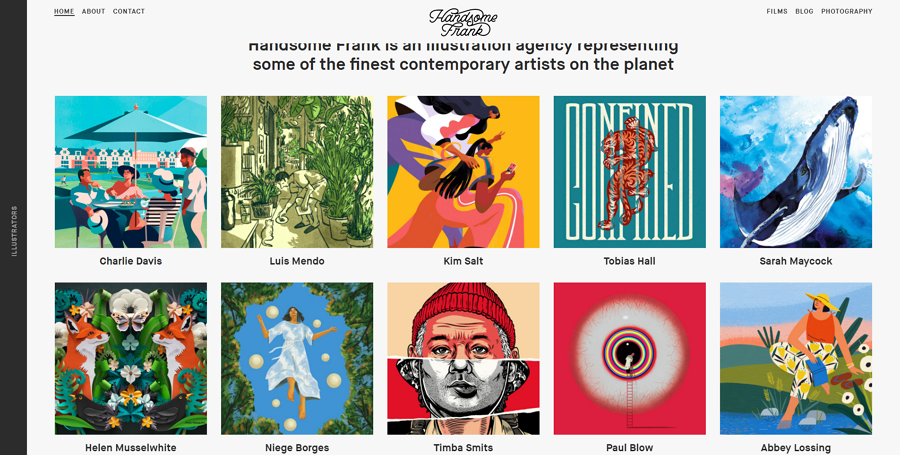
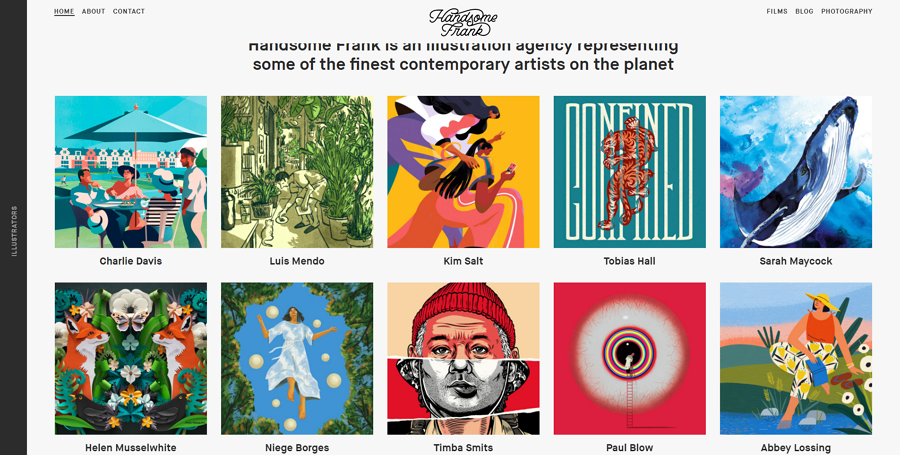
6.Handsome Frank

Handsome Frank is a simple grid-based website for an illustration agency based in the UK.
The grid layout here is more simple than previous websites, but what makes this website stand out is its use of a hidden sidebar menu. When users hover over the sidebar on the left, a project menu slides out to help the user navigate around the website. This is a great use and combination of both a hidden sidebar and asymmetric layout.
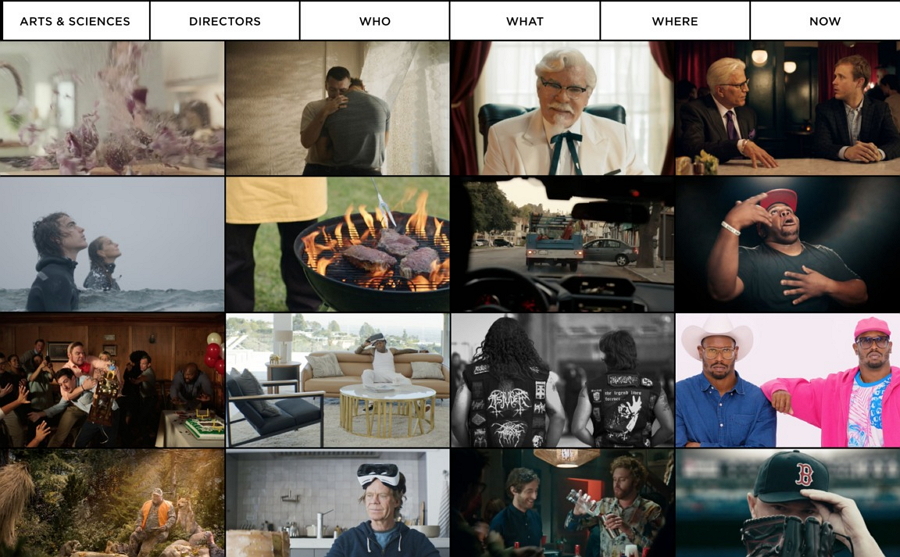
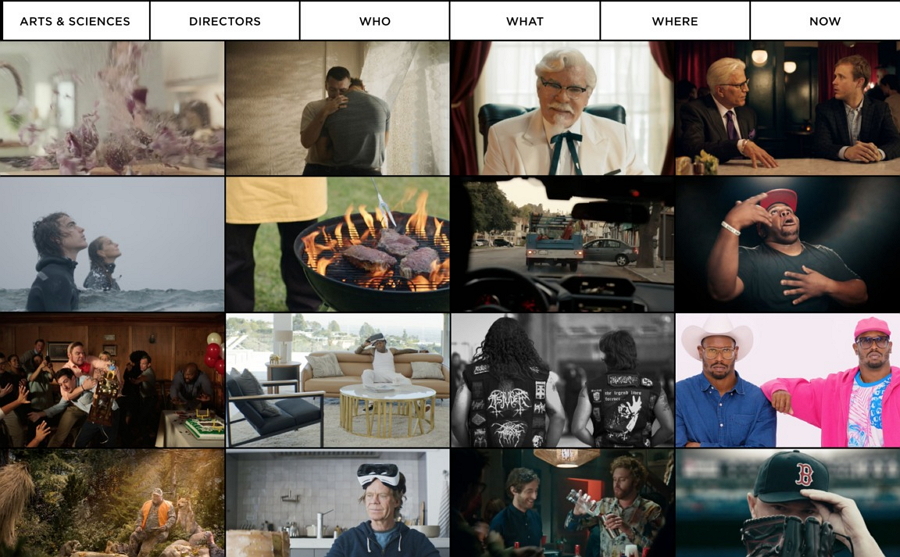
7.Arts & Science

Arts & Sciences is an amazing art and culture website that uses outlined grid layouts, but unlike other websites, content is primarily eye-catching videos and not project images.
The outlined grid layout is created without extra animations or effects, ensuring the video-heavy website loads quickly, while giving the website a simple and fresh look.
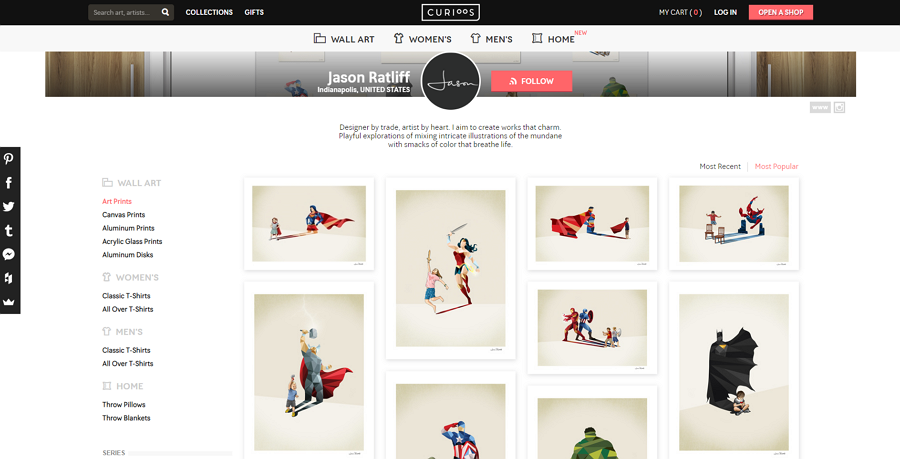
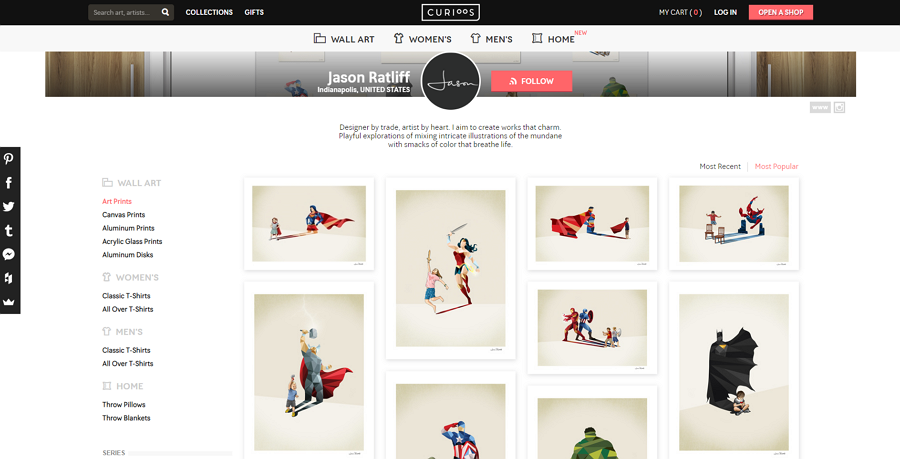
8.Curioos

Curioos is an online shopping website that sells wall art prints and custom T-shirts by top graphic artists. The homepage uses a grid layout to showcase all of their brilliant design work.
To help customers find artwork as quickly as possible, you can choose a category from the top navigation menu, and then use filters on the left side.
This website is a great e-commerce website and has been designed intelligently with a useful grid layout.
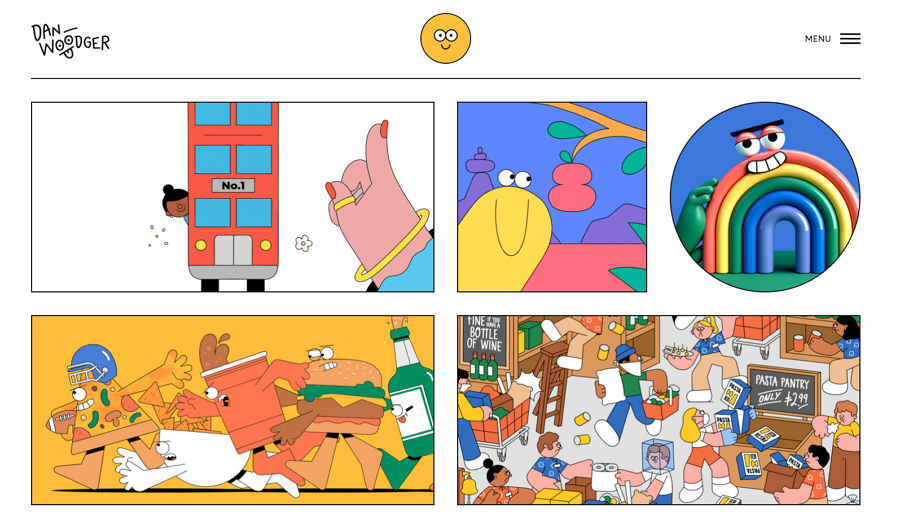
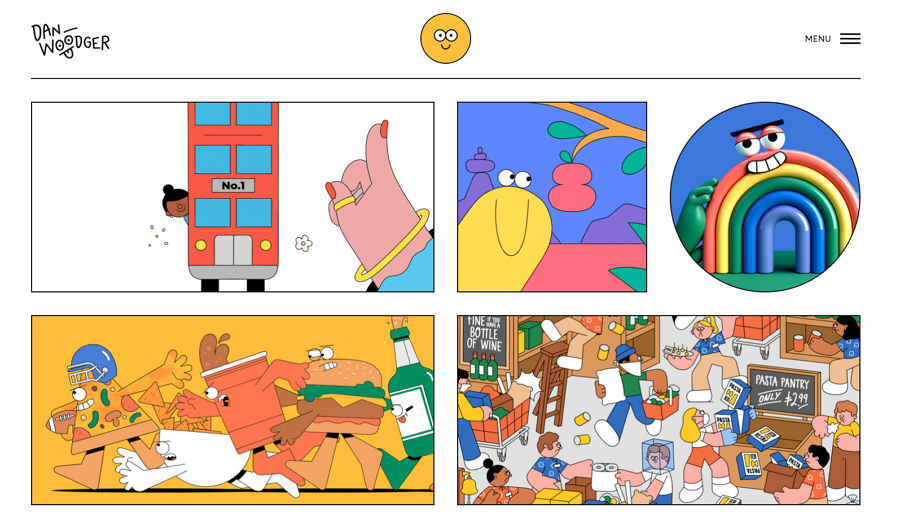
9.Dan Woodger

Dan Woodger is an illustrator from London. He has created an amazing portfolio website using clean and neat grid layouts. All the cute illustrations and animations, bright and vigorous colors, and rich hover effects help create a fresh appearance and an immersive user experience.
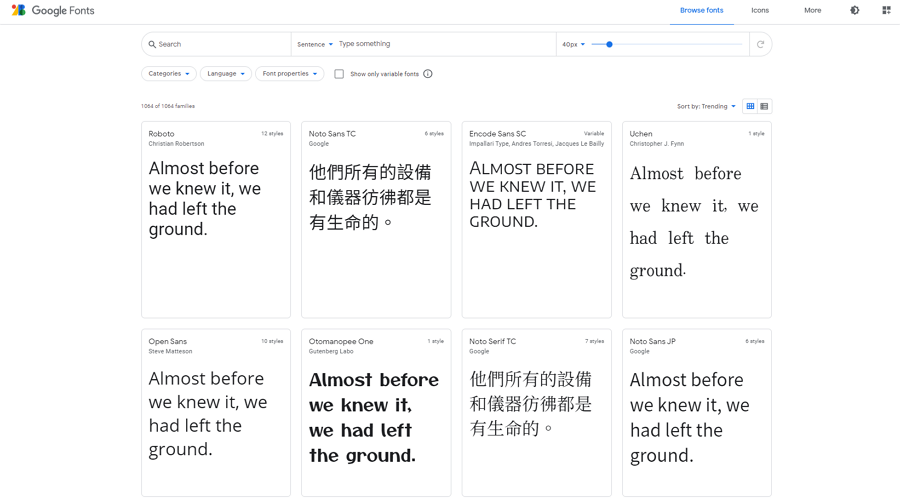
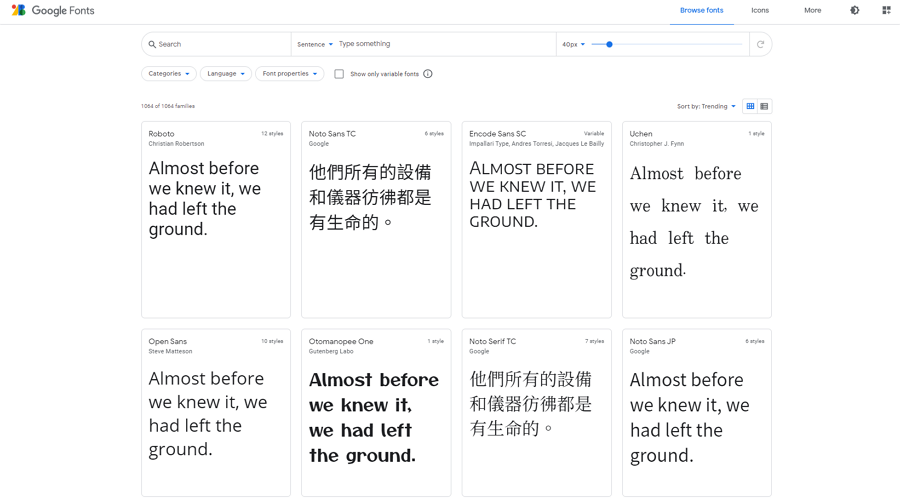
10.Google Fonts

Google Fonts is an online font hub that allows users to search for and download desired fonts to improve their designs or artwork. As a website with lots of text content, it can be difficult to present separate fonts in an easy-to-read way. But Google presents these fonts in a grid-card layout, so each font is easily separated from another.
Each card has the font name and an example of the font in action, giving users a fast and user-friendly way of finding the perfect font.
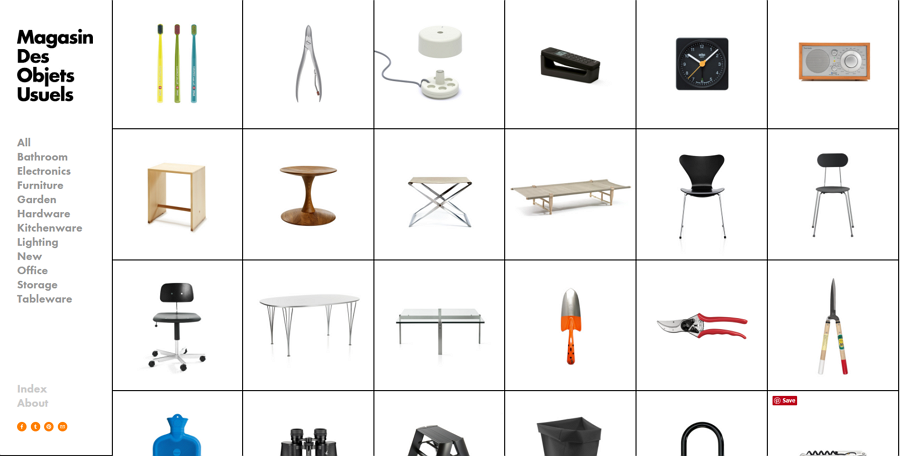
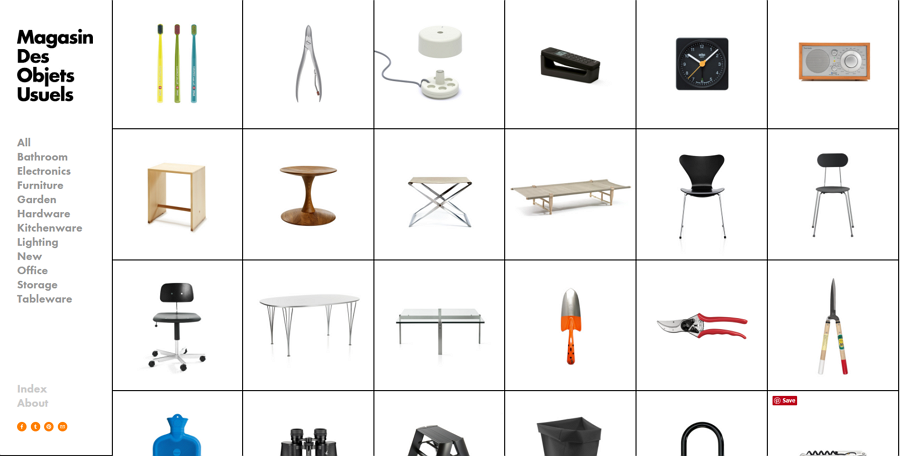
11.Magasin Des Objets Usuels

Magasin Des Objets Usuels is a minimal online shop offering a wide range of objects that you use in daily life. This website is a perfect example of how you can use fewer elements to create a more user-friendly website for customers.
All products are presented in a clean and neat grid layout. A word-only navigation bar is stuck on the left side. When clicking a product grid, all details and relevant images are boxed in a simple grid.
No more extra effects or text explanations. As a result, there are no more distractions stopping users from finding or purchasing the products.
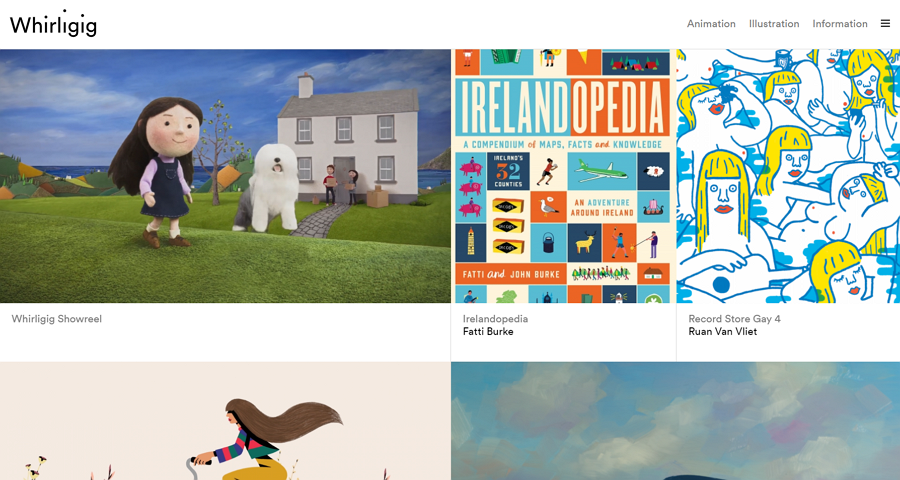
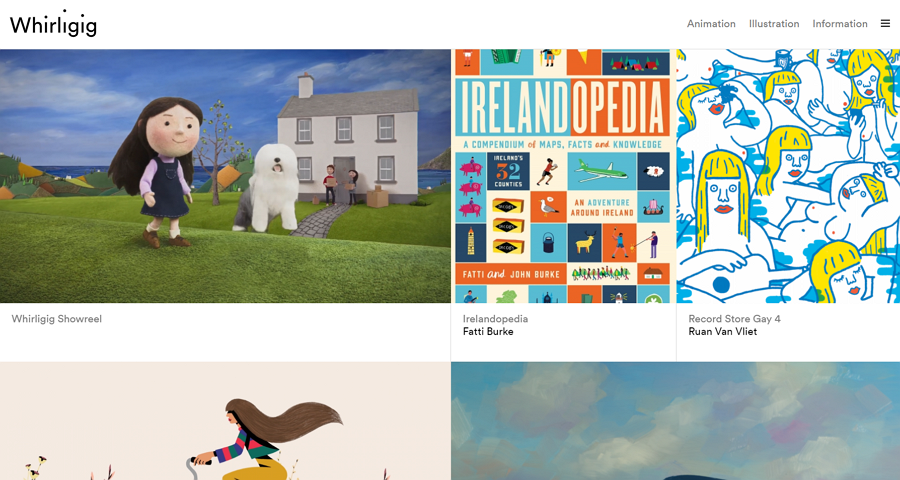
12.Whirligig

Whirligig is an online website for sharing artists' finest animations and illustrations from Ireland and around the world. The homepage uses a clean grid layout to separate all artworks while including enough white space to give written details about the artwork.
There is no space between the artworks in the middle and creates an immersive experience, ensuring visitors can view several entire images at the same time.
This grid layout seems to be a good way to help you present far more products or services on the webpage. Do you agree?
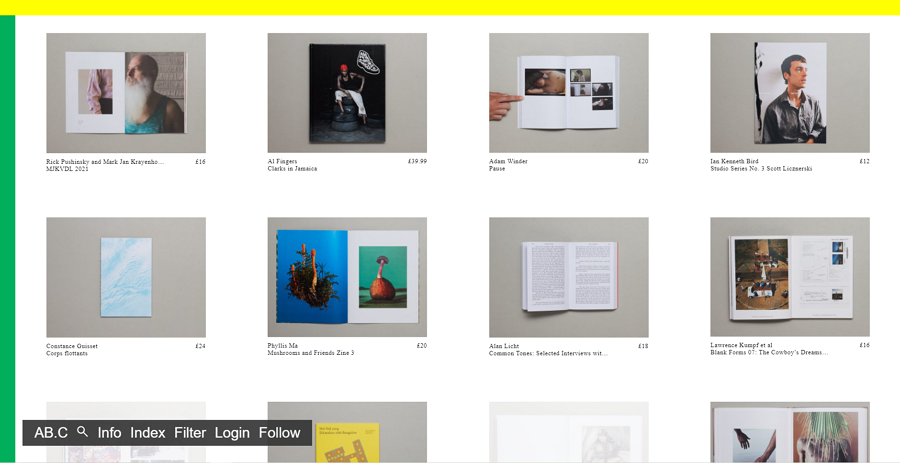
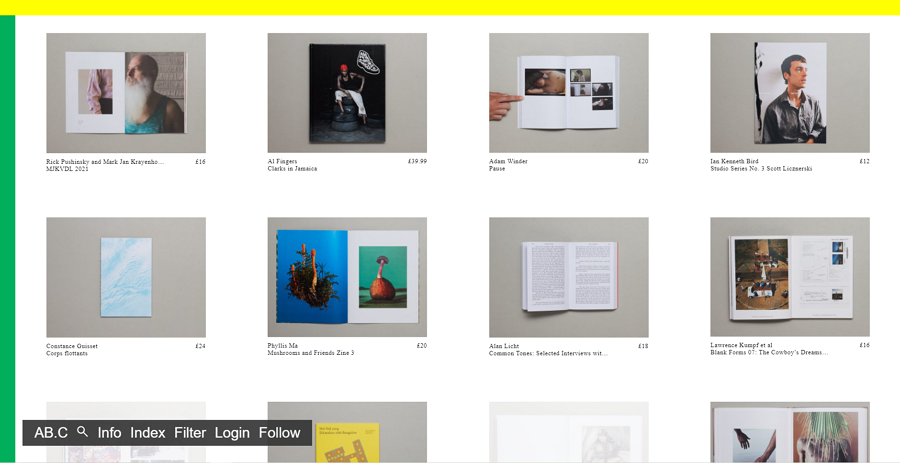
13.Antenne Books

Antenne Books is a minimal online book shop that uses grid layouts to showcase all available books.
A foldable sidebar and a floating searching bar help website users quickly find the book they want.
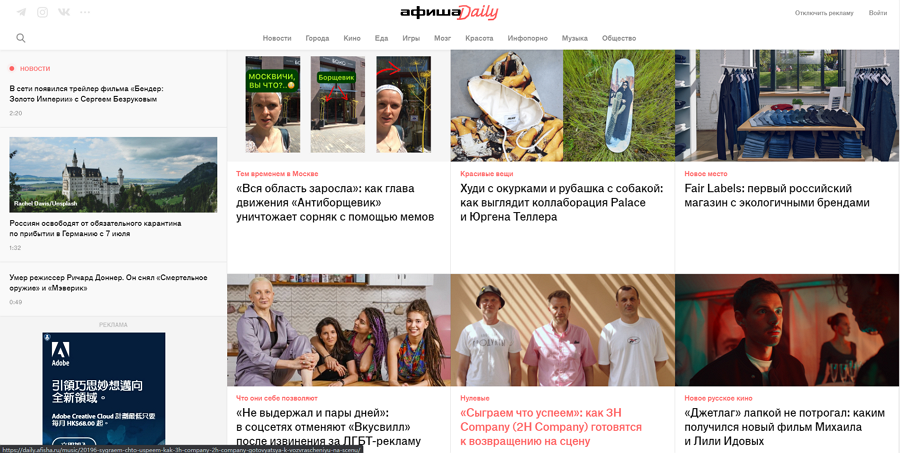
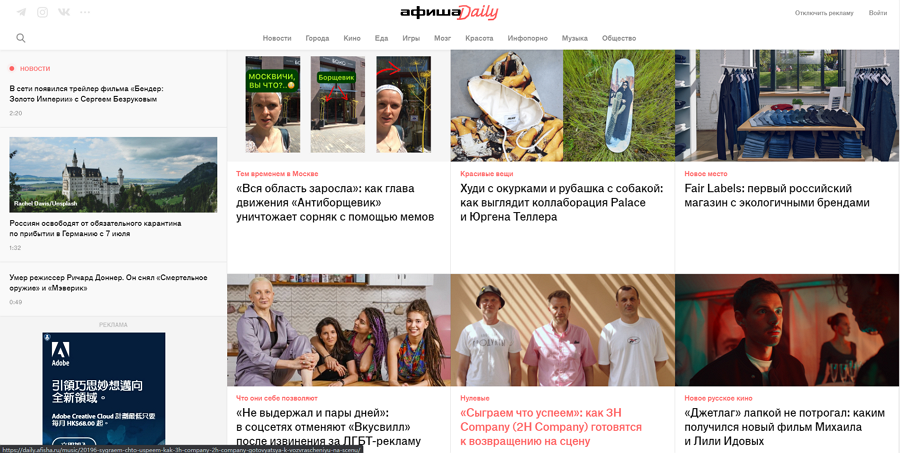
14.Афиша Daily

Афиша Daily is a news website that also uses grid layouts to present different news. A four-column grid layout presents all news in a nice readable order. This website is definitely a good example of arranging many different pieces of content in columns, and is worth following if you are also designing a news website.
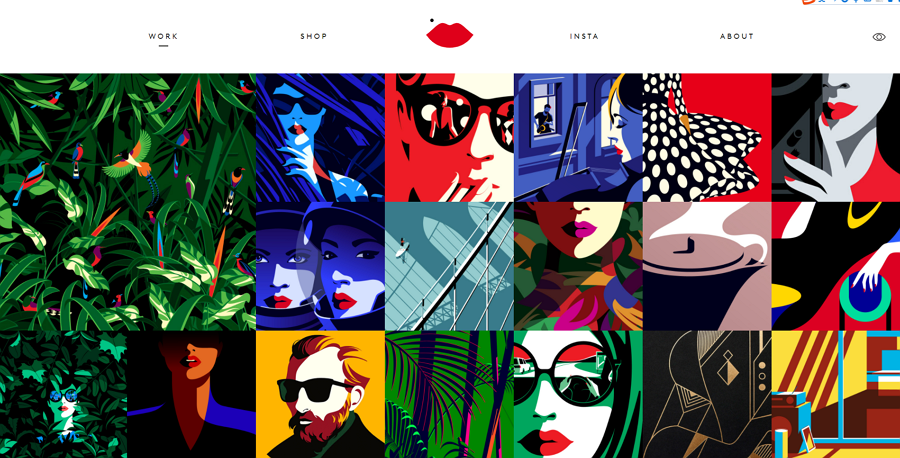
15.Malika Favre

Malika Favre's portfolio website uses a grid layout to directly present all of her design works. There is also no space between the columns and rows. It is a good example of how to create an eye-catching portfolio website without any visual distractions, neatly showcasing to the visitor her projects.
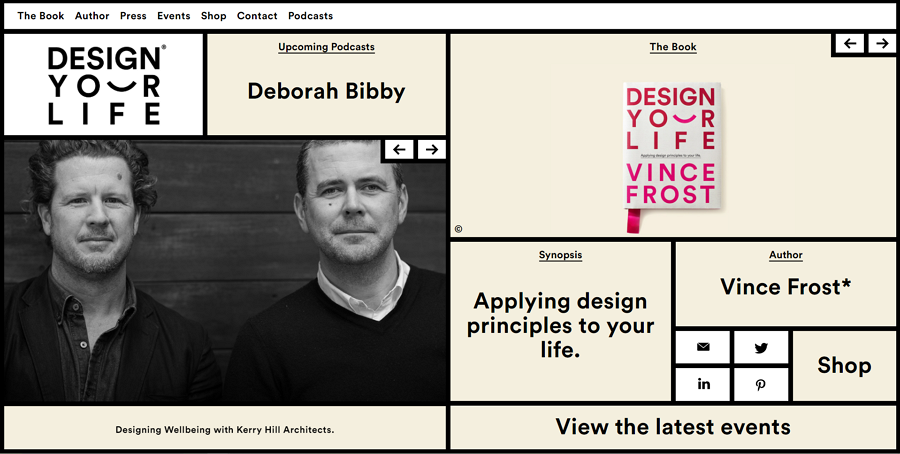
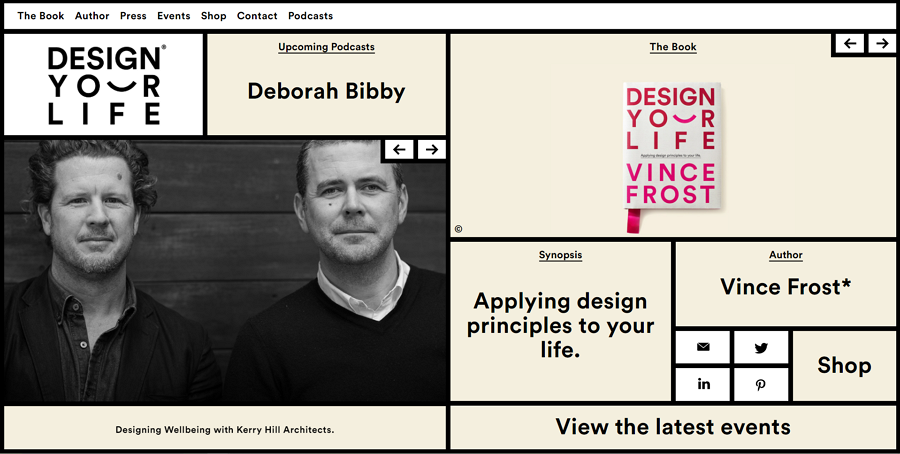
16.Design Your Life

As we see above, some designers remove horizontal or vertical lines from the grid to create a cleaner look and to display as much content and as many products as possible on their page. But these lines can be a real asset when used in certain situations.
Just like the Design Your Life website, the wider and thicker gridlines not only give the website a clear layout, but also an impressive outlook. This website is a good source of inspiration for your future project if you intend to use gridlines.
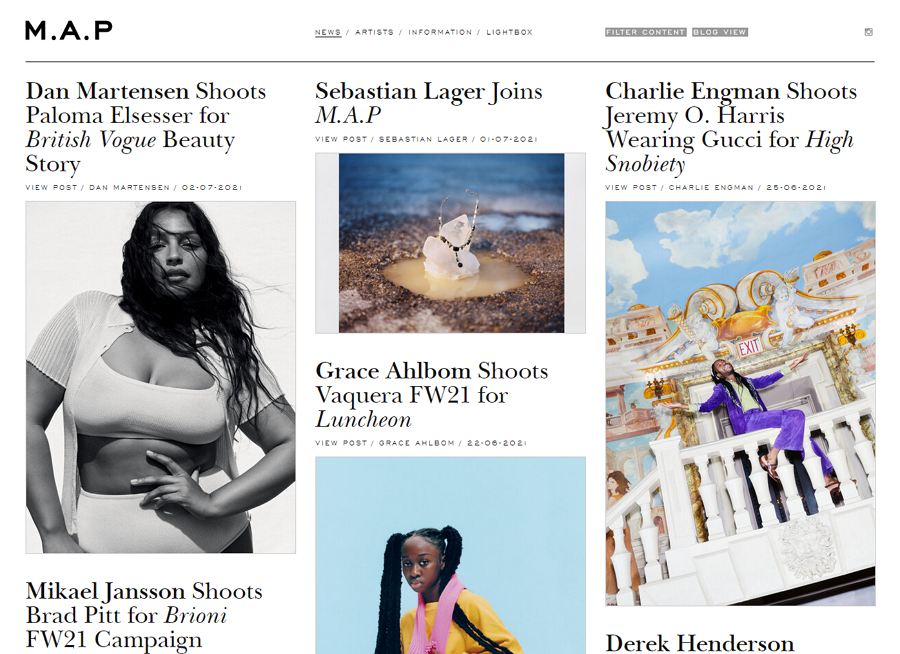
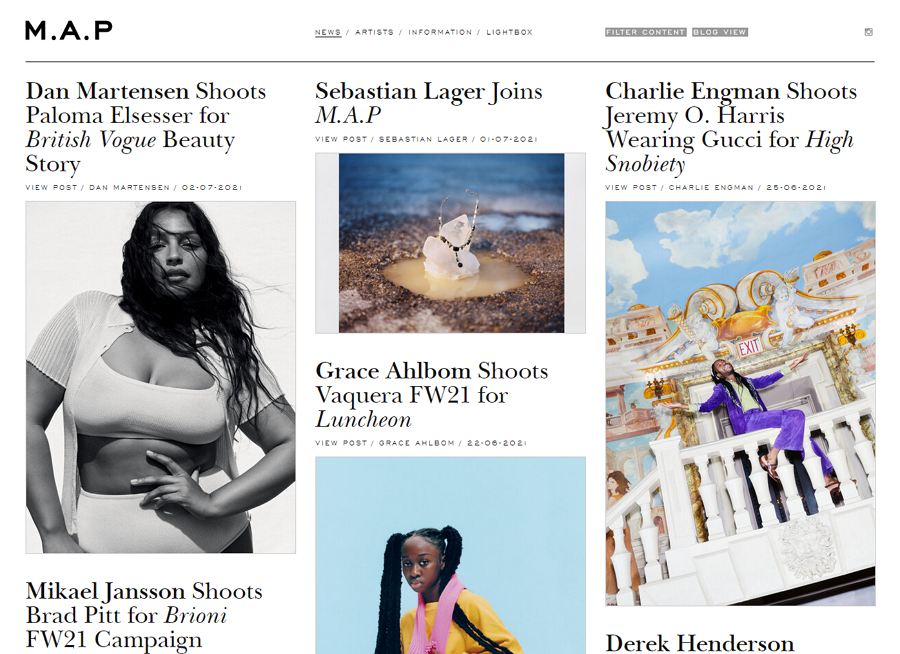
17.M.A.P

M.A.P is an online art website that shares creative photography, illustrations and artwork from some of the world's leading artists. The website is in a magazine format and as such needs a grid based layout to follow suit. The layout avoids clustering content and helps give each piece of content its own space to shine, while also letting visitors quickly find what they are looking for.
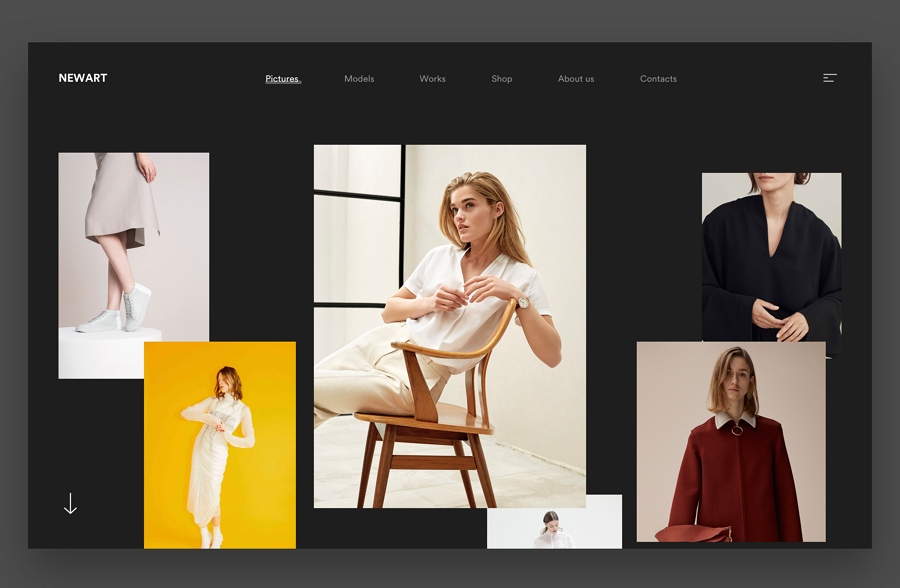
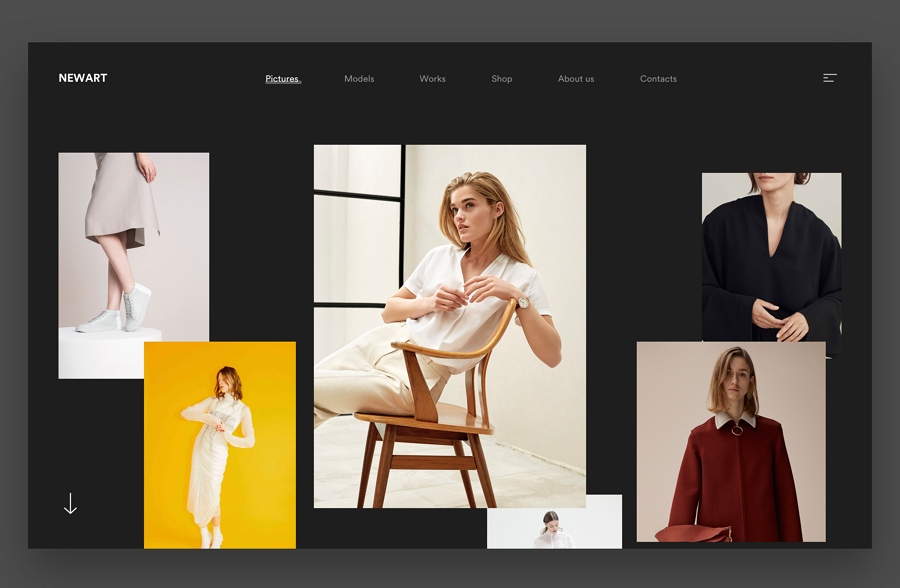
18.Newart

Newart is a website design concept for a fashion project. Unlike other grid websites designed with aligned grid units, this web uses an unusual grid layout. All images seem to be randomly scattered on the black background, however, the overlapping grids are free-flowing and the visual result is very natural and easy for users to scan.,
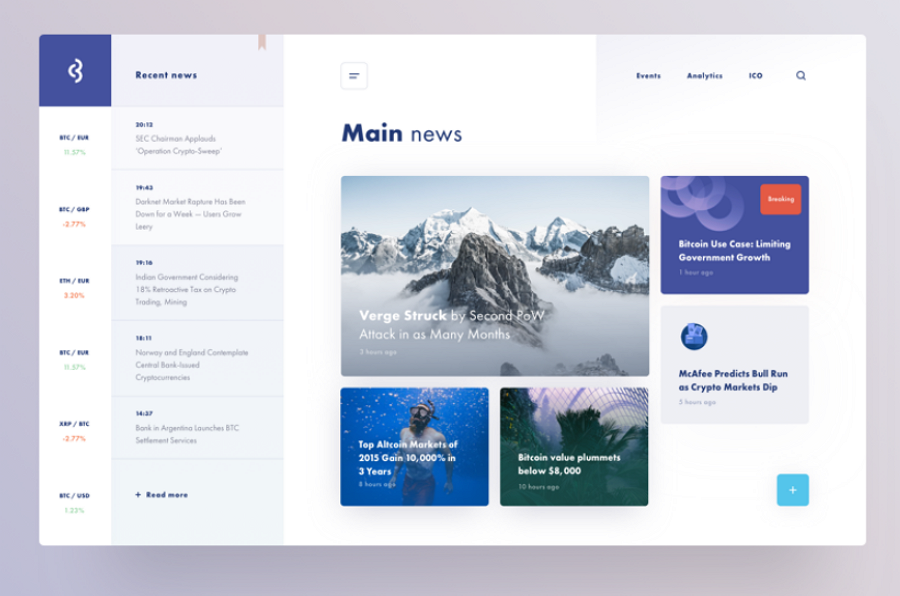
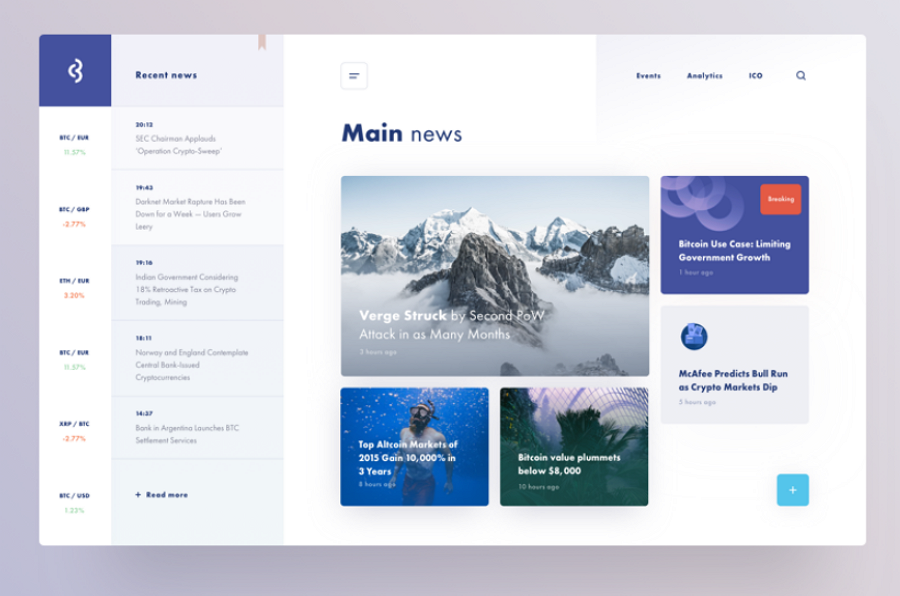
19.Design Concept for News Website

This design concept for news websites uses both symmetric and unsymmetric grid layouts to present all news hierarchically. In combination with different grid background colors, the visual hierarchy is much clearer.
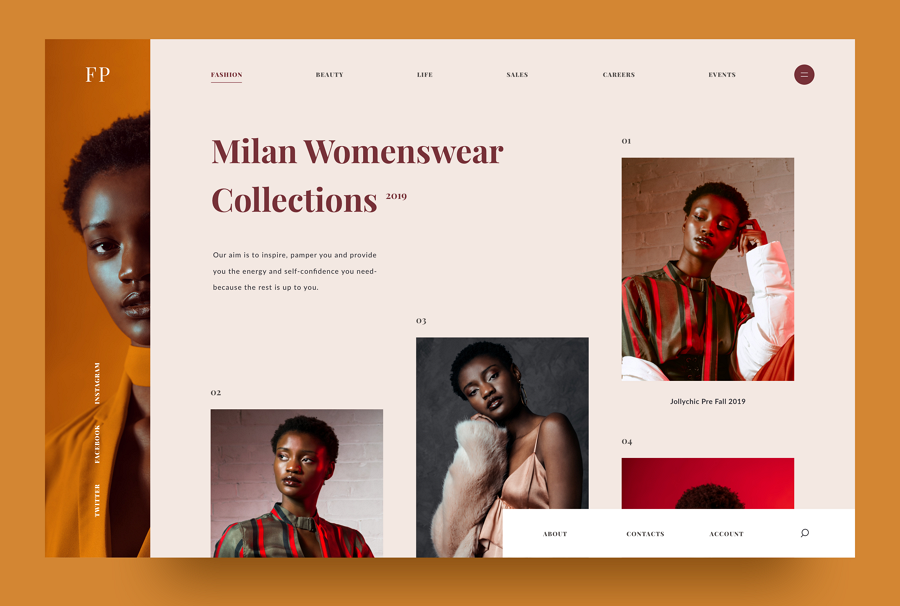
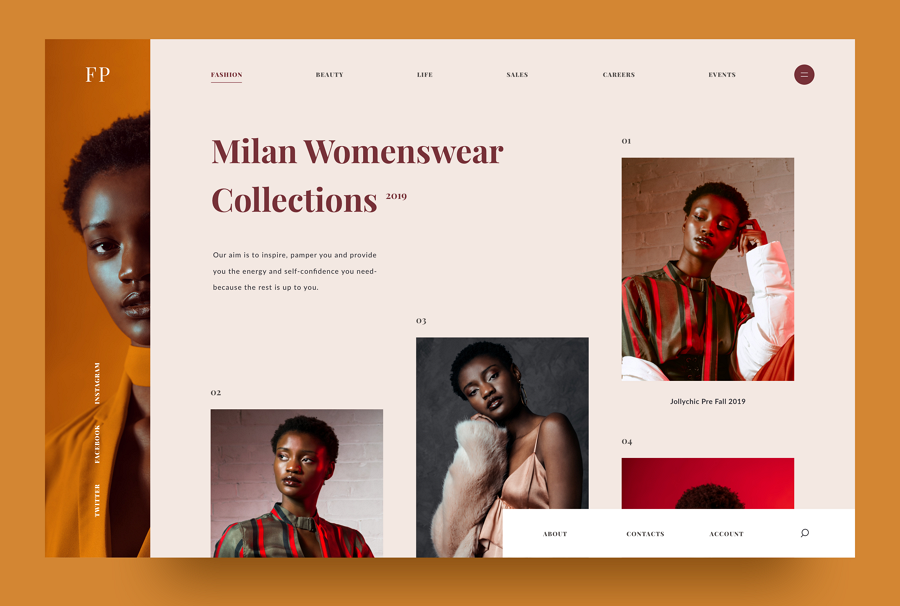
20.Milan Womenswear Collection

Milan Womenswear Collection is a fashion website design concept that features a unique vertical grid layout. The grid layout places all womenswear in a different way and effectively reduces the webpage noise. It is a good example of how to create a stronger visual effect using an unusual grid layout.
Best free and paid grid-based website templates
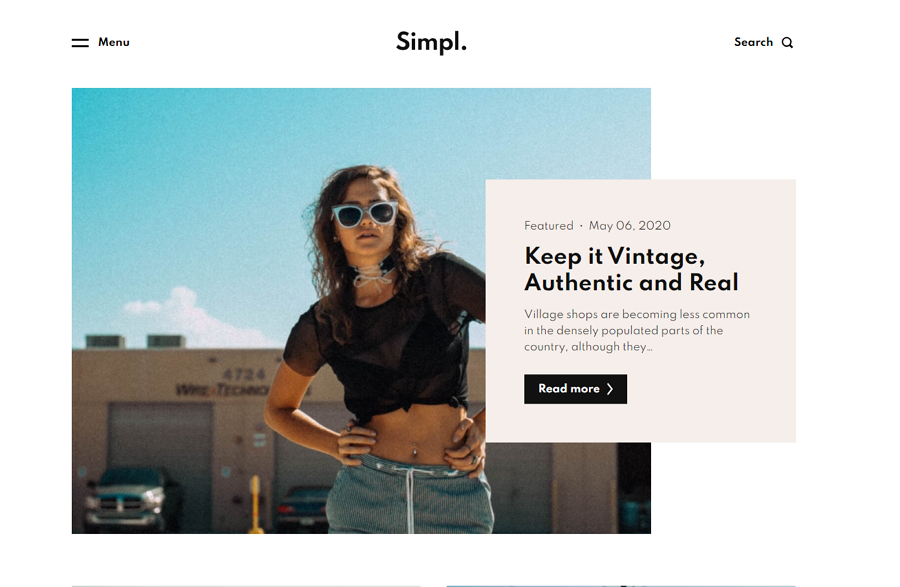
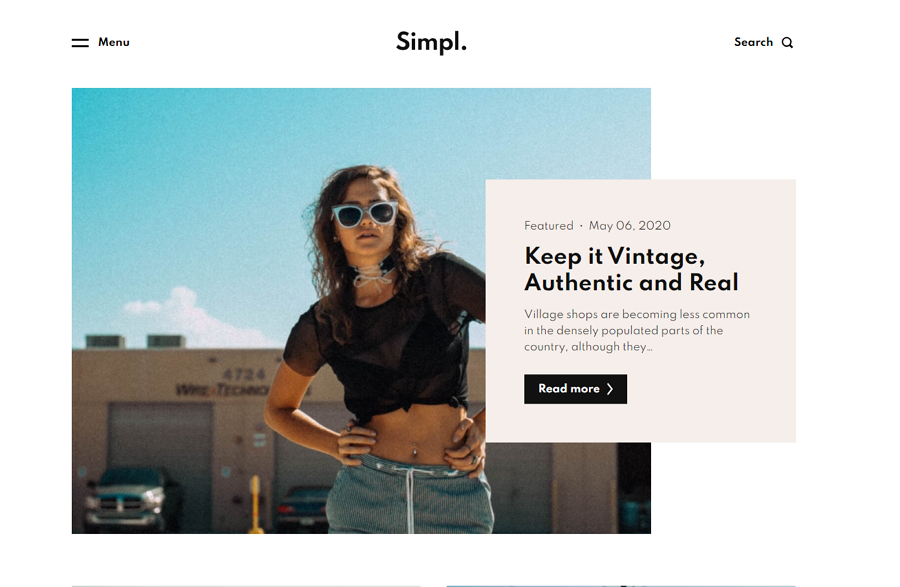
21. Simple Responsive Grid Layout Template

Price: $29
Simpl is a minimalistic responsive website template. There are two predefined grid layouts for you to present your content in, while there are also two image width options, wide and full-bleed. This responsive template is great for a variety of projects such as blogs, travel websites, fashion websites and more.
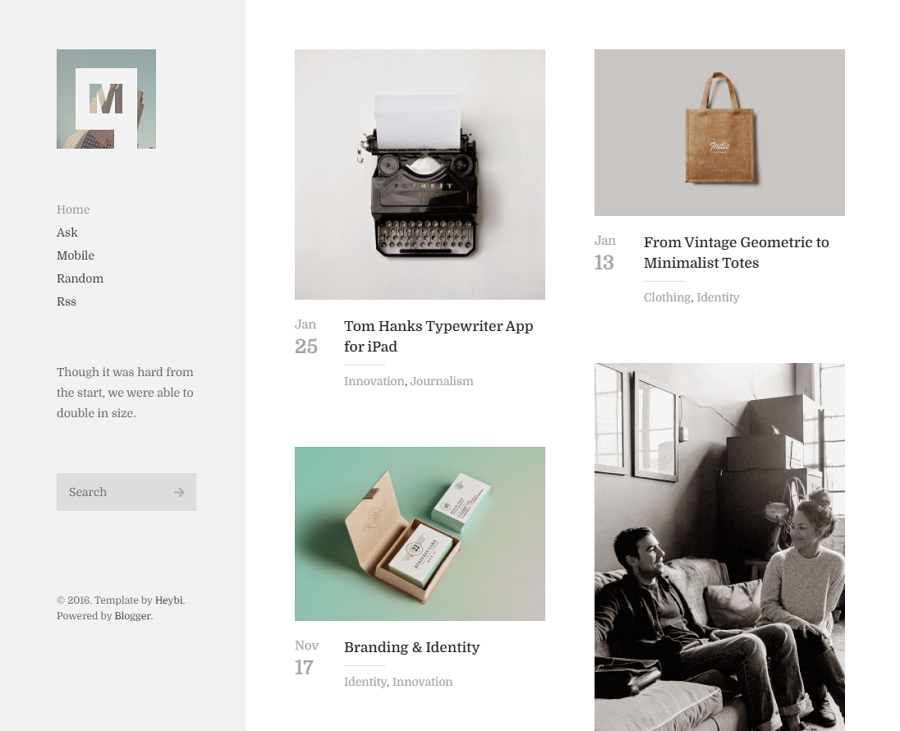
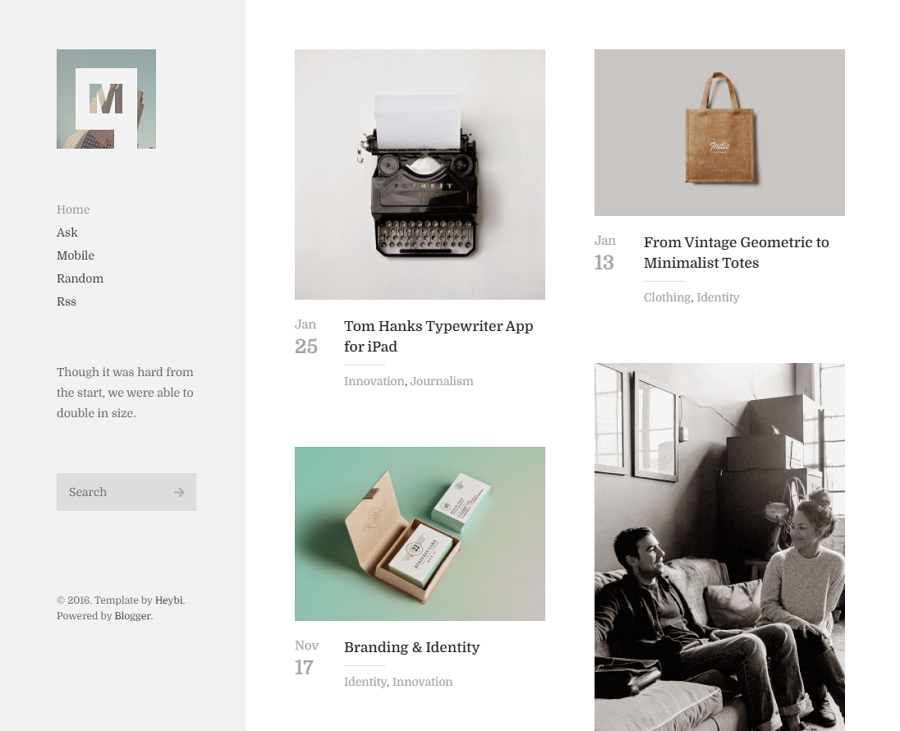
22.Mocha Grid-Based Portfolio Template

Price: $29
Mocha is a clean and modern portfolio website template for designers, photographers, and other creative artists. It brings a dynamic grid-style homepage showcasing your work or designs in a perfect minimal, yet elegant style. As a responsive template, it also fits different mobile devices and gets your grid layout website or app set-up in no time.
23.Webify Responsive Template

Price: $59
Webify is an award-winning design template that comes with many types of grid layout options. It brings over 50 pre-designed website themes, 10 cover samples, and 160 customizable elements to match your design needs.
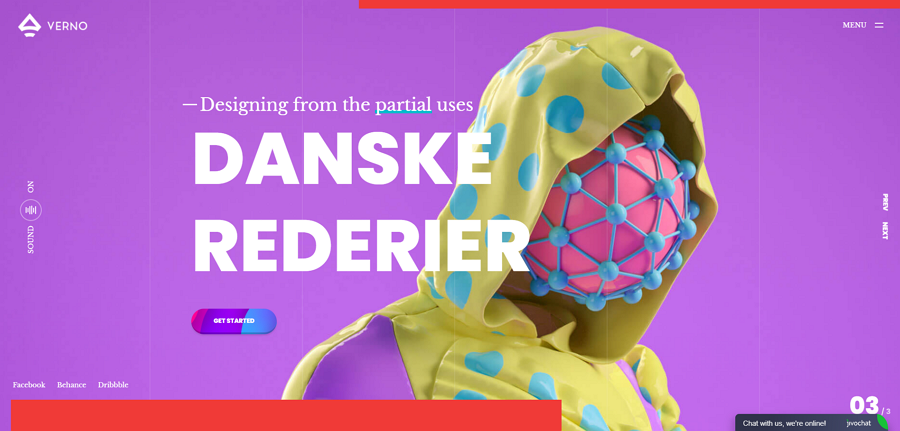
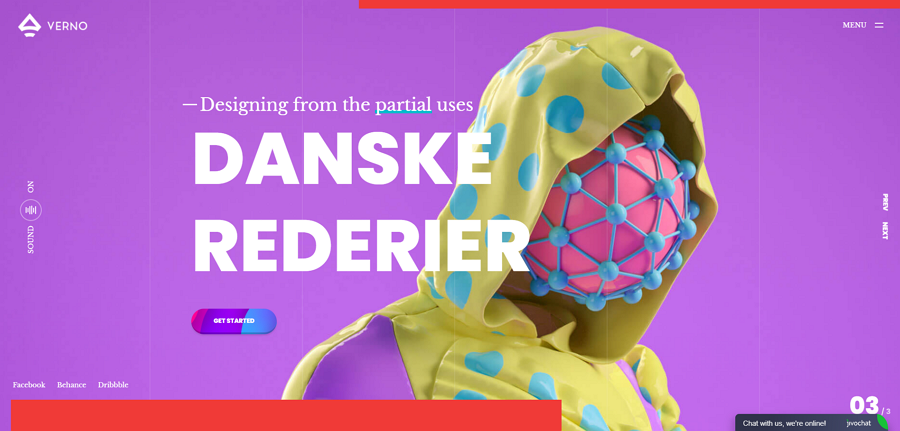
24.Veno Agency Website Template

Price: $49
Veno is a beautiful portfolio website template for design agencies and freelancers. It offers clear grid layouts to choose from that showcase your design works. Video backgrounds, customizable sliders, styled Google Maps, popular animations, and audio - such incredible customization helps make it easy to create your own "wow' website.
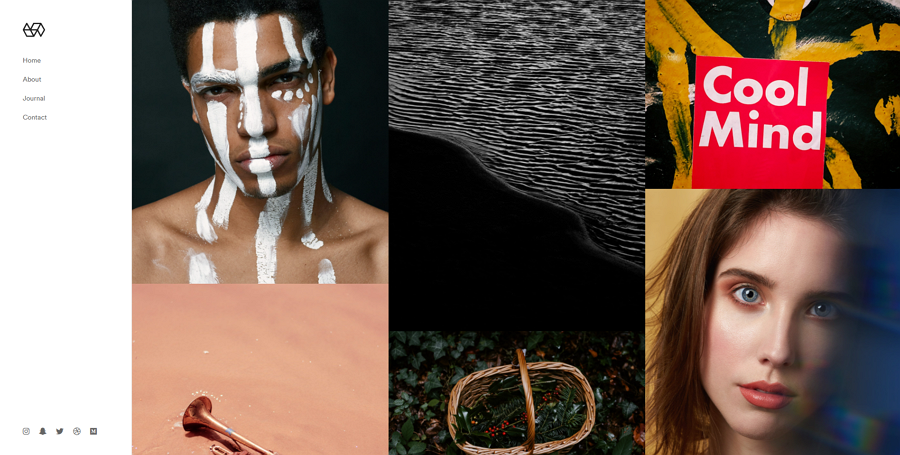
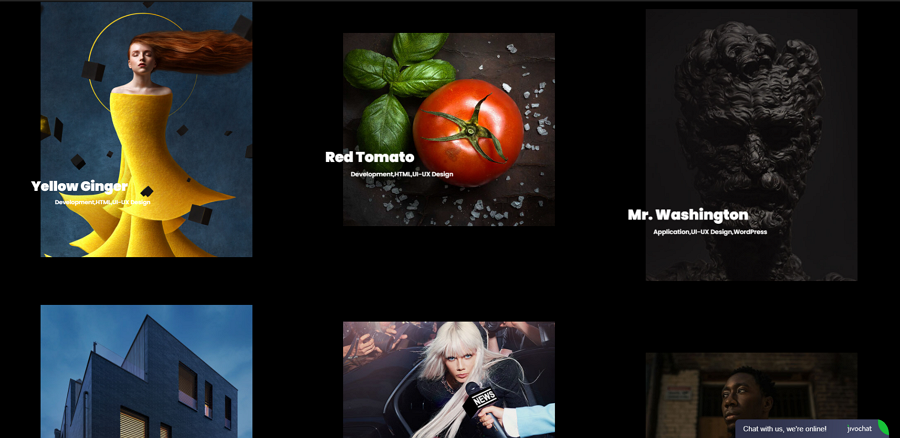
25.Unicord Portfolio Website

Price: $49
Unicord is a dark-themed portfolio website that can help you present your design works in your own way. There are a multitude of customization options such as showcase grid layouts, image fade effects, wow animations and many more powerful features to give you a rich grid layout website.
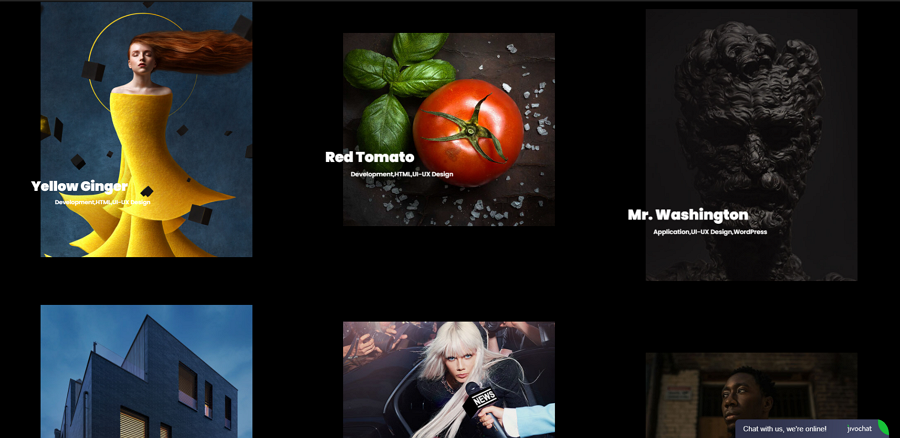
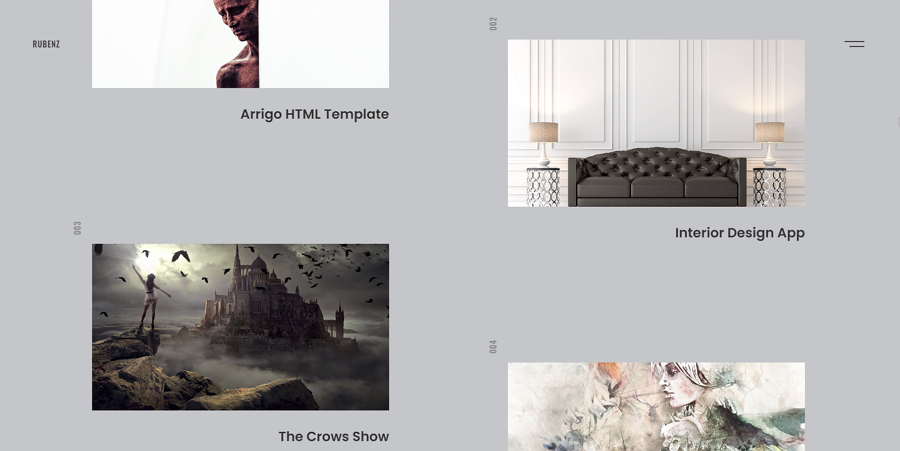
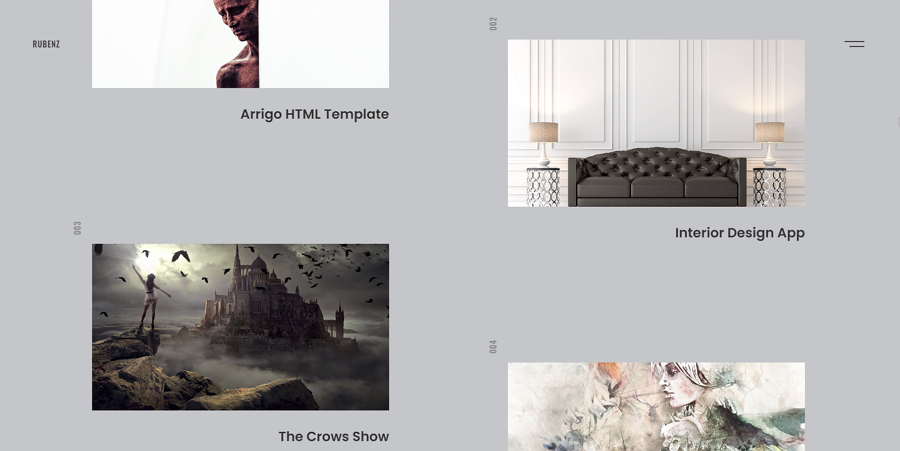
26.Rubenz Portfolio Website

Price: $24
Rubenz is an HTML5 portfolio website template with 6 demo options. There is a special portfolio grid option to help you present design works with two-column grid layouts.
Of course, there are also far more in-depth features such as dark and light themes, fully responsive design, customizable objects, and so on, to help you create a high-quality portfolio website.
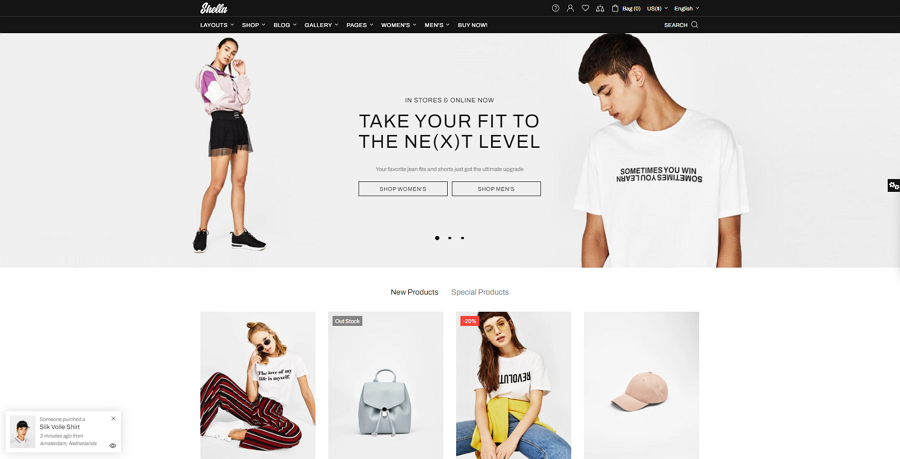
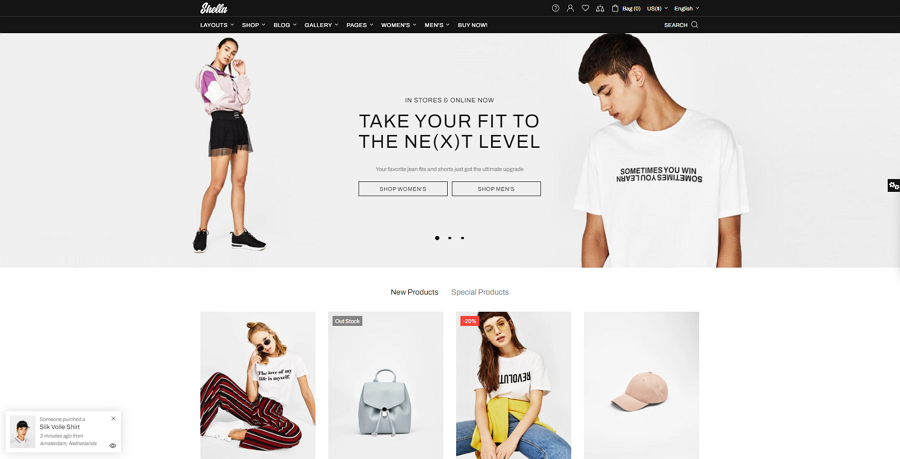
27.Shella Ecommerce Template

Price: $59
Shella is a responsive HTML website template for commercial projects. It comes with 68 pre-designed pages and 15 layout options, including grid layouts.
This is perfect for e-commerce websites or for brands that want to showcase their products alongside one another.
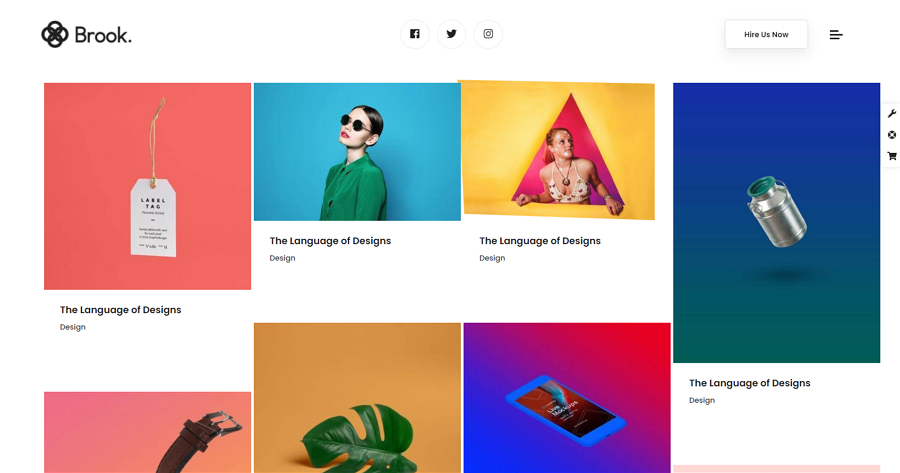
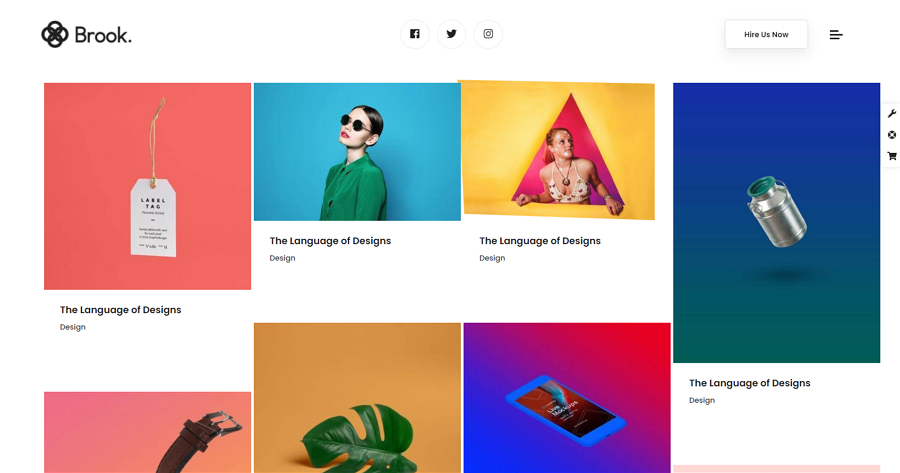
28.Brook Creative Agency or Business Website Template

Price: $14
Brook is a bootstrap template with 41 stunning homepage options. It brings 28 blog layouts, 25 portfolio layouts, 12 header styles, 16 footer styles, and more worthwhile features in one package. It is a perfect fit for teams to quickly start designing their portfolio or business website without having the lay the groundwork themselves
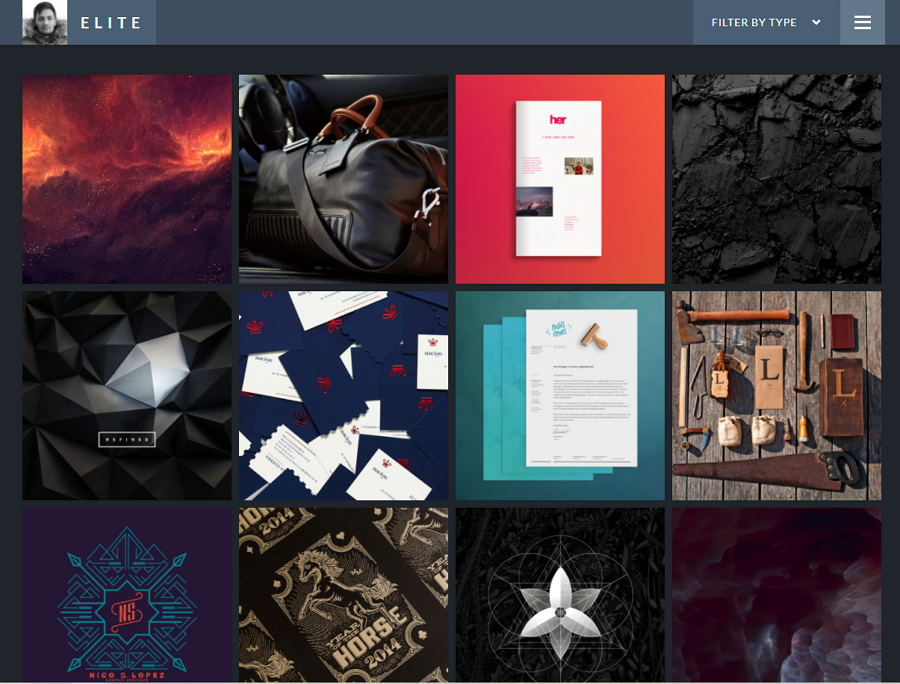
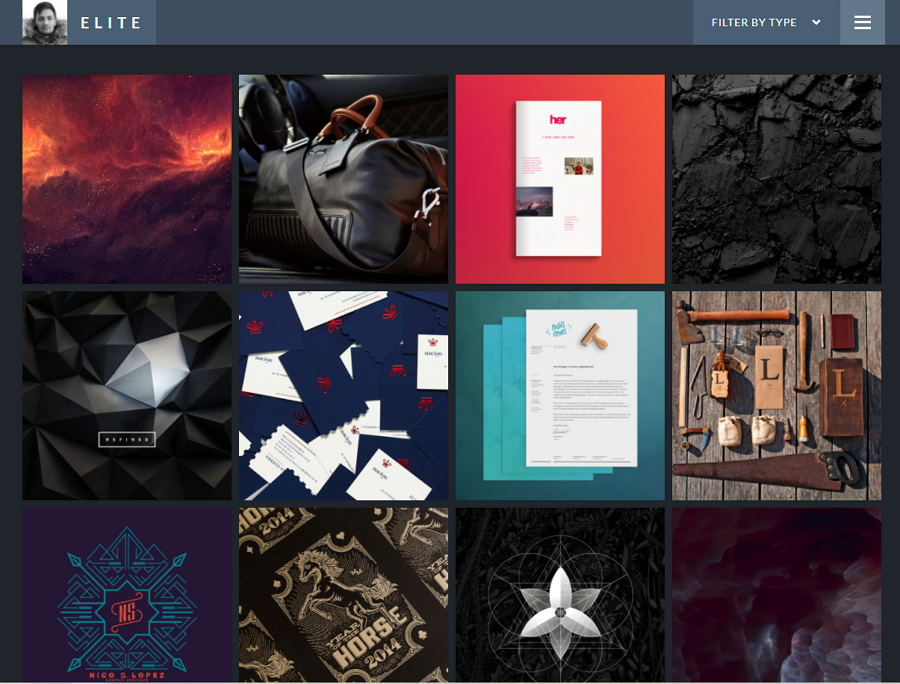
29.Elite Modern Grid Website

Price: $39
Elite is a minimal grid layout website template with over 50 customizable options. There are social feeds you can integrate, in addition to infinite scrolling, customizable colors and more.
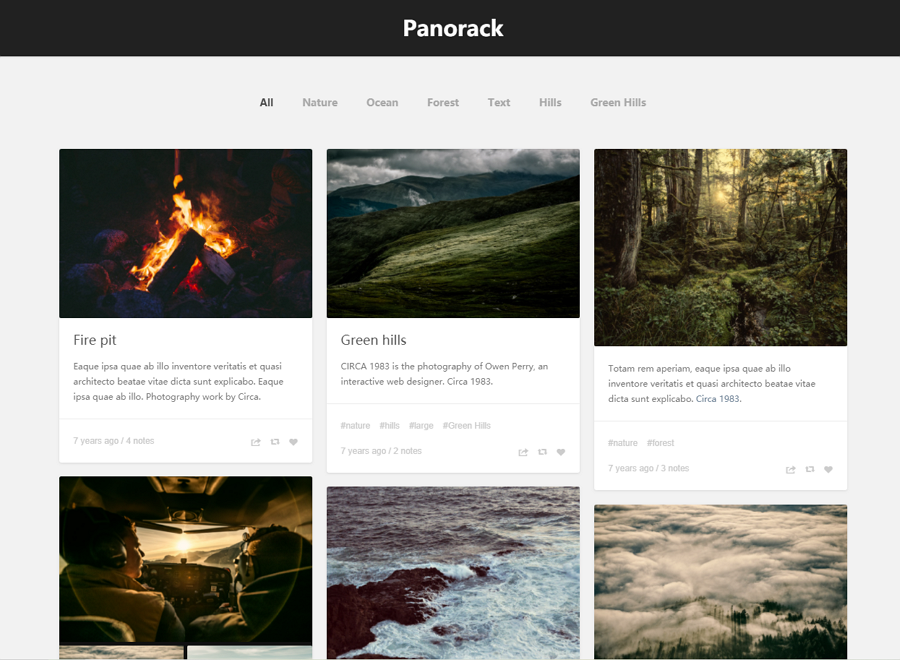
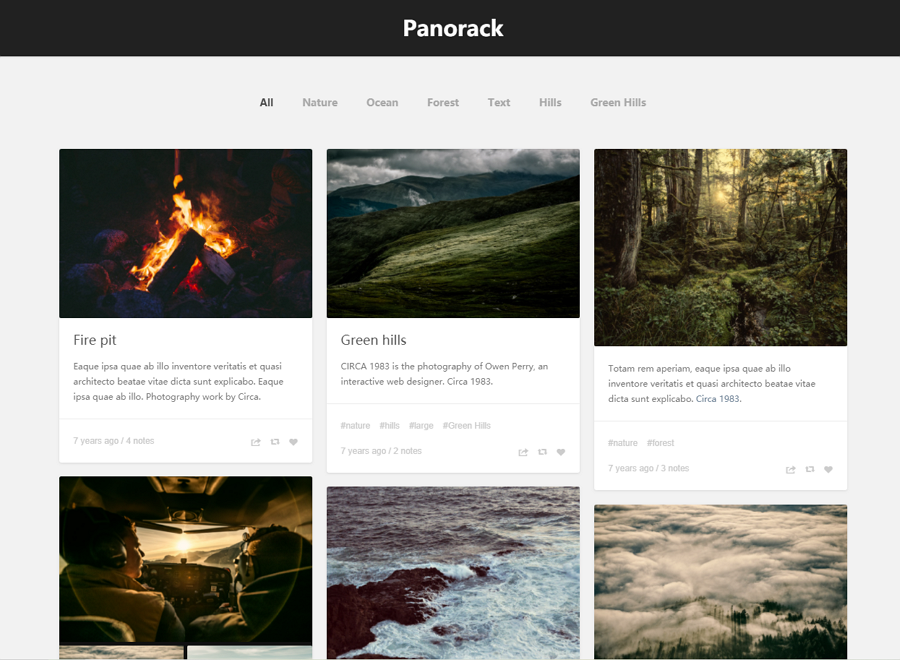
30.Panorack Responsive Grid Website

Price: $39
Panorack is a responsive website template with built-in poster filters. The grid layout is perfect for showcasing images along with descriptions, quickly filtering visitors into their desired pages. This is perfect for showing content deeper in the website.
Wrap Up
A grid layout is a great tool to present products or other design works in a clean and neat manner. Grid layouts give designers and developers an efficient way of presenting more than one type of media in a controller and ordered way.
We hope these grid-based website examples and templates give you good ideas to level up your next project. Use your own website or app to create a unique creation that beats the competition.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free