Update: We added more excellent fashion websites for your inspiration.
The fashion industry is one of the most promising and appealing industries in the world. The global apparel market is valued at 3 trillion dollars, 3,000 billion, and accounts for 2 percent of the world's Gross Domestic Product (GDP).
As we all know, the changeable of visual design is very crucial in the fashion industry. In this case, many fashion websites can be a great resource for design inspiration.
All of the fashion websites and travel website design are main to show their products, with that in mind, the high-quality photography and product/model images play a large role. Using attractive typography can make the sites stand out.
In this article, you can see many of the latest and most classic fashion website design. Furthermore, you will learn a lot of UI design skills and methods by different designers.
Dark Mode
No doubt, dark mode enables the design elements to stand out from the background in a modern way.
1. Marmont Gucci
Marmont Gucci implements dark mode together with Flemish painting design. The horizontal layout, which relies on scrolling techniques, turns out to be an outstanding web design solution that gives users an immersive experience similar to visiting the museum.

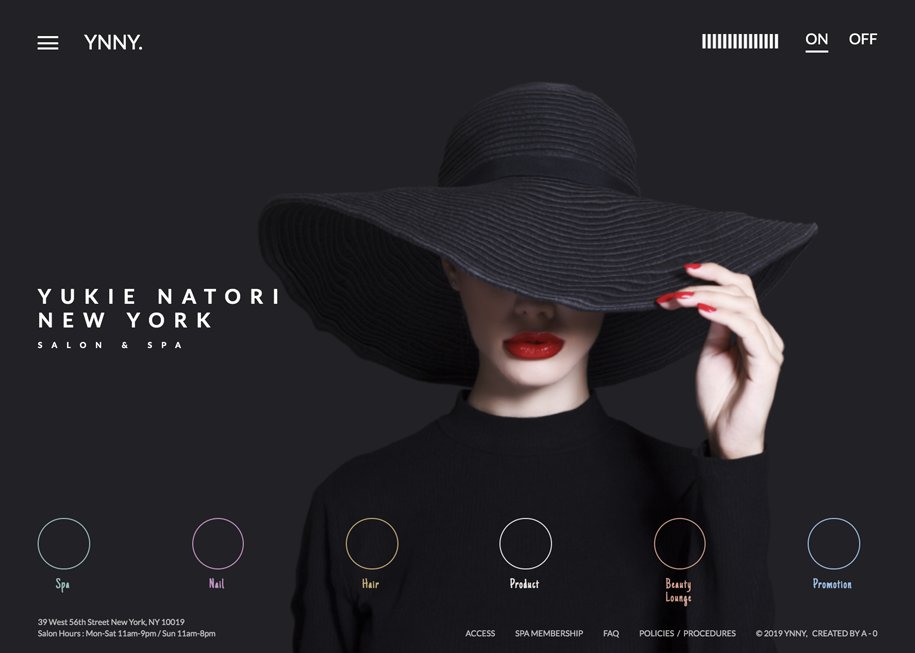
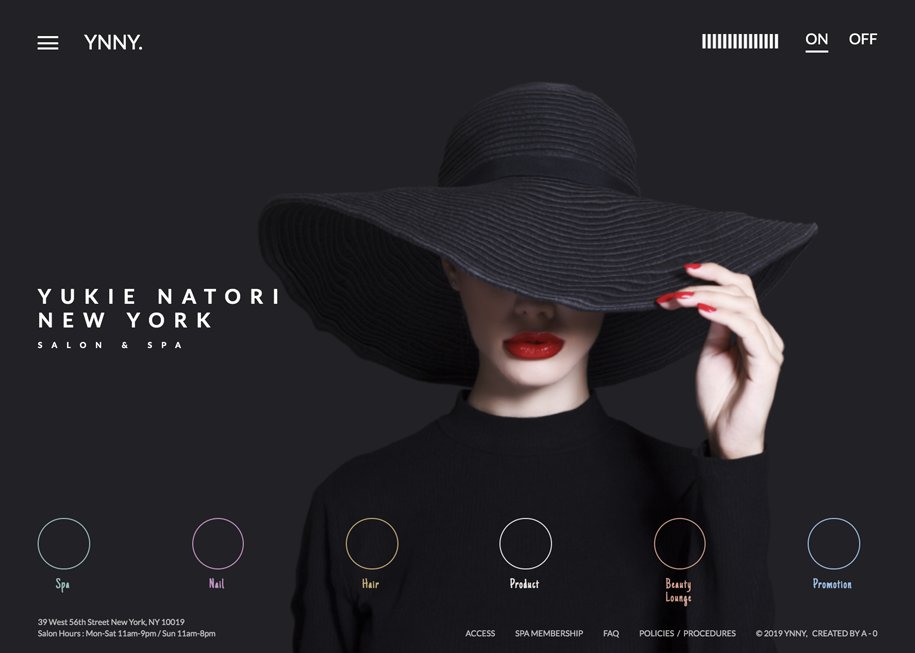
2. YNNY
YNNY is a Salon & Spa in New York. The website design of YNNY is a clean-cut yet powerful one. Flat design with a black background and large image fits ideally with the elegance of this theme.

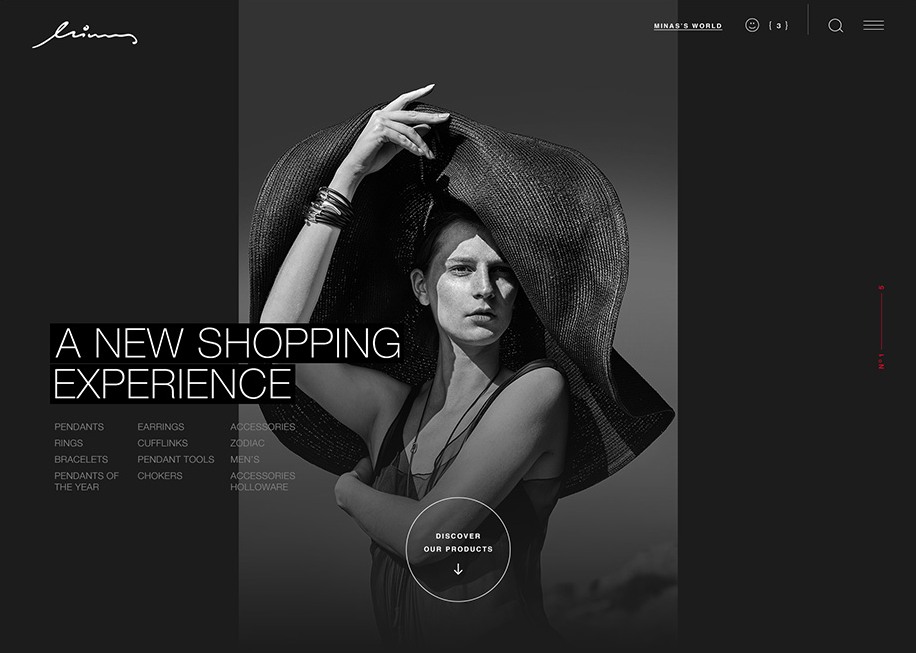
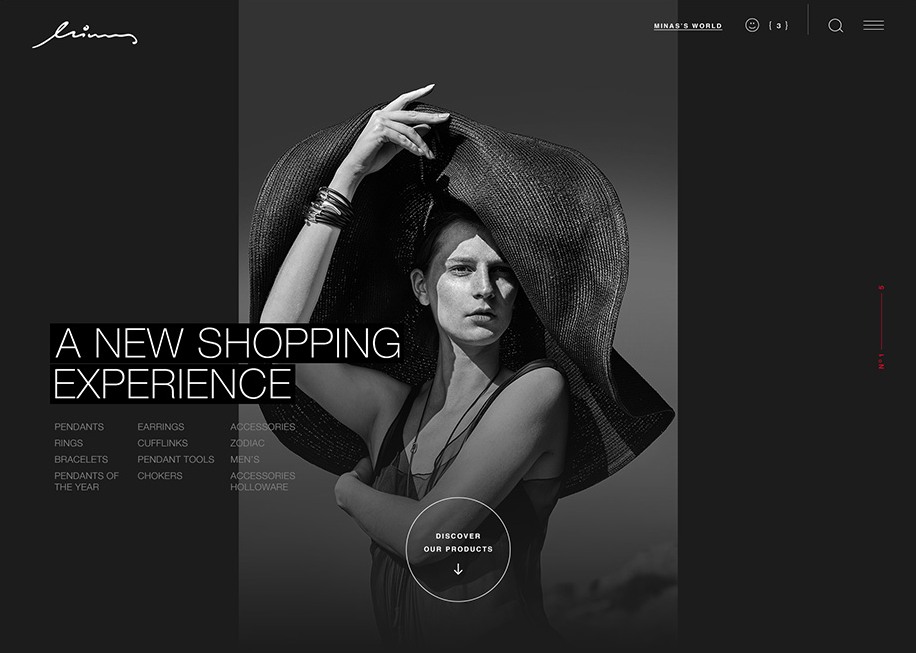
3. Minas
Studio Minas was established in Athens, Greece, in 1981. The website is dedicated to a jewelry craftsman who designs and creates every single piece of jewelry. The website mixes a culture and product presentation of the brand. Minimalism design that uses a dark mode with grey background photography gives a brand-new understanding of jewelry.

4. Diesel
Diesel Wynwood is an urban lifestyle brand in Miami. It's way too easy to fall in love with this site because of its RETRO style of typography.

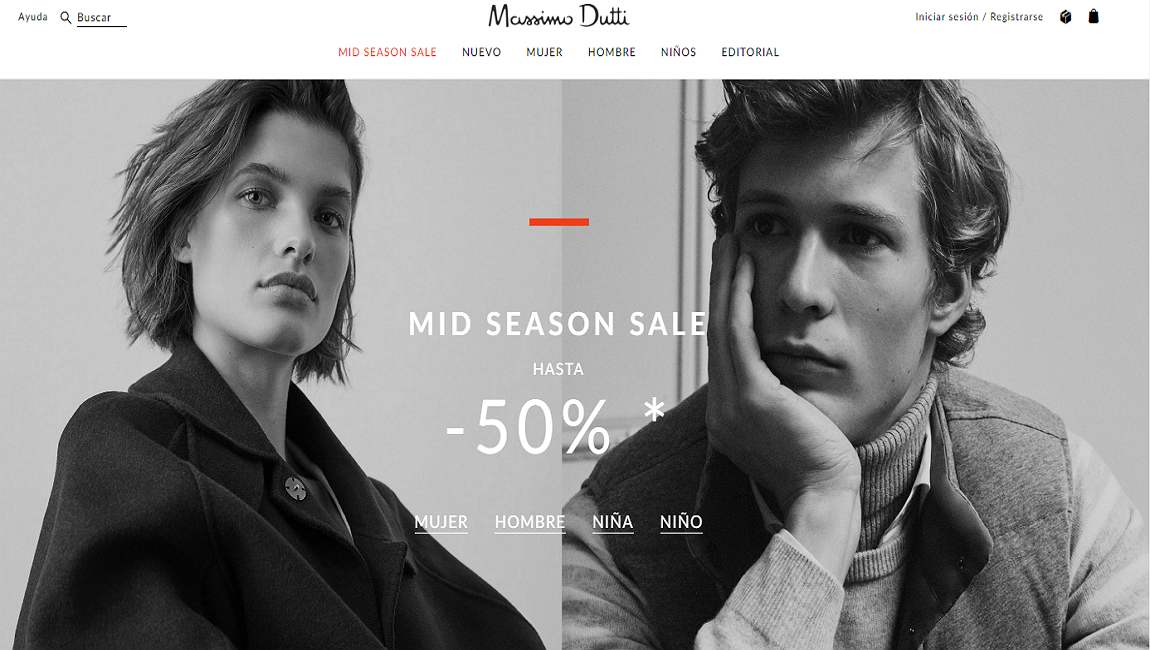
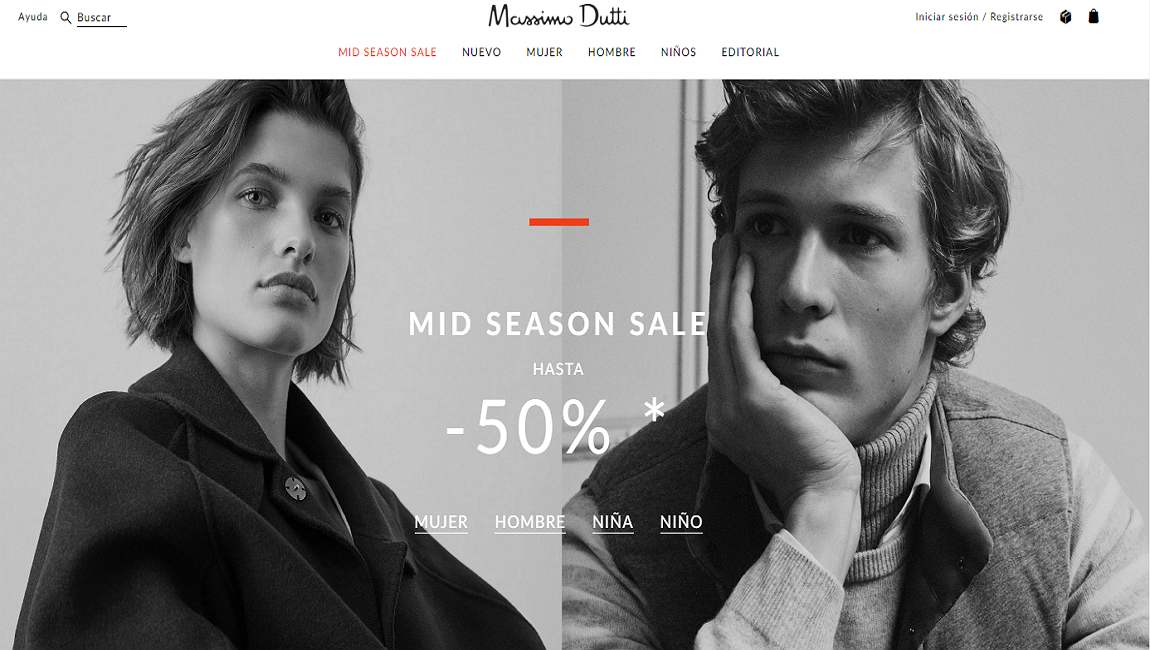
5. Massimo Dutti
Massimo Dutti site is very clean and simple just like their products. By using fewer words, more stunning picture and clean typography make the Massimo Dutti site more attractive.

3D illustrations
In recent years, 3D illustrations have become a huge trend. 3D illustrations no longer play a beautiful piece of visual decoration, but they also play an essential role in user experience. 3D technology creates an immersive experience for users, which keeps them staying on your website longer. Designers also use 3D technology to create various interaction games.
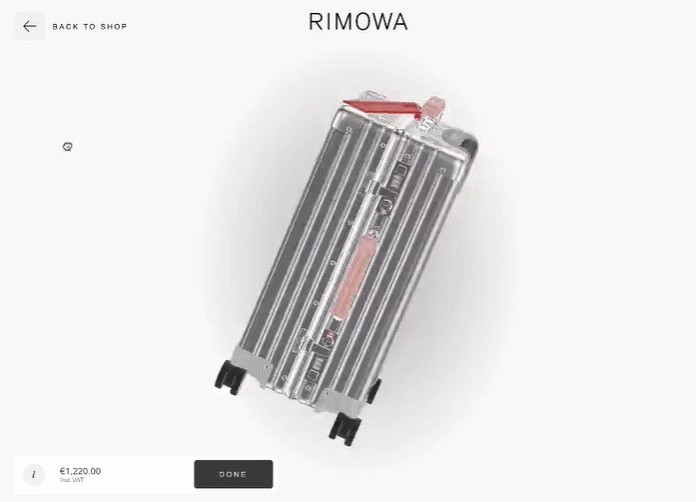
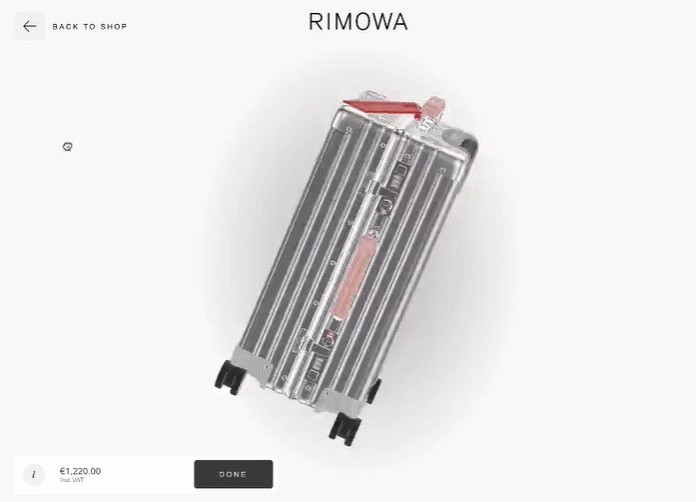
6. Rimova
RIMOVA uses 3D technology to demonstrate the product from various sides.

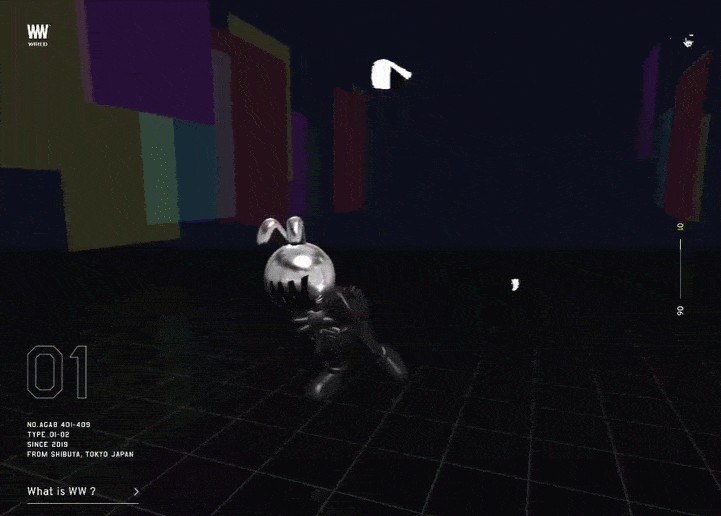
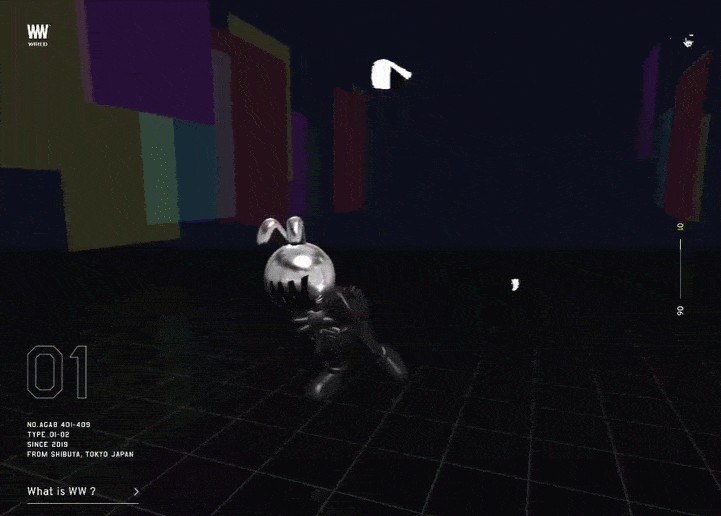
7. WW
WW is a street fashion watch brand in Japan. The site uses 3D storytelling to show the concept of the brand.

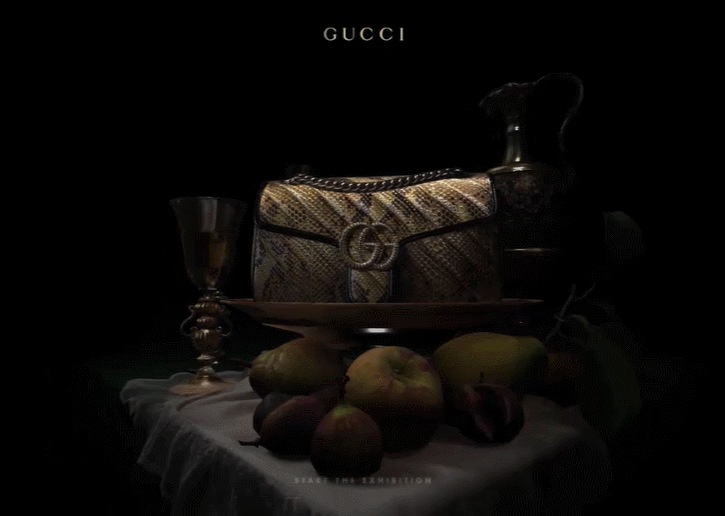
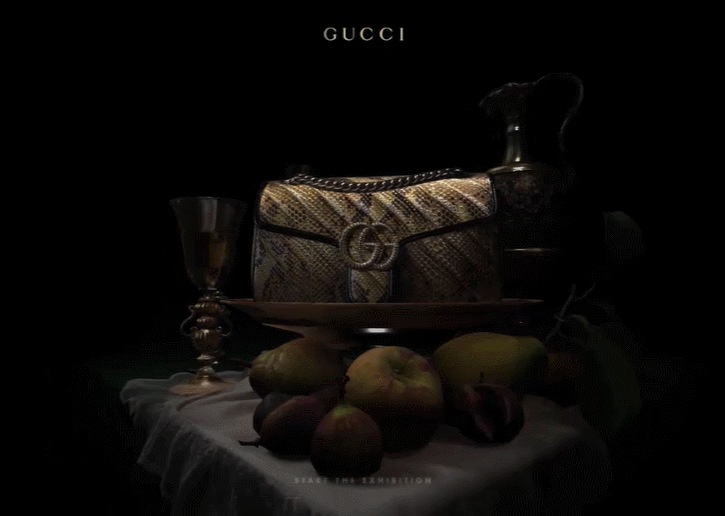
8. Marmont Gucci
Marmont Gucci also uses 3D technology to display its products. The still life design perfectly matches Gucci's concept.

Photography & illustrations
Many brands use the power of clean and full-width photography. The large-scale photography or illustration can reinforce the positive impression of your brand. This point is especially crucial for the fashion industry, where imagery plays a key role in branding.
9. Sunday Supply

Sunday Supply is an exclusive selection of boutique beach essentials. The website pairs extremely minimal navigation with text overlaid on the full-screen background photography to create nice visual journey for visitors.
10. Saint Honore
Since 1885, Saint Honore has been part of the history of French watchmaking brands. It’s a symbol of prestige and elegance. This landing page of Saint Honore is an excellent example of pairing minimal design with splendid photoshoots.

11. GIMEZ
GIMEZ is an Italian handmade shoe brand established in 1980. It combines the artisan tradition with innovation. The full-screen colorful illustration on the homepage presents the shoe made by GIMEZ in an artistic way.

Minimalist navigation
Web designers tend to simplify the navigation experience to make it easier for users to explore sites. Minimalist navigation, large background photography, and image or video are the keys to engage your visitors from browsing.
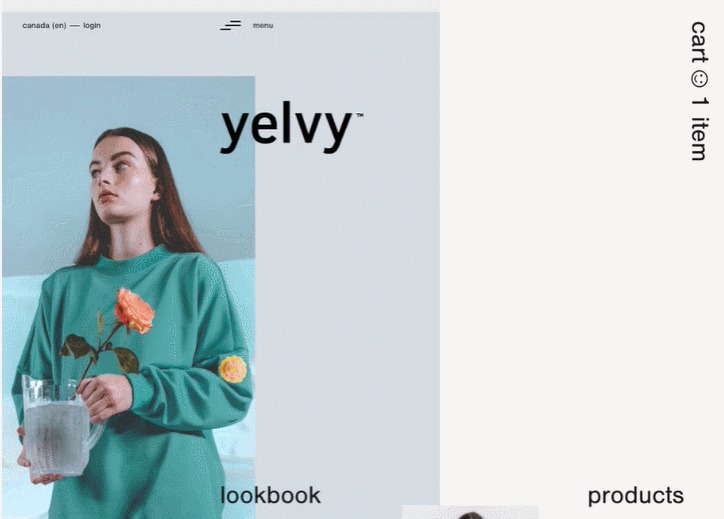
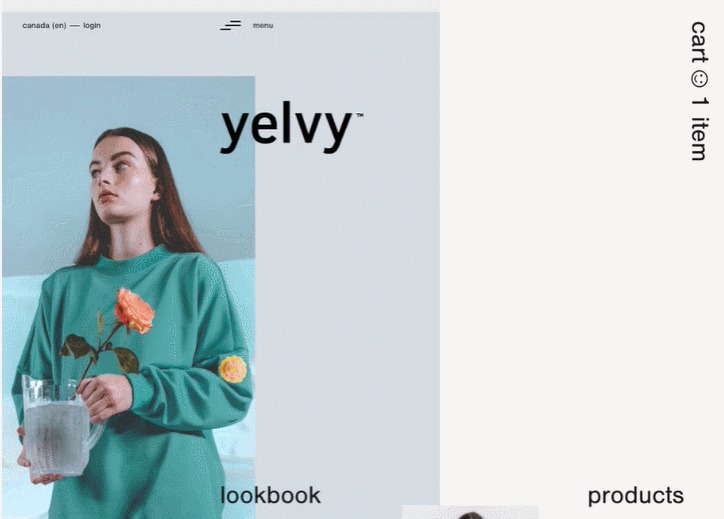
12. Yelvy
Yelvy is a fashion garment brand in Canada. The whole website design is clean and bright, with minimal navigation and a smooth transition. We partially love the typography choices.

13. Calicanto Luxury Bags
Calicanto is a sophisticated luxury bag brand established in Venice, Italy. The design of its online store uses straightforward navigation and large-scale photography, which highlights the core brand's values.

14. Tommy Hilfiger

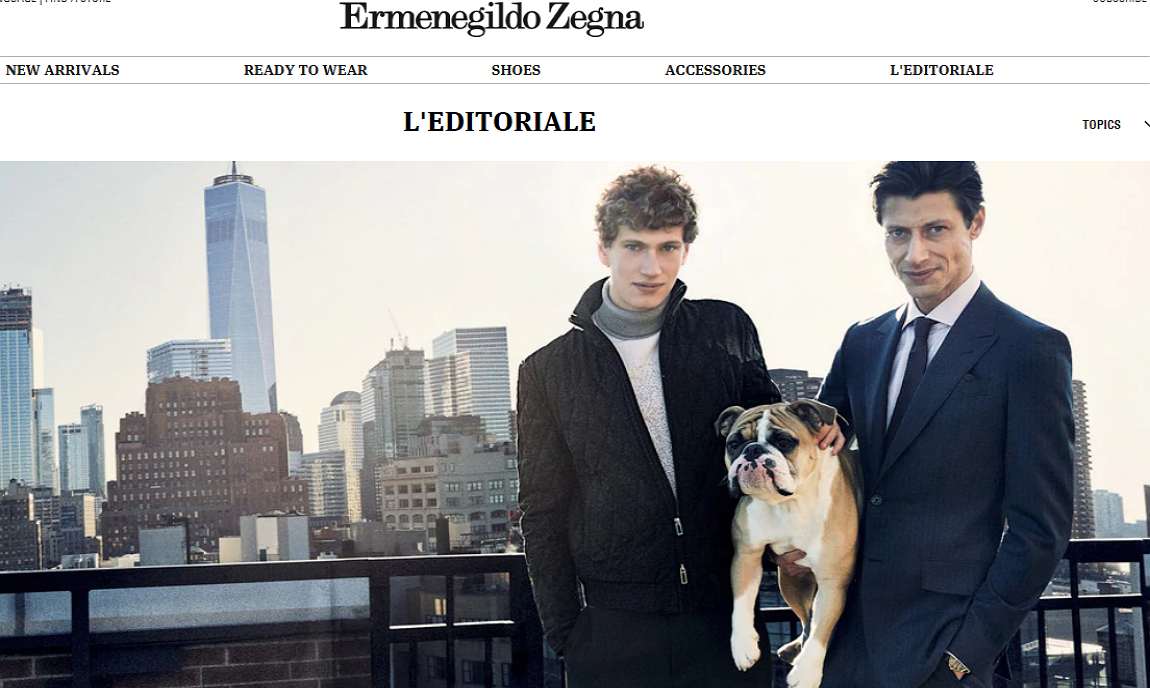
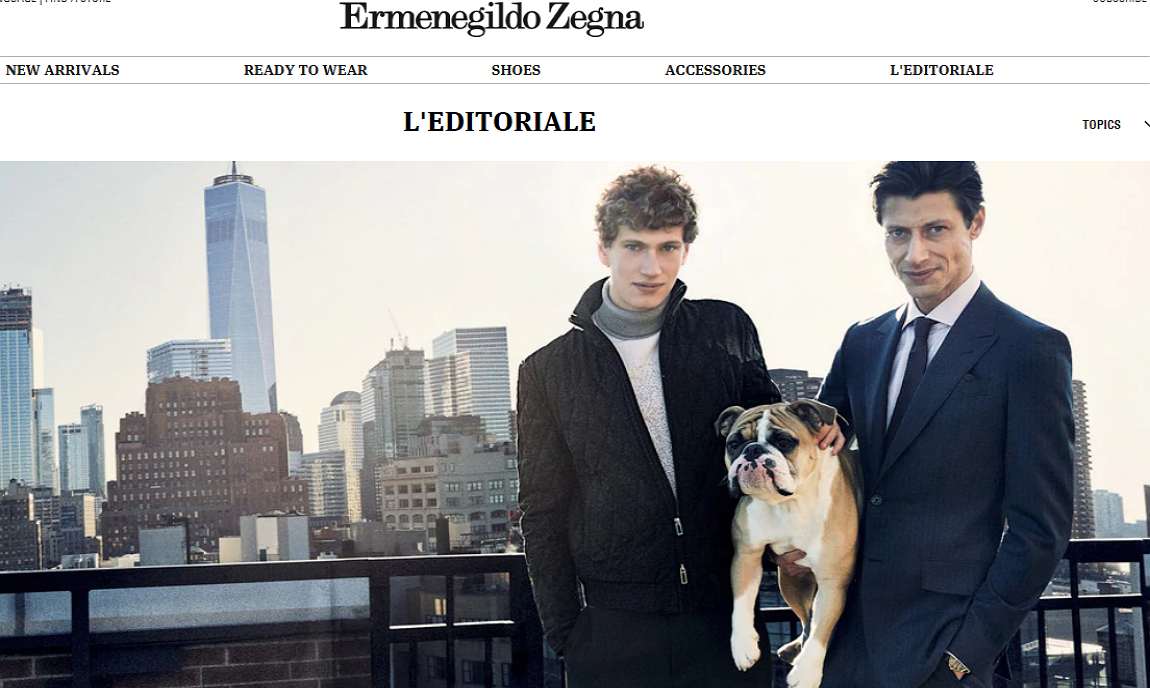
15. Ermenegildo Zegna

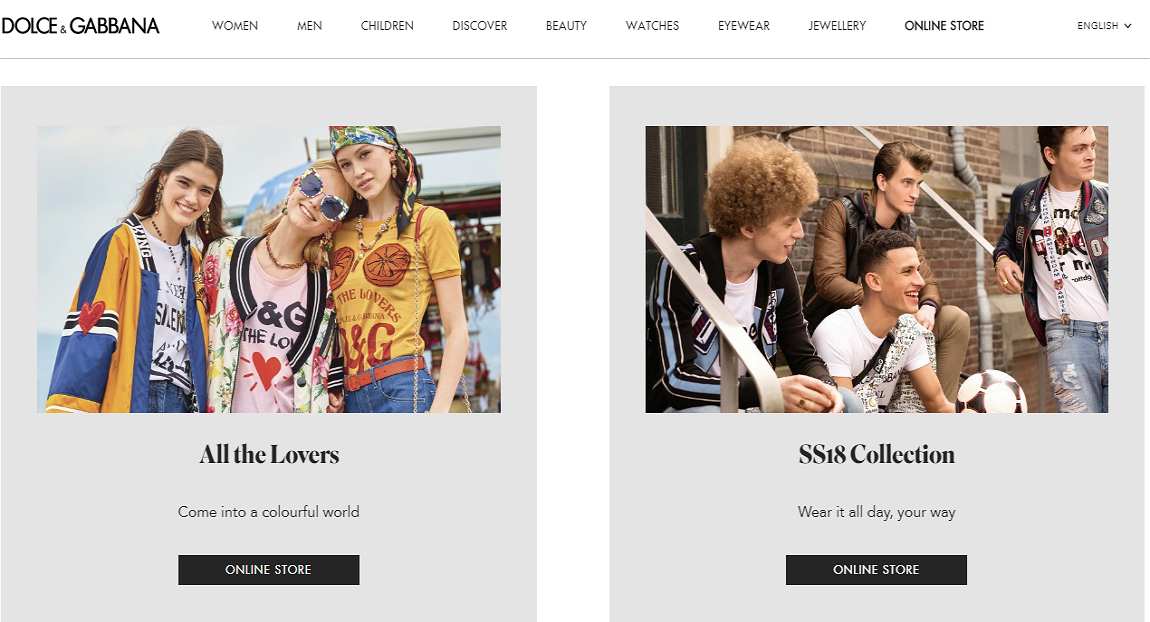
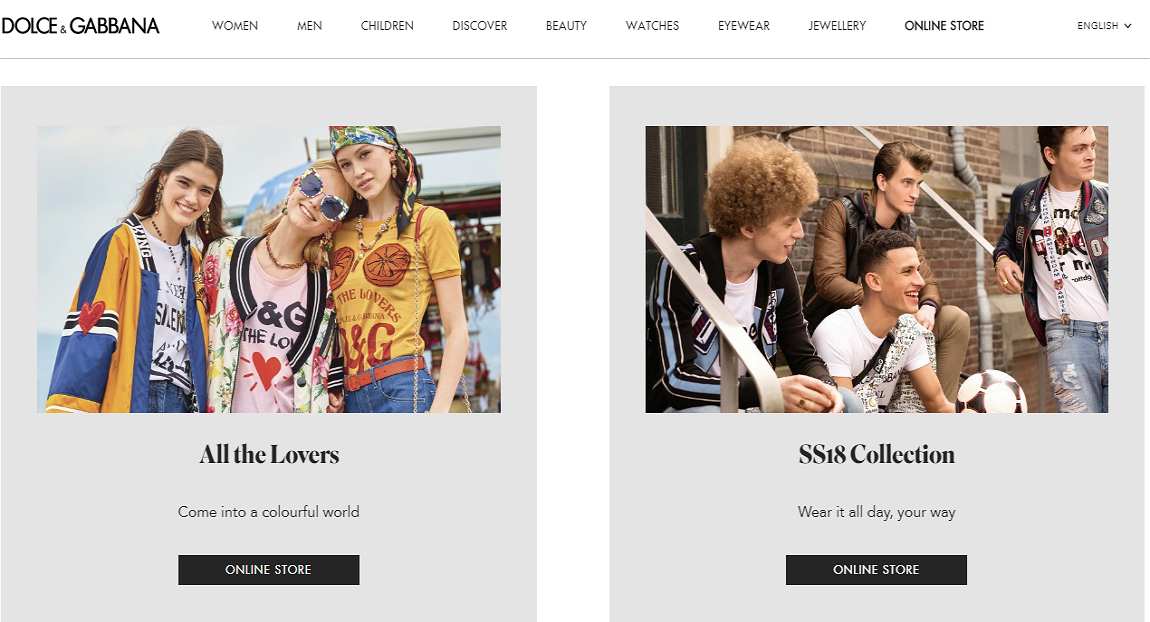
16. Dolce and Gabbana

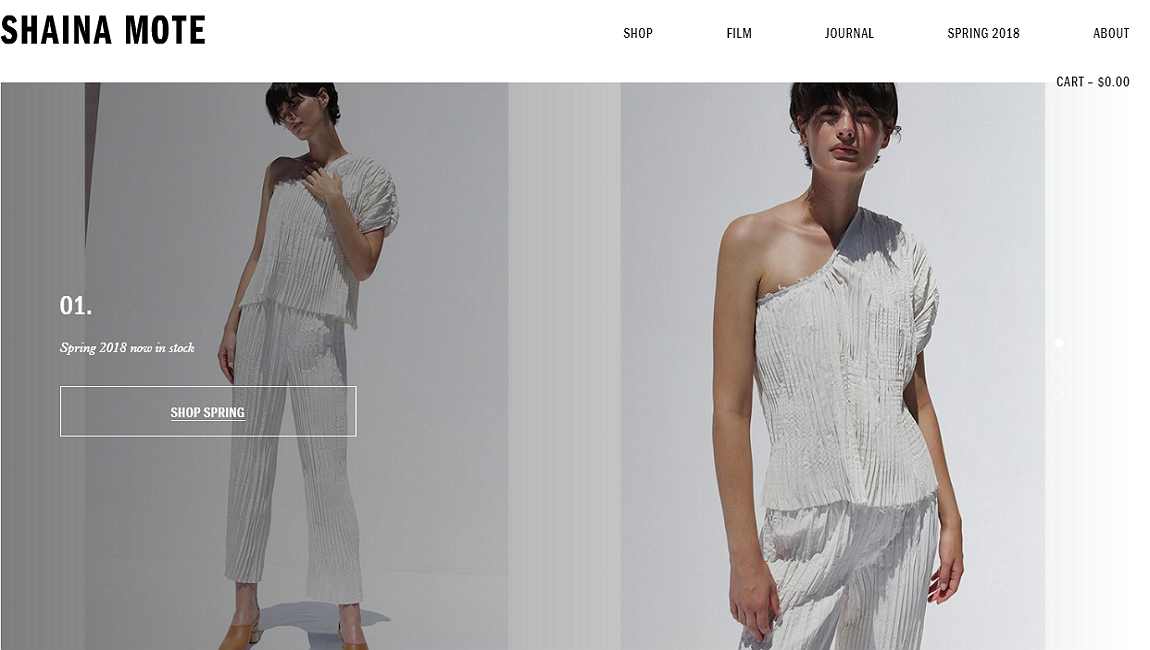
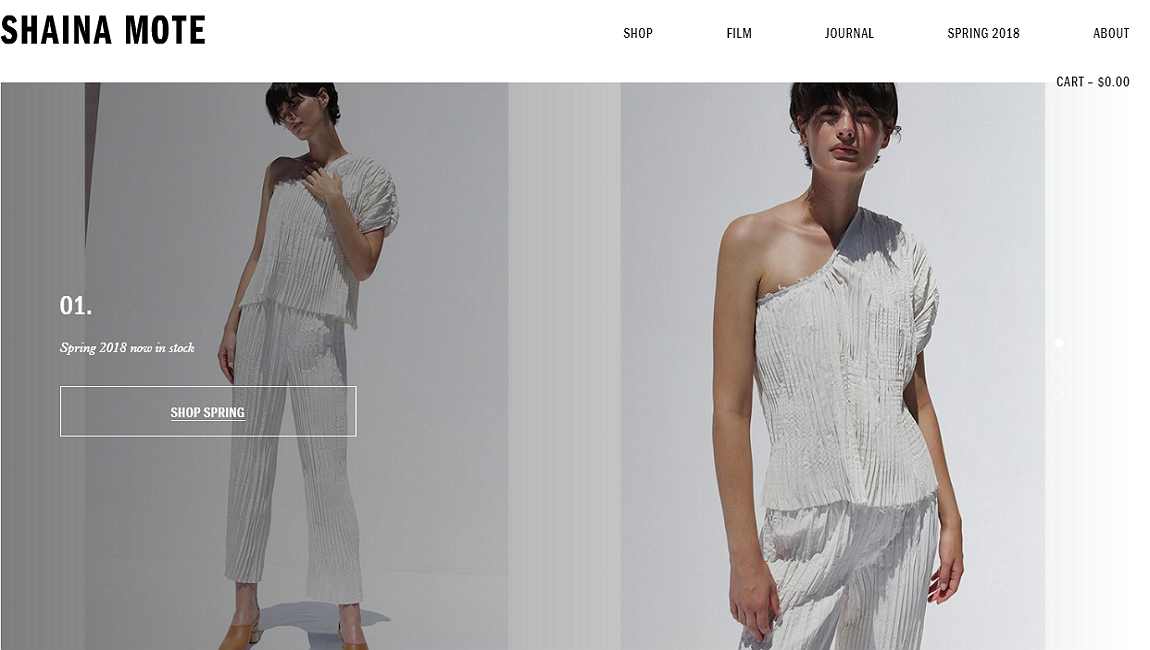
17. Shaina Mote

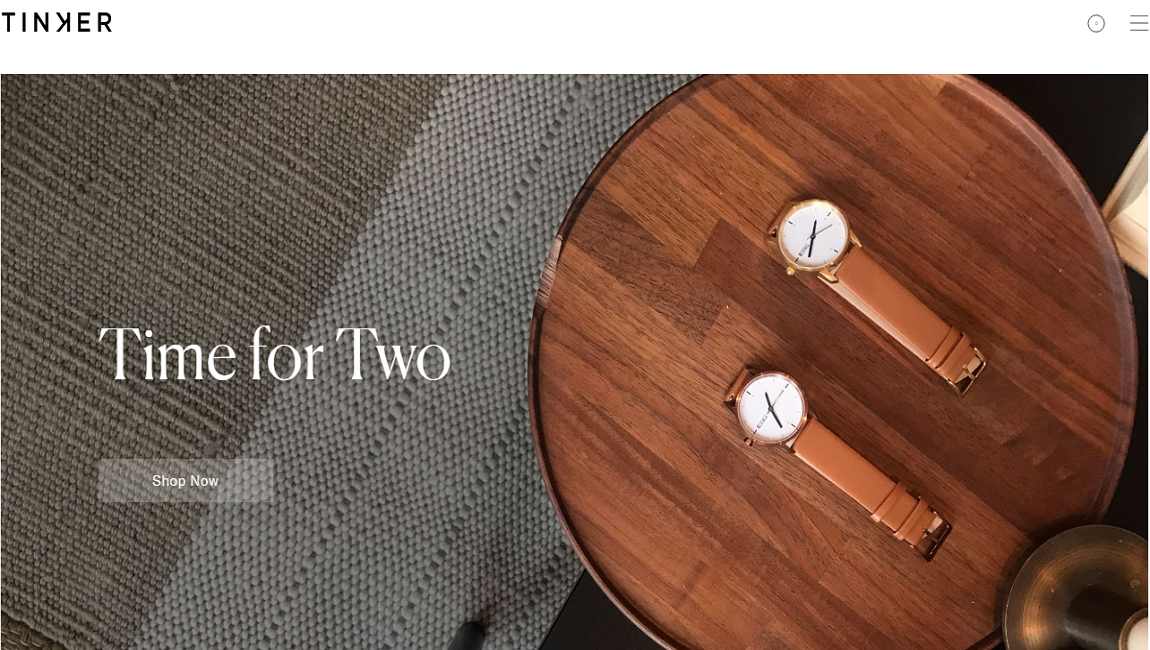
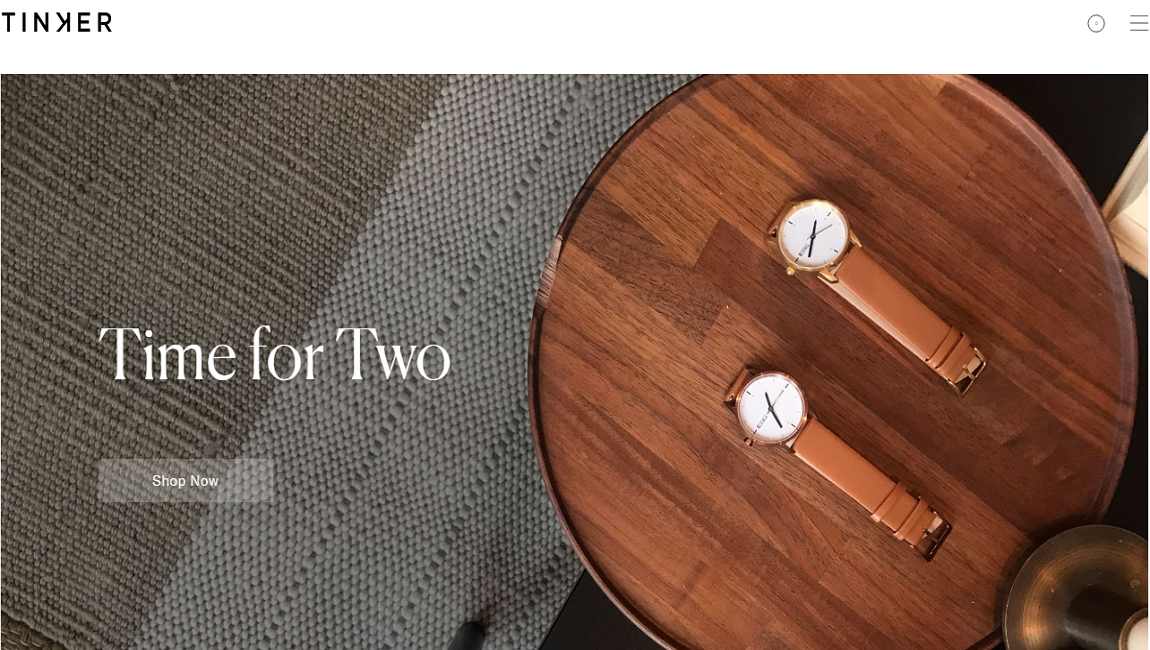
18. Tinker Watches

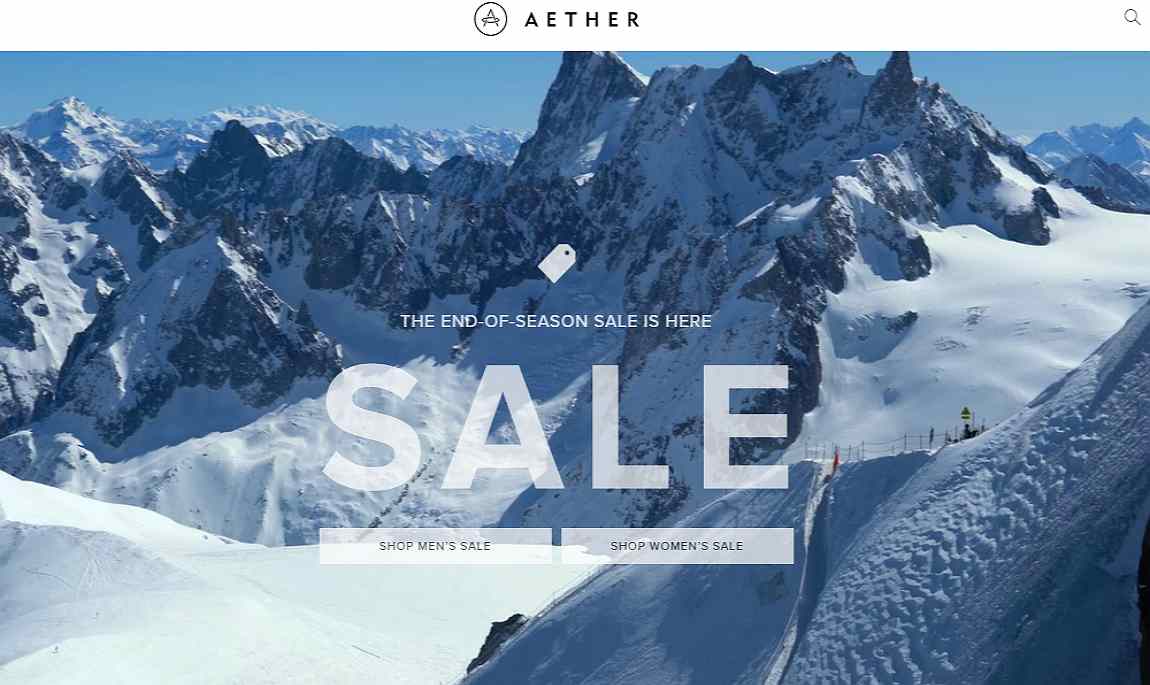
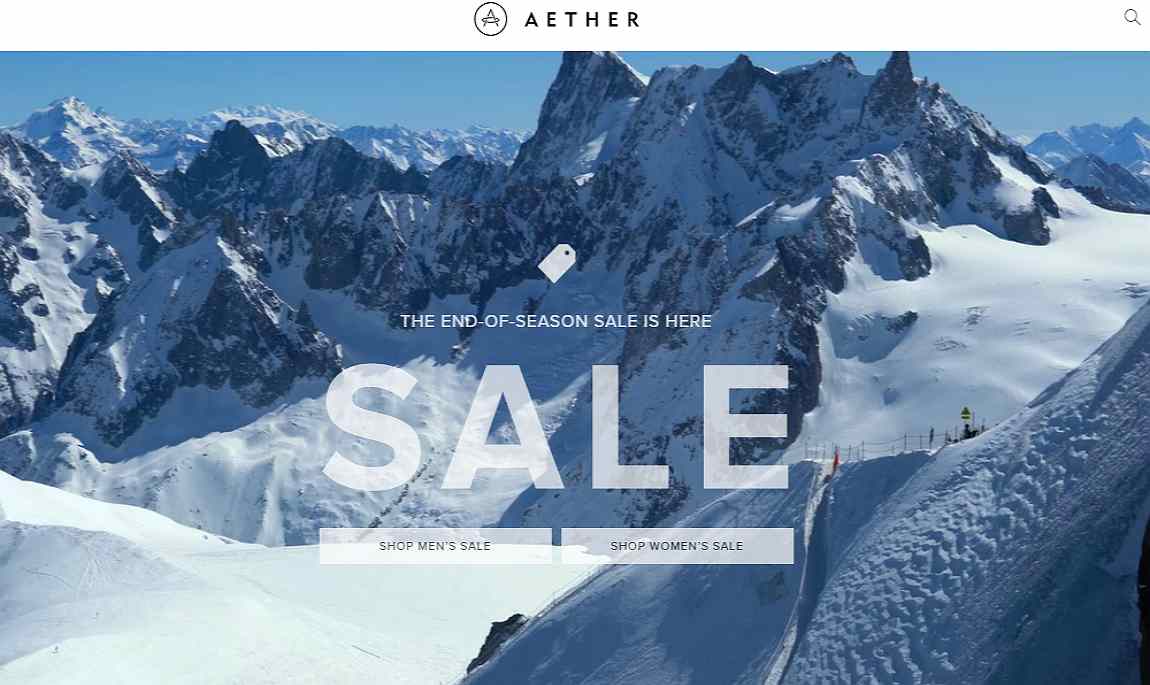
19. Aether
Aether apparel offers a full line of outerwear, knits, and swimwear. The entire site is based on white color, using elaborately selected background images to highlight the outdoor scenes.

20. Zara
Zara, the Spanish clothing brand become the go-to fashion brand for all. Zara’s site is simple and clear, with the bold black font to display the text, scrolling the large images to highlight the current Zara's most popular fashion cloth. The left navigation bar layout is clear and clean, and you can click on any text link for the information you want to know.

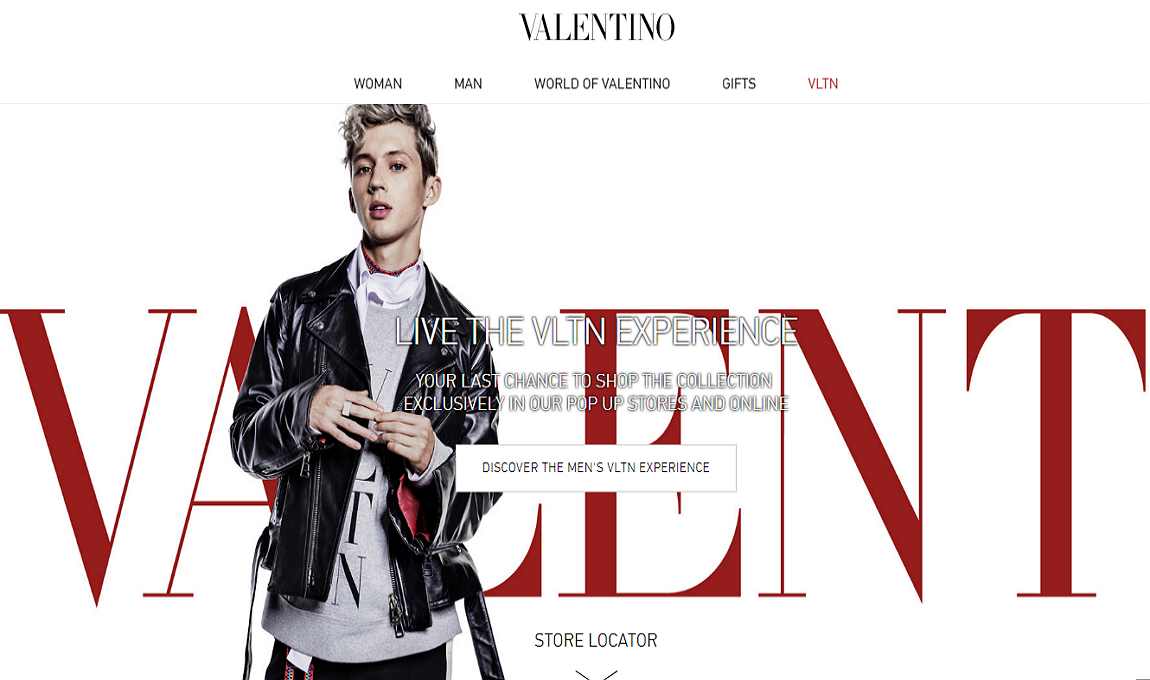
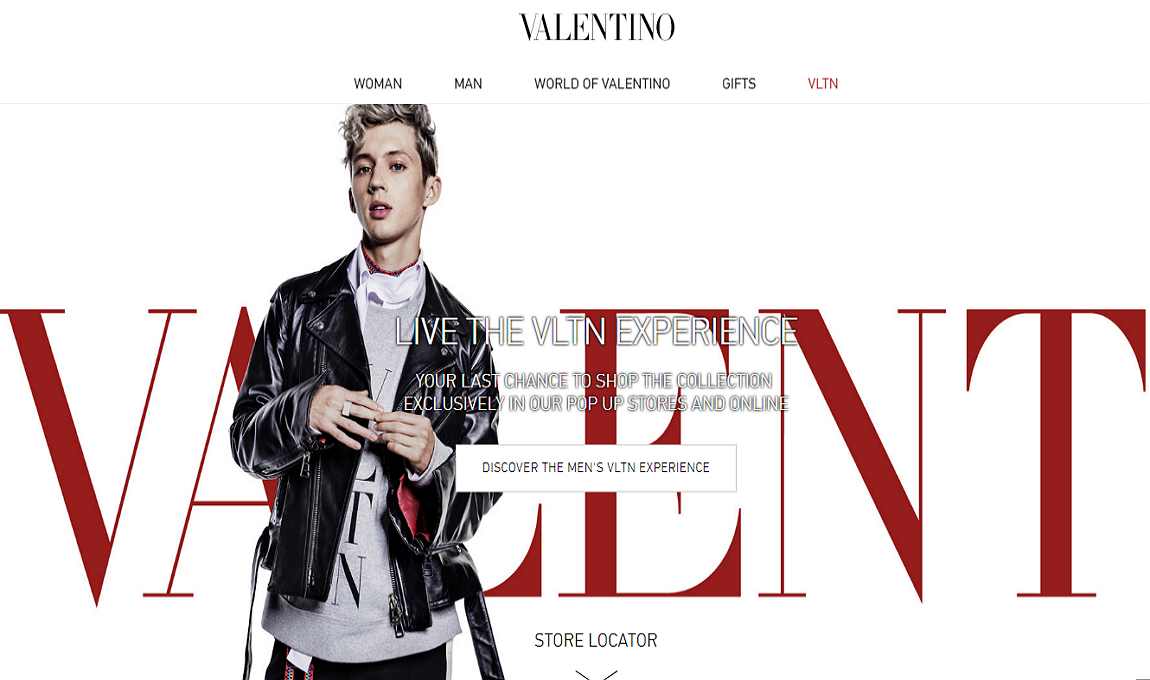
21. Valentino
Valentino draws users into their websites with delicately designed fonts and is combined with a clear structure of images and powerful design elements. The site looks beautiful and full of content, but nothing clutter.

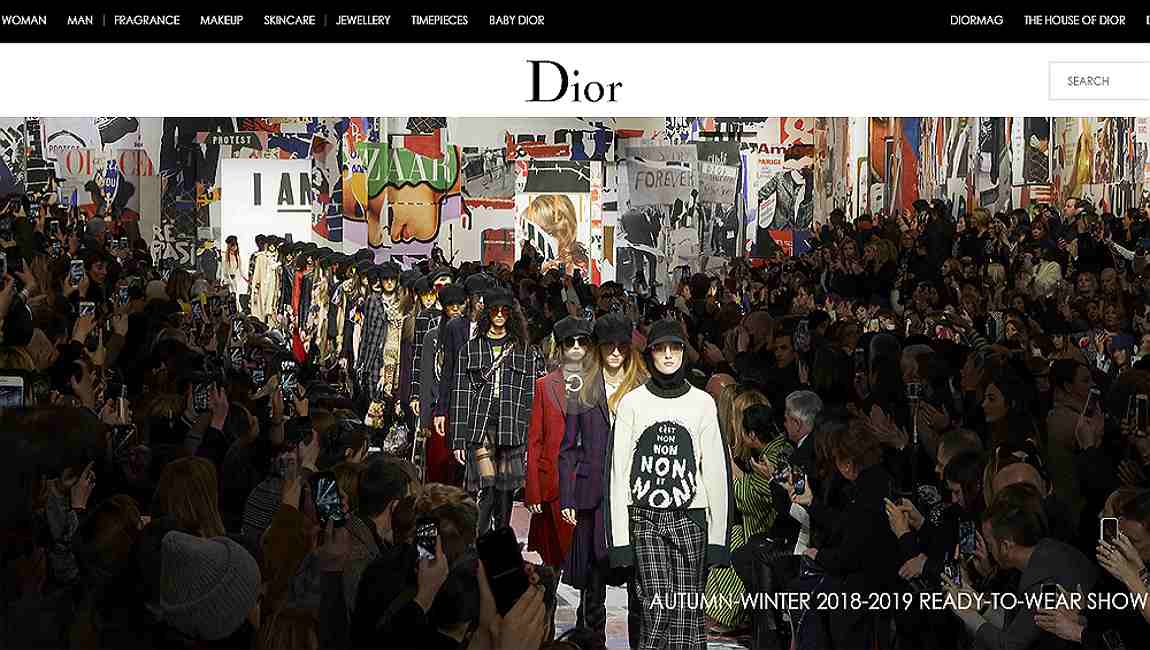
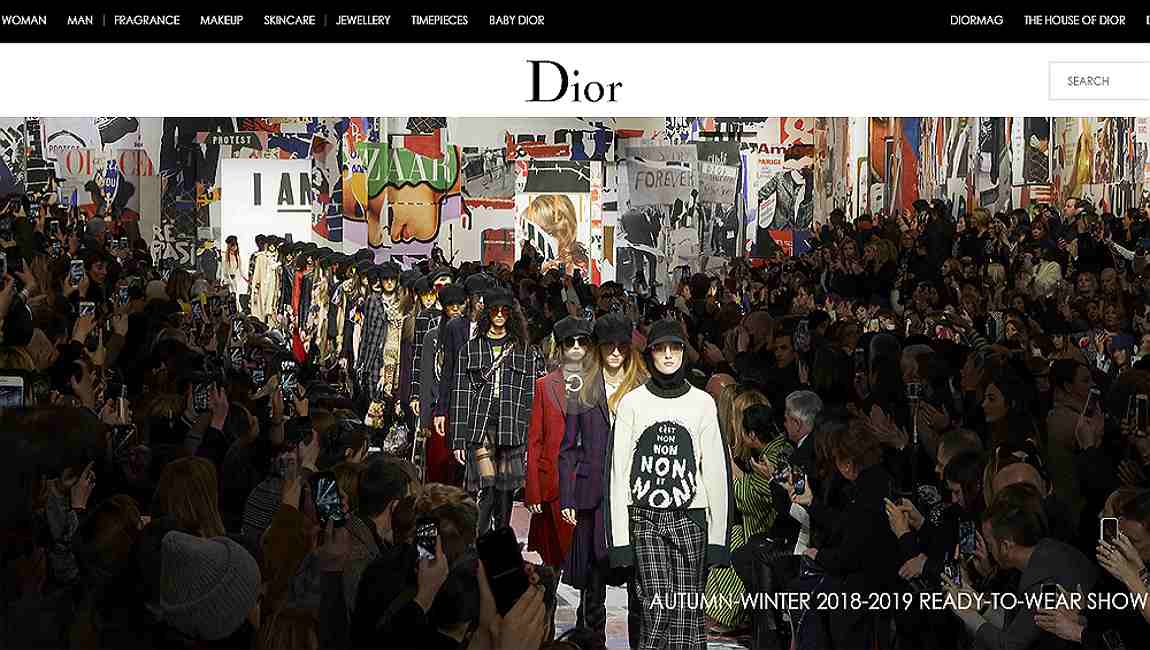
22. Dior
Have to say that the big brand website design is really subtle, a big fashion show picture to show the site's content and Dior's story. By using a black background to highlight the top navigation menu fonts, allowing users to find it at a glance.

Scrolling technique
Web design is all about interaction. The scrolling technique is an essential part of interaction design. Well-designed scrolling makes users spend more time exploring your site.
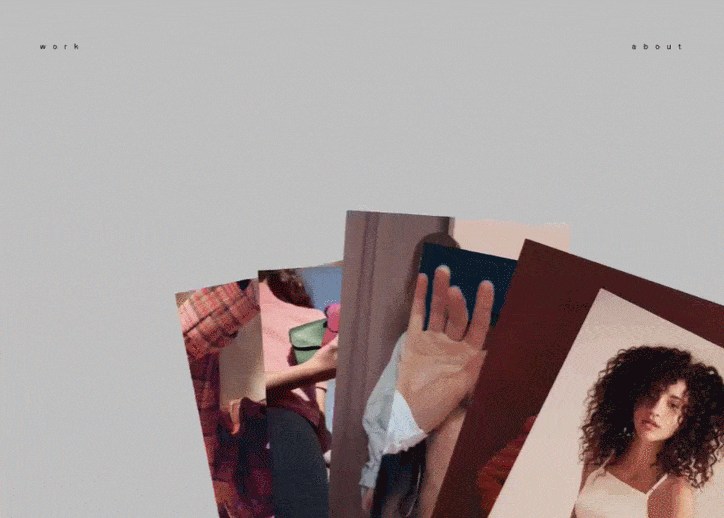
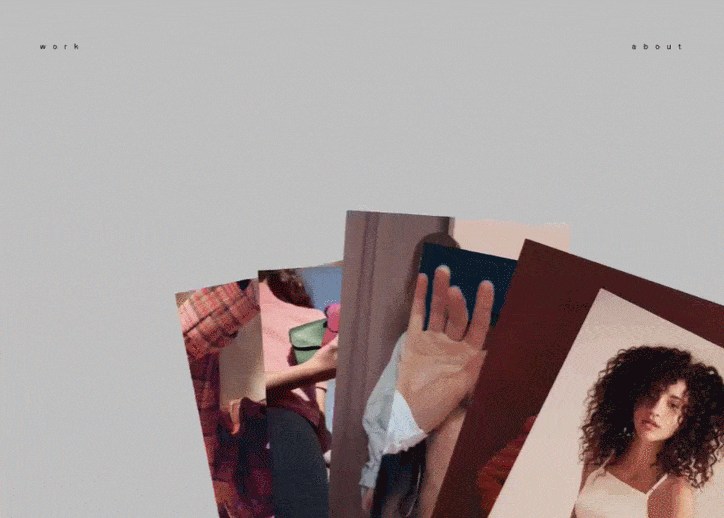
23. Julie Cristobal
Julie Cristobal is a French stylist, and this website is her portfolio. The site relies on horizontal scrolling.

24. Gucci Zumi
This is another case designed by Gucci Zumi. In this series, designers use scroll-triggered animated navigation. Compared with the Marmont series, Zumi also provides colorful illustrations to present the concept.

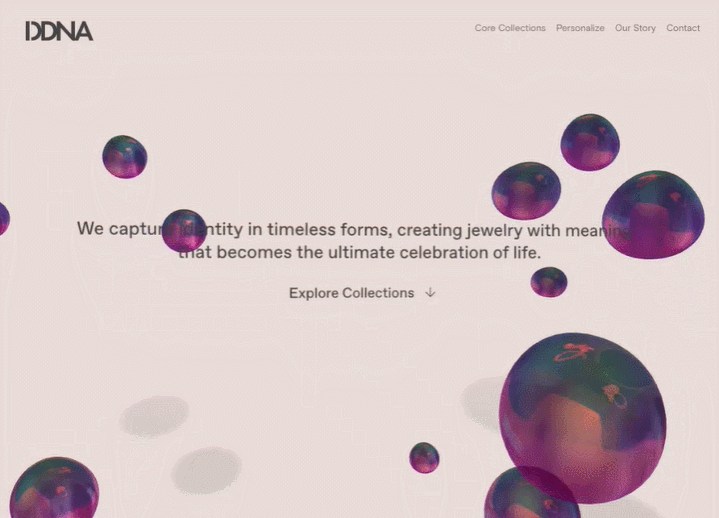
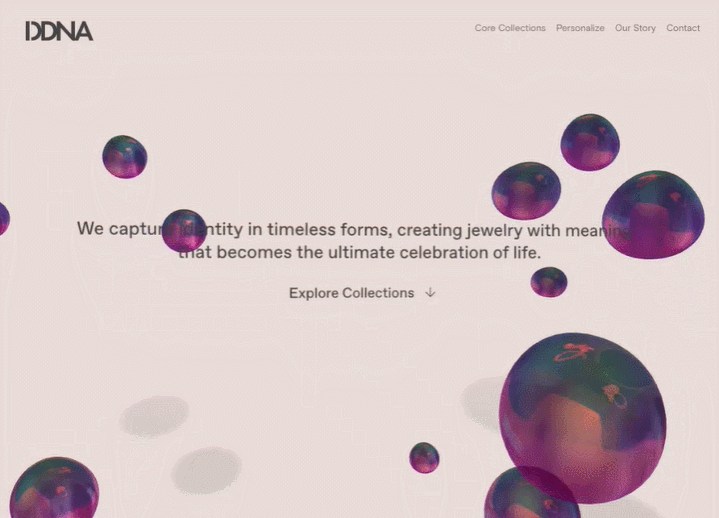
25. DDNA
DDNA is a jewelry, art and design family-line brand. The layout of this website is clean. The homepage implements vertical scrolling-triggered animation. All animated transitions are incredibly smooth.

Cursor micro-interactions
Cursor micro-interactions are a secret weapon that allows designers to create a pleasant experience. And delightful experience means more memorable interactions for your users.
26. Jorik
Jorik is a streetwear brand. The retro typography with a dark large scale background image makes the design stand out from the crowd of fashion brands. The cursor micro-interaction allows users to check unique collections when moving the mouse.

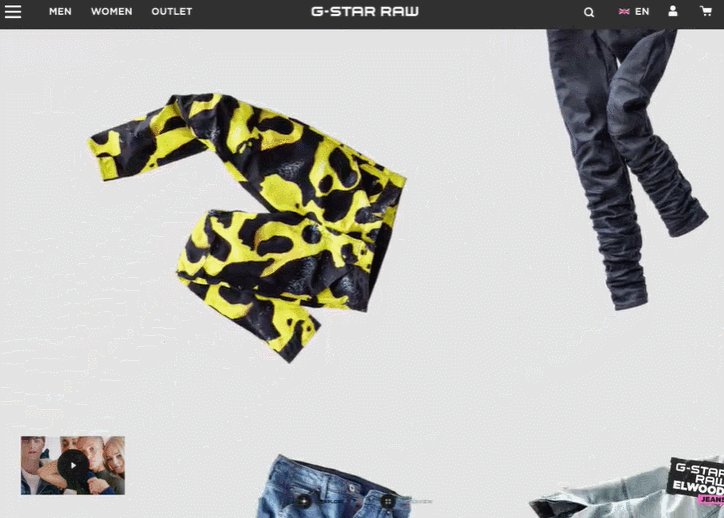
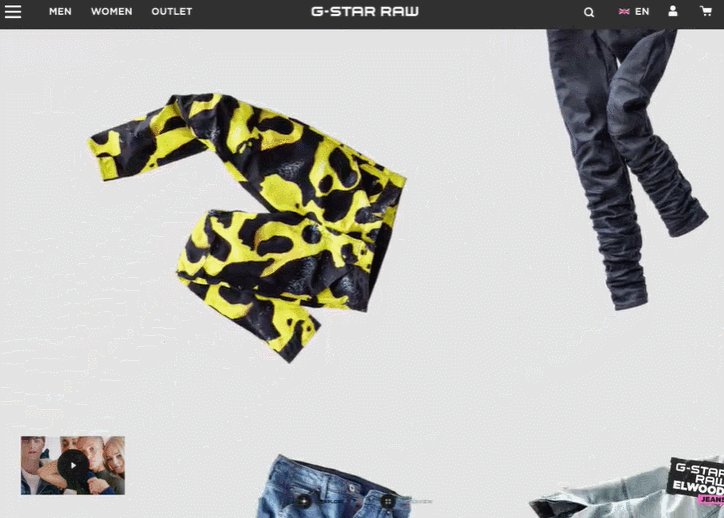
27. G-STAR RAW
G-STAR RAW, a well-known jeans brand since 1989. G-STAR website takes user interactivity to another level. It has unusual navigation—visitors can drag and select the product. When you hover your mouse on a particular piece, you will see a nice micro-animation for the item.

Colorful illustrations
Colorful illustrations seem like evergreen trends. We've seen colorful illustrations for a decade, but in 2020, designers reinvent the colorful flat design with bold, full-saturated and contrast colors.
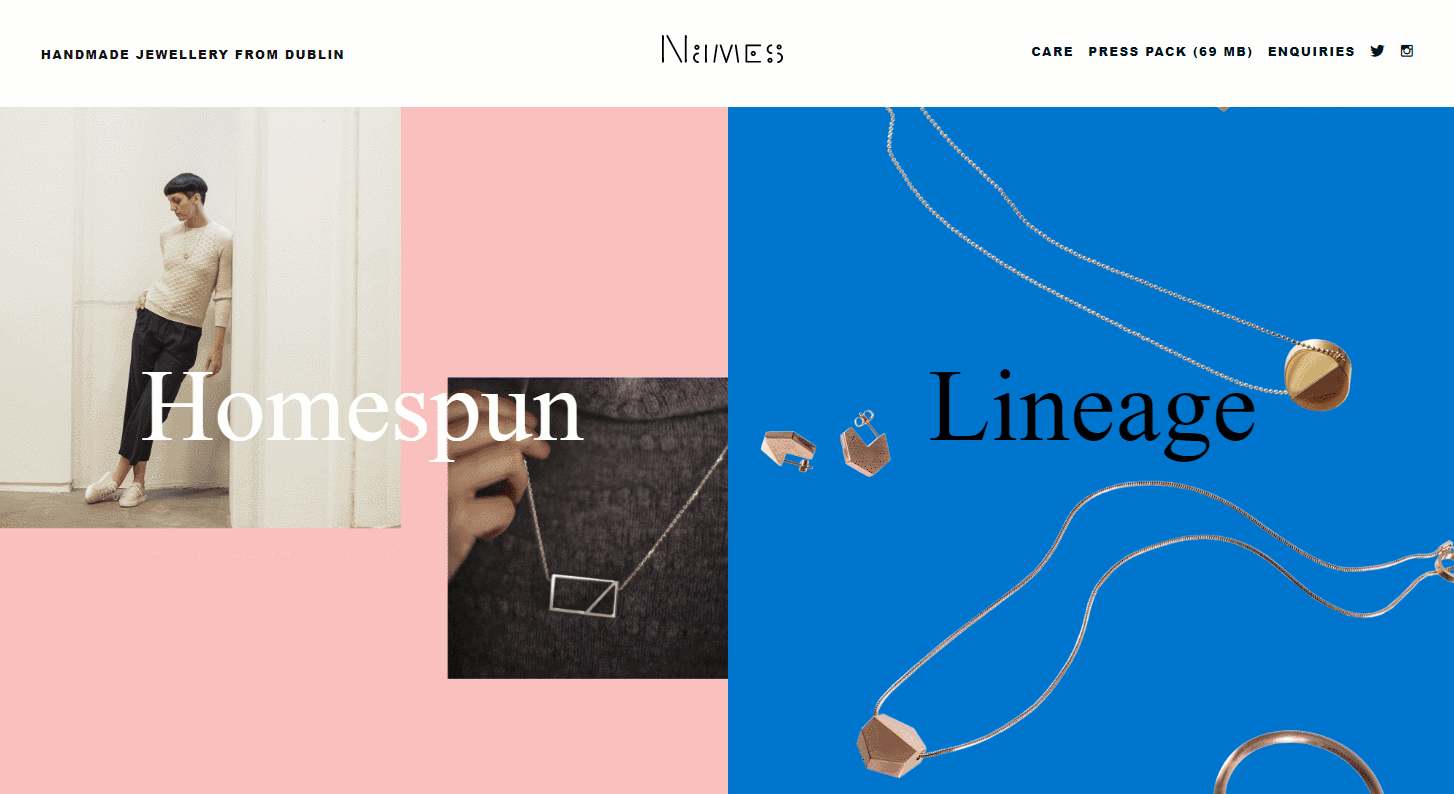
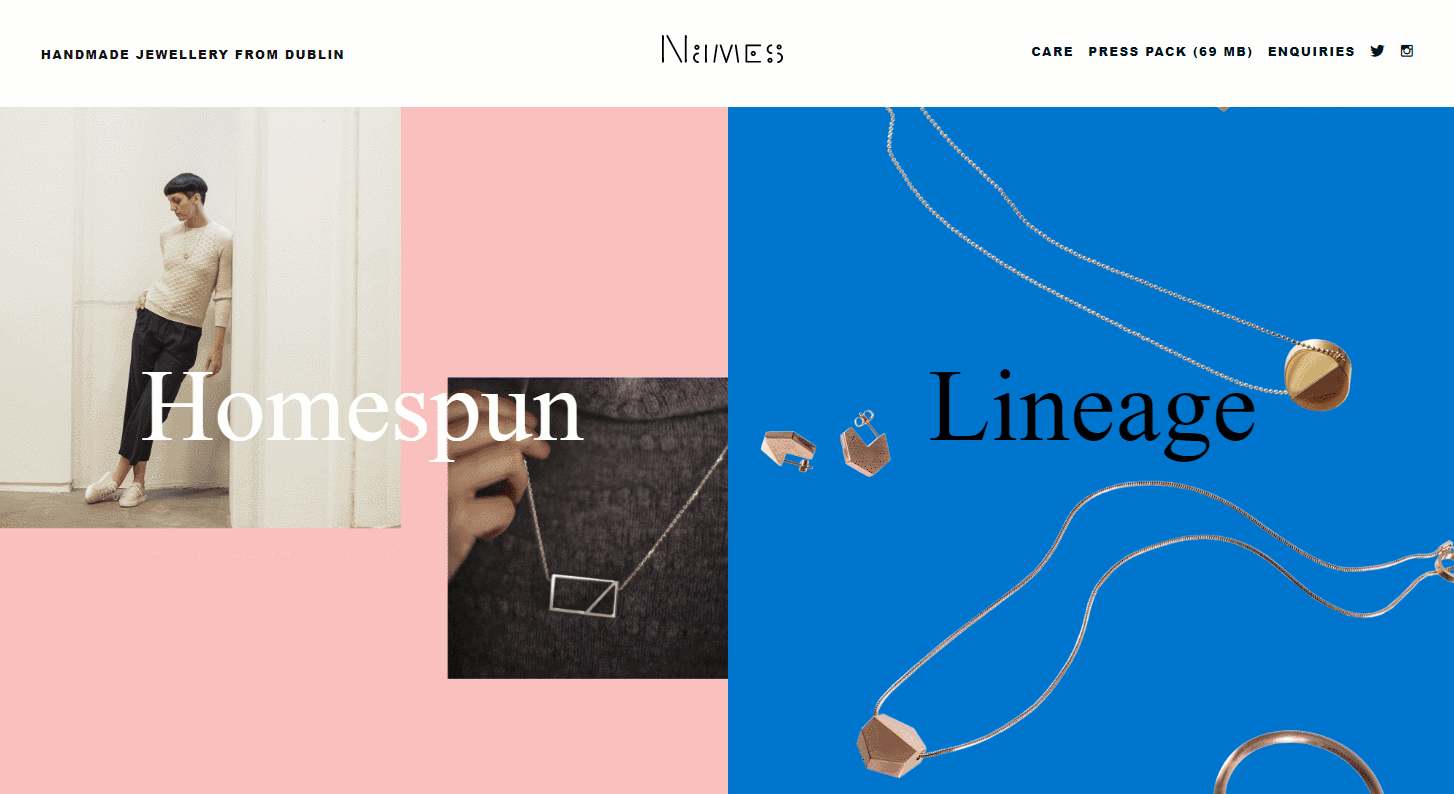
28. Names
Names is a handmade jewelry brand from Dublin. The site makes use of a contrast color schema and asymmetric layout. It also shows nice cursor micro-interaction when visitors hover on the two product series.

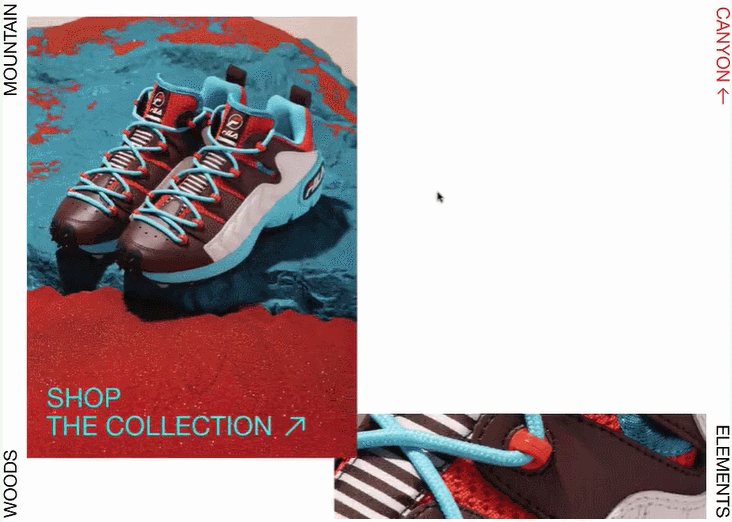
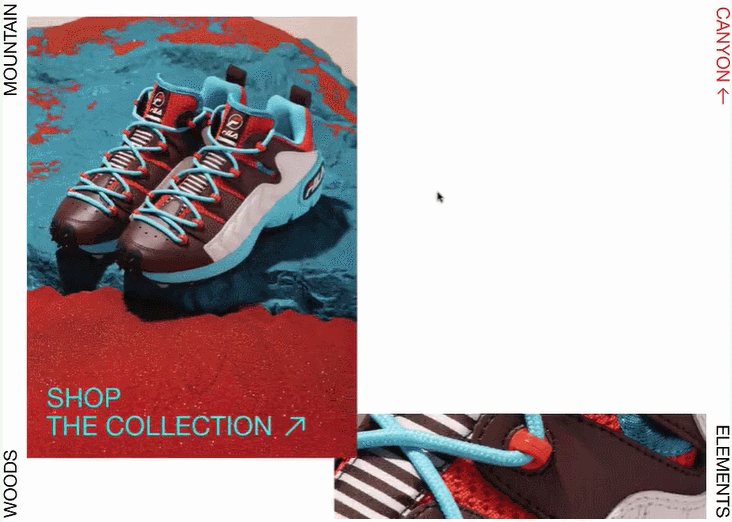
29. FILA
FILA is a textile and knitted clothing brand founded by the FILA brothers in the Italian town of Biella in 1911. This site is FILA's global streetwear collection. The unusual navigation with colorful background images expresses the nature of the concept of this streetwear collection. The website also creates some fun by introducing a scroll-triggered glitch.

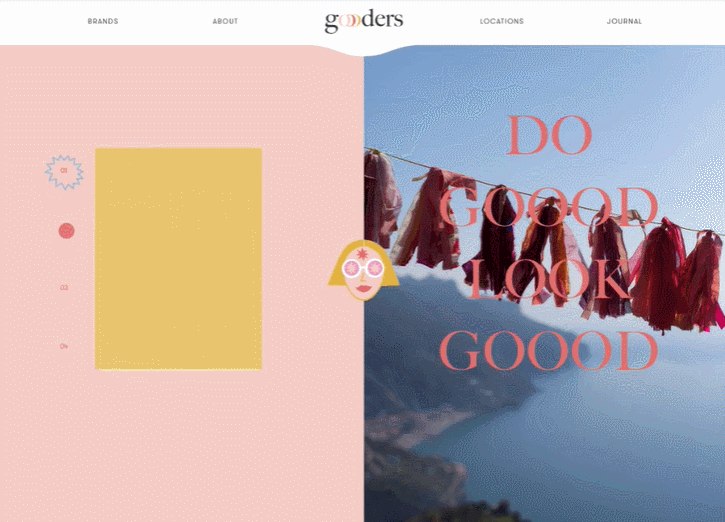
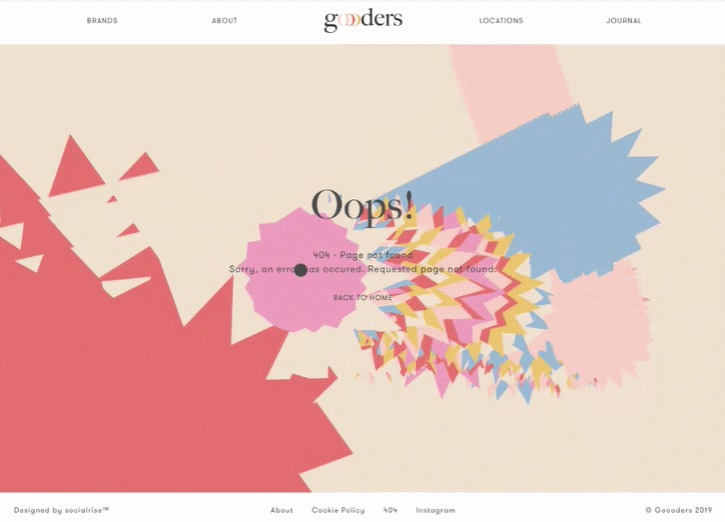
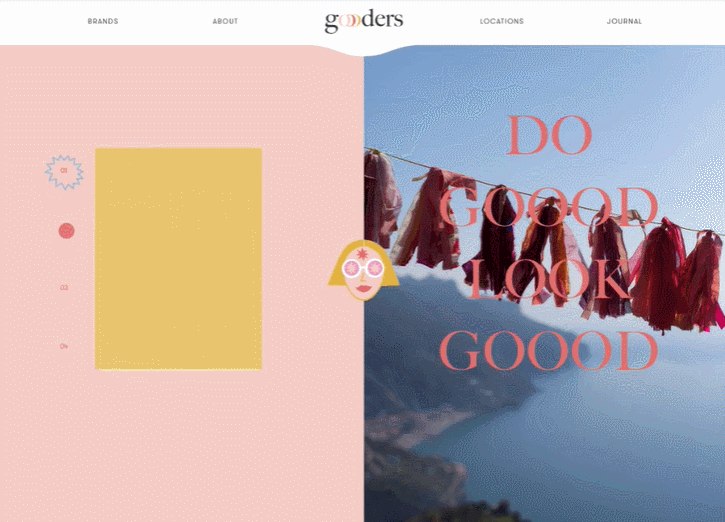
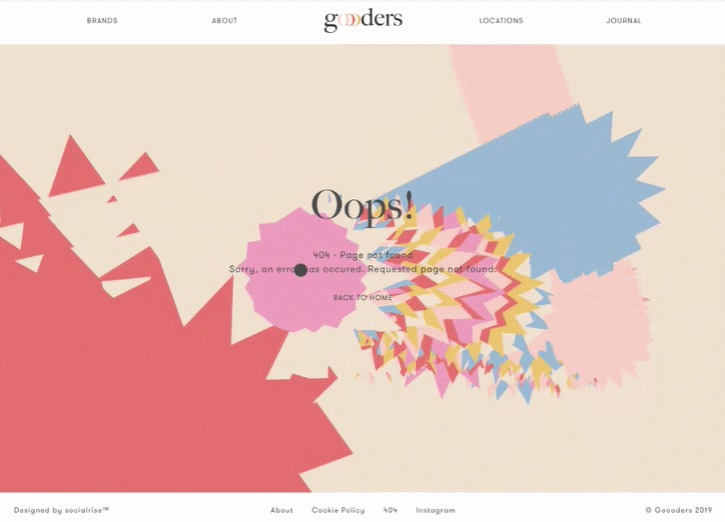
30. Goooders
The Goooders’s site is fun to explore. It features a warm color schema and slideshow illustration. We really love the 404 error page of the site—it relies on a cursor micro-interaction together with colorful illustrations.


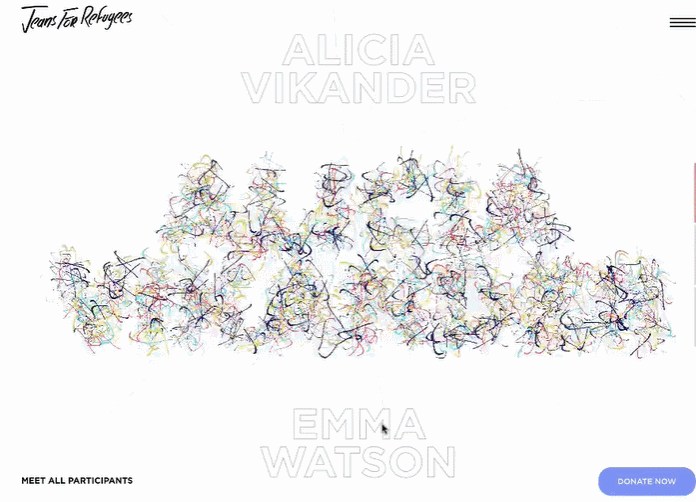
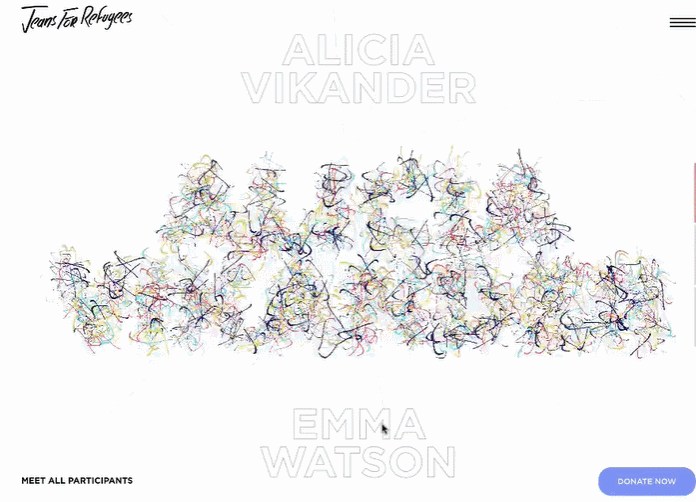
31. Jeans for Refugees
Jeans For Refugees is a global fundraising initiative created by artist Johny Dar. Over 100 celebrities have donated their jeans to Dar, and he painted them to raise money on an auction. The design of this site is full of aesthetics with colorful typography and a smooth morph transition.

Tips to design an excellent fashion website:
How to design a fashion website with simple prototyping tool?
Prototyping design is a“must”process in website design when you require an excellent final product. With this simple and functional prototyping tool, you can save a lot of time and cost. Mockplus RP, a design tool to prototype faster, smarter and easier. It can create a functional interactive prototype page with simple drag and drop, no coding required.
- 3000 icons (including vector icons) and 200 built-in components to provide you the best design elements of the fashion site.
- Various project types to choose, from Mobile Phone and Web, to Desktop and Tablet.
- 8 kinds of preview for you to choose, easy to publish and share.
- The new “Repeater” and“Auto-fill” functions can save you a lot of time and cost.
- Team collaboration allows you and your members to communicate without barriers.
Conclusion
The fashion industry is dynamic, and the website design requires not only attractive products but also the exquisite design and visual effect so that the users can feel the great shopping pleasure as they felt in real store from your sites. Above are 10 best and beautiful fashion website designs, hoping them would bring you some inspirations.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free